Definición de las acciones de la barra de herramientas mediante una infotable
Utilice la definición de datos ToolbarAction para crear una infotable en la que se definan las acciones que se van a mostrar en la barra de herramientas. Cada fila de la infotable es una acción de la barra de herramientas. Se puede crear una infotable para configurar el widget de las siguientes maneras:
• Defina el número y el tipo de acciones que se deben mostrar.
• Controle el orden y la posición de las acciones.
• Controle la visibilidad de cada acción en función de una condición o un evento.
• Defina el ancho máximo de cada acción.
En el siguiente procedimiento se describen los pasos para añadir y configurar un widget de barra de herramientas.
1. Defina los requisitos funcionales y, a continuación, diseñe las acciones que se mostrarán en la barra de herramientas.
2. En Composer, cree un servicio de configuración de barra de herramientas formateado con la definición de datos ToolbarAction.
3. En Mashup Builder, añada el widget de barra de herramientas al mashup y, a continuación, añada la entidad con el servicio de configuración de la barra de herramientas.
4. Enlace la propiedad Todos los datos del servicio de barra de herramientas a la propiedad ActionsData del widget.
|
|
Las propiedades enlazables de cada acción de la barra de herramientas se muestran en el panel Propiedades con el siguiente formato:
• <ActionID>_<NombrePropiedad>
|
5. En el panel Propiedades, configure el widget y, a continuación, cree enlaces a otros widgets o funciones.
Para obtener más información acerca de las propiedades del widget, consulte el tema Widget de barra de herramientas (con temas).
Definiciones de campos comunes
• actionID: el ID de la acción en la infotable. Este valor se utiliza para identificar cada acción al configurar el widget en el panel Propiedades de Mashup Builder.
• actionMaxWidth: la definición de campo para especificar un ancho máximo personalizado para una acción. Por defecto, cada acción de la barra de herramientas se muestra con un ancho máximo de 100 píxeles.
• actionTooltip: permite definir el contenido de un mensaje de sugerencia. También se puede añadir un icono a la sugerencia mediante la propiedad actionTooltipIcon.

• actionVisible: permite controlar la visibilidad de una acción en la barra de herramientas.
• actionDisabled: permite desactivar una acción. Este valor se puede controlar mediante programación para activar o desactivar una acción basada en una condición en el mashup.
• actionLabel: el rótulo que se debe mostrar para una acción en la barra de herramientas. Para las acciones de botón y de botón de alternar, el rótulo se muestra dentro de la acción.
• alignRight: permite alinear la acción en la región derecha.
Además de las propiedades comunes, en la definición de datos se incluyen definiciones de campo que permiten configurar las acciones de botón, botón de alternar, vínculo y lista desplegable. En la siguiente sección se muestran las propiedades disponibles para cada tipo de acción con un ejemplo.
Botón
buttonIcon: permite especificar el icono que se debe mostrar en el botón haciendo referencia a un nombre de entidad multimedia.
En ThingWorx 9.3 o versiones posteriores, se pueden visualizar los iconos SVG de la biblioteca de iconos SVG mediante la siguiente sintaxis cds:<icon_name>
Para obtener más información sobre los iconos disponibles, consulte Uso de iconos SVG.
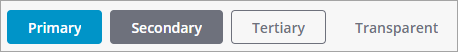
buttonType: permite especificar el estilo visual que se debe utilizar para el botón. Opciones: primary, secondary, tertiary, danger, transparent.

Botón de alternar
toggleChipIcon: permite especificar si se debe mostrar un icono que indique el estado del botón de alternar. Opciones: true, false.

toggleLabelPosition: permite controlar la posición del rótulo con relación al icono. Opciones: left, right.
Vínculo

linkTargetWindow: permite especificar cómo se abre el URL vinculado. Opciones: new, same, popup.
linkType: el tipo de vínculo.
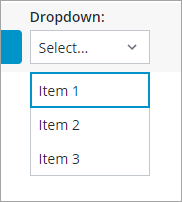
Desplegable

• dropdownData: los datos que se utilizan para definir los elementos de la lista. Por ejemplo:
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText: permite seleccionar un elemento de la lista desplegable por defecto utilizando el texto del valor. Por ejemplo, utilice la siguiente expresión para seleccionar Item 2 por defecto:
dropdownSeelctedText: "value2";
• dropdownLabelPosition: permite especificar la posición del rótulo de lista desplegable. Opciones: top, left.
Adición de un filtro de datos
Se pueden utilizar las propiedades del widget para añadir y configurar un filtro en el lado izquierdo o derecho de la barra de herramientas. Para obtener más información, consulte el tema Widget de barra de herramientas (con temas).
Organización de acciones en la barra de herramientas
Utilice la infotable del servicio de datos del widget para organizar las acciones en la barra de herramientas. Las acciones se clasifican en función de su orden en la infotable. Además, se pueden alinear acciones a la derecha de la barra de herramientas mediante la opción alignRight.
Definición de datos ToolbarAction
En la siguiente tabla se muestran las definiciones de campo de la definición de datos ToolbarAction.
Definición de campo | Descripción | Tipo base | ||
|---|---|---|---|---|
actionMaxWidth | El ancho máximo de la acción en la barra de herramientas. | NUMBER | ||
toggleState | El estado del conmutador de cambio. | BOOLEAN | ||
toggleChipIcon | Permite mostrar u ocultar el icono de chip, que se utiliza para indicar la selección. | BOOLEAN | ||
actionTooltip | La sugerencia de la acción. | STRING | ||
Visible | Permite controlar la visibilidad de la acción. | BOOLEAN | ||
alignRight | Permite alinear la acción al lado derecho de la barra de herramientas. Para alinear la acción al lado izquierdo, defina el valor en false o déjelo en blanco. | BOOLEAN | ||
actionLabel | El rótulo de la acción. | STRING | ||
actionTooltipIcon | El icono que se muestra dentro de la sugerencia de la acción. | IMAGELINK | ||
actionType | El tipo de elemento que se debe mostrar para la acción de la barra de herramientas (botón, vínculo, desplegable o botón de alternar). | STRING | ||
linkDestination | El URL del vínculo. | STRING | ||
buttonIcon | El icono que se debe mostrar en el botón. | IMAGELINK | ||
actionDisabled | Permite controlar si la acción es interactiva o está desactivada. | BOOLEAN | ||
buttonType | La variante de botón que se debe mostrar. Se puede seleccionar Principal (por defecto), Secundario, Terciario, Peligro o Transparente. | STRING | ||
dropdownData | Un valor JSON que contiene los datos de cada elemento de la lista desplegable. Cada elemento se representa mediante un objeto JSON que contiene el rótulo, el valor y el estado del elemento (opcional). | JSON | ||
actionId
| Un identificador único para cada fila de la infotable. Cada ID se utiliza como prefijo para las propiedades de acción enlazables del panel Propiedades en Mashup Builder. | STRING | ||
linkTargetWindow | Permite controlar cómo se abre la ventana destino del vínculo. El vínculo se puede abrir en una ventana nueva, en la ventana actual o en un cuadro de diálogo emergente (que puede ser nuevo, el mismo o uno emergente). | STRING | ||
linkType | El tipo de vínculo. | STRING | ||
dropdownSeelctedText | El valor de la cadena del elemento que se debe seleccionar en la lista desplegable. | STRING | ||
toggleLabelPosition | Permite controlar la posición del rótulo del botón de alternar con relación al icono de estado. Opciones: left, right. | STRING |