트리 선택기 위젯(테마 적용 가능)
|
|
트리 선택기는 Mashup Builder의 위젯과 웹 구성 요소 SDK 라이브러리의 웹 구성 요소로 사용할 수 있습니다.
|

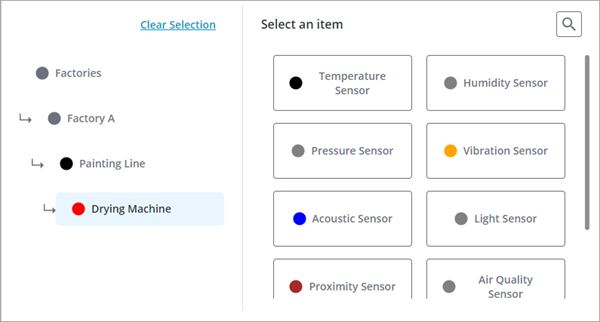
트리 선택기 위젯을 사용하면 인포테이블 속성에 저장된 단일 항목에 대한 계층적 데이터 탐색 및 선택 기능을 제공할 수 있습니다. 예를 들어, 위젯을 사용하여 사용자가 다양한 제품군 및 카테고리의 제품, 서로 다른 사이트에 배포된 원격 시스템 또는 유지 관리 웨어하우스에 저장된 인벤토리 부품을 선택할 수 있습니다. 선택한 항목을 그리드 또는 속성 표시와 같은 다른 위젯에 바인딩하여 특정 객체에 대한 자세한 정보를 표시할 수 있습니다. 위젯은 다음 두 영역으로 나뉩니다.
• 선택한 항목에 대한 경로를 표시하고 트리 구조를 탐색할 수 있는 트리 보기입니다.
• 현재 항목의 모든 하위 항목을 나열하는 선택 보기입니다.
또한 검색 버튼을 사용하면 사용자가 트리 선택기의 전체 계층 구조를 검색할 수 있습니다. 런타임에 트리 선택기가 로드되면 선택 영역에 최상위 항목이 표시됩니다. 항목을 선택하면 해당 하위 항목이 표시되고 트리가 업데이트되어 항목에 대한 경로가 강조 표시됩니다. 트리를 사용하여 데이터 계층 구조에서 상위 수준으로 이동할 수 있습니다. 항목의 하위 항목을 보려면 선택 영역에서 해당 항목을 선택해야 합니다. 항목에 하위 항목이 없으면 메시지가 표시됩니다. 위젯 NoChildrenMessage 속성을 사용하여 이 메시지를 사용자 정의할 수 있습니다.
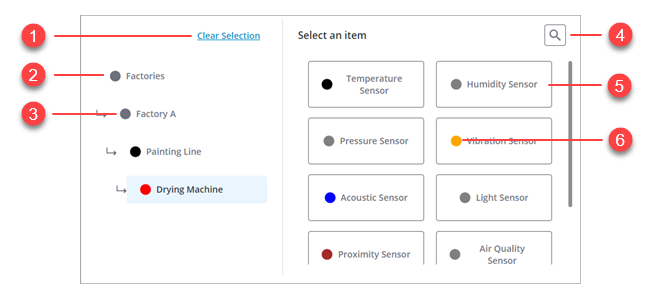
구조
트리 선택기는 두 개의 보기로 나뉩니다. 현재 항목에 대한 경로를 보여주는 트리 보기와 선택한 항목에 대해 사용 가능한 하위 항목을 나열하는 선택 보기입니다.

1. 현재 선택을 취소합니다. 이 버튼을 클릭하면 트리 선택기가 최상위 항목으로 재설정됩니다.
2. 최상위 항목
3. Factories의 하위 항목이면서 Painting Line의 상위 항목
4. 항목 검색 버튼
5. 항목
6. 항목 강조 표시 색
데이터 형식
트리 선택기 위젯에 대한 목록 항목을 구성하려면 다음 필드 정의를 사용하여 인포테이블을 반환하는 서비스를 만들어야 합니다.
ID 필드 | 상위 ID 필드 | 이름 필드 | 색상 필드 | |
|---|---|---|---|---|
기본 유형 | STRING | STRING | STRING | STRING |
설명 | 트리 선택기의 각 항목에 대한 고유 식별자입니다. | 트리 선택기의 상위 항목 ID입니다. | 트리 선택기의 항목에 대해 표시할 레이블입니다. | 항목을 강조 표시하는 데 사용되는 색상을 지정하는 선택적 필드입니다. 지원되는 형식: CSS 색상 이름 'red', RGB 값 'rgb(255, 0, 0)' 또는 16진수 값 '#ff0000'. |
행 예 | #2 | #1 | Factory | Red |
인포테이블의 각 행은 트리 선택기의 항목을 정의합니다. 항목을 정적으로 생성하거나 다른 위젯 또는 서비스의 입력을 기반으로 동적으로 생성하도록 데이터 서비스를 구성할 수 있습니다.
트리 선택기에 대한 데이터 서비스 만들기
1. Composer에서 사물, 사물 템플릿 또는 다른 유형의 엔티티를 연 다음 서비스 탭을 엽니다.
2. 추가를 클릭하여 트리 선택기에 대한 새 서비스를 만듭니다.
3. 서비스 정보 아래에서 서비스의 이름을 입력한 다음 저장 및 계속을 클릭합니다.
4. 코드 편집기에서 트리 선택기 데이터 형식을 사용하여 새 인포테이블을 정의합니다.
5. 데이터 셰이프를 사용하여 각 인포테이블 필드에 대한 값이 있는 행을 추가하여 트리 항목을 정의합니다. 행을 정의하는 구문은 다음과 같습니다.
<infotable_name>.AddRow(<Row_Object>);
6. 서비스 정의를 완료했으면 완료를 클릭한 다음 저장을 클릭하여 엔티티에 대한 변경 내용을 저장합니다.
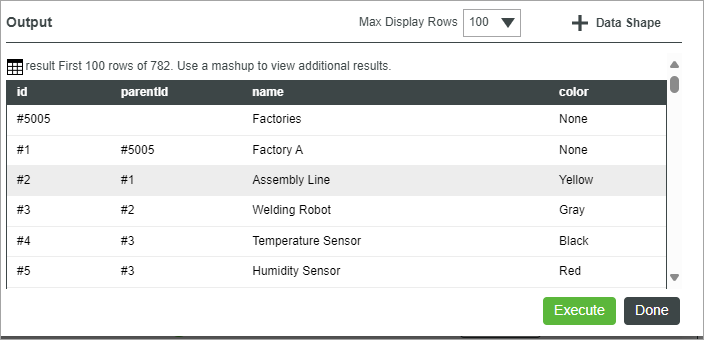
실행을 클릭하여 데이터 서비스에서 반환된 출력 인포테이블을 미리 봅니다. |
다음 이미지에서는 데이터 서비스가 실행된 후의 인포테이블 출력을 보여줍니다.

트리 선택기에 데이터 바인딩
데이터를 트리 선택기 위젯에 바인딩하려면 다음 단계를 수행합니다.
1. Mashup Builder에서 데이터 패널을 사용하여 트리 선택기 항목에 대한 데이터 서비스를 포함하는 사물을 추가합니다.
2. 서비스의 All Data속성을 위젯 Data 속성에 바인딩합니다.
3. 서비스를 Loaded 매쉬업 이벤트에 바인딩합니다.
4. 속성 패널에서 트리 선택기 항목을 구성하는 데 사용할 인포테이블 열을 지정합니다.
◦ IDField - 항목의 고유 식별자 열입니다.
◦ NameField - 항목에 대해 표시할 열 레이블입니다.
◦ ParentIDField - 항목의 상위 ID를 지정하는 데 사용되는 열입니다.
◦ ColorField - 각 항목을 강조 표시하는 데 사용되는 색상이 포함된 열입니다.
5. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
런타임에 트리 선택기를 열면 최상위 항목이 표시됩니다.
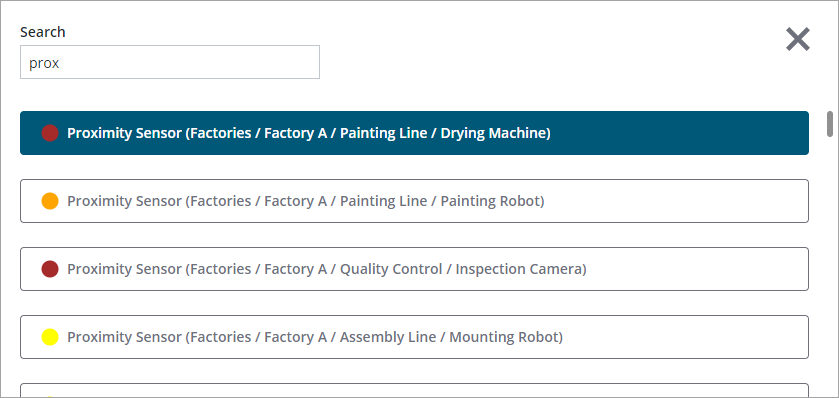
항목 검색
검색하면 전체 트리 데이터에서 일치하는 항목의 목록이 표시됩니다. 현재 선택 항목에 더 가까운 항목이 검색 결과에서 더 높은 위치에 나열됩니다. 각 항목 이름 뒤에는 트리 구조의 전체 경로가 옵니다. 또한 관련 항목을 보다 쉽게 식별할 수 있도록 강조 표시 색이 표시됩니다. 검색을 비활성화하려면 HideSearchButton 속성을 false로 설정합니다.

선택한 항목을 다른 위젯 또는 서비스로 전달
다음 속성 중 하나를 사용하여 선택한 항목을 전달할 수 있습니다.
• SelectedData
• SelectedItem - 선택한 항목의 이름을 포함합니다.
SelectedData 속성을 사용하면 SelectedItem 속성이 고유한 값을 제공하지 않습니다.
데이터 구조인 INFOTABLE에는 원래 입력 INFOTABLE의 SelectedItem에 해당하는 단일 행이 포함되어 있습니다. 이 설계 선택은 SelectedItem에만 기반하여 동일한 이름을 가진 항목을 구분할 수 없는 특정 문제를 해결하기 위해 작성되었습니다.
예를 들어, Figma 사양에 제공된 예를 생각해 보십시오. 용어 "Apple"이 "Computer companies", "Record company", "Fruit"의 세 가지 섹션에 나타납니다. "Apple"의 각 인스턴스는 별개의 항목입니다. SelectedItem에만 의존한다면 사용자가 "Apple"의 세 인스턴스 중 어떤 인스턴스를 선택했는지 확인할 수 없습니다.
그러나 SelectedData를 사용하면 이 제한을 극복할 수 있습니다. SelectedData는 선택한 항목에 대한 포괄적인 정보를 제공하므로, 다른 항목이 동일한 이름을 공유하는지 여부에 관계없이 선택한 항목을 정확하게 식별할 수 있습니다. 이를 통해 정확하고 정밀한 항목을 선택할 수 있으며 시스템의 기능과 사용자 경험이 향상됩니다.
위젯 속성
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부(<-, ->) | 로컬리제이션 가능 여부(Y/N) |
|---|---|---|---|---|---|
Data | 위젯 내에 표시할 항목을 정의하는 데 사용되는 인포테이블 데이터 소스입니다. | INFOTABLE | Y | N | |
IDField | 각 항목의 ID를 포함하는 데이터의 인포테이블 열입니다. | 인포테이블 필드 | N | N | |
ParentIDField | 각 항목의 상위 ID를 포함하는 데이터의 인포테이블 열입니다. | 인포테이블 필드 | N | N | |
NameField | 각 항목의 표시 이름을 포함하는 데이터의 인포테이블 열입니다. | 인포테이블 필드 | N | N | |
ColorField | 각 항목의 색상을 포함하는 데이터의 인포테이블 열입니다. 지원되는 형식: CSS 색상 이름 'red', RGB 값 'rgb(255, 0, 0)' 또는 16진수 값 '#ff0000'. | 인포테이블 필드 | N | N | |
SelectedData | 선택한 항목에 대한 고유 식별자를 가진 행 데이터가 포함된 인포테이블입니다. SelectedItem 속성이 고유한 값을 제공하지 않으면 이 속성을 사용합니다. 예를 들어, 이름이 동일한 항목이 여러 상위 항목 아래에 표시되는 경우입니다. | INFOTABLE | Y | N | |
SelectedItem | 선택한 항목의 이름입니다. 트리 선택기에서 선택한 항목을 지정합니다. | STRING | 비어 있음 | Y | N |
SelectedItemChanged | 선택된 항목이 변경될 때 트리거되는 바인딩 가능한 이벤트입니다. | 이벤트 | Y | N | |
HideSearchButton | 검색 버튼을 숨깁니다. 검색을 사용하면 선택한 항목에 가장 가까운 항목이 먼저 나열되고 그 뒤에 나머지 검색 결과가 나열됩니다. | BOOLEAN | False | Y | N |
NoSelectionMessage | 트리 구조 선택기에 선택한 항목이 없는 경우 위젯의 오른쪽에 표시할 메시지입니다. | STRING | Widgets.NoSelectionMessage | Y | Y |
EndOfSelectionMessage | 선택한 항목에 하위 항목이 없는 경우 위젯의 오른쪽에 표시할 메시지입니다. | STRING | Widgets.EndOfSelectionMessage | Y | Y |
NoSearchResultsMessage | 검색 결과가 없는 경우 위젯의 오른쪽에 표시할 메시지입니다. | STRING | Widgets.NoResultsMessage | Y | Y |
Label | 트리 선택기 레이블의 텍스트를 지정합니다. | STRING | 비어 있음 | Y | Y |
SelectionLabel | 오른쪽의 선택 섹션 위에 표시할 레이블을 지정합니다. | STRING | Widgets.ChooseBelowMessage | Y | Y |
ClearSelectionLabel | 선택 사항 지우기 버튼의 레이블 텍스트를 정의합니다. | STRING | Widgets.ClearSelectionMessage | Y | Y |
Disabled | 매쉬업에서 위젯을 사용하지 않으려면 이 속성을 사용합니다. | BOOLEAN | False | Y | N |