드롭다운 위젯(테마 적용 가능)
|
|
이 위젯은 레거시 목록 위젯의 콤보 상자 보기를 대체합니다.
|
드롭다운 위젯을 사용하면 런타임에 항목 목록을 여는 드롭다운 메뉴를 추가할 수 있습니다. 이러한 위젯을 단일 또는 다중 선택용으로 구성할 수 있습니다. 선택한 항목은 다른 위젯, 함수 또는 데이터 서비스에 대한 입력으로 바인딩할 수 있는 위젯 SelectedText 속성에 저장됩니다. 인포테이블을 반환하는 서비스 데이터를 만들어 항목 및 해당 상태를 정의할 수 있습니다. 다음은 위젯 속성을 사용하여 수행할 수 있는 구성의 예입니다.
• 항목 레이블을 드롭다운 목록의 왼쪽, 오른쪽 또는 가운데에 정렬합니다.
• 단일 또는 다중 선택을 활성화합니다.
• 사용자가 긴 목록에서 더 빠르게 항목을 찾을 수 있도록 필터 상자를 추가합니다.
• 스타일 서식 적용을 목록 항목에 적용합니다.

드롭다운은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. |
데이터 형식
드롭다운 위젯에 대한 목록 항목을 구성하려면 다음 필드 정의를 사용하여 인포테이블을 반환하는 데이터 서비스를 만들어야 합니다.
표시 필드 | 값 필드 | 상태 필드 | |
|---|---|---|---|
기본 유형 | STRING | STRING | STRING |
설명 | 드롭다운 목록의 항목에 대해 표시할 레이블입니다. | 각 항목에 사용할 실제 값입니다. 이 값은 다른 위젯 또는 데이터 서비스에 바인딩할 때 위젯 SelectedItems 속성에 사용됩니다. | 항목의 활성화 또는 비활성화 여부를 지정하는 선택적 필드입니다. 지원되는 값: Enabled 또는 Disabled |
행 예 | English | en | Enabled |
인포테이블의 각 행은 드롭다운 목록의 항목을 정의합니다. 항목을 정적으로 생성하거나 다른 위젯 또는 데이터 서비스의 입력을 기반으로 동적으로 생성하도록 데이터 서비스를 구성할 수 있습니다.
목록 항목 데이터 바인딩
구성 데이터를 드롭다운 위젯에 바인딩하려면 다음 단계를 수행합니다.
1. 데이터 패널을 사용하여 목록 항목에 대한 데이터 서비스를 포함하는 사물을 추가합니다.
2. 서비스의 All Data속성을 위젯 Data 속성에 바인딩합니다.
3. 서비스를 Loaded 매쉬업 이벤트에 바인딩합니다.
4. 속성 패널에서 드롭다운 목록 항목을 구성하는 데 사용할 인포테이블 열을 지정합니다.
◦ DisplayField - 항목 레이블에 사용할 열을 선택합니다.
◦ ValueField - 항목의 실제 값에 사용할 열을 선택합니다.
◦ StateField - 항목 상태에 사용할 열을 선택합니다.
5. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
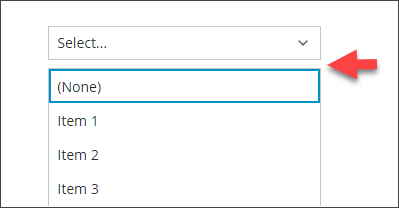
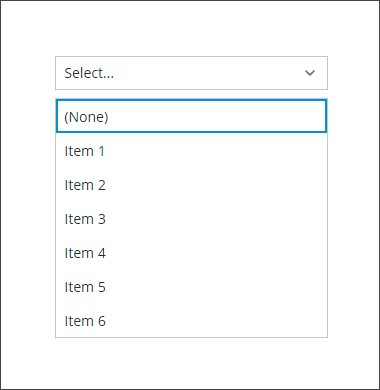
런타임 시 드롭다운 목록을 열 때 목록 항목이 표시됩니다.
목록과 드롭다운 사이의 간격 설정
위젯 ListMarginTop 속성을 사용하여 드롭다운과 항목 목록 사이의 간격을 지정합니다. 기본적으로 간격은 8픽셀로 설정됩니다. 간격을 제거하려면 속성을 0으로 설정합니다.

선택 항목을 지우기 위한 항목 추가
기본적으로 드롭다운 위젯에서는 사용자가 런타임에 목록 선택 항목을 지울 수 없습니다. 사용자가 런타임에 선택 항목을 지우려면 ClearSelectionItem 속성을 활성화합니다. 기본 레이블이 (없음)인 추가 항목이 목록에 추가됩니다. 사용자는 드롭다운 목록에서 선택하지 않으려면 이 항목을 선택하면 됩니다.

위젯 속성
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
HintText | 필드에 입력해야 하는 내용에 대해 설명하는 자리 표시자 텍스트를 표시합니다. | STRING | 다음 항목 중에서 선택합니다. | Y | Y | ||
Label | 위젯 레이블로 표시되는 텍스트입니다. | STRING | 해당 없음 | Y | Y | ||
LabelAlignment | 레이블을 왼쪽, 오른쪽 또는 가운데에 정렬할 수 있습니다. | STRING | 왼쪽 | Y | N | ||
Alignment | 드롭다운 목록에서 텍스트 항목을 왼쪽, 오른쪽 또는 가운데에 정렬할 수 있습니다. | STRING | 왼쪽 | Y | |||
ClearSelectionItem | 드롭다운 목록에 빈 선택 항목을 추가합니다. 사용자가 선택 항목을 지울 수 있습니다. | BOOLEAN | True | Y | |||
ClearSelectionLabel | 드롭다운 목록에서 선택 항목 지우기에 대한 사용자 정의 텍스트를 지정합니다. 이는 기본적으로 없음으로 설정됩니다. | STRING | 없음 | Y | Y | ||
Disabled | 이 속성을 사용하면 매쉬업에서 위젯을 비활성화할 수 있습니다. 위젯이 매쉬업에 표시되지만 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
ShowListFilter | 드롭다운 목록 내에 필터를 추가하고 런타임에 목록 항목을 필터링할 수 있습니다. | BOOLEAN | False | N | N | ||
FilterHintText | 드롭다운 목록 필터에 대한 힌트 텍스트를 표시합니다. | STRING | 해당 없음 | Y | Y | ||
ListMaxHeight | 표시되는 드롭다운 목록에 대한 최대 높이를 설정할 수 있습니다. 드롭다운 목록의 항목 수가 설정된 목록 높이보다 많은 경우에는 스크롤 막대가 디스플레이에 추가됩니다. | NUMBER | 해당 없음 | Y | N | ||
ListMaxWidth | 드롭다운 목록의 최대 너비를 설정할 수 있습니다. 이 값은 텍스트 필드 너비보다 크거나 같아야 합니다. | NUMBER | 해당 없음 | Y | N | ||
StateField | 드롭다운 목록에 있는 라인 품목의 상태를 나타내는 인포테이블입니다. 이 속성을 사용하여 드롭다운 목록의 라인 품목을 활성화하거나 비활성화할 수 있습니다. | INFOTABLE | 해당 없음 | N | N | ||
MultiSelect | 사용자가 드롭다운 목록에서 여러 항목을 선택할 수 있습니다. | BOOLEAN | False | N | N | ||
AutoSelectFirstRow | 첫 번째 행을 드롭다운 목록에서 선택된 옵션으로 설정할 수 있습니다.
| BOOLEAN | False | N | N | ||
RowHeight | 단일 줄에 대한 행 높이를 설정할 수 있습니다. | NUMBER | 34 | Y | N | ||
CustomClass | 위젯의 최상위 div에 적용할 CSS 클래스를 정의할 수 있습니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
TabSequence | 사용자가 Tab 키를 누를 때 위젯이 강조 표시되는 순서입니다. | NUMBER | 해당 없음 | N | N | ||
Data | 인포테이블 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
DisplayField | 데이터 값을 나타내는 인포테이블 필드입니다. | 해당 없음 | 해당 없음 | N | N | ||
ValueField | SelectedText에 사용되는 필드입니다. | 해당 없음 | 해당 없음 | N | N | ||
SelectedText | 이 속성은 단일 선택 모드를 사용할 때의 바인딩 방향에 따라 두 가지 방법으로 작동합니다. • 내부 - 속성 값과 일치하는 레이블이 있는 항목을 선택합니다. • 외부 - 목록에서 선택한 항목의 텍스트를 검색합니다.
| STRING | 해당 없음 | Y | Y | ||
SelectedItems | 목록에서 선택한 항목에 대한 인포테이블 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
ListFormat | 위젯 데이터에 대한 렌더링 및 서식 적용 규칙을 지정할 수 있는 대화 상자를 엽니다. | 렌더러 및 상태 서식 적용 | 해당 없음 | N | N | ||
ListMarginTop | 드롭다운과 항목 목록 사이의 간격을 설정합니다. | NUMBER | 8 | N | N | ||
TooltipField | 드롭다운과 연관된 레이블 및 드롭다운에서 현재 선택한 값을 마우스로 가리킬 때 도구 설명 텍스트를 표시합니다. | STRING | 해당 없음 | Y | Y | ||
TooltipIcon | 드롭다운 위젯의 도구 설명에 대한 아이콘 이미지를 설정합니다. | 미디어 엔티티 | 해당 없음 | N | N |
드롭다운 위젯 데이터 유효성 검사
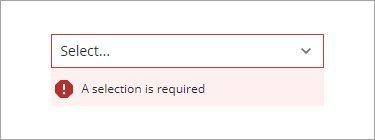
유효성 검사 속성을 사용하여 런타임에 항목 선택의 유효성을 검사할 수 있습니다. 예를 들어, 드롭다운 목록에서 선택을 요구했지만 선택된 항목이 없을 때 오류 메시지를 표시할 수 있습니다.

유효성 검사 속성에 대한 자세한 내용은 위젯에 유효성 검사 적용을 참조하십시오.
다음 표에는 유효성 검사 패널에서 사용할 수 있는 유효성 검사 속성이 나와 있습니다.
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부(Y/N) | 로컬리제이션 가능 여부(Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | 유효성 검사 조건 및 유효성 검사 실패 시 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
CriteriaMessageDetails | 유효성 검사 조건 및 실패 메시지에 대해 표시할 세부 정보입니다. | STRING | 해당 없음 | Y | Y |
RequiredMessage | 필수 값이 true로 설정되고 항목이 선택되지 않았을 때 표시할 메시지입니다. | STRING | 선택은 필수 사항입니다. | Y | Y |
ShowValidationCriteria | 드롭다운 목록에서 항목을 선택할 때 필수 입력에 대한 힌트 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationFailure | 입력한 값이 유효성 검사에 실패할 때 실패 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationState | 사용자가 런타임에 위젯과 상호 작용하기 전에 유효성 검사 상태를 표시할 수 있는 바인딩 가능한 서비스입니다. 기본적으로 유효성 검사 상태는 사용자 상호 작용 후에만 표시됩니다. | Service | 해당 없음 | 내부 | N |
ShowValidationSuccess | 입력한 값이 유효성 검사에 성공할 때 성공 메시지를 표시합니다. | BOOLEAN | False | Y | N |
SuccessMessage | 유효성 검사에 성공했을 때 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
SuccessMessageDetails | 유효성 검사 성공 메시지에 관한 추가 정보를 표시하는 보조 메시지입니다. | STRING | 해당 없음 | Y | Y |
Validate | 위젯 값이 변경될 때 트리거되는 바인딩 가능한 이벤트입니다. 이 이벤트를 서비스 또는 함수에 바인딩하여 유효성 검사 패턴 또는 식을 적용합니다. | event | 해당 없음 | Y | N |
ValidationCriteriaIcon | 유효성 검사 조건에 대해 힌트 메시지 내에 표시할 SVG 아이콘을 설정합니다. | IMAGELINK | info | N | N |
ValidationFailureIcon | 유효성 검사에 실패했을 때 상태 메시지 내에 표시할 SVG 아이콘을 설정합니다. | IMAGELINK | error | N | N |
ValidationOutput | 위젯 유효성 검사의 출력을 검색합니다. 반환된 값은 Undefined, Unvalidated, Valid 또는 Invalid입니다. | STRING | 해당 없음 | Y | N |
ValidationState | 유효성 검사 상태를 설정하는 바인딩 가능한 속성입니다. 이 속성을 Undefined, Unvalidated, Valid 및 Invalid로 설정할 수 있습니다. | STRING | Undefined | Y | N |
ValidationSuccessIcon | 유효성 검사에 성공했을 때 메시지 내에 표시할 SVG 아이콘을 선택합니다. | IMAGELINK | success | N | N |
ValueRequired | 목록에서 항목을 선택해야 합니다. | BOOLEAN | False | Y | N |