建立分頁資料服務
「分頁」小器具是一組使用者介面控制項,可讓您對資料進行分頁以及在頁面之間切換。例如,您可使用此小器具在「格點」小器具中顯示大型資料集中的有限列數。當針對包含 30 列的資料負載將每頁結果設定為 6 時,分頁小器具會顯示五頁。第一頁顯示 1 到 6 列,第二頁顯示 7 到 12 列。不過,此小器具並不包括可讓您自動分頁資料的功能。欲為小器具 (例如格點) 分頁資料,您必須使用可繫結至「分頁」小器具的輸入參數建立分頁資料服務。下列主題提供了有關如何為顯示在「格點」小器具中的資料集進行分頁的範例。
依預設,網格會顯示同時從已繫結資料負載擷取的所有資料列。當擷取的資料集較大時,會顯示捲軸,這會強制使用者向上或向下捲動來尋找相關資料。此設計會對使用者體驗造成負面影響。此時,您可新增分頁小器具來控制同時顯示的列數。如此可保留混搭版面配置,您也可以更輕鬆地在資料集中找到特定值。
範例:建立資料分頁服務
您可從相同服務或其他服務中擷取資料。在此範例中,是在相同的服務中建立及分頁資料。但是,您也可以建立兩個單獨的資料服務來建立格點資料及套用分頁。欲建立分頁所需的服務與實體,請執行下列步驟:
1. 在 Composer 中,建立下列實體:
◦ 用來儲存分頁資料服務的物件實體。
◦ 用來定義父資料負載的資料形式,其中包含數值 numberOfRows 內容與嵌套資料負載。
◦ 用來定義嵌套資料負載的資料形式,其中包含格點資料。
2. 將欄位定義新增至您在上一步中建立的資料形式,以為每個資料負載定義欄。
3. 編輯您在步驟 1 建立的物件實體,然後在「服務」標籤中,按一下「新增」。
4. 鍵入服務的名稱,然後在「輸入」下,定義下列參數:
◦ pageNumber - 用來儲存目前頁碼的數值參數。
◦ pageSize - 用來設定要在每一頁顯示之列數的數值參數。
◦ numberOfResults - 用來指定資料負載中總列數的數值參數。將預設值設定為 100。
◦ query - 用來儲存「進階格點」小器具篩選器組態的查詢參數。
您可使用這些輸入參數將資料從「格點」與「分頁」小器具傳遞至服務。
5. 在程式碼編輯器中定義自訂服務,以對資料負載資料進行分頁。使用下列範例作為參考。
6. 按一下「完成」,然後儲存實體。
以下是分頁服務的範例。第一個程式碼區塊定義用來儲存服務資料的兩個資料負載。
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
第二個資料負載包含格點資料,且第一個資料負載用於包含嵌套資料負載中的總列數與格點上顯示的格點資料。
下列程式碼區塊用來產生資料負載列的隨機資料值。
function randomDate(start, end) {
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
for 迴圈用來搭配使用隨機日期與下列變數的其他值建立資料負載列:
• num - 列號。
• name - 顯示每一列以零為基礎之索引編號的字串。
• date - 包含使用 randomDate 函數產生的隨機日期。
• img - 包含要顯示之媒體實體的參考。
• location - 具有位置座標的字串,以逗號分隔。
• rows - 用來設定要針對資料負載所建立列數的變數。
會使用 AddRow 方法將結果儲存在嵌套 GridData 資料負載中。欲使用 numberOfResults 內容建立父資料負載,請新增下列行:
result.AddRow({numberOfResults: rows, GridData: GridData});
下列程式碼區塊用來計算及分頁儲存在 GridData 資料負載中的資料列。
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
服務應使用下列輸入參數中的值:
• numberOfResults - 資料集中的總結果數。此值用來計算需要多少頁。您可以從其他服務、小器具或函數繫結此值。
• resultsPerPage - 要包括在資料負載中進行分頁的資料列數。此值可設定每頁的結果數。
• currentPage - 目前頁碼,用來決定要從完整資料集中顯示的資料列範圍。
在執行時間,當頁碼變更時,會觸發 PageNumberChanged 事件。您可使用下列值計算要在每一頁顯示的列數:
• 目前頁碼
• 要在每一頁顯示的結果數
• 總結果數
分頁服務可用於計算每一頁第一列的索引編號。這會設定目前頁碼的起始列。欲計算要在每一頁顯示的第一列,請從目前頁碼減去 1,然後將結果乘以頁面大小值。當結果以多頁顯示時,索引計算方式如下:
startRow = pageNumber - 1 * pageSize
使用 for 迴圈可從目前索引開始跑過資料中的每一列,然後使用用來計算要在頁面顯示之結果總數的變數遞增。總數值是輸入參數,您也可以將其作為輸出繫結至「分頁」小器具。當 numAdded 變數達到結果數的已定義值時,迴圈會結束。
在此範例中,網格顯示從資料服務資料負載傳回的 100 列。要在每一頁顯示的結果數為 10。當頁碼變更時,資料服務會根據目前的頁碼,傳回具有唯一列集的資料負載。
|
|
您可使用資料負載輸入參數,為從其他服務擷取的資料分頁。在目前的這個範例中,資料最初是在相同的資料服務中所載入。
|
最後一個程式碼區塊透過將 paginatedResult 值指派給 GridData 變數,將分頁資料列儲存至嵌套資料負載。
GridData = paginatedResult;
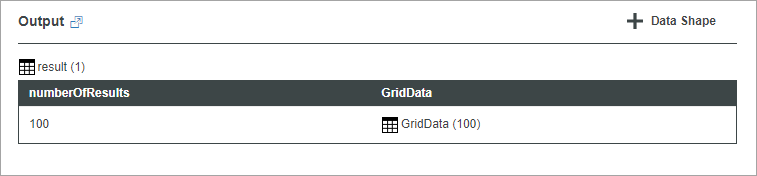
現在,所傳回的資料負載會根據頁面大小與目前頁碼進行更新。下圖顯示將 numberOfResults 設定為 100 時的資料負載內容。

將分頁服務新增至混搭
1. 按一下「資料」面板中的 +。
2. 在左窗格中,選取包含分頁資料服務的實體。
3. 將資料服務新增至右窗格中所選服務的清單。
4. 選取「在載入時執行」核取方塊,以在執行時間最初載入混搭時執行資料服務。
5. 按一下「完成」,關閉對話方塊。
如此即會將分頁服務新增至混搭。
針對格點小器具分頁資料
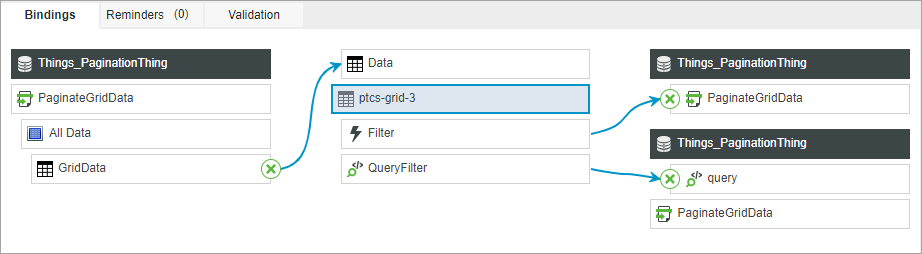
接下來,我們來配置小器具並建立任何所需的繫結。在此範例中,「格點」小器具顯示來自分頁服務內嵌套資料負載的資料列。下圖顯示了「格點」小器具的資料繫結。

資料服務的 GridData 資料負載內容會繫結至「格點」小器具的 Data 內容。Filter 事件用來觸發 GetPaginationData 服務,QueryFilter 事件繫結至服務的 Query 輸入參數。依預設,網格會顯示資料負載中的所有資料。欲為網格中的資料分頁,請執行下列步驟:
1. 將「分頁」小器具新增至畫布上的容器。
2. 使用下列事件執行分頁資料服務:
◦ 混搭的 Loaded 事件。
◦ 「格點」小器具的 Filter 事件。
◦ 「分頁」小器具的 PageNumberChanged 事件。
3. 將下列「分頁」小器具內容繫結至資料服務的輸入參數:
◦ PageNumber - 目前的頁碼。您也可以使用此內容設定載入混搭時的初始頁碼。依預設,頁碼為 1。
◦ PageSize - 要顯示在每一頁的資料列數上限。
資料未儲存在「分頁」小器具中,只用來產生事件及提供分頁資料服務的參數值。 |
4. 將資料負載來源的 ResultsNumber 內容繫結至小器具的 ResultsNumber 內容。
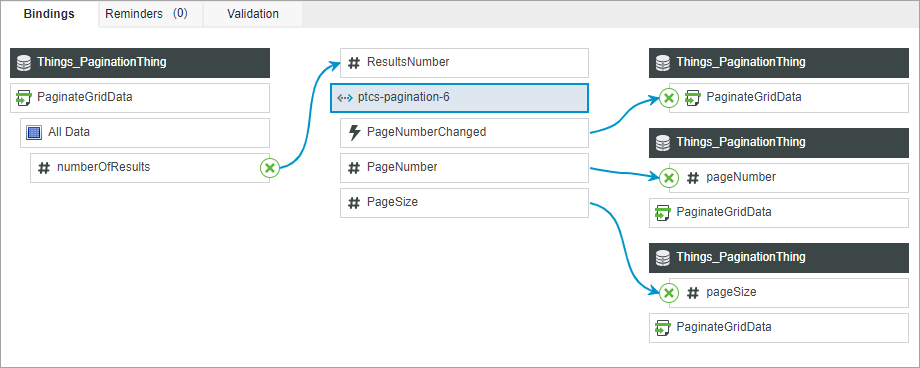
下圖顯示了資料服務與「分頁」小器具之間的繫結。

5. 或者,新增小器具,以讓使用者使用資料服務的 numberOfResults 輸入參數指定要在格點內顯示的結果數。
6. 按一下「儲存」,然後按一下「檢視混搭」。
在執行時間檢視小器具
「格點」會顯示從資料服務傳回的資料。分頁小器具會顯示資料負載中的結果總數,每個頁面會顯示 10 個結果。當您按一下下一頁或上一頁按鈕來變更目前頁面時,會使用 PageNumberChanged 事件執行服務,且資料列會自動更新。