按钮小组件 (可应用主题)
有关如何将小组件添加到混搭以及将其绑定到数据服务的信息,请观看以下视频。要在新选项卡中打开视频,请单击播放器上的标题。
“按钮”小组件用于在混搭中添加按钮,并在您单击该按钮时引发事件。

|
|
“按钮”小组件可在平台中作为标准版小组件使用,也可用作 web 组件 (可从 SDK 导入)。
|
按钮变型
• 主要 - 用户可于混搭中执行的主要操作,例如删除按钮。通常情况下,混搭或对话框应包含一个可供用户执行的主操作,例如确认对话框中的“应用”按钮。

• 次要 - 除主要操作外,用户还可对混搭执行次要操作,例如确认对话框中的“取消”按钮。

• 第三位 - 用于工作流中非必要的独立操作。

• 危险 - 用于可能影响存储数据或导致不可逆更改的关键操作。避免为混搭添加多个危险按钮。

• 透明 - 用于并非与所有用户相关且位于混搭非主要焦点区域的操作。透明按钮在外观上类似于链接。

可在混搭样式主题的“样式”选项卡上自定义这些按钮类型的默认样式。
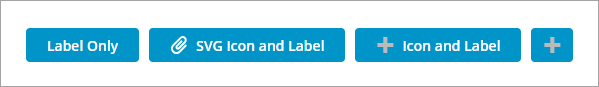
配置按钮内容
可在小组件中显示标签和多种类型的图标。

配置按钮大小
可通过以下方式之一配置按钮的大小:
• 作为可随内容调整的响应式小组件。
使用小组件 ButtonSize 属性选择预定义大小之一。选项:“标准”、“中”、“大”和“特大”。更改按钮大小会影响标签字体大小以及按钮标签和图标周围的填充。为触摸屏设备设计混搭时,建议使用“中”或更大尺寸的按钮。

• 作为可填充自身容器的响应式小组件。
将按钮添加至布局中具有响应式定位的 Flexbox 容器,然后将小组件 ButtonSize 属性设置为“填充”。当按钮是容器中唯一的小组件时,将通过按钮填充可用空间。可在为触摸屏设备设计混搭时使用此选项。要在将按钮设置为用于填充后配置按钮大小,请使用“布局”面板中可用于其父项容器的布局选项。例如,可为按钮容器设置填充值或边距值,以在按钮之间添加间距。
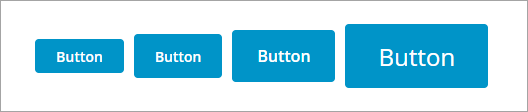
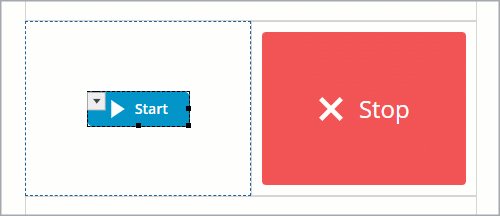
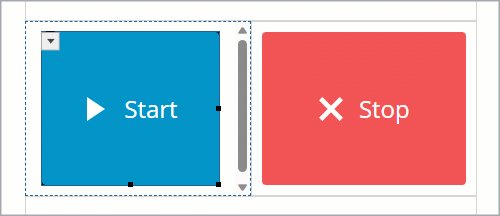
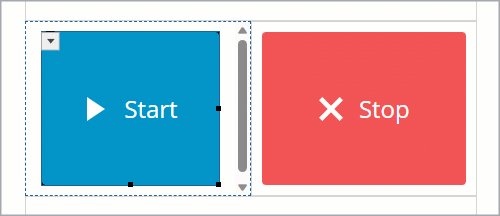
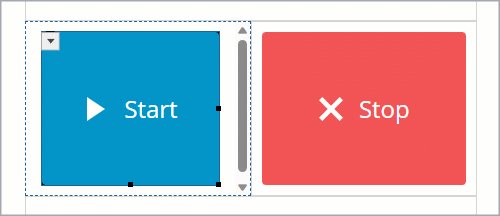
以下示例显示将 ButtonSize 属性更改为“填充”后,左侧标准按钮在设计时逐步扩大,最终填充其容器。

布局中包含两个具有响应式定位的容器,且为两个容器设置了 10 像素的填充值,以增加按钮间的间距。运行时,按钮小组件会根据容器的可用空间调整自身大小。

选择“特大”或“填充”时,默认图标大小会从 18 x 18 像素增加到 24 x 24 像素。 |
• 作为固定大小的小组件。
使用小组件属性和样式属性将按钮设置为固定大小。默认情况下,按钮大小会自动调整以适应其内容。应用固定大小后,当按钮内容超出可用空间时,按钮内容会被截断。
“按钮”小组件的属性如下所列:
属性名称 | 说明 | 基本类型 | 默认值 | 是否可绑定? (Y/N) | 是否可本地化? (Y/N) | ||
|---|---|---|---|---|---|---|---|
Icon | 用于设置按钮小组件的图标。 | 不适用 | 不适用 | N | N | ||
IconPosition | 设置图标相对于标签的位置。选项:“左”、“右”、“上”、“下” | STRING | 左 | N | N | ||
Label | 按钮小组件标签中显示的文本 | STRING | 按钮 | Y | Y | ||
Disabled | 使用此属性可以禁用混搭中的小组件。小组件会显示在混搭中,但无法单击。 | BOOLEAN | False | Y | N | ||
CustomClass | 用于定义要应用于小组件顶层 div 的 CSS 类。可以输入多个类,以空格作为分隔符。 | STRING | 不可用 | Y | N | ||
ContextID | 用于设置小组件的 ID。 | STRING | 不可用 | Y | N | ||
LabelAlignment | 用于将小组件中的标签“靠左”、“靠右”或“居中”对齐。 | STRING | 居中 | N | N | ||
MaxWidth | 用于设置按钮小组件的最大宽度。 如果超过最大宽度,按钮标签会被截断。
| NUMBER | 不可用 | N | N | ||
MaxHeight | 当 MultiLine 属性设置为 True 时,设置按钮的最大高度。 | NUMBER | 不可用 | Y | N | ||
MultiLine | 设置允许标签文本继续到另一行。 | BOOLEAN | False | N | N | ||
SVGIcon | 用于选择要在“按钮”小组件中显示的 SVG 图标。要显示媒体实体,请使用标准 Icon 属性。
| MEDIA ENTITY | 不适用 | N | N | ||
Size | 设置按钮小组件的大小。选项:“标准”、“中”、“大”、“特大”和“填充”。将此属性设置为“填充”时,按钮会增大或缩小以适应布局中的容器大小。 | STRING | 标准 | N | N | ||
ButtonType | 用于设置按钮类型。 按钮类型是“主要”、“次要”、“第三位”、“危险”和“透明”。每个按钮类型都有不同的样式。 | STRING | 主要 | Y | N | ||
TabSequence | 用户按下 TAB 键时,小组件的突出显示顺序。 | NUMBER | 不可用 | N | N | ||
Clicked | 单击按钮小组件时触发事件。 | 不适用 | 不适用 | Y | N | ||
TriggerClick | 用于触发按钮单击操作的可绑定服务。 | 不适用 | 不适用 | Y | N | ||
Width | 小组件宽度。默认情况下,宽度将设置为标签的宽度。在属性面板中输入一个值,或在工作区中调整小组件的大小,以设置固定的宽度。
| NUMBER | 不可用 | N | N | ||
Height | 小组件高度。默认情况下,高度将设置为标签的最大宽度。在属性面板中输入一个值,或在工作区中调整小组件的大小,以设置固定的高度。 | NUMBER | 不可用 | N | N | ||
TooltipField | 设置当您将光标悬停在小组件上时显示的工具提示文本。 | STRING | 不可用 | Y | Y | ||
TooltipIcon | 设置小组件工具提示的图标图像。 可添加图像或指定图像 URL 路径。 | MEDIA ENTITY | 不适用 | N | N |