꺾은선형 차트 위젯(테마 적용 가능)
매쉬업에 위젯을 추가하고 기본 위젯 속성을 구성하는 방법을 보여주는 다음 비디오를 시청하십시오. 새 탭에서 비디오를 열려면 플레이어에서 제목을 클릭합니다.
소개
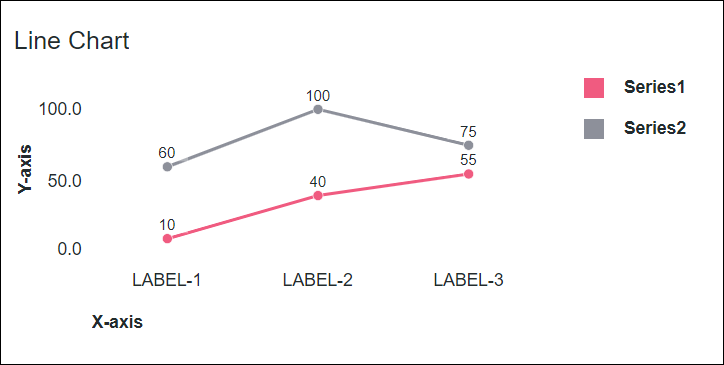
꺾은선형 차트 위젯은 매쉬업에서 선으로 연결된 일련의 데이터 요소를 표시합니다.

꺾은선형 차트 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. |
모범 사례
• 런타임에 차트 성능을 개선하기 위해 데이터 샘플링을 활성화된 상태로 유지합니다. 데이터 샘플링을 비활성화하면 차트에 여러 계열의 수천 개의 데이터 요소가 표시될 때 성능이 느려질 수 있습니다. 차트 데이터 집합이 작은 경우에만 샘플링을 비활성화해야 합니다.
차트 유형
꺾은선형 차트 외에도 위젯 ChartType 속성을 사용하면 다음 차트 변형 중 하나를 사용하여 데이터를 시각화할 수 있습니다.
런 차트
시간 단위를 기준으로 데이터를 시각화하는 꺽은선형 차트 유형입니다. 이 차트 유형을 사용하면 시간 경과에 따른 변경 사항을 모니터링하고, 추세와 주기를 감지하고, 특정 이벤트가 데이터에 미치는 영향을 측정할 수 있습니다. 이 차트 유형을 선택하면 위젯 CurveFitting 속성이 Monotone-X로 설정되어 데이터 요소 사이의 선 커브를 더 부드럽게 만듭니다.

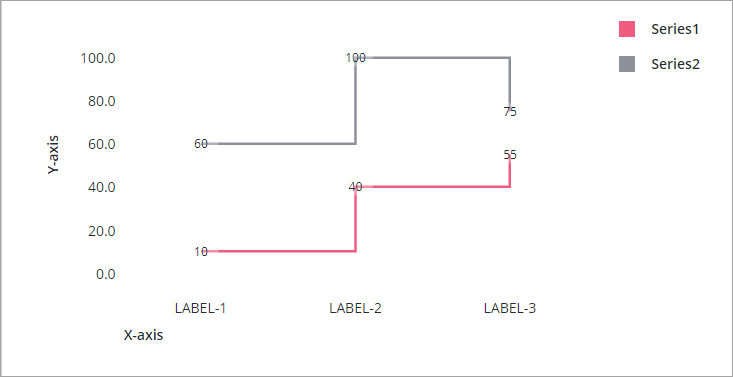
단계 차트
단계 차트는 직각 가로줄 및 세로줄을 사용하여 데이터 요소를 연결합니다. 이 차트 유형은 값이 변경될 때 특정 시간을 강조 표시하려는 경우에 유용합니다.

영역형 차트
영역형 차트에서 선과 축 사이의 간격은 데이터 계열 색상을 사용하여 채워집니다. 기본적으로 데이터 계열은 하나의 계열이 다른 계열 위에 표시됩니다. 위젯 SeriesStacking 속성을 사용하면 모든 데이터 계열을 쌓아서 차트에 있는 모든 데이터 계열의 합계 값을 표시할 수 있습니다.

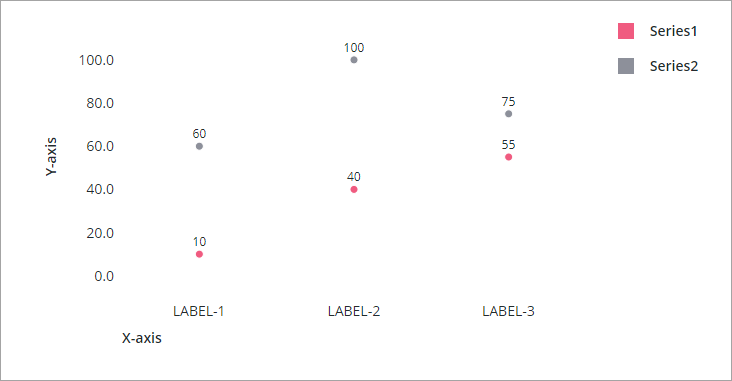
산점도 차트
산점도 차트에는 각 데이터 요소가 연결 선 없이 점으로 표시됩니다. 이 차트 유형은 두 개 이상의 데이터 계열 간 상관 관계를 보려는 경우에 유용합니다.

스트림 그래프 차트
스트림 그래프는 중심 축을 기준으로 데이터를 표시하는 영역형 차트 유형입니다. 특정 날짜의 각 데이터 계열 형태 크기는 값에 비례합니다. 이 차트 유형을 사용하면 차트의 총 데이터를 기준으로 데이터 계열에 대한 변경 사항을 분석할 수 있습니다.

데이터 형식
차트의 데이터 구조를 나타내는 필드 정의가 포함된 인포테이블을 생성해야 합니다. 인포테이블에 X축 값 및 Y축 값에 대한 필드 정의를 포함해야 합니다. 데이터 계열 값에 대한 필드 정의가 있는 추가 열을 추가하여 여러 데이터 계열을 추가할 수 있습니다. 각 인포테이블 행은 X축의 카테고리와 여기에 해당하는 Y축 값을 나타냅니다. 다음 표에는 인포테이블의 데이터 형식이 나와 있습니다.
X축 | Y축 값 | Y축 값 N | |||
|---|---|---|---|---|---|
필드 정의 | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} | ||
사용 | 가로 막대형 차트 또는 세로 막대형 차트의 X축 값을 정의합니다. 데이터의 기본 유형은 STRING이어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 XAxisField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 카테고리의 Y축 값과 범례 레이블을 정의합니다.
| 각 추가 데이터 계열의 Y축 값과 범례 레이블을 정의합니다. | ||
기본 유형 | STRING, NUMBER 또는 DATETIME | STRING, NUMBER 또는 DATETIME
| STRING, NUMBER 또는 DATETIME | ||
행 예 | x:'Apple' - 여기서 Apple은 X축에 표시할 카테고리 이름입니다. | value1:10 - 카테고리의 Y축 값 | value2:30 - 두 번째 데이터 계열의 Y축 값 |
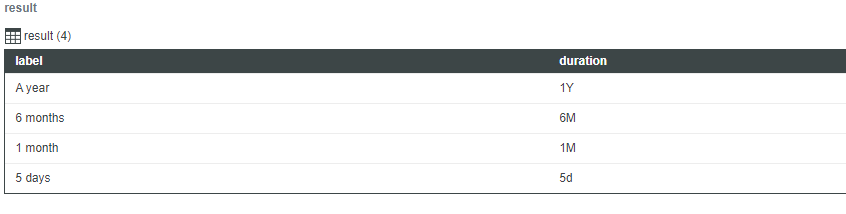
간격 확대/축소 컨트롤 옵션을 제공하려면 레이블과 기간 두 필드로 구성된 인포테이블을 생성해야 합니다. 두 필드의 기본 데이터 유형은STRING이어야 합니다. 다음 이미지는 데이터 서비스의 반환된 데이터 형식을 보여줍니다.

duration 필드에 사용할 수 있는 값과 이러한 값이 나타내는 범위는 다음과 같습니다.
• Y - 연도
• M - 월
• W - 주
• d - 일
• h - 시간
• m - 분
• s - 초
• ms - 밀리초
문자는 대/소문자를 구분합니다. 예를 들어, "M"은 월을 나타내고 "m"은 분을 나타냅니다. |
데이터 소스 바인딩
Streamgraph 차트는 숫자 값만 지원합니다. 숫자가 아닌 값의 인포테이블을 선택하면 차트 유형이 꺾은선형 차트로 재설정되고 YAxisType 속성이 자동으로 String 또는 Date/Time으로 변경됩니다. |
차트를 데이터 소스에 바인딩하려면 다음을 수행합니다.
1. 데이터 패널에서 위젯에 대한 올바른 데이터 형식의 인포테이블을 반환하는 데이터 서비스를 추가합니다.
런타임에 서비스가 이벤트에 의해 트리거되는지 확인합니다.
2. 데이터 서비스의 All Data 속성을 차트의 Data 속성에 바인딩합니다.
3. 차트를 선택한 다음 속성 패널에서 XAxisField 속성을 사용하여 X축에 사용할 인포테이블 열을 선택합니다.
기본적으로 인포테이블의 모든 열이 Y축에 자동으로 표시됩니다. 수동으로 데이터 계열을 구성하려면 다음을 수행합니다.
a. NumberOfSeries 속성을 고정 수로 설정합니다.
b. DataField1..N 속성을 사용하여 각 데이터 계열에 사용할 인포테이블 열을 선택합니다.
4. 필요한 경우 다음 속성을 사용하여 각 축의 데이터 유형 및 형식을 설정합니다.
◦ X축에 대해 XAxisType 및 XAxisFormat 속성을 사용합니다.
◦ Y축에 대해 YAxisType 및 YAxisFormat 속성을 사용합니다.
5. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
데이터가 이제 차트에 표시됩니다. 바인딩된 인포테이블의 각 추가 열이 데이터 계열로 표시됩니다.
데이터 소스를 바인딩한 후 Label, XAxisLabel 및 YAxisLabel 속성을 사용하여 레이블을 추가하는 것이 좋습니다.
추가 속성을 사용하여 구성할 수도 있습니다. 예를 들면, 다음과 같습니다.
• 눈금자 선을 표시하려면 ShowXAxisRuler 및 ShowYAxisRuler 속성을 활성화합니다. YAxisRulerAlignment 속성을 사용하여 눈금자 선에 대한 참조로 사용할 축을 지정할 수 있습니다. 기본 축 또는 보조 축의 표시에 선을 정렬할 수 있습니다. 기본적으로 선은 기본 축 마커에 정렬됩니다.
• 세로 또는 가로 축을 따라 확대/축소를 활성화하려면 HorizonalZoom 및 VerticalZoom 속성을 활성화합니다.
런타임에 자동으로 차트 데이터를 업데이트하려면 자동 새로 고침 기능을 생성하고 차트 데이터를 포함하는 데이터 서비스에 바인딩합니다. 자세한 내용은 자동 새로 고침을 참조하십시오. |
보조 축 추가
SecondYAxis 속성을 사용하여 X축에 있는 하나의 카테고리에 대한 서로 다른 두 측정을 나타내는 보조 축을 추가할 수 있습니다. 보조 축을 사용하여 하나 이상의 데이터 계열의 데이터를 표시할 수 있습니다. 예를 들어, 백분율 값을 표시하기 위해 세로 막대형 차트의 보조 축에서 데이터 계열을 도표로 만들 수 있습니다.
NumberofSeries가 고정 수로 설정되면 각 데이터 계열에 대한 DataFieldN 및 UseSecondAxisSeriesN 속성이 표시됩니다. 기본적으로 모든 데이터 계열은 기본 Y축에 표시됩니다. 보조 Y축의 데이터 계열을 표시하려면 UseSecondAxisSeriesN 속성을 활성화합니다.
차트에 보조 Y축을 추가하려면 열이 두 개 이상 포함된 인포테이블을 데이터 값과 바인딩합니다.
1. 차트를 선택한 다음 속성 패널을 엽니다.
2. SecondYAxis 속성 옆에 있는 확인란을 선택합니다. 보조 축에 대한 추가 속성이 나열됩니다.
기본적으로 데이터 유형 또는 형식이 다른 경우 보조 축에 자동으로 지정된 바인딩된 데이터 소스 내의 데이터 계열입니다.
3. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
보조 축 데이터를 수동으로 지정하려면 다음 단계를 수행합니다.
1. NumberOfSeries 속성을 특정 값으로 설정합니다. 각 데이터 계열에 대해 다음 속성이 차트에 추가됩니다.
◦ DataField1..N - 데이터 계열 값에 사용할 인포테이블 열을 지정합니다.
◦ UseSecondaryAxis1..N - 보조 Y축에 데이터 계열 N을 표시합니다.
◦ SeriesStyle1..N - 데이터 계열에 상태 서식 적용을 구성할 수 있습니다.
2. DataField..N 속성을 사용하여 차트의 각 데이터 계열에 사용할 인포테이블 열을 선택합니다.
3. 보조 축에 표시할 각 데이터 계열에 대한 UseSecondAxisSeriesN 속성을 활성화합니다.
4. 필요한 경우 SecondYAxisType 및 SecondYAxisFormat 속성을 사용하여 보조 축에 대한 데이터 유형 및 형식을 설정합니다.
5. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
이제 보조 축이 구성되고 데이터가 나타납니다. 보조 축을 추가한 후 다음 중 하나를 수행할 수 있습니다.
• 보조 축 및 기본 축에 대한 데이터 유형 및 형식을 지정합니다.
• 축의 최소값 및 최대값을 설정합니다.
• SecondYAxisLabel 속성을 사용하여 기본 레이블을 변경합니다.
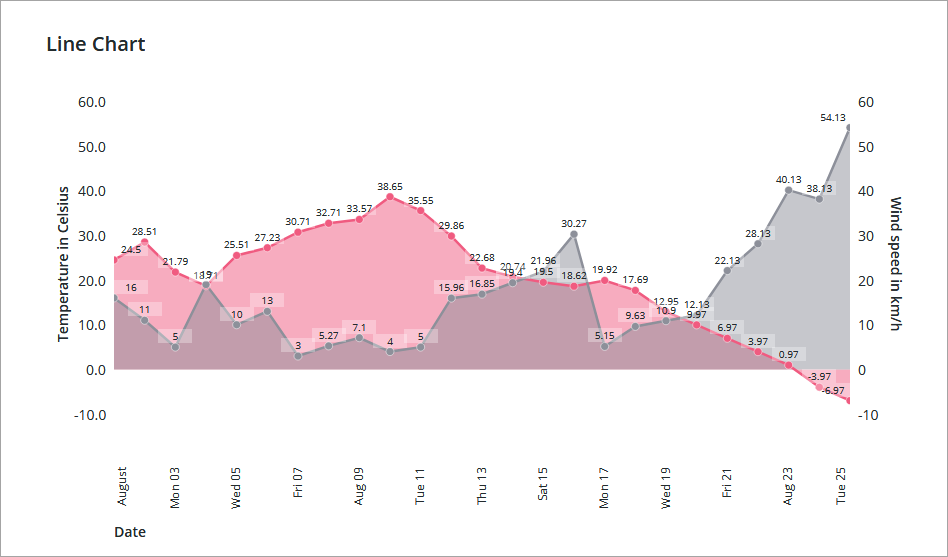
다음 그림에서는 보조 Y축이 있는 꺾은선형 차트 위젯을 보여줍니다. X축에는 날짜 범위가 표시되고 각 Y축에는 각 날짜에 대한 데이터 측정 유형이 표시됩니다.

X축 형식은 Date/Time으로 설정되고 Y축은 YAxisFormat 및 SecondYAxisFormat 속성을 사용하여 숫자로 설정됩니다.
다음 표에는 보조 Y축을 활성화하고 구성하는 데 사용할 수 있는 속성이 나와 있습니다.
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 지원 | ||
|---|---|---|---|---|---|---|---|
SecondYAxisLabel | 보조 Y축에 대한 텍스트 레이블을 지정합니다. | STRING | False | Y | Y | ||
SecondYAxisLabelAlignment | 보조 Y축의 레이블을 맨 위, 가운데또는 맨 아래로 정렬합니다. 기본적으로 레이블은 위젯의 가운데에 정렬됩니다. | STRING | 가운데 | Y | N | ||
SecondYAxisType | 보조 Y축 값의 형식을 설정합니다. 이 형식을 문자열, 숫자 또는 날짜/시간으로 설정할 수 있습니다. | STRING | 문자열 | Y | N | ||
SecondYAxisFormat | 보조 Y축 값의 형식을 설정합니다. 이 속성은 SecondYAxisType 속성을 숫자 형식으로 설정한 경우에만 사용할 수 있습니다. | STRING | 0000.0 | Y | N | ||
SecondYAxisMaxValue | 보조 Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 축 형식을 날짜/시간으로 설정하면 이 입력 상자가 날짜 선택기로 변경됩니다.
| NUMBER 또는 DATETIME | 해당 없음 | Y | N | ||
SecondYAxisMinValue | 보조 Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다.
| NUMBER 또는 DATETIME | 해당 없음 | Y | 해당 없음 | ||
SecondYAxisDateFormatToken | X축이 Data/Time 형식으로 설정된 경우 시간 및 날짜에 해당 형식을 설정합니다. 기본적으로 날짜 형식은 사용자의 운영 체제 로캘을 사용하여 설정됩니다. | STRING | 해당 없음 | N | 예 | ||
UseSecondYAxis1..n | 보조 Y축에 데이터 계열 N에 대한 값을 표시합니다. 이러한 속성은 NumberOfSeries를 고정 수로 설정한 경우에만 사용할 수 있습니다. | BOOLEAN | False | N | 해당 없음 |
CurveFitting 속성 구성
꺾은선형 차트 위젯은 D3 JavaScript 라이브러리를 기반으로 하며, 여기에는 꺾은선형 차트에 선이 표시되는 방법을 제어하는 여러 함수에 대한 지원이 포함되어 있습니다. ThingWorx에서는 꺾은선형 차트를 지원하는 위젯 내의 CurveFitting 속성을 사용하여 선 그리기 방법을 구성할 수 있습니다. 다음 목록에서는 이 속성에 사용할 수 있는 옵션에 대해 설명합니다.
선형 - 직선을 사용하여 데이터 요소를 연결하는 다각형 선입니다.

기준 - 지정한 제어점을 사용하는 3차 기준 스플라인입니다. 첫 번째 점과 마지막 점은 세 배로 늘어나고, 스플라인은 첫 번째 점에서 시작하여 마지막 점에서 끝나며, 첫 번째 점과 두 번째 점 사이의 선과 끝에서 두 번째 점 사이의 선에 탄젠트합니다.

번들 - 지정한 제어점을 사용하여 직선화된 3차 기준 스플라인으로, 0.5로 설정된 베타 커브 값을 기준으로 스플라인을 직선화합니다.

카디널 - 지정한 제어점을 사용하는 3차 카디널 스플라인으로, 첫 번째 조각과 마지막 조각에 한 면 차이가 사용됩니다. 장력 값은 0.5로 설정됩니다.

캐트멀-롬 - 지정한 제어점과 0.5로 설정된 알파 매개 변수를 사용하는 3차 캐트멀-롬 스플라인입니다.

모노톤-X - X축의 단조성을 가정하여 Y축에서 단조성을 유지하는 3차 스플라인입니다. 이 선은 잘못된 진동 없이 데이터 요소 세트를 통과하는 부드러운 커브를 생성합니다.

모노톤-Y - Y축의 단조성을 가정하여 X축의 단조성을 유지하는 3차 스플라인입니다. 이 선은 잘못된 진동 없이 데이터 요소 세트를 통과하는 부드러운 커브를 생성합니다.

자연 - 스플라인의 2차 변형을 데이터 끝점에서 0으로 설정하는 자연 3차 스플라인입니다.

단계 - 수평선과 수직선을 번갈아 가며 구성한 단계 선입니다.

이러한 옵션에 대한 자세한 내용은 GitHub의 D3 Library 설명서를 참조하십시오.
위젯 속성
꺾은선형 차트 위젯 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | 차트의 유형을 꺾은선형 차트, 런 차트, 단계 차트, 영역형 차트, 산점도 차트 또는 스트림 그래프 차트로 설정합니다. | STRING | 꺾은선형 차트 | N | N | ||
CurveFitting | 곡선을 선형, 기준, 번들, 카디널, 캐트멀-롬, 모노톤-X, 모노톤-Y, 자연 또는 단계로 설정합니다. 단계 차트, 영역형 차트 및 산점도 차트에는 이 속성을 사용할 수 없습니다. HideLines 속성을 선택한 경우 이 속성을 사용할 수 없습니다. | STRING | 선형 | Y | N | ||
CustomClass | 위젯의 최상위 div에 적용할 사용자 정의 CSS 클래스입니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
Data | 차트에 대한 인포테이블 데이터 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
DataField1 - DataField24 | 이러한 속성은 NumberOfSereis를 고정 수로 설정할 때 나열됩니다. 이러한 속성을 사용하여 각 데이터 계열에 사용할 인포테이블 열을 선택할 수 있습니다. | 인포테이블 열 | 해당 없음 | N | N | ||
DataLabel1 - DataLabel24 | 이러한 속성은 차트의 계열 수를 기준으로 NumberOfSereis를 특정 수로 설정할 때 나열됩니다. 속성을 사용하여 범례의 각 데이터 계열에 대한 사용자 정의 레이블을 지정할 수 있습니다. 자세한 내용은 차트 범례 사용자 정의를 참조하십시오. | STRING | 해당 없음 | N | Y | ||
DataSeriesStyle | 상태 서식 적용 구성 대화 상자를 엽니다. 차트의 모든 계열에 상태 정의를 적용할 수 있습니다. | 상태 정의 | 해당 없음 | N | N | ||
DataSeriesStyle1 - DataSereisStyle24 | 이러한 속성은 NumberOfSereis를 고정 수로 설정할 때 나열됩니다. 이러한 속성을 사용하여 차트의 각 데이터 계열에 별도의 상태 서식을 적용할 수 있습니다. | 상태 정의 | 해당 없음 | N | N | ||
Disabled | 매쉬업에서 위젯을 비활성화합니다. 위젯이 매쉬업에 표시되지만 클릭하거나 선택할 수는 없습니다. | BOOLEAN | False | Y | N | ||
DataPointSelection | 포인터 위치를 기준으로 선택할 데이터 요소를 지정합니다. 세로 축, 가로 축 또는 두 축 모두에서 가장 가까운 데이터 요소를 선택하도록 속성을 설정할 수 있습니다. 사용 가능한 옵션은 포인터 위치, 가장 가까운 가로 축, 가장 가까운 세로 축 또는 두 축 모두입니다. | STRING | 포인터 위치 | Y | N | ||
DirectSelectionZoom | 차트에서 항목을 선택하여 확대할 수 있습니다. 이 속성에 사용 가능한 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
DragSelectionZoom | 확인할 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 이 속성에 사용 가능한 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | not visible | N | N | ||
EmptyChartLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | error | N | N | ||
ErrorStateLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | N | Y | |||
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | chart loading icon | N | N | ||
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | bind | N | N | ||
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y | ||
HideLegend | 범례 영역을 숨깁니다. 이 속성을 선택하면 LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth 및 LegendPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideLines | 데이터 요소 사이의 연결 선을 숨깁니다. | BOOLEAN | False | N | N | ||
HideMarkers | 데이터 요소 마커를 숨깁니다. 이 속성을 선택하면 MarkerShape 및 MarkerSize 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | N | N | ||
HideNotes | 메모 영역을 숨깁니다. 이 속성을 선택하면 Notes, NotesAlignment 및 NotesPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideValues | 차트의 모든 값 레이블을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideXAxis | X축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideYAxis | Y축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | 가로 축의 레이블 회전 각도를 설정합니다. -180에서 180 사이의 값을 입력할 수 있습니다. | NUMBER | 자동 크기 조정 | N | N | ||
HorizontalZoom | 가로 축을 확대할 수 있습니다. 이 속성을 선택하면 HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom 및 DragSelectionZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalIntervalControl | 특정 간격에 따라 가로 축을 확대할 수 있는 컨트롤을 추가합니다. 사용 가능한 옵션은 없음(기본 선택) 및 드롭다운 목록입니다. 드롭다운 목록을 선택하면 HorizontalIntervalControlLabel 및 HorizontalIntervalData 속성이 속성 목록에 표시됩니다. | STRING | 없음 | N | N | ||
HorizontalIntervalControlLabel | 가로 축에 대해 간격 확대/축소 컨트롤의 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalIntervalData | 간격 확대/축소 컨트롤 옵션에 대한 데이터 소스입니다. 수평 간격 드롭다운 목록에서 엔트리를 선택하면 선택한 기간 값 및 시작/끝 앵커 지점에 따라 차트가 확대됩니다. | INFOTABLE | 해당 없음 | Y | N | ||
HorizontalIntervalAnchorPoint | 데이터 집합 내에서 간격 범위의 앵커 위치를 선택할 수 있습니다. 데이터 집합의 시작에 간격을 배치하려면 시작을 선택하고 끝에 간격을 배치하려면 끝을 선택합니다. 예를 들어, 12개월 데이터 집합에서 3개월 간격을 지정할 경우 시작을 선택하여 데이터 집합의 처음 3개월을 표시하거나 끝을 선택하여 마지막 3개월을 표시할 수 있습니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 시작 | Y | N | ||
HorizontalIntervalAnchorPointLabel | 가로 축에 대해 간격 앵커 지점의 텍스트 레이블을 지정합니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalRangeZoom | 가로 축을 확대할 값 범위를 지정할 수 있는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalStartZoomLabel 및 HorizontalEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoomDateFormat | 범위 선택 확대/축소를 사용할 경우 날짜 선택 상자 내에서 날짜 형식을 설정합니다. 지원되는 형식은 Moment.js JavaScript 라이브러리를 기반으로 하며 대/소문자를 구분합니다. | STRING | 해당 없음 | N | N | ||
HorizontalRangeZoomDateWidth | 확대/축소가 활성화된 경우 가로 축에서 날짜 선택 상자의 너비를 설정합니다. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | 범위 선택 시작에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalEndZoomLabel | 범위 선택의 끝에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoom | 가로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalSliderZoomMaxLabel 및 HorizontalSliderZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
Label | 꺾은선형 차트에 대한 텍스트 레이블을 표시합니다. | STRING | 꺾은선형 차트 | Y | Y | ||
LabelType | 가로 막대형 차트의 레이블 유형을 머리글, 하위 머리글, 레이블 또는 본문으로 선택합니다. | STRING | 하위 머리글 | Y | N | ||
LabelAlignment | 꺾은선형 차트 위젯의 레이블을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다. | STRING | 왼쪽 | N | N | ||
LabelPosition | 위젯의 맨 위 또는 맨 아래에 레이블 위치를 설정합니다. | STRING | 맨 위 | N | N | ||
LabelReset | 확대/축소 컨트롤에 대한 재설정 버튼에 표시되는 레이블을 설정합니다. | STRING | 재설정 | Y | Y | ||
LegendAlignment | 범례 텍스트를 맨 위, 가운데 또는 맨 아래에 정렬합니다. 이 속성에 사용 가능한 옵션은 LegendPosition 속성의 설정에 따라 달라집니다. | STRING | 맨 위 | N | N | ||
LegendFilter | 런타임에 사용자가 차트를 필터링할 수 있게 해주는 범례 필터를 추가합니다. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | 데이터 계열 범례의 마커 형태를 사각형 또는 원형으로 설정합니다. | STRING | 사각형 | N | N | ||
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N | ||
LegendPosition | 차트 범례 위치를 맨 위, 맨 아래, 왼쪽 또는 오른쪽에서 설정합니다. | STRING | 오른쪽 | N | N | ||
MarkerShape | 차트의 데이터 요소에 대한 마커 형태를 원형, 사각형 또는 다이아몬드형으로 설정합니다. | STRING | 원형 | Y | N | ||
MarkerSize | 계열의 마커 크기를 설정합니다. | NUMBER | 8 | Y | N | ||
MultipleDataSources | 차트 계열에 여러 데이터 소스를 사용합니다. 이렇게 하면 차트에 여러 소스의 데이터를 시각화할 수 있습니다. | BOOLEAN | False | N | N | ||
Notes | 차트의 메모 영역 내에 표시할 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
NotesAlignment | 메모 텍스트를 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
NotesPosition | 메모 영역의 위치를 맨 위 또는 맨 아래에서 설정합니다. | STRING | 맨 아래 | N | N | ||
NumberOfReferenceLines | 차트에 표시할 참조선의 수를 지정합니다. 최대 24개의 참조선을 추가할 수 있습니다. 각 참조선에 대해 추가 속성이 추가됩니다. | NUMBER | Y | N | N | ||
ReferecneLineNLabel | 참조선 N의 텍스트 레이블을 설정합니다. | STRING | Y | Y | Y | ||
ReferecneLineNValue | 참조선 N의 값을 설정합니다. 축 유형을 기준으로 숫자 또는 날짜 값을 지정할 수 있습니다. | NUMBER 또는 DATETIME | Y | N | N | ||
ReferenceLineNAxis | 참조선 N에 사용할 축을 지정합니다. 이 속성은 차트에 숫자 또는 날짜와 같은 연속 데이터가 있는 두 개의 축이 포함된 경우에만 사용할 수 있습니다. | STRING | N | N | N | ||
NumberOfSeries | 차트에 표시할 데이터 계열 수를 설정합니다. 차트에 표시할 계열 수를 지정하면 추가 DataField..N 속성이 추가됩니다. 기본적으로 자동 설정은 인포테이블 데이터의 모든 데이터 계열을 표시합니다. | NUMBER | 자동 | N | N | ||
NumberOfXLabels | X축에 표시할 레이블 수를 설정합니다. | NUMBER | N | N | N | ||
NumberOfYLabels | Y축에 표시할 레이블 수를 설정합니다.
| NUMBER | N | Y | N | ||
PointerType | 차트를 가리킬 때 포인터의 모양을 지정합니다. 안내선을 사용하여 축에 상대적인 데이터 값을 추적할 수 있습니다. 사용 가능한 옵션은 표준, 가로줄, 세로줄 또는 십자 기호입니다. | STRING | 표준 | Y | N | ||
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N | ||
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOLEAN | False | Y | N | ||
ReverseXAxis | X축 값을 거꾸로 표시합니다. | BOOLEAN | False | N | N | ||
ReverseYAxis | Y축 값을 거꾸로 표시합니다. | BOOLEAN | False | N | N | ||
SampleSize | 차트에 표시할 데이터 요소 수를 지정합니다. | NUMBER | 해당 없음 | N | N | ||
SeriesClicked | 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 해당 없음 | 해당 없음 | Y | N | ||
Series1..nMarkerType | 차트 범례에서 계열 N에 대해 표시할 마커 유형을 설정합니다. 옵션: 기본값, 없음, 원형, 사각형, 다이아몬드형 | STRING | N | N | |||
SeriesStacking | 차트에 데이터 계열이 누적되는 방식을 제어합니다. 옵션은 다음과 같습니다. • 없음 - 누적을 비활성화합니다. • 자동 - 입력 순서에 따라 기준선에 상대적인 데이터를 누적합니다. • 확장 - 기준선에 상대적으로 계열을 누적하고 값을 정규화합니다. 모든 값의 합은 1입니다. 이 옵션을 사용하여 값의 상대 크기를 강조 표시합니다. • 분기 - 양수 값을 0보다 높게, 음수 값을 0보다 낮게, 0 값을 0에 누적합니다. • 실루엣 - 스트림 그래프의 중심이 항상 0인 기준선을 아래로 이동합니다. • 위글 - 기준선을 이동하여 레이어의 가중 위글을 최소화합니다. | STRING | 없음 | Y | N | ||
ShowArea | 차트 내의 데이터를 영역으로 표시합니다. | BOOLEAN | False | Y | N | ||
ShowHorizontalAnchorPointControl | 가로 축에 대한 앵커 값을 조정하는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalIntervalAnchorPoint 및 HorizontalIntervalAnchorPointLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다. | BOOLEAN | False | N | N | ||
ShowXAxisRuler | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N | ||
ShowZeroValueRuler | 값이 0인 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 활성화합니다. | BOOLEAN | False | Y | N | ||
TabSequence | Tab 키를 누를 때 가로 막대형 차트 위젯의 시퀀스 번호입니다. | NUMBER | 해당 없음 | N | N | ||
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N | ||
ValuesPosition | 데이터 요소를 기준으로 데이터 값 레이블의 위치를 위, 겹침 또는 아래로 설정합니다. | STRING | 위 | N | N | ||
VerticalZoom | 세로 축을 확대할 수 있습니다. 이 속성을 선택하면 VerticalSliderZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | 세로 축에 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 VerticalZoomMaxLabel 및 VerticalZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalsliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
VerticalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
XAxisField | X축에 막대 콘텐츠를 나타내는 인포테이블 필드입니다. MultipleDataSources 속성을 선택하면 여러 개의 XAxisField 인포테이블 소스가 속성 목록에 표시됩니다. | INFOTABLE | 해당 없음 | N | N | ||
XAxisLabel | X축의 레이블 텍스트를 표시합니다. | STRING | X축 | Y | Y | ||
XAxisLabelAlignment | X축 레이블을 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
XAxisType | X축 값의 형식 유형을 문자열, 숫자 또는 날짜/시간으로 설정합니다. 기본 유형은 문자열입니다. XAxisType을 숫자 또는 날짜/시간으로 선택한 경우 XAxisMaximumValues 및 XAxisMinimumValues 속성이 속성 목록에 표시됩니다. 이러한 속성은 숫자 선택에 대해 숫자 값을 허용하고 날짜/시간 선택에 대해 날짜 값을 허용합니다. | STRING | 문자열 | N | N | ||
XAxisMaximumValues | X축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 큰 값이 포함되어 있으면 이 속성의 값이 무시됩니다. 이 속성의 값 유형은 XAxisType 속성 선택에 따라 달라집니다. | STRING | 해당 없음 | Y | N | ||
XAxisMinimumValues | X축 값에 대한 최소 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 작은 값이 포함되어 있으면 이 속성의 값이 무시됩니다. 이 속성의 값 유형은 XAxisType 속성 선택에 따라 달라집니다. | STRING | 해당 없음 | Y | N | ||
XAxisDateFormatToken | X축에 대해 DD-MM-YY 패턴을 사용하여 날짜 형식을 로컬리제이션합니다. 이 속성은 XAxisType을 날짜/시간으로 선택한 경우 사용할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
XAxisFormat | X축 값의 형식을 설정합니다. 이 속성은 XAxisType을 숫자로 선택한 경우 사용할 수 있습니다. | STRING | 0000.0 | Y | N | ||
YAxisLabel | Y축의 레이블 텍스트를 표시합니다. | STRING | Y축 | Y | Y | ||
YAxisLabelAlignment | Y축 레이블을 맨 위, 가운데 또는 맨 아래로 정렬합니다. | STRING | 가운데 | N | N | ||
YAxisType | Y축 값의 형식 유형을 문자열, 숫자 또는 날짜/시간으로 설정합니다. 기본 유형은 문자열입니다. YAxisType을 숫자 또는 날짜/시간으로 선택한 경우 YAxisMaximumValues 및 YAxisMinimumValues 속성이 속성 목록에 표시됩니다. 이러한 속성은 숫자 선택에 대해 숫자 값을 허용하고 날짜/시간 선택에 대해 날짜 값을 허용합니다. | STRING | 문자열 | N | N | ||
YAxisMaximumValues | Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 큰 값이 포함되어 있으면 이 속성의 값이 무시됩니다. 이 속성의 값 유형은 YAxisType 속성 선택에 따라 달라집니다. | STRING | 해당 없음 | Y | N | ||
YAxisMinimumValues | Y축 값에 대한 최소 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 작은 값이 포함되어 있으면 이 속성의 값이 무시됩니다. 이 속성의 값 유형은 YAxisType 속성 선택에 따라 달라집니다. | STRING | 해당 없음 | Y | N | ||
YAxisDateFormatToken | Y축에 대해 DD-MM-YY 패턴을 사용하여 날짜 형식을 로컬리제이션합니다. 이 속성은 YAxisType을 날짜/시간으로 선택한 경우 사용할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
YAxisFormat | Y축 값의 형식을 설정합니다. 이 속성은 YAxisType을 숫자로 선택한 경우 사용할 수 있습니다. | STRING | 0000.0 | Y | N | ||
YAxisValuesFormat | Y축의 값 레이블 형식을 설정합니다. 이 속성은 HideValues를 False로 설정한 경우 사용할 수 있습니다. | STRING | Y | N | |||
SecondYAxisValuesFormat | 두 번째 Y축에 표시되는 값 레이블의 형식을 설정합니다. 이 속성은 HideValues를 False로 설정한 경우 사용할 수 있습니다. | STRING | Y | N |