Configuración del widget de barra de menús
Visualización del contenido dentro de un mashup contenido
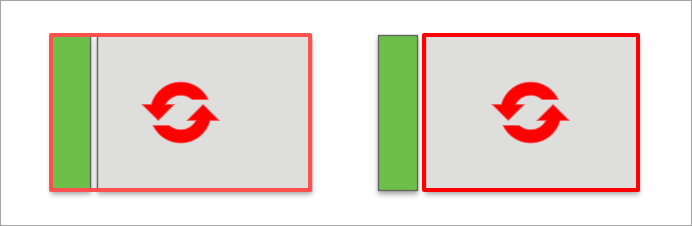
Después de crear un esquema de menú y enlazar datos para los elementos, se puede elegir cómo se deben mostrar los mashups de destino. Utilice la propiedad MashupControl para configurar cómo el widget cambia entre distintos mashups. Por defecto, cuando se navega hasta un elemento de la barra de menús, la página completa se reemplaza por un mashup o una página web. El esquema se puede configurar para que solo se reemplace un mashup contenido en función de la selección actual:

1. En Mashup Builder, seleccione el widget de barra de menús y, a continuación, abra el panel Propiedades.
2. Junto a la propiedad MashupControl, seleccione Enlazar a parámetros de mashup.
3. Añada el widget de mashup contenido a un contenedor vacío en el esquema.
4. Enlace la propiedad Mashup del widget de barra de menús a la propiedad Name del widget de mashup contenido.
5. Enlace los parámetros de mashup necesarios del mashup padre con la barra de menús al mashup contenido. Para obtener más información, consulte Configuración de los parámetros de mashup.
6. Pulse en Guardar y, a continuación, en Ver mashup.
Cuando se selecciona un elemento de mashup en la barra de menús en tiempo de ejecución, se actualiza el widget de mashup contenido.
Selección de un tipo de submenú: cascada o acordeón
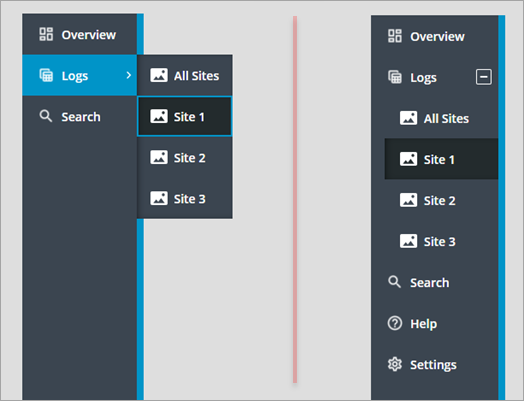
Utilice la propiedad de widget SubMenuType para especificar cómo se abren los submenús de elementos en la barra de menús. Los submenús se pueden mostrar mediante un menú en cascada que se abre en un nuevo nivel de menú a la derecha o un menú en acordeón anidado que se expande verticalmente con sangría a la derecha. En la siguiente figura se muestran los dos tipos de menú uno al lado del otro, utilizando los mismos datos.

Las secciones secundaria y principal se muestran como una sección en el acordeón. En la tabla siguiente se enumeran las diferencias principales entre los dos tipos de menú:
Menú en cascada | Acordeón anidado |
|---|---|
• Los submenús se abren como nuevos niveles de menú a la derecha. • Los elementos de navegación principal y secundaria se muestran por separado. Los elementos principales se alinean con la parte superior y los elementos secundarios se alinean con la parte inferior. • Los iconos de los elementos de nivel superior se muestran en modo compacto. • Los submenús no afectan al ancho ni la altura global de la barra de menús. • Es posible restringir el número de elementos de navegación principal mediante la propiedad PrimaryNavMaxItems. Por defecto, el número máximo se define en 5. Los elementos adicionales se muestran en un menú de desbordamiento. | • Los submenús se abren en una estructura de tipo árbol. • Los elementos de navegación principal y secundaria se combinan en una sola área. • Los iconos de los elementos de nivel superior no se muestran en modo compacto. • Los submenús afectan al ancho o altura global de la barra de menús. • Se muestran todos los elementos de navegación principal. |
Selección de un origen de datos: infotable o entidad de menú
Los elementos se pueden definir en la barra de menús mediante las entidades de menú o con una infotable que permita crear menús gobernados por datos mediante un servicio. Para obtener más información, consulte Definición de los elementos de la barra de menús mediante una infotable.
Desactivación del cambio de tamaño
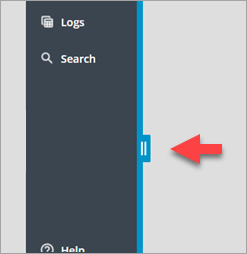
Se pueden utilizar los puntos de control de arrastre en tiempo de ejecución para cambiar el ancho de la barra de menús cuando se expande. El cambio de tamaño permite expandir la barra de menús para ver el texto completo de los rótulos truncados. También se puede minimizar el ancho para centrarse en la página actual. Además, se pueden mostrar submenús que están fuera de la vista al utilizar el modo acordeón anidado. Asegúrese de que el tamaño del menú coincida con el tamaño esperado de los elementos de menú. Por defecto, el contenedor de la barra de menús se define en un ancho de 296 píxeles. Cuando la barra de menús se define en un ancho superior al de su contenedor, las barras de desplazamiento horizontal se muestran en el contenedor. Utilice las propiedades de ancho MinWidth y MaxWidth para restringir el ancho de la barra de menús. Para desactivar el cambio de tamaño en tiempo de ejecución, defina la propiedad DisableResizing en True.

Desactivación del modo compacto
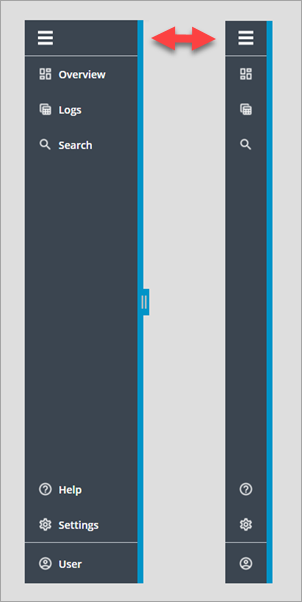
Por defecto, la barra de menús se expande y contrae en tiempo de ejecución mediante el botón de alternar de la parte superior del widget. Se puede alternar entre una vista compacta en la que solo se muestran iconos y una vista expandida en la que se muestran los rótulos de texto de cada elemento. La vista compacta permite mostrar una barra de menús, con un espacio mínimo en la pantalla. Asegúrese de que los iconos de todos los elementos de menú sean claros y reflejen el rótulo con precisión. Considere la posibilidad de activar ShowAlternateIcons. Para desactivar el modo de vista compacta, defina la propiedad de widget AlwaysExpanded en True.
Los iconos de las secciones de navegación principal y secundaria se ocultan en modo compacto cuando se utiliza el tipo de menú en acordeón anidado. |

Limitación del número de elementos de la sección principal
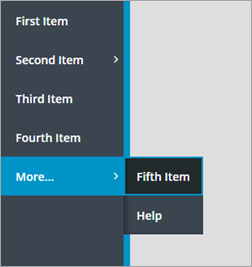
Utilice la propiedad PrimaryNavMaxItems para controlar el número de elementos de navegación principal que se deben mostrar. Por defecto, la propiedad se define en 5. Los elementos adicionales se muestran en un menú de desbordamiento que se puede abrir pulsando en el elemento Más... El menú de desbordamiento también se muestra cuando los elementos de navegación principal utilizan el 50 % de la altura disponible de la barra de menús.
Esta propiedad no está disponible cuando el tipo de submenú se define en acordeón anidado. |

Ocultación de los iconos alternativos de los elementos de menú
Los iconos de los elementos se pueden mostrar en el menú si se activa una o ambas propiedades PrimaryNavIcons y SecondaryNavIcons. En la barra de menús se muestran los iconos de la entidad de menú o la infotable enlazada. Cuando un elemento no tiene ningún icono, se muestra automáticamente un icono alternativo. Asegúrese de aplicar de manera coherente los iconos a todos los elementos o a ninguno de los elementos. Los iconos que faltan dificultan más la distinción entre diferentes niveles de navegación de los elementos de la barra de menús. Se recomienda mantener esta propiedad activada. Para ocultar los iconos alternativos, active la propiedad HideAlternateIcons.
Adición de iconos de marca en el área de pie de página
En la barra de menús se soportan varias opciones de marca en el área de pie de página. Se puede mostrar un icono mediante la propiedad FooterIcon del widget o un logotipo de marca de tamaño completo mediante la propiedad FooterLogo. Cuando el widget está expandido y hay suficiente espacio disponible, el logotipo reemplaza al icono y texto de la marca. El icono y texto se muestran siempre cuando se expande el widget y no se ha definido un logotipo. Sin embargo, solo se muestra el icono cuando se contrae el widget.