セル検証
アドバンスグリッドおよびアドバンスツリーグリッドでセルを検証できます。セル検証は編集中にグリッド内の無効なエントリを回避するために不可欠です。セル検証によって、検証エラーを表示し、ツールヒントでエラー修正メッセージを表示できます。検証エラーを表示するには、Mashup Builder コンフィギュレーションで ValidationErrorCellStyle および ValidationErrorTooltipStyle プロパティを使用します。JSON コンフィギュレーションを使用してセル検証を実行することもできます。
• ValidationErrorCellStyle プロパティを使用して、検証エラーが発生した場合のセルのスタイルを定義します。このスタイルは、セルに設定されているその他すべてのスタイルよりも優先されます。
• ValidationErrorTooltipStyle プロパティを使用して、検証エラーが発生した場合のツールヒントのスタイルを定義します。
• JSON を使用するか、ウィジェットコンフィギュレーションダイアログを使用して、検証式とエラーメッセージを設定できます。エラーメッセージをローカライズするには、ローカライズトークンを使用します。
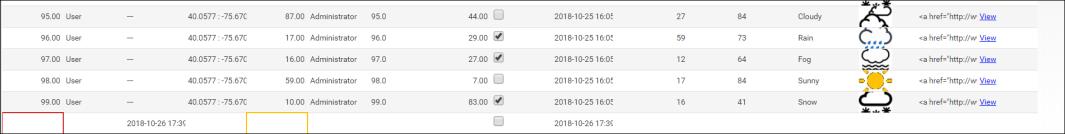
検証に失敗した場合、そのセルのツールヒントに設定済みのエラーメッセージが表示され、セルの境界がエラーのタイプに応じて赤色または黄色で表示されます。
検証エラーには次の 2 つのタイプがあります。
• ブロックエラー: これらは警告エラーです。たとえば、ID 列内のエラーや、NotEmpty バリデータが設定されているセルが空の場合のエラーがこれに相当します。これらのエラーが解決するまでは編集内容を保存できません。これらのエラーはデフォルトでは赤色の境界でハイライトされます。
• 非ブロックエラー: これらは重大エラーではありません (整数用に設定されているセルに文字列値が入力されている場合など)。これらのエラーを解決する前に編集内容を保存できます。これらのエラーはデフォルトでは黄色の境界でハイライトされます。
これらのエラーの違いについては、以下の例を参照してください。

セル検証は、サーバーエラーや例外を回避するため、プライマリキー列において重要です。プライマリキー列は IDFieldName プロパティを使用して割り当てられます。通常は、これは ID 列です。 |
セル検証を有効にして検証エラーのスタイルとツールヒントのスタイルを定義するには、次のコンテンツを追加します。
"cellEditor": { // optional: defines cell-editing options for this column
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"enabled": true, // *{boolean} to indicate whether cell editing is enable for this column
"validator": { // optional: when defined will validate input values against the chosen validator types and error and success messages will be displayed.
"types": ['NotEmpty'], // {Array} optional: defines list of validator types, e.g. 'NotEmpty', 'ValidURL' or 'Custom'.
"errorMessage": "[[invalidNumberNotEmpty]]", // *{string} localization token name of the error message.
"errorStyle": "cellValidationErrorStyle" // *{string} style definition name of the error message. }
}
"cellValidationErrorStyle": {
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
"backgroundColor": "",
"secondaryBackgroundColor": "",
"foregroundColor": "black",
"textDecoration": "none",
"image": "",
"lineColor": "red",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"cellValidationErrorTooltipStyle": {
"backgroundColor": "red",
"secondaryBackgroundColor": "",
"foregroundColor": "white",
"textDecoration": "none",
"image": "",
"lineColor": "white",
"borderStyle": "solid",
"borderWidth": "1px",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "11px",
"fontWeight": "normal"
},
"tooltipStyle": {
"backgroundColor": "#0000ff",
"secondaryBackgroundColor": "",
"foregroundColor": "#ffffff",
"textDecoration": "",
"image": "",
"lineColor": "",
"borderStyle": "none",
"borderWidth": "",
"fontFamily": ["helvetica", "arial"],
"fontStyle": "normal",
"fontSize": "12px",
"fontWeight": ""
},
レンダラータイプごとに検証を行えます。列レンダラーのタイプに応じて、JSON コンフィギュレーションでバリデータを指定できます。各タイプのレンダラーで次のバリデータを使用できます。
レンダラー | バリデータ |
|---|---|
string | <None>, NotEmpty, ValidURL |
integer | <None>, NotEmpty, (ValidInteger is default) |
long | <None>, NotEmpty, (ValidNumeric is default) |
number | <None>, NotEmpty, (ValidNumeric is default) |
boolean | <None>, NotEmpty, (ValidBoolean is default) |
location | <None>, NotEmpty, (ValidLocation is default) |
html | <None>, NotEmpty |
imagelink | <None>, NotEmpty |
hyperlink | <None>, NotEmpty, ValidURL |
datetime | <None>, NotEmpty, (ValidDatetime is default) |