创建菜单栏布局
在开始之前,请先设计应用程序的布局。创建要包括在解决方案中的所需混搭可视化或网页。
菜单栏是一个响应式小组件,可配置为动态缩放或通过使用切换按钮进行缩放。要在布局中正确显示小组件,必须适当配置布局中的容器。可以使用下列两种方式之一创建具有菜单栏小组件的混搭布局:
• 通过在布局中添加和配置容器来手动创建。
• 使用预定义的混搭模板。
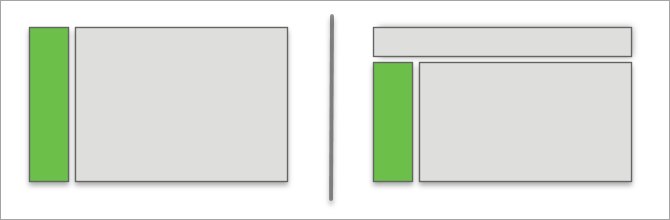
默认情况下,所提供的模板会将混搭分割为两个容器,以创建包含菜单栏的侧栏。还可以自定义模板并创建您自己的布局,方法是添加可在两个容器上方水平拉伸的第三个容器。下图左侧显示的是默认布局,右侧显示的是自定义布局示例。

构建布局后,可以使用下列两种方式之一显示容器中的内容:
• 将菜单栏添加到混搭,并将页面嵌入到内置混搭中。这使您能够构建可扩展性更强的解决方案,并可将解决方案的不同部分分割成多个混搭。可以将来自父项混搭的数据绑定到内置混搭的混搭参数。有关详细信息,请参阅在内置混搭中显示内容。
• 替换整个混搭页面,包括菜单栏小组件。这需要将菜单栏小组件添加到应用程序中的每个混搭。
可以使用 MashupControl 属性为每个方法配置菜单栏小组件。有关详细信息,请参阅配置菜单栏小组件。
手动配置混搭布局
1. 在 Composer 中,单击“新建”,然后选取“混搭”或“主数据”。将打开“新混搭”窗口。
2. 选择“响应式”,然后单击“确定”。
3. 输入混搭的名称,然后单击“保存”。
4. 单击“设计”选项卡以打开 Mashup Builder 界面。将在工作区中显示具有一个容器的空白混搭。
5. 在“布局”面板的“添加容器”下,单击“左侧添加”。会将主容器分割为两个容器,且会在竖直方向上分割布局。
6. 使用“资源管理器”面板选择主容器,然后使用“布局”面板对其进行配置。
◦ 在“容器滚动”下,选取“滚动当前容器”。
7. 选择工作区中的左侧容器,然后使用“布局”面板对其进行配置。
◦ 在“对齐和分布”下,选取“拉伸”。
◦ 在“高级”下,将“扩展比例”和“收缩比例”属性设置为 0。
或者,在“容器大小”下,选择“大小范围”,然后将 max-width 设置为希望小组件显示的最大宽度。默认情况下,菜单栏最大宽度设置为 296 像素。
8. 将菜单栏小组件从“小组件”面板拖动到左侧容器。
9. 保存混搭。
使用预定义的混搭模板
1. 在 Composer 中,单击“新建”,然后选取“混搭”或“主数据”。将打开“新混搭”窗口。
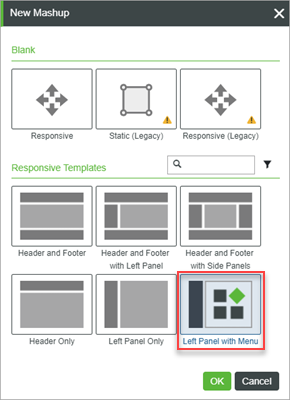
2. 选择 Left Panel with Menu 响应式模板,然后单击“确定”。即会创建一个新混搭实体。

3. 输入新实体的名称并为其选取一个项目,然后单击“保存”。
现在,您可以在“设计”选项卡上添加小组件以构建混搭。模板包含一个具有菜单栏小组件的混搭,该小组件无需对布局中的容器执行其他配置即可使用。
将菜单栏添加到混搭后,即可配置菜单栏小组件,然后绑定数据以定义要显示的项。有关定义项的详细信息,请参阅使用信息表定义菜单栏项和使用菜单实体定义菜单栏项。