创建分页数据服务
分页小组件是一组用户界面控件,用于对数据进行分页以及切换页面。例如,可以使用分页小组件在栅格小组件中显示某个大型数据集的有限行。对于一个 30 行的信息表,如果将其每页结果数设置为 6,则分页小组件会将其显示为五页。第一页显示第 1 至第 6 行,第二页显示第 7 至第 12 行。但是,小组件不包括自动数据分页功能。要对小组件 (如栅格) 的数据进行分页,必须创建一个输入参数可绑定到分页小组件的分页数据服务。以下主题提供了有关如何对显示在栅格小组件上的数据集进行分页的示例。
默认情况下,栅格会同时显示从绑定的信息表中检索到的所有数据行。当检索到的数据集较大时,会出现滚动条,以便用户上下滚动查找相关数据。此设计可能会对用户体验造成负面影响。可以添加分页小组件来控制同时显示的行数。这样既可保留混搭布局,又可让用户更轻松地找到数据集中的特定值。
示例:创建数据分页服务
既可以从同一服务检索数据,也可以从其他服务检索数据。在本示例中,将在同一服务中创建数据并分页。然而,也可创建两个单独的数据服务来创建栅格数据并应用分页。要创建分页所需的服务和实体,请执行以下步骤:
1. 在 Composer 中,创建以下实体:
◦ 用于存储分页数据服务的事物实体。
◦ 用于定义父项信息表的数据形状,其中包含一个数字 numberOfRows 属性和一个嵌套信息表。
◦ 用于定义嵌套信息表的数据形状,其中包含栅格数据。
2. 将字段定义添加至上一步中创建的数据形状,以定义各个信息表的列。
3. 编辑在步骤 1 中创建的事物实体,然后在“服务”选项卡上单击“添加”。
4. 键入服务的名称,然后在“输入”下,定义以下参数:
◦ pageNumber - 用于存储当前页码的数字参数。
◦ pageSize - 用于设置每页所显示行数的数字参数。
◦ numberOfResults - 用于指定信息表中总行数的数字参数。将默认值设置为 100。
◦ query - 用于存储高级栅格小组件筛选器配置的查询参数。
可使用以上输入参数将数据从栅格和分页小组件传递至服务。
5. 在代码编辑器中定义一个自定义服务,以对信息表数据进行分页。使用以下示例作为参考:
6. 单击“完成”,然后保存实体。
以下为分页服务示例。第一个代码块定义用于存储服务数据的两个信息表。
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
第二个信息表包含栅格数据,第一个信息表包含嵌套信息表中的总行数和栅格上显示的栅格数据。
以下代码块用于生成信息表行的随机数据值。
function randomDate(start, end) {
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
for 循环将使用通过以下变量获取的附加值的随机日期创建信息表行:
• num - 行号。
• name - 此字符串用于显示每行的索引号 (从零开始)。
• date - 包含使用 randomDate 函数生成的随机日期。
• img - 包含要显示的媒体实体的参考。
• location - 包含位置坐标的字符串,以逗号分隔。
• rows - 用于设置为信息表所创建行数的变量。
使用 AddRow 方法将结果存储在嵌套 GridData 信息表中。要创建具有 numberOfResults 属性的父项信息表,请添加以下行:
result.AddRow({numberOfResults: rows, GridData: GridData});
以下代码块用于对存储在 GridData 信息表中的数据行进行计算和分页。
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
服务应使用以下输入参数的值:
• numberOfResults - 数据集中的结果总数。此值用于计算所需的页数。可从其他服务、小组件或函数绑定此值。
• resultsPerPage - 要包含在分页信息表中的数据的行数。这将设置每页中的结果数。
• currentPage - 当前页码,用于确定完整数据集中将显示的数据行的范围。
在运行时,当页码发生更改时,会触发 PageNumberChanged 事件。可以使用下列值计算每个页面上将显示的行数:
• 当前页码
• 每页上将显示的结果数
• 结果总数
分页服务用于计算每页第一行的索引号。这可设置当前页码的起始行。要计算每页所显示的第一行,请将当前页码减 1,然后将所得结果乘以页面大小值。在多个页面上显示结果时,将按以下方式计算索引:
startRow = pageNumber - 1 * pageSize
使用 for 循环来遍历数据中的每一行,从当前索引开始,然后使用计算页面上将显示的结果总数的变量进行递增。总数值是同样可作为输出绑定到分页小组件的输入参数。当 numAdded 变量达到为结果数定义的值时,将退出循环。
在此示例中,栅格显示从数据服务信息表返回的 100 行。每页上将显示的结果数为 10。当页码发生更改时,数据服务会根据当前页码返回包含唯一行集合的信息表。
|
|
可以使用信息表输入参数对从其他服务检索到的数据进行分页。在本示例中,将加载最初位于同一数据服务中的数据。
|
最后一个代码块通过将 paginatedResult 值分配给 GridData 变量,将已分页数据行保存到嵌套信息表。
GridData = paginatedResult;
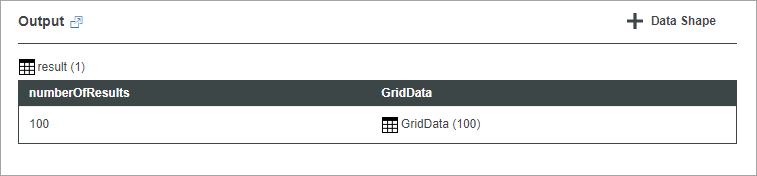
现在,返回的信息表将根据页面大小和当前页码进行更新。下图显示了将 numberOfResults 设置为 100 时的信息表内容。

将分页服务添加至混搭
1. 单击“数据”面板上的 +。
2. 在左侧窗格中,选择包含分页数据服务的实体。
3. 将数据服务添加到右侧窗格中选定服务的列表中。
4. 选中“在加载时执行”复选框,以在运行时首次加载混搭后执行数据服务。
5. 单击“完成”将关闭对话框。
分页服务即会添加到混搭中。
为栅格小组件分页数据
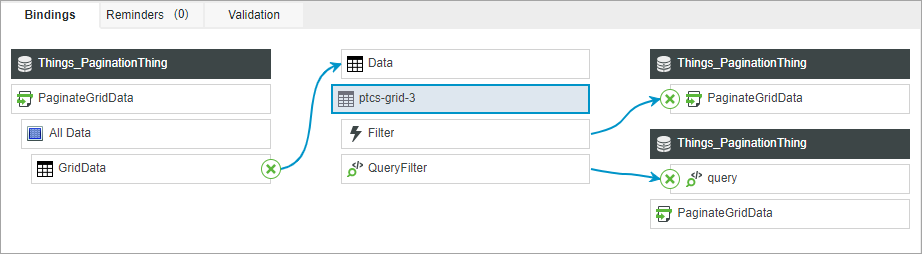
接下来,配置小组件并创建任何所需的绑定。在此示例中,栅格小组件显示分页服务内嵌套信息表中的数据行。下图显示了栅格小组件的数据绑定。

数据服务的 GridData 信息表属性绑定到栅格小组件的 Data 属性。Filter 事件用于触发 GetPaginationData 服务,QueryFilter 事件已绑定到 Query 服务的输入参数。默认情况下,栅格将显示信息表中的所有数据。要对栅格中的数据进行分页,请执行以下步骤:
1. 将“分页”小组件添加到工作区的容器中。
2. 使用以下事件执行分页数据服务:
◦ 混搭的 Loaded 事件。
◦ 栅格小组件的 Filter 事件。
◦ 分页小组件的 PageNumberChanged 事件。
3. 将以下分页小组件属性绑定到数据服务的输入参数:
◦ PageNumber - 当前页码。也可使用此属性设置加载混搭时的初始页码。默认情况下,页码为 1。
◦ PageSize - 每页上最多可显示的数据行数。
数据不会存储在分页小组件中,它仅用于生成事件并为分页数据服务提供参数值。 |
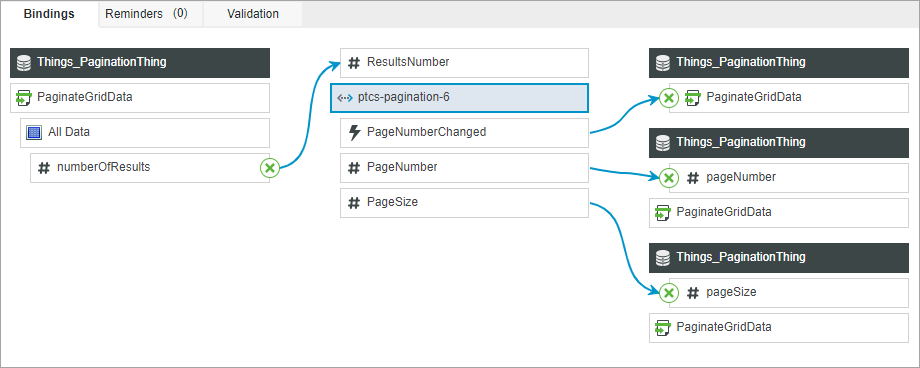
4. 将信息表数据源的 ResultsNumber 属性绑定至小组件的 ResultsNumber 属性。
下图显示了数据服务和分页小组件之间的绑定。

5. 或者,添加小组件,以便用户能够使用数据服务的 numberOfResults 输入参数指定要在栅格内显示的结果数。
6. 相继单击“保存”和“查看混搭”。
在运行时查看小组件
栅格显示从数据服务返回的数据。分页小组件显示信息表中的结果总数,每页显示 10 个结果。当单击下一页或上一页按钮更改当前页面时,系统将使用 PageNumberChanged 事件执行服务并且会自动更新数据行。