Timer Widget (Themable)
The Timer widget enables you to track time using one of two modes: A countdown to track time and trigger an event, and a stopwatch to measure duration.

This widget is also available as a Web Component in the ThingWorx Web Component SDK library. |
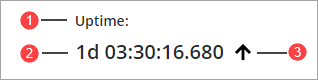
Anatomy

1. Widget label
2. A time value that is formatted to display days and milliseconds
3. Widget icon
Configuring the Time Format
The timer widget has several settings to customize how time is shown. The DisplayMilliseconds property adds milliseconds to the time format for more precise timing.

To count days when the time exceeds 24 hours, set the DisplayDays property to true.

Configuring the Timer Mode
The TimerMode property controls how the widget counts time. You can switch between two modes: a countdown and a stopwatch
• In countdown mode, the timer starts from an initial value and counts down to zero. This mode is useful when you need to measure a specific duration, such as a countdown to an event or a deadline. When the timer reaches zero, the CountdownCompleted event is triggered. You can bind this event to trigger specific actions, such as displaying a notification or executing a function or a service. The following are properties that you set or bind for this mode:
◦ InitialValue—Set this property to define the starting time in milliseconds.
◦ Running—Bind this Boolean property to control the start and stop of the countdown.
◦ CountdownCompleted—Bind this event to trigger actions when the countdown finishes.
◦ Reset—Bind this service to reset the countdown back to the initial value.
◦ Value—Returns the current time value in milliseconds, which updates as the timer runs.
• In stopwatch mode, the timer starts from zero and increments over time, measuring the duration of an ongoing activity. This mode is ideal for tracking the length of tasks or events, such as timing a workout or a cooking session. The timer continues to run until it is manually stopped or reset. The following are properties that you can set or bind for this mode:
◦ InitialValue—Set this property to define the starting time in milliseconds.
◦ Running—Bind this Boolean property to control the start and stop of the stopwatch.
◦ Reset—Bind this service to reset the stopwatch back to zero.
◦ Value—Returns the current time value in milliseconds, which updates as the timer runs.
Applying State Formatting to the Widget
You can configure state formatting to dynamically style the Timer widget based on its value. Unlike the AlternateStyle property, you can define multiple states that are applied based on the current widget value. This enables you to apply widget styles for various states. The following image shows the state formatting configuration for a Timer widget in countdown mode. Two state styles are applied based on values. In the first state, the text color is changed to orange when the value is lower than 20000 milliseconds. In the second state, the color is changed to red when the value is lower than 10000 milliseconds.

When applying state formatting, you can only show one icon for the alternate and standard widget states. |
Setting an Initial Value
You can use the widget InitialValue property to set a start time for the timer. However, when this property is bound, the timer does not automatically update with a new value from the binding. In this case, you must trigger the Reset service to make sure that the timer is using the updated value.
Applying an Alternate Style
The timer widget supports an alternate state that changes the default widget style. You can use this state to provide a visual indicator that allows users to easily distinguish between different states or conditions of the timer. To enable this state, set the AlternateStyle property to True. .For example, in a production monitoring application, the timer can display the remaining time in a standard color. The timer can then switch to a red color when the countdown reaches the last 10 seconds, alerting the user that time is running out. To add custom icon for this state, use the widget AlternateIcon property. You can customize the default and the alternate styles of each widget state using the properties available in the Style Properties panel. The following image shows the default style for the alternate state of the widget.

The following is the priority of styling from high to low when both the alternate style and state formatting are applied:
1. State formatting
2. Alternate styling
3. Widget style properties
Widget Properties
Property Name | Description | Base Type | Default Value | Bindable? | Localizable? |
|---|---|---|---|---|---|
DisplayMilliseconds | Adds milliseconds to the time format. When true, milliseconds are displayed in the timer. | BOOLEAN | False | Y | N |
ValueLabelType | Sets the label type of the timer value. | STRING | Sub-Header | N | N |
Icon | Sets an icon image for the timer. | MEDIALINK | Empty | N | |
AlternateIcon | Sets an icon image for the timer in alternate styling. | MEDIALINK | Empty | N | N |
IconAlignment | Sets the alignment of the icon relative to the timer value. | STRING | Right | N | N |
AlternateIconAlignment | Sets the alignment of the alternate icon relative to the timer value. | STRING | Right | N | N |
IconSize | Specifies the width and height of the icon in pixels. | NUMBER | 16 | Y | N |
AlternateIconSize | Specifies the width and height of the alternate style icon in pixels. | NUMBER | 16 | Y | N |
AlternateStyle | Sets the timer to an alternate state using alternate styling and an alternate icon. | BOOLEAN | False | Y | N |
Label | Sets the label of the timer widget. | STRING | Empty | Y | Y |
LabelAlignment | Sets the label alignment of the widget label relative to the container. | STRING | Left | N | N |
LabelType | Sets the label type of the timer label text. | STRING | Label | N | N |
HorizontalAlignment | Sets the horizontal alignment of the widget. | STRING | Left | Y | N |
Running | The state of the timer. Set to True when the timer is running. You can bind this property to pause the timer. | BOOLEAN | True | Y | N |
InitialValue | Sets the initial time value in milliseconds. Use this property to set the countdown value when the Reset event is triggered. | NUMBER | 0 | Y | N |
DisplayDays | Displays days next to hours, minutes, and seconds in the formatted time value when the value runs over 24 hours. | BOOLEAN | True | Y | N |
Value | The current timer duration in milliseconds. | NUMBER | n/a | Y | N |
Reset | A service that resets the timer back to the default value set using InitialValue. To stop the timer, you can also set the Running property to false. | Service | Y | N | |
TimerMode | Sets the timer mode for the widget. In stopwatch mode, the timer value is incremented to measure duration of a task. In countdown mode, the timer value set using InitialValue is decremented and an event is triggered when it reaches zero. | STRING | Stopwatch | Y | N |
CountdownCompleted | An event that is triggered when the timer value reaches zero in countdown mode. | Event | Y | N |