禁用旧式自定义 CSS 类样式
默认情况下,设置 CustomClass 属性时,将对固定大小的小组件应用旧式样式。根据 Flexbox 容器的布局方向,小组件的实际 Width 或 Height 属性将被替换为 100% 宽度或高度值。当按钮、链接、下拉列表和文本字段等固定大小的小组件放置在具有响应式定位的容器内时,将应用此值。运行时,当可用宽度或高度小于显示完整混搭布局所需的空间时,宽度或高度为 100% 的小组件可能会缩小。
在 9.5 或更高版本中,您可以使用 DisableCustomClassLegacyStyles 属性禁用小组件的这些旧式样式覆盖。要将属性设置为 true,请执行以下步骤:
1. 选择工作区中的小组件或使用“资源管理器”面板对其进行选择。
2. 在“属性”面板上,将 DisableCustomClassLegacyStyles 属性设置为 True。
|
|
仅当为小组件设置或绑定 CustomClass 属性时,此属性才可用。
|
3. 单击“保存”。
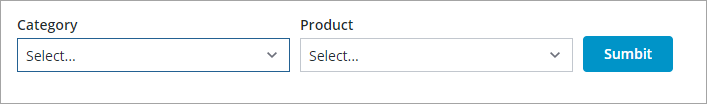
将对小组件应用实际宽度或高度。以下示例显示了一组具有固定大小的小组件,这些小组件显示在具有响应式定位和水平布局方向的 Flexbox 容器中。容器宽度大于显示所有小组件所需的最小空间。“产品”下拉列表小组件具有自定义 CSS 类,且 DisableCustomClassLegacyStyles 属性设置为 false。

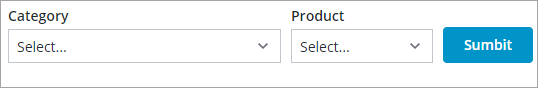
下图中的示例显示了减小可用容器宽度时布局的行为。

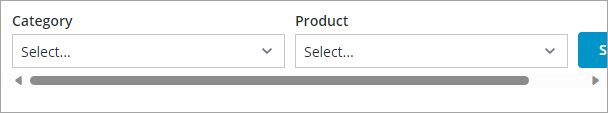
由于已设置自定义 CSS 类并将 DisableCustomClassLegacyStyles 设置为 false,因此下拉列表小组件会缩小,因为其实际宽度值已设置为 100%。在本示例中,将禁用换行,且小组件会显示在单行中。要避免此行为,请将 DisableCustomClassLegacyStyles 属性设置为 true。下图显示了针对“产品”下拉列表小组件启用属性时布局的行为。

可用容器宽度小于显示小组件所需的宽度时,会保留小组件的实际宽度值,并显示一个滚动条。