树选择器小组件 (可应用主题)
|
|
树选择器可在 Mashup Builder 中用作小组件,也可用作 Web Component SDK 库中的 Web 组件。
|

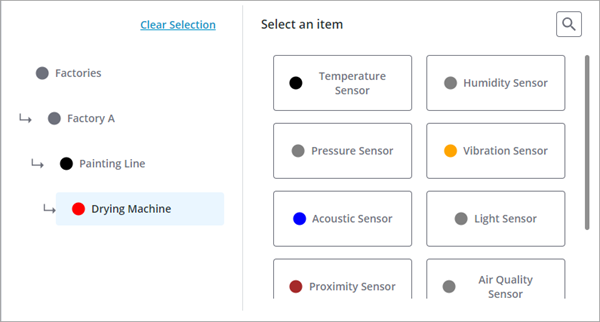
树选择器小组件可用于提供分层数据导航以及选择存储在信息表属性中的单个项。例如,可通过此小组件允许用户从不同的系列和类别中选择产品、选择跨不同站点部署的远程计算机或选择存储在维修仓库中的库存零件。可将所选项绑定至其他小组件,例如“栅格”或“属性显示”小组件,以显示有关特定对象的详细信息。此小组件可分为以下两个区域:
• 树状视图,用于显示选定项的路径并在树结构中导航。
• 选择视图,用于列出当前项的所有子项。
此外,用户可通过搜索按钮搜索树选择器的整个层次结构。在运行时加载树选择器后,选择区域中会显示顶层项。选择某个项后,会显示其子项并更新树以突出显示该项的路径。可通过该树导航至数据层次结构中的较高层级。要查看某项的子项,必须在选择区域中选中该项。对于无任何子项的项,系统会相应显示一条消息。可使用小组件 NoChildrenMessage 属性自定义此消息。
结构
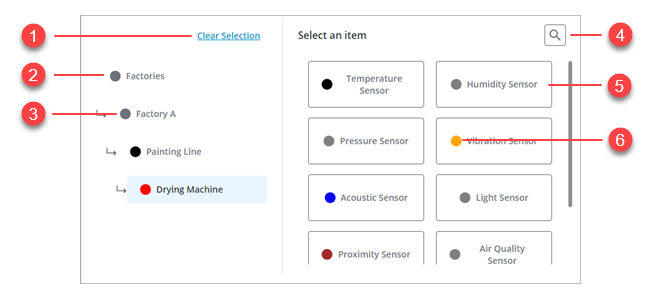
树选择器由两个视图组成。树状视图 - 用于显示当前项的路径。选择视图 - 用于列出选定项的可用子项。

1. 清除当前选择。单击此按钮可将树选择器重置为顶层项。
2. 顶层项
3. Factories 的子项和 Painting Line 的父项。
4. 项搜索按钮
5. 项
6. 项突出显示颜色
数据格式
要配置树选择器小组件的列表项,必须创建一个服务,以返回具有以下字段定义的信息表:
ID 字段 | 父项 ID 字段 | 名称字段 | 颜色字段 | |
|---|---|---|---|---|
基本类型 | STRING | STRING | STRING | STRING |
说明 | 树选择器中各个项的唯一标识符。 | 树选择器中父项的 ID。 | 针对树选择器中的项显示的标签。 | 用于指定项突出显示颜色的可选字段。支持的格式:CSS 颜色名称 'red'、RGB 值 'rgb(255, 0, 0)' 或十六进制值 '#ff0000'。 |
行示例 | #2 | #1 | Factory | Red |
信息表中的每一行定义了树选择器中的一个项。可将数据服务配置为以静态方式生成项,或基于其他小组件或服务的输入以动态方式生成。
为树选择器创建数据服务
1. 在 Composer 中,打开事物、事物模板或任何其他类型的实体,然后打开“服务”选项卡。
2. 单击“添加”,为树选择器新建一个服务。
3. 在“服务信息”下,键入服务的名称,然后单击“保存并继续”。
4. 在代码编辑器中,使用树选择器数据格式定义一个新信息表。
5. 定义树项,方法是使用数据形状为每个信息表字段添加具有值的行。用于定义行的语法如下所示:
<infotable_name>.AddRow(<Row_Object>);
6. 服务定义完成后,单击“完成”,然后单击“保存”以保存对实体所做的更改。
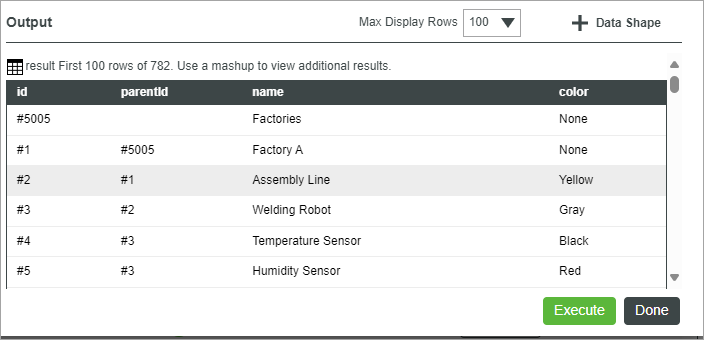
单击“执行”,预览从数据服务返回的输出信息表。 |
下图显示了执行数据服务后的信息表输出:

将数据绑定至树选择器
要将数据绑定至树选择器小组件,请执行以下步骤:
1. 在 Mashup Builder 中,使用“数据”面板为树选择器项添加包含数据服务的事物。
2. 将服务的 All Data 属性绑定到小组件 Data 属性。
3. 将服务绑定到 Loaded 混搭事件。
4. 在“属性”面板上,指定要用于配置树选择器项的信息表列:
◦ IDField - 项的唯一标识符列。
◦ NameField - 针对项显示的列标签。
◦ ParentIDField - 用于指定项的父项 ID 的列。
◦ ColorField - 包含各个项突出显示颜色的列。
5. 单击“保存”,然后单击“查看混搭”。
在运行时,打开树选择器后会显示顶层项。
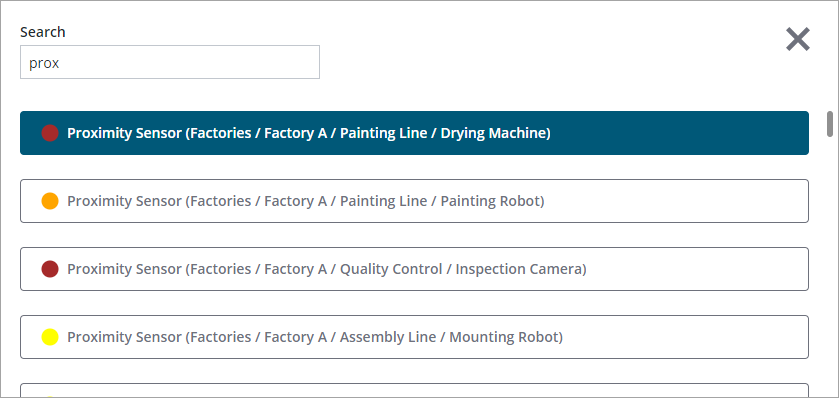
搜索项
搜索功能将显示整个树数据中所有匹配项的列表。与当前所选内容越近似的项,在搜索结果中的位置越靠前。每个项名称后跟树结构中的完整路径。此外,还带有突出显示颜色,以便于识别相关项。要禁用搜索,请将 HideSearchButton 属性设置为 false。

将选定项传递至其他小组件或服务
可使用下列属性之一传递所选项
• SelectedData
• SelectedItem - 包含选定项的名称。
当 SelectedItem 属性不提供唯一值时,使用 SelectedData 属性。
INFOTABLE 是一种数据结构,其中包含与原始输入 INFOTABLE 中的 SelectedItem 相对应的单个行。此设计可解决如下问题:仅基于 SelectedItem 无法区分具有相同名称的项。
例如,以 Figma 规范中的示例为例。"Apple" 一词出现在三个不同的部分:“计算机公司”、“唱片公司”和“水果”。"Apple" 的每个实例均为一个单独的项。由此可见,仅凭 SelectedItem 无法确定用户选择的是哪个 "Apple" 实例。
但通过 SelectedData,此问题便可迎刃而解。SelectedData 可提供有关选定项的综合信息,无论其他项是否共用同一名称,均可准确识别用户的选定项。这可确保项选择的准确性,同时增强系统的功能性和用户体验。
小组件属性
属性名称 | 说明 | 基本类型 | 默认值 | 是否可绑定 (<-, ->) | 是否可本地化 (Y/N) |
|---|---|---|---|---|---|
Data | 信息表数据源,用于定义小组件中显示的项。 | INFOTABLE | Y | N | |
IDField | 包含各项 ID 的数据的信息表列。 | 信息表字段 | N | N | |
ParentIDField | 包含各项的父项 ID 的数据的信息表列。 | 信息表字段 | N | N | |
NameField | 包含各个项的显示名称的数据的信息表列。 | 信息表字段 | N | N | |
ColorField | 包含各项颜色的数据的信息表列。支持的格式:CSS 颜色名称 'red'、RGB 值 'rgb(255, 0, 0)' 或十六进制值 '#ff0000'。 | 信息表字段 | N | N | |
SelectedData | 信息表,其中包含具有选定项唯一标识符的行数据。当 SelectedItem 属性不提供唯一值时,使用此属性。例如,当具有相同名称的项显示在多个父项下时。 | INFOTABLE | Y | N | |
SelectedItem | 选定项的名称。指定树选择器中的选定项。 | STRING | 空白 | Y | N |
SelectedItemChanged | 可绑定事件,在选定项变更时触发。 | 事件 | Y | N | |
HideSearchButton | 隐藏搜索按钮。在使用搜索时,最先列出与选定项最为近似的项,然后再列出其余搜索结果。 | BOOLEAN | False | Y | N |
NoSelectionMessage | 未在树结构选择器中进行任何选择时,在小组件右侧显示的消息。 | STRING | Widgets.NoSelectionMessage | Y | Y |
EndOfSelectionMessage | 当选定的项没有子项时,在小组件右侧显示的消息。 | STRING | Widgets.EndOfSelectionMessage | Y | Y |
NoSearchResultsMessage | 当没有搜索结果时,在小组件右侧显示的消息。 | STRING | Widgets.NoResultsMessage | Y | Y |
Label | 用于指定:树选择器标签的文本。 | STRING | 空白 | Y | Y |
SelectionLabel | 用于指定:在右侧选择部分上方显示的标签。 | STRING | Widgets.ChooseBelowMessage | Y | Y |
ClearSelectionLabel | 用于定义:“取消选择”按钮的标签文本。 | STRING | Widgets.ClearSelectionMessage | Y | Y |
Disabled | 使用此属性在混搭中禁用小组件 | BOOLEAN | False | Y | N |