禁用舊有自訂 CSS 類別樣式
依預設,當您設定 CustomClass 內容時,舊有樣式會套用至固定大小小器具。根據 Flexbox 容器的版面配置方向,小器具的實際 Width 或 Height 內容會由 100% 寬度或高度值取代。當將例如「按鈕」、「連結」、「下拉清單」與「文字欄位」這類的固定大小小器具放置在具有回應式定位的容器內時,會套用此值。在執行時間,當可用寬度或高度小於顯示完整混搭版面配置所需的空間時,寬度或高度為 100% 的小器具可能會收縮。
在 9.5 或更新版本中,您可以使用 DisableCustomClassLegacyStyles 內容禁用小器具的這些舊有樣式取代。欲將此內容設定為 true,請執行下列步驟:
1. 選取畫布上的小器具,或使用「檔案總管」面板。
2. 在「內容」面板上,將 DisableCustomClassLegacyStyles 內容設定為 true。
|
|
只有當針對小器具設定或繫結 CustomClass 內容時,此內容才可用。
|
3. 按一下「儲存」。
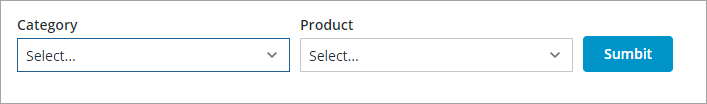
實際寬度或高度會套用至小器具。下列範例顯示了一組具有固定大小的小器具,這些小器具顯示在具有回應式定位與水平版面配置方向的 Flexbox 容器中。容器寬度高於顯示所有小器具所需的最小空間。「產品」下拉清單小器具擁有自訂 CSS 類別,且 DisableCustomClassLegacyStyles 內容設定為 false。

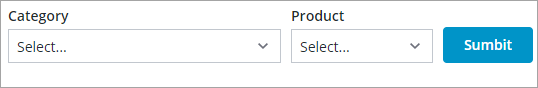
下圖的範例顯示了減小可用容器寬度時版面配置的行為。

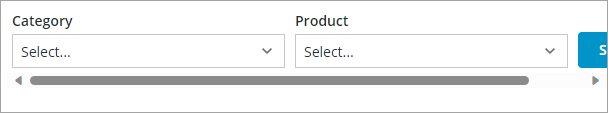
由於已設定自訂 CSS 類別,且 DisableCustomClassLegacyStyles 設定為 false,因此下拉清單小器具會收縮,因為其實際寬度值設定為 100%。在此範例中,自動換行已禁用,小器具會顯示在單一行中。欲避免此行為,請將 DisableCustomClassLegacyStyles 內容設定為 true。下圖顯示當針對「產品」下拉清單小器具啟用此內容時,版面配置的行為。

當可用容器寬度小於顯示小器具所需的寬度時,會保留小器具的實際寬度值,並顯示捲軸。