워터폴 차트 위젯(테마 적용 가능)
소개
워터폴 차트 위젯은 사용자의 매쉬업에 반응형 워터폴 차트를 표시합니다. 이 위젯을 사용하면 초기 값에서 값을 더하거나 뺄 때 일어나는 누적 변화를 시각화할 수 있습니다.
차트에 단일 데이터 계열이 있는 경우 각 증가 또는 감소에 색상을 지정하여 양의 변화 또는 음의 변화를 강조 표시할 수 있습니다.
워터폴 차트 위젯을 작업 공간으로 끌면 아래와 같이 나타납니다.

• 워터폴 차트 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. • 워터폴 차트는 단일 데이터 소스만 지원합니다. 여러 소스의 데이터를 사용하려면 데이터를 단일 인포테이블로 병합하여 차트에서 사용할 수 있습니다. |
데이터 형식
차트의 데이터 구조를 나타내는 필드 정의가 포함된 인포테이블을 생성해야 합니다. 인포테이블에 X축 값 및 Y축 값에 대한 필드 정의를 포함해야 합니다. 각 인포테이블 행은 X축의 카테고리와 여기에 해당하는 Y축 값을 나타냅니다. 다음 표에는 인포테이블 예의 데이터 형식이 나와 있습니다.
X축 | Y축 값 | Y축 값 N | Y축 | Y축 | |||||
|---|---|---|---|---|---|---|---|---|---|
필드 정의 | x:{name:'x',baseType:'STRING'} | Value1:{name:'Value1',baseType:'NUMBER'} | Value1:{name:'Value2',baseType:'NUMBER'} | {Selectable: True, baseType: 'BOOLEAN"} | {ShowTotal: False, baseType: 'BOOLEAN'} | ||||
사용 | 가로 막대형 차트 또는 세로 막대형 차트의 X축 값을 정의합니다. 데이터의 기본 유형은 STRING이어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 XAaxisField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 카테고리의 Y축 값과 범례 레이블을 정의합니다. | 각 추가 데이터 계열의 Y축 값과 범례 레이블을 정의합니다. |
워터폴 차트는 선택할 수 없는 막대를 지원합니다. 즉, 차트의 막대를 마우스로 가리키고 포커스를 둘 수는 있지만 막대를 선택할 수는 없습니다. 인포테이블 데이터 소스에서 추가 열 Selectable을 생성해야 합니다. 값 또는 막대는 대화식이며 기본적으로 True로 설정됩니다. 이 값을 False로 설정하여 막대를 선택할 수 없게 만들 수 있습니다. 필드는 대/소문자를 구분하지 않습니다. 속성 목록의 NonSelectableData 속성은 사용자가 차트에서 데이터를 선택할 때 클릭할 수 있는지 여부를 제어합니다. 자세한 내용은 속성 표를 참조하십시오. |
값의 증가 또는 감소를 차트의 전체 막대 위에 누적된 막대 또는 겹친 막대로 표시할지를 정의합니다. 값은 기본적으로 False로 설정됩니다. 이 값을 True로 설정하여 누적된 막대 또는 겹친 막대를 표시할 수 있습니다. 인포테이블 데이터 소스에서 추가 열 ShowTotal을 생성해야 합니다. 필드는 대/소문자를 구분하지 않습니다. 속성 목록의 ShowTotal 속성은 막대를 누적된 모양으로 표시할지 아니면 겹친 모양으로 표시할지 여부를 제어합니다. 자세한 내용은 속성 표를 참조하십시오. | ||||
기본 유형 | STRING | NUMBER | NUMBER | BOOLEAN | BOOLEAN | ||||
행 예 | Game:'Cash In' - 여기서 Cash In은 X축에 표시할 카테고리 이름입니다. | Player1:100 - 카테고리의 Y축 값 | Player2: 100 - 두 번째 데이터 계열의 Y축 값 | 예를 들어, 아래의 다중 계열 데이터에 대한 이미지를 참조하십시오. | 예를 들어, 아래의 단일 계열 데이터에 대한 이미지를 참조하십시오. |
• 첫 번째 및 마지막 X축 값은 해당 Y축 값을 제공하고 차트에 요약 값으로 표시됩니다. • 인포테이블에서 Y축 값이 비어 있으면 현재 값이 차트의 일반적인 전체 막대로 표시됩니다. Y 값이 "0"이면 차트에 빈 막대가 표시됩니다. |
• 단일 계열 데이터:
다음 이미지는 Y축에 대한 필드 정의가 있는 인포테이블에서 반환된 단일 계열 데이터의 예를 보여줍니다.

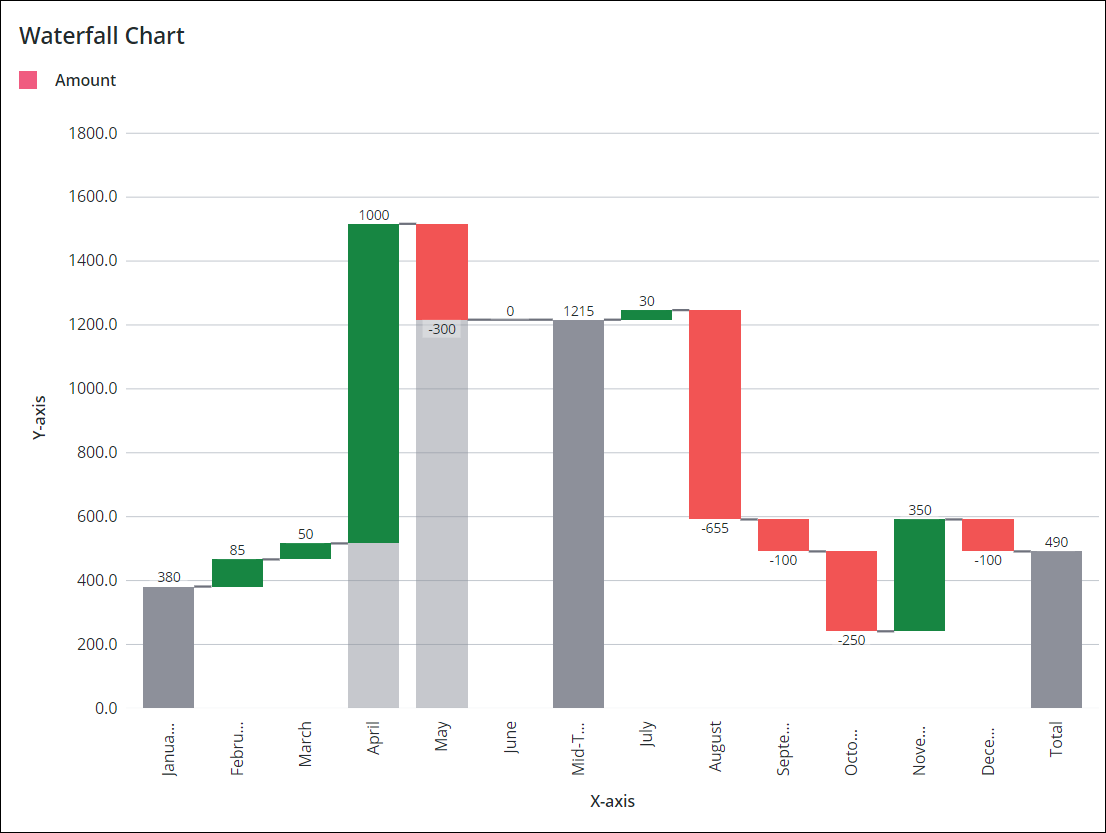
다음 이미지는 매쉬업에 로드된 샘플 단일 계열 데이터가 있는 워터폴 차트 위젯을 보여줍니다. UseTrendColors 속성을 사용하여 설정된 추세 색상은 값 증가 및 감소를 강조 표시합니다. 4월 막대는 이미지에서 전체 막대 위에 누적된 모양으로 표시되고, 5월 막대는 겹친 모양으로 표시됩니다.

• 다중 계열 데이터:
다음 이미지는 Y축에 대한 필드 정의가 있는 인포테이블에서 반환된 다중 계열 데이터의 예를 보여줍니다.

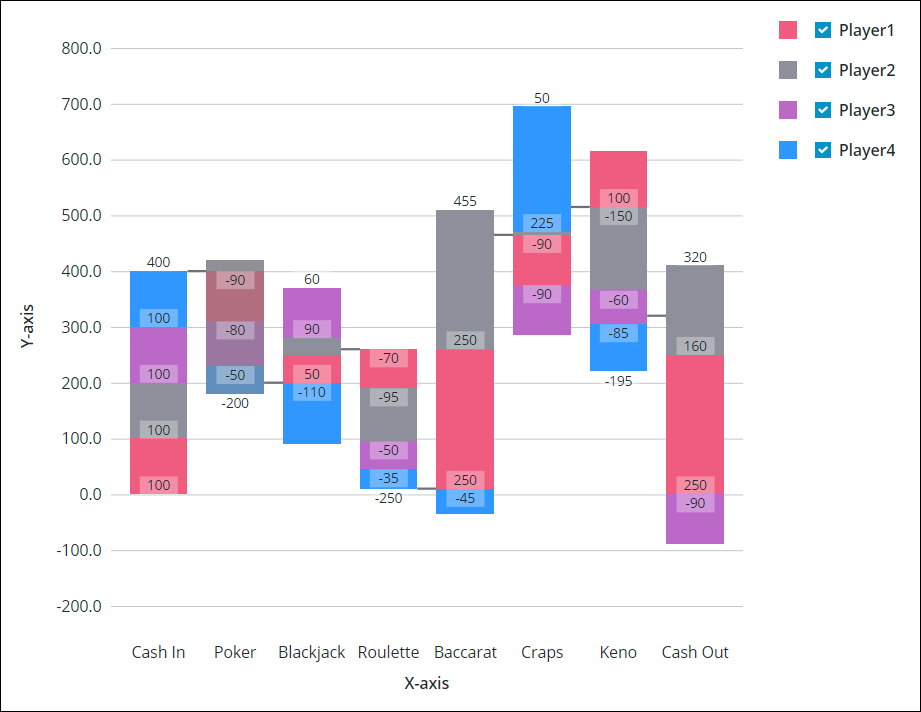
다음 이미지는 매쉬업에 로드된 샘플 데이터가 있는 워터폴 차트 위젯을 보여줍니다.

데이터 소스 바인딩
차트를 데이터 소스에 바인딩하려면 다음 단계를 수행합니다.
1. 데이터 패널에서 위젯에 대한 올바른 데이터 형식의 인포테이블을 반환하는 데이터 서비스를 추가합니다.
런타임에 서비스가 이벤트에 의해 트리거되는지 확인합니다. |
2. 데이터 서비스의 All Data 속성을 차트의 Data 속성에 바인딩합니다.
3. 차트를 선택한 다음 속성 패널에서 XAxisField 속성을 사용하여 X축에 사용할 인포테이블 열을 선택합니다.
기본적으로 인포테이블의 모든 열이 Y축 차트에 자동으로 표시됩니다. 수동으로 데이터 계열을 선택하려면 다음을 수행합니다.
a. NumberOfSeries 속성을 고정 수로 설정합니다.
b. DataField1..N 속성을 사용하여 각 데이터 계열에 대한 인포테이블 열을 선택합니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
데이터가 이제 차트에 표시됩니다. 바인딩된 인포테이블의 각 추가 열이 데이터 계열로 표시됩니다. 데이터 소스를 바인딩한 후 Label, XAxisLabel 및 YAxisLabel 속성을 사용하여 레이블을 추가하십시오.
추가 속성을 사용하여 위젯을 구성할 수도 있습니다. 예를 들면, 다음과 같습니다.
• 눈금자 선을 표시하려면 ShowXAxisRuler 및 ShowYAxisRuler 속성을 활성화합니다.
• 값의 증가 또는 감소에 대한 추세 색상을 표시하려면 UseTrendColors 속성을 활성화합니다.
• 세로 또는 가로 축을 따라 확대/축소를 활성화하려면 HorizonalZoom 및 VerticalZoom 속성을 활성화합니다.
사용 가능한 구성 옵션에 대한 자세한 내용은 아래의 속성 표를 참조하십시오.
런타임에 자동으로 차트 데이터를 업데이트하려면 자동 새로 고침 기능을 생성하고 차트 데이터를 반환하는 데이터 서비스에 바인딩합니다. 자세한 내용은 자동 새로 고침을 참조하십시오. |
보조 축 추가
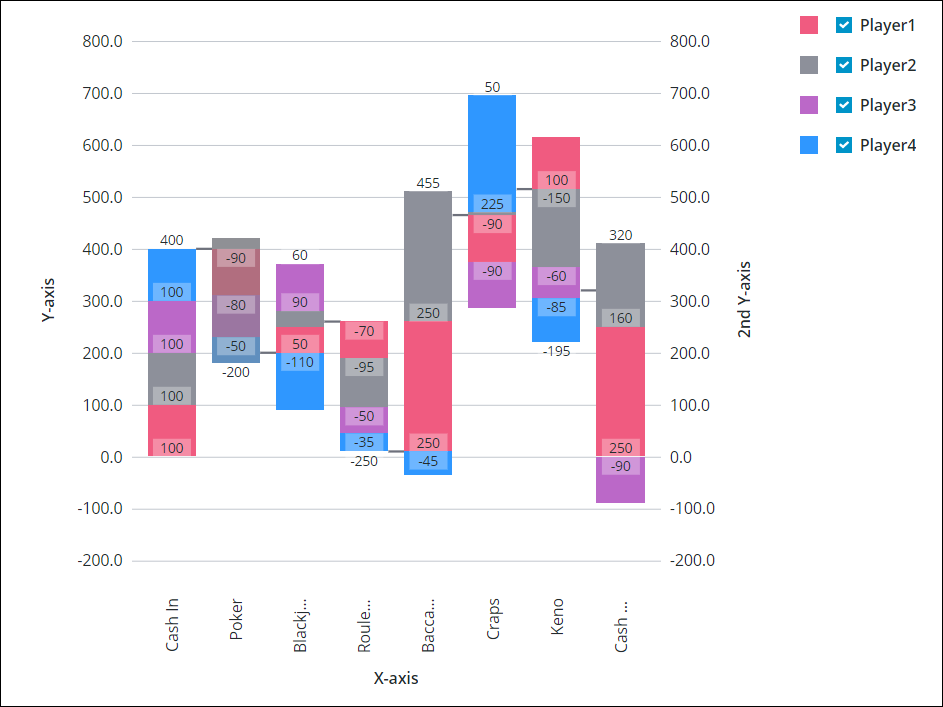
ShowSecondYAxis 속성을 사용하여 차트에 보조 Y축을 추가할 수 있습니다. 다음 이미지는 보조 Y축이 있는 워터폴 차트를 보여줍니다.

다음 표에는 보조 Y축을 활성화하고 구성하는 데 사용할 수 있는 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) |
|---|---|---|---|---|---|
ShowSecondYAxis | 차트에 보조 Y축을 추가합니다. 이 속성을 선택하면 SecondYAxisFormat, SecondYAxisLabel 및 SecondYAxisLabelAlignment 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
SecondYAxisLabel | 보조 Y축에 대한 텍스트 레이블을 지정합니다. | STRING | 보조 Y축 | Y | Y |
SecondYAxisLabelAlignment | 보조 Y축에 대한 레이블을 정렬합니다. 맨 위, 가운데 또는 맨 아래에 레이블을 배치할 수 있습니다. 기본적으로 레이블은 중간에 배치됩니다. | STRING | 가운데 | N | N |
SecondYAxisFormat | 보조 Y축 값의 형식을 설정합니다. 이 속성을 사용하여 표시된 데이터의 형식을 결정할 수 있습니다. 예를 들어, 소수점 뒤에 표시할 자릿수를 설정할 수 있습니다. | STRING | 0000.0 | Y | N |
속성 테이블
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 | 로컬리제이션 가능 여부 |
|---|---|---|---|---|---|
SampleSize | 차트에 표시할 데이터 요소 수를 지정합니다. | NUMBER | 해당 없음 | N | N |
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N |
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | not visible | N | N |
EmptyChartLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | error | N | N |
ErrorStateLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | N | Y | |
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | chart loading icon | N | N |
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | bind | N | N |
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y |
워터폴 차트 위젯의 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | 위젯의 최상위 div에 적용할 사용자 정의 CSS 클래스입니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
Data | 차트에 대한 인포테이블 데이터 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
DataField1 - DataField24 | 이러한 속성은 NumberOfSeries를 고정 수로 설정할 때 나열됩니다. 이러한 속성을 사용하여 각 데이터 계열에 사용할 인포테이블 열을 선택할 수 있습니다. | 인포테이블 열 | 해당 없음 | N | N | ||
DataLabel1 - DataLabel24 | 이러한 속성은 NumberOfSeries를 고정 수로 설정할 때 나열됩니다. 이 속성은 해당 데이터 계열의 범례 영역에 표시되는 레이블 텍스트를 설정합니다. | STRING | 해당 없음 | Y | N | ||
DataSeriesStyle | 상태 서식 적용 구성 대화 상자를 엽니다. NumberOfSeries가 자동으로 설정된 경우 이 속성이 나타납니다. 상태 정의가 차트의 모든 계열에 적용됩니다. 데이터 값을 기반으로 계열의 스타일을 설정하여 추세 및 패턴을 보다 쉽게 파악할 수 있습니다. | 상태 정의 | 해당 없음 | N | N | ||
DataSeriesStyle1 - DataSereisStyle24 | 이러한 속성은 NumberOfSeries 속성에 대해 설정한 수를 기준으로 나열됩니다. 이러한 속성을 사용하여 차트의 각 데이터 계열에 별도의 상태 정의를 적용할 수 있습니다. | 상태 정의 | 해당 없음 | N | N | ||
Disabled | 매쉬업에서 위젯을 비활성화합니다. 위젯이 매쉬업에 표시되지만 클릭하거나 선택할 수는 없습니다. | BOOLEAN | False | Y | N | ||
DirectSelectionZoom | 차트에서 두 개의 데이터 항목을 선택하여 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
DragSelectionZoom | 보려는 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
ExternalPadding | 축의 안쪽 여백을 설정합니다. 안쪽 여백 값은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
HideConnectorLines | 데이터 시퀀스 각 값 사이의 변화를 강조 표시하는 데 사용되는 연결선을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideDataTooltips | 차트의 데이터 요소를 마우스로 가리키거나 선택할 때 표시되는 도구 설명을 숨깁니다. | BOOLEAN | False | N | N | ||
HideLegend | 범례 영역을 숨깁니다. 이 속성을 선택하면 LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth 및 LegendPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideNotes | 메모 영역을 숨깁니다. 이 속성을 선택하면 Notes, NotesAlignment 및 NotesPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideXAxis | X축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideYAxis | Y축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HorizontalAxisLabelsRotation | 가로 축의 레이블 회전 각도를 설정합니다. -180에서 180 사이의 값을 입력할 수 있습니다. | NUMBER | 자동 크기 조정 | N | N | ||
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N | ||
HorizontalZoom | 가로 축을 확대할 수 있습니다. 이 속성을 선택하면 HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom 및 DragSelectionZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoom | 가로 축을 확대할 값 범위를 지정할 수 있는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalStartZoomLabel 및 HorizontalEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoomDateFormat | 범위 선택 확대/축소를 사용할 경우 날짜 선택 상자 내에서 날짜 형식을 설정합니다. 지원되는 형식은 Moment.js JavaScript 라이브러리를 기반으로 하며 대/소문자를 구분합니다. | STRING | 해당 없음 | N | N | ||
HorizontalRangeZoomDateWidth | 확대/축소가 활성화된 경우 가로 축에서 날짜 선택 상자의 너비를 설정합니다. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | 범위 선택 시작에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalEndZoomLabel | 범위 선택의 끝에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoom | 가로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalSliderZoomMaxLabel 및 HorizontalSliderZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
InternalPadding | 데이터 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
Label | 워터폴 차트에 대한 레이블 텍스트를 표시합니다. | STRING | 워터폴 차트 | Y | Y | ||
LabelType | 워터폴 차트의 레이블 유형을 큰 머리글, 머리글, 하위 머리글, 큰 제목, 제목, 레이블, 본문 또는 캡션으로 선택합니다. | STRING | 하위 머리글 | Y | N | ||
LabelAlignment | 워터폴 차트 위젯의 레이블을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다. | STRING | 왼쪽 | N | N | ||
LabelPosition | 맨 위 또는 맨 아래에 레이블 위치를 설정합니다. | STRING | 맨 위 | N | N | ||
LabelReset | 확대/축소 컨트롤에 대한 재설정 버튼에 표시되는 레이블을 설정합니다. | STRING | 재설정 | Y | Y | ||
LegendAlignment | 범례 텍스트를 맨 위, 가운데 또는 맨 아래에 정렬합니다. 이 속성에 대해 사용할 수 있는 옵션은 LegendPosition 속성의 설정에 따라 달라집니다. | STRING | 맨 위 | N | N | ||
LegendFilter | 런타임에 사용자가 차트를 필터링할 수 있게 해주는 범례 필터를 추가합니다. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | 범례의 마커 형태를 사각형, 원형 또는 없음으로 설정합니다. | STRING | 사각형 | N | N | ||
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N | ||
LegendPosition | 범례 위치를 맨 위, 맨 아래, 왼쪽 또는 오른쪽에서 설정합니다. | STRING | 오른쪽 | N | N | ||
NonSelectableData | selectable 인포테이블 필드의 True 또는 False 값을 사용하여 사용자가 차트에서 데이터를 선택하기 위해 클릭할 수 있는지 여부를 제어합니다. 필드 내의 각 값은 동일한 행의 모든 데이터 계열에 적용됩니다. | BOOLEAN | False | N | N | ||
Notes | 차트의 메모 영역 내에 표시할 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
NotesAlignment | 메모 텍스트를 메모 영역 내의 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
NotesPosition | 메모 영역의 위치를 맨 위 또는 맨 아래에서 설정합니다. | STRING | 맨 아래 | N | N | ||
NumberOfReferenceLines | 차트에 표시할 참조선의 수를 설정합니다. 참조선은 특정 값과 관련된 차트 데이터를 강조 표시하는 데 사용됩니다. 최대 24개의 선을 추가할 수 있으며 각 선의 레이블, 축 및 값을 구성할 수 있습니다. 예를 들어, 이 속성에 1~24 값을 설정하면 해당 속성 ReferenceLine1Label - ReferenceLine24Label 및 ReferenceLine1Value - ReferenceLine24Value가 속성 목록에 나타납니다. | NUMBER | 0 | N | N | ||
NumberOfSeries | 차트에 표시할 데이터 계열 수를 설정합니다. 자동 설정은 모든 데이터 계열을 표시합니다. | NUMBER | 자동 | N | N | ||
NumberOfYLabels | Y축에 표시할 레이블 수를 설정합니다. | NUMBER | 자동 | N | N | ||
Orientation | 차트의 방향을 지정합니다. 가로 축 또는 세로 축을 따라 누적 변화를 표시할 수 있습니다. | STRING | 세로 | N | N | ||
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N | ||
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOLEAN | False | Y | N | ||
SeriesClicked | 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 해당 없음 | 해당 없음 | Y | N | ||
SelectedData | 차트에서 선택한 데이터를 포함하는 인포테이블입니다. | INFOTABLE | 해당 없음 | Y | N | ||
SelectionMode | 사용자가 동시에 선택할 수 있는 데이터 요소 수를 제어합니다. 옵션은 단일, 여러 및 기본값입니다. 사용자가 둘 이상의 데이터 요소를 선택할 수 있도록 하려면 여러를 선택합니다. | STRING | 기본값 | Y | N | ||
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다. | BOOLEAN | False | N | N | ||
ShowTotal | ShowTotal 인포테이블 필드의 True 또는 False 값을 사용하여 추세 값이 전체 가로 막대 또는 세로 막대를 기준으로 표시할지 여부를 제어합니다. True로 설정하면 다른 색상을 사용하여 더하기는 누적된 모양, 빼기는 가로 막대 또는 세로 막대에 겹친 모양으로 표시됩니다. | BOOLEAN | False | N | N | ||
ShowValues | 차트에 값 레이블을 표시합니다. 이 속성을 선택하면 ValuesPosition 속성이 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
ShowXAxisRuler | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | 값이 0인 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N | ||
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 활성화합니다. | BOOLEAN | False | Y | N | ||
TabSequence | TAB 키를 누를 때 워터폴 차트 위젯의 시퀀스 번호입니다. | NUMBER | 해당 없음 | N | N | ||
UseTrendColors | 차트에 한 계열의 데이터가 표시되면 서로 다른 색상을 사용하여 추세를 강조 표시합니다.
| BOOLEAN | False | Y | N | ||
ValuesTooltip | 데이터 요소 선택 시 사용자 정의 도구 설명을 표시할 수 있습니다. 제목, 텍스트, 데이터 값을 표시하고 새 줄을 생성할 수 있습니다. 다음 구문을 사용합니다. 제목을 표시하려면 문자열 앞에 #title#, 새 줄을 만들려면 #newline#, 사용 가능한 차트 토큰의 데이터를 표시하려면 ${<token_name>}, 인포테이블 열의 값을 표시하려면 ${Data:<infotable_column>} 또는 ${DataSourceN:<infotable_column>}을 각각 추가합니다. 합계를 표시하려면 ${total} 토큰을 추가하고, 단계에 대한 합계만 표시하려면 이 토큰을 #step#으로 묶습니다. 예: #title#Tooltip Title#newline#${label},${total}#newline#${data:Column3}#step#${total} in total#step#. | STRING | WaterfallChartDefaultTooltip | Y | N | ||
ValuesPosition | 차트 막대를 기준으로 데이터 값 레이블의 위치를 막대 외부 또는 막대 내부로 설정합니다. | STRING | 막대 외부 | N | N | ||
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N | ||
VerticalZoom | 세로 축을 확대할 수 있습니다. 이 속성을 선택하면 VerticalSliderZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | 세로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 VerticalZoomMaxLabel 및 VerticalZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
VerticalZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
XAxisField | X축에 대한 데이터를 나타내는 인포테이블 필드입니다. | INFOTABLE | 해당 없음 | N | N | ||
XAxisLabel | X축의 텍스트 레이블을 표시합니다. | STRING | X축 | Y | Y | ||
XAxisLabelAlignment | X축 레이블을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다. | STRING | 가운데 | N | N | ||
YAxisFormat | Y축 값의 형식을 설정합니다. | STRING | 0000.0 | Y | N | ||
YAxisLabel | Y축의 텍스트 레이블을 표시합니다. | STRING | Y축 | Y | Y | ||
YAxisLabelAlignment | Y축 레이블을 맨 위, 가운데 또는 맨 아래로 정렬합니다. | STRING | 가운데 | N | N | ||
YAxisMaximumValues | Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 큰 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | STRING | 해당 없음 | Y | N | ||
YAxisMinimumValues | Y축 값에 대한 최소 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 작은 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | STRING | 해당 없음 | Y | N | ||
YAxisValuesFormat | Y축의 값 레이블 형식을 설정합니다. 이 속성은 ShowValues를 True로 설정한 경우 사용할 수 있습니다. | STRING | Y | N |