按鈕小器具 (主題化)
觀看下列視訊,瞭解如何將小器具新增至混搭,並將其繫結至資料服務。欲在新標籤中開啟視訊,請按一下播放器中的標題。
「按鈕」小器具可讓您在混搭中新增按鈕並在按一下時引發事件。

|
|
「按鈕」小器具可作為平台中的標準小器具使用,也可作為可從 SDL 匯入的 web 元件使用。
|
按鈕變體
• 主要 - 使用者可以在混搭中執行的主要動作,例如「刪除」按鈕。通常,混搭或對話方塊應包含使用者可以執行的單一主要動作,例如確認對話方塊中的「套用」按鈕。

• 次要 - 除了主要動作以外,使用者頁可以對混搭執行的次要動作,例如確認對話方塊中的「取消」按鈕。

• 第三 - 用於工作流程中不需要的獨立動作。

• 危險 - 用於可能會影響已儲存資料或導致不可復原變更的重要動作。避免將多個危險按鈕新增至混搭。

• 透明 - 用於與所有使用者不相關且不在混搭主要焦點區域中的動作。「透明」按鈕的外觀與連結類似。

您可以在混搭樣式主題的「樣式」標籤上自訂這些按鈕類型的預設樣式。
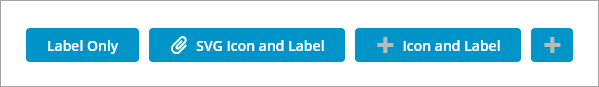
配置按鈕內容
您可以在小器具中顯示標籤與多種類型的圖示。

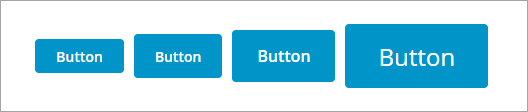
配置按鈕大小
您可以使用下列其中一種方式來配置按鈕的大小設定:
• 作為根據其內容進行調整的回應式小器具。
使用小器具 ButtonSize 內容選取其中一個預先定義的大小。選項:「標準」、「中」、「大」與「特大」。變更按鈕大小會影響標籤字型大小以及按鈕標籤與圖示周圍的邊框。設計觸控式螢幕裝置的混搭時,我們建議使用「中」或較大的按鈕大小。

• 作為填充其容器的回應式小器具。
將按鈕新增至版面配置中具有回應式定位的 Flexbox 容器,然後將小器具 ButtonSize 內容設定為「填充」。當該按鈕是容器中的唯一小器具時,它會填滿可用空間。當針對觸控式螢幕裝置設計混搭時,您可以使用此選項。欲在將按鈕設定為填充時配置按鈕大小,請使用「版面配置」面板中可用於其父容器的版面配置選項。例如,您可以設定按鈕容器的邊框或邊距值,以在按鈕之間新增間距。
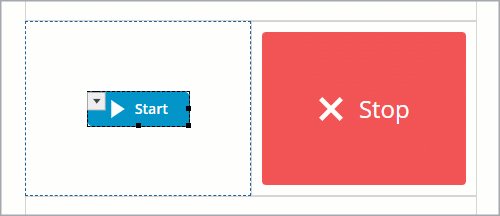
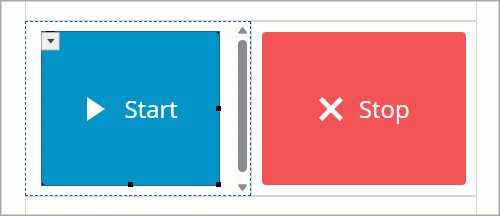
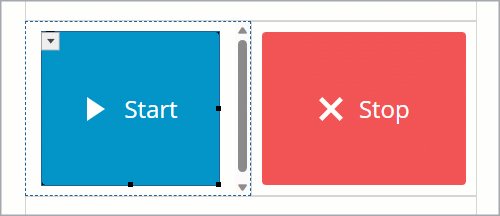
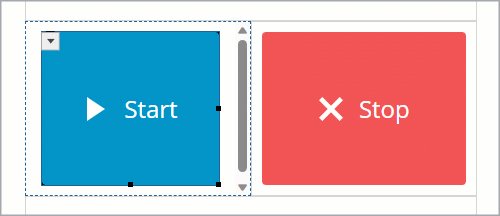
下列範例顯示將 ButtonSize 內容變更為「填充」時,左側展開以在設計時間填充其容器的標準按鈕。

版面配置有兩個具有回應式定位的容器,且會為這兩個容器設定 10 像素的填補值,以在按鈕之間增加間距。在執行時間,按鈕小器具會根據容器的可用空間調整其大小。

當您選取「特大」或「填充」時,預設圖示大小會從 18 x 18 像素增加到 24 x 24 像素。 |
• 作為固定大小小器具。
使用小器具內容與樣式內容將按鈕設定為固定大小。依預設,按鈕大小會調整,以符合其內容。當套用固定大小設定時,若按鈕內容超出可用空間,會截斷按鈕內容。
「按鈕」小器具的內容如下所列:
屬性名稱 | 描述 | 基礎類型 | 預設值 | 可繫結? (Y/N) | 可當地語系化? (Y/N) | ||
|---|---|---|---|---|---|---|---|
Icon | 可讓您設定按鈕小器具中的圖示圖像。 | n/a | n/a | N | N | ||
IconPosition | 設定圖示相對於標籤的位置。選項:「左」、「右」、「上」、「下」 | STRING | 「左」 | N | N | ||
Label | 顯示在按鈕小器具標籤中的文字 | STRING | 按鈕 | Y | Y | ||
Disabled | 使用此內容可禁用混搭中的小器具。小器具會顯示在混搭中,但您無法按一下。 | BOOLEAN | False | Y | N | ||
CustomClass | 可讓您定義小器具頂部分區之 CSS。可輸入多個類別,之間以空格分隔。 | STRING | n/a | Y | N | ||
ContextID | 可讓您設定小器具的 ID。 | STRING | n/a | Y | N | ||
LabelAlignment | 可讓您向左、向右或置中對齊小器具中的標籤。 | STRING | 置中 | N | N | ||
MaxWidth | 可讓您設定按鈕小器具最大寬度。 如果按鈕標籤超過最大寬度,則會截斷按鈕標籤。
| NUMBER | n/a | N | N | ||
MaxHeight | 設定當將 MultiLine 內容設定為 True 時,按鈕的最大高度。 | NUMBER | n/a | Y | N | ||
MultiLine | 將標籤文字設定為繼續顯示在另一行中。 | BOOLEAN | False | N | N | ||
SVGIcon | 可讓您選取要在按鈕小器具中顯示的 SVG 圖示。欲顯示媒體實體,請使用標準 Icon 內容。
| MEDIA ENTITY | n/a | N | N | ||
Size | 設定按鈕小器具的大小。選項:「標準」、「中」、「大」、「特大」與「填充」。將此內容設定為「填充」時,按鈕大小會增大或縮小,以符合版面配置中的容器。 | STRING | 標準 | N | N | ||
ButtonType | 可讓您設定按鈕類型。 按鈕類型包括「主要」、「次要」、「第三」、「危險」和「透明」。每個按鈕類型都有不同的樣式。 | STRING | 主要 | Y | N | ||
TabSequence | 使用者按下 TAB 時小器具反白的順序。 | NUMBER | n/a | N | N | ||
Clicked | 按一下按鈕小器具時會觸發事件。 | n/a | n/a | Y | N | ||
TriggerClick | 觸發按鈕按一下的可繫結服務。 | n/a | n/a | Y | N | ||
Width | 小器具寬度。寬度依預設會設定為標籤的寬度。在內容面板中輸入值或將畫布中的小器具重定大小,以設定固定寬度。
| NUMBER | n/a | N | N | ||
Height | 小器具高度。高度依預設會設定為標籤的最大寬度。在內容面板中輸入值或將畫布中的小器具重定大小,以設定固定高度。 | NUMBER | n/a | N | N | ||
TooltipField | 設定將游標置於小器具上時顯示的工具提示文字。 | STRING | n/a | Y | Y | ||
TooltipIcon | 為小器具的工具提示設定圖示圖像。 您可以新增圖像或指定圖像 URL 路徑。 | MEDIA ENTITY | n/a | N | N |