樹選取器小器具 (主題化)
|
|
「樹選取器」可作為 Mashup Builder 中的小器具使用,也可作為 Web 元件 SDK 程式庫中的 web 元件使用。
|

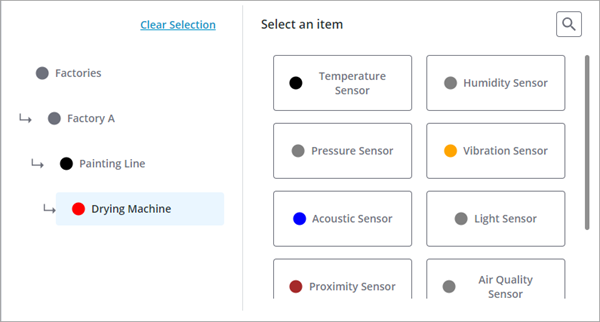
「樹選取器」小器具可讓您提供階層資料導覽及選取儲存在資料負載內容中的單一項目。例如,您可以使用此小器具讓使用者選取不同系列與類別的產品、跨不同網站部署的遠端電腦,或儲存在維護倉庫中的庫存零件。您可以將所選項目繫結至例如「格點」或「內容顯示」這類的其他小器具,以顯示有關特定物件的更多資訊。小器具分為兩個區域:
• 顯示所選項目路徑並可讓您導覽樹狀結構的樹檢視。
• 列出目前項目所有子項的選取項檢視。
此外,搜尋按鈕可讓使用者搜尋樹選取器的整個階層。當在執行時間載入「樹選取器」時,其會在選取區域顯示頂層項目。選取項目時,會顯示其子項,且樹會更新以反白項目的路徑。您可以使用樹來導覽至資料階層中的更高層級。欲檢視項目的子項,您必須在選取區域選取該項目。當項目沒有任何子項時,會顯示一則訊息。您可以使用小器具 NoChildrenMessage 內容自訂此訊息。
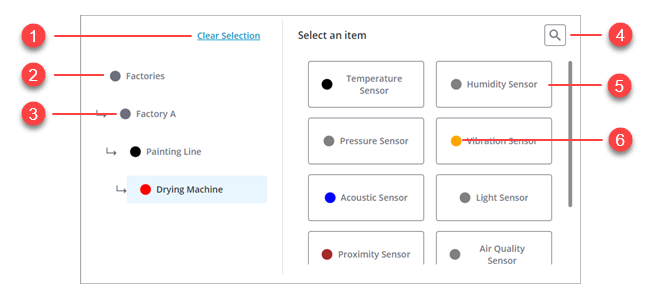
解析
樹選取器分為兩個檢視。顯示目前項目路徑的樹檢視,以及列出所選項目可用子項的選取項檢視。

1. 清除目前選取項。按一下此按鈕可將樹選取器重設為頂層項目。
2. 頂層項目
3. Factories 的子項目與 Painting Line 的父項。
4. 項目搜尋按鈕
5. 項目
6. 項目反白顏色
資料格式
欲配置「樹選取器」小器具的清單項目,您必須建立能夠傳回具有下列欄位定義之資料負載的服務:
ID 欄位 | 父 ID 欄位 | 名稱欄位 | 顏色欄位 | |
|---|---|---|---|---|
基礎類型 | STRING | STRING | STRING | STRING |
描述 | 樹選取器中每個項目的唯一識別元。 | 樹選取器中父項目的 ID。 | 要針對樹選取器中的項目顯示的標籤。 | 此為選用欄位,指定用來反白項目的顏色。支援的格式:CSS 顏色名稱 'red'、RGB 值 'rgb(255, 0, 0)' 或十六進位值 '#ff0000'。 |
列範例 | #2 | #1 | Factory | Red |
資料負載中的每一列都定義樹選取器中的一個項目。您可根據來自其他小器具或服務的輸入,將資料服務配置為靜態或以動態方式產生項目。
為樹選取器建立資料服務
1. 在 Composer 中,開啟物件、物範本或其他任何類型的實體,然後開啟「服務」標籤。
2. 按一下「新增」,為樹選取器建立新服務。
3. 在「服務資訊」下,鍵入服務的名稱,然後按一下「儲存並繼續」。
4. 在程式碼編輯器中,使用樹選取器資料格式定義新資料負載。
5. 使用資料形式為每個資料負載欄位新增包含值的列,來定義樹項目。定義列的語法如下所示:
<infotable_name>.AddRow(<Row_Object>);
6. 完成定義服務之後,按一下「完成」,然後按一下「儲存」來儲存對實體的變更。
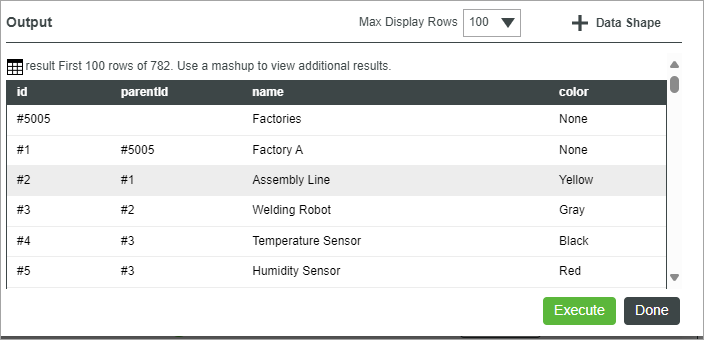
按一下「執行」,從資料服務預覽傳回的輸出資料負載。 |
下圖顯示執行資料服務後的資料負載輸出:

將資料繫結至樹選取器
欲將資料繫結至「樹選取器」小器具,請執行下列步驟:
1. 在 Mashup Builder 中,使用「資料」面板新增包含樹選取器項目之資料服務的物件。
2. 將服務的 All Data 內容繫結至小器具 Data 內容。
3. 將服務繫結至 Loaded 混搭事件。
4. 在「內容」面板中,指定要用來配置樹選取器項目的資料負載欄:
◦ IDField - 項目的唯一識別元欄。
◦ NameField - 要針對項目顯示的欄標籤。
◦ ParentIDField - 用來指定項目父 ID 的欄。
◦ ColorField - 包含用來反白每個項目之顏色的欄。
5. 按一下「儲存」,然後按一下「檢視混搭」。
在執行時間,當您開啟樹選取器時,會顯示頂層項目。
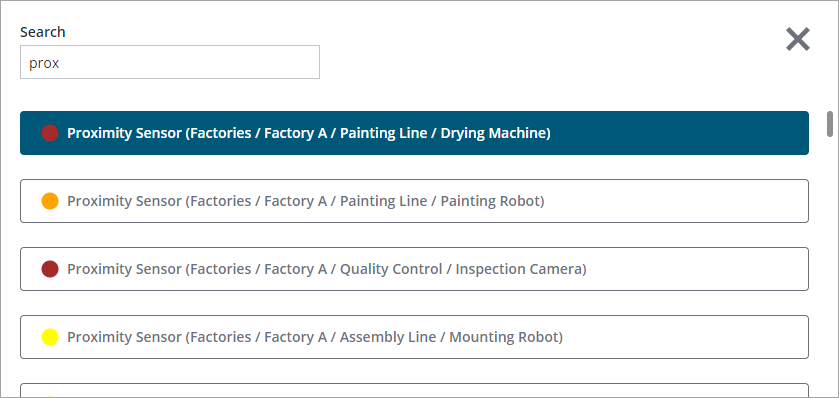
搜尋項目
搜尋會顯示來自整個樹資料之相符項目的清單。更接近目前選取項的項目會列在搜尋結果中的較高位置。在樹狀結構中,每個項目名稱後都有完整路徑。此外,也會顯示反白顏色,以便您更輕鬆地識別相關項目。欲禁用搜尋,請將 HideSearchButton 內容設定為 false。

將所選項目傳遞至其他小器具或服務
您可以使用下列其中一個內容傳遞所選項目
• SelectedData
• SelectedItem - 包含所選項目的名稱。
請使用 SelectedData 內容。SelectedItem 內容不提供唯一值。
INFOTABLE 是一種資料結構,包含對應於原始輸入 INFOTABLE 中 SelectedItem 的單一列。此設計選擇的目的是為了解決特定問題:無法僅根據 SelectedItem 區分具有相同名稱的項目。
例如,請考慮 Figma 規格中提供的範例。"Apple" 一詞出現在三個不同的部份:"Computer companies"、"Record company" 及 "Fruit"。"Apple" 的每個實例都是一個單獨的項目。如果我們僅僅依靠 SelectedItem,將無法確定使用者選擇了 "Apple" 的三個實例中的哪一個。
但是,透過使用 SelectedData,則可以克服此限制。SelectedData 提供有關所選項目的全面性資訊,無論其他項目是否共用相同名稱,都可讓我們識別已選取的確切項目。這可確保準確及精確的項目選取,改善系統的功能和使用者體驗。
小器具內容
屬性名稱 | 描述 | 基礎類型 | 預設值 | 可繫結 (<-, ->) | 可當地語系化 (Y/N) |
|---|---|---|---|---|---|
Data | 用於定義要在小器具中顯示的項目的資料負載資料來源。 | INFOTABLE | Y | N | |
IDField | 資料中的資料負載欄,其中包含每個項目的 ID。 | 資料負載欄位 | N | N | |
ParentIDField | 資料中的資料負載欄,其中包含每個項目的父項 ID。 | 資料負載欄位 | N | N | |
NameField | 資料中的資料負載欄,其中包含每個項目的顯示名稱。 | 資料負載欄位 | N | N | |
ColorField | 資料中的資料負載欄,其中包含每個項目的顏色。支援的格式:CSS 顏色名稱 'red'、RGB 值 'rgb(255, 0, 0)' 或十六進位值 '#ff0000'。 | 資料負載欄位 | N | N | |
SelectedData | 包含具有所選項目唯一識別元之列資料的資料負載。當 SelectedItem 內容不提供唯一值時時,請使用此內容。例如,當具有相同名稱的項目顯示在多個父項之下時。 | INFOTABLE | Y | N | |
SelectedItem | 所選項目的名稱。指定樹選取器中的所選項目。 | STRING | 「空白」 | Y | N |
SelectedItemChanged | 所選項目變更時觸發的可繫結事件。 | 事件 | Y | N | |
HideSearchButton | 隱藏搜尋按鈕。使用搜尋時,會先列出最接近所選項目的項目,後面會列出其餘搜尋結果。 | BOOLEAN | False | Y | N |
NoSelectionMessage | 當未在樹狀結構選取器中進行任何選取時,顯示在小器具右側的訊息。 | STRING | Widgets.NoSelectionMessage | Y | Y |
EndOfSelectionMessage | 當所選項目無任何子項時,顯示在小器具右側的訊息。 | STRING | Widgets.EndOfSelectionMessage | Y | Y |
NoSearchResultsMessage | 無搜尋結果時顯示在小器具右側的訊息。 | STRING | Widgets.NoResultsMessage | Y | Y |
Label | 指定樹選取器標籤的文字。 | STRING | 「空白」 | Y | Y |
SelectionLabel | 指定要顯示在右側選取部份上方的標籤。 | STRING | Widgets.ChooseBelowMessage | Y | Y |
ClearSelectionLabel | 定義「清除選取內容」按鈕的標籤文字。 | STRING | Widgets.ClearSelectionMessage | Y | Y |
Disabled | 使用此內容可禁用混搭中的小器具。 | BOOLEAN | False | Y | N |