날짜 시간 선택기 위젯(테마 적용 가능)
개요
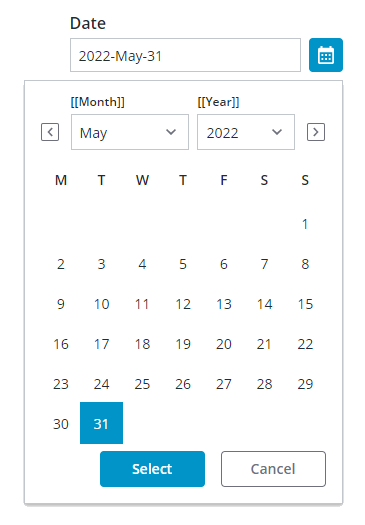
날짜 시간 선택기 위젯을 사용하면 사용자가 단일 날짜나 시간 또는 매쉬업에서 범위를 선택할 수 있습니다. 실행 시간에 위젯은 축소된 상태로 표시됩니다. 달력 아이콘을 클릭하면 매월 날짜 외에 선택 드롭다운 목록을 표시하는 달력 보기가 열립니다. 달력 드롭다운 목록은 키보드 입력을 지원하는 조합 상자입니다. 값을 입력하면 항목을 더 빨리 선택할 수 있습니다. 달력 버튼을 클릭하면 대화식으로 날짜를 선택할 수 있는 팝업 달력이 열립니다. 날짜 선택기 구성에 따라 다른 컨트롤이 달력에 표시됩니다. 다음과 같은 방법으로 위젯을 구성할 수 있습니다.
• 범위 선택을 활성화합니다.
• 범위에서 선택할 때 최소값과 최대값을 적용합니다.
• 날짜의 표시 순서를 변경합니다.
• 초를 포함하거나 포함하지 않고 시간 선택을 활성화합니다.
• 24시간 또는 12시간 형식을 사용하여 시간을 표시합니다.
|
|
날짜 시간 선택기 위젯에 대한 변경 사항은 날짜 또는 시간 필터를 적용할 때 칩 기반 데이터 필터 위젯의 인터페이스에도 영향을 줍니다.
|
날짜 선택은 선택 버튼을 클릭할 때만 저장되며 위젯 외부 영역을 클릭하거나 ESCAPE 키를 누르면 저장되지 않습니다.
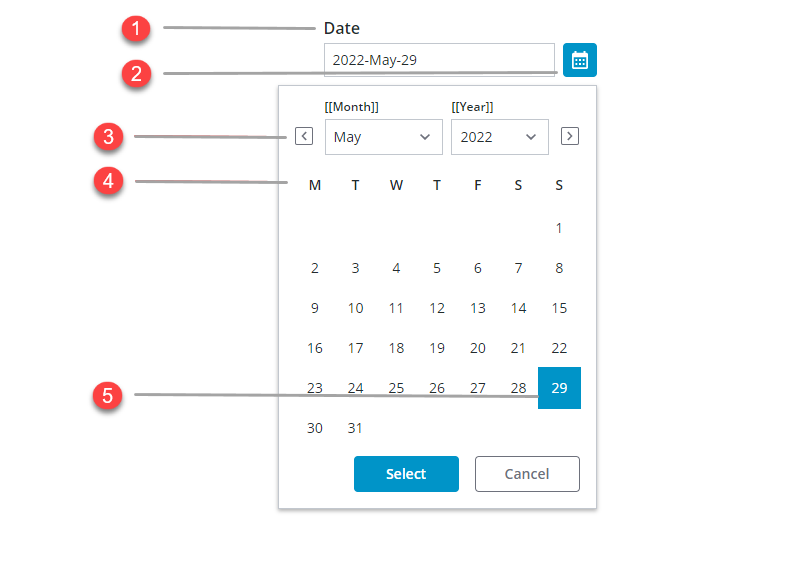
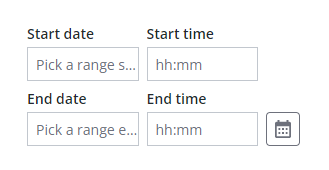
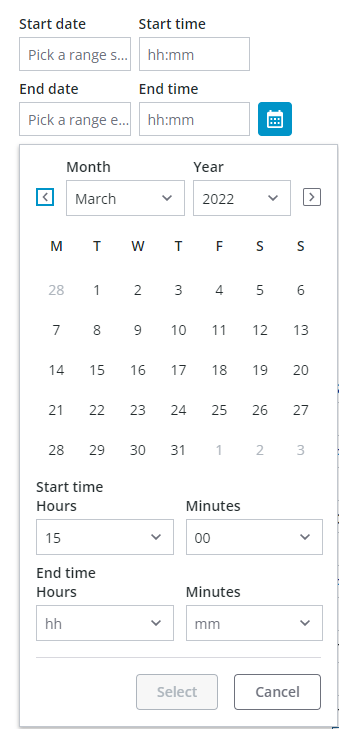
위젯 구조

1. 위젯 레이블
2. 달력 버튼
3. 다음 및 이전 월 버튼
4. 월 달력
5. 선택한 날짜
구성된 날짜 선택에 따라 위젯에 추가 선택 상자가 추가됩니다. 다음 표에는 사용 가능한 옵션이 나열되어 있습니다.
상태 및 구성 | 날짜 선택 | 날짜 범위 선택 | 날짜 및 시간 선택 | 날짜 및 시간 범위 선택 |
|---|---|---|---|---|
마감됨 |  |  |  |  |
개설됨 |  |  |  |  |
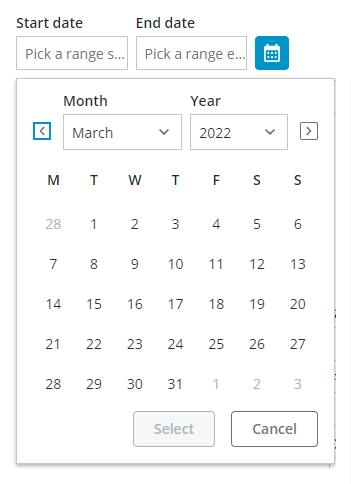
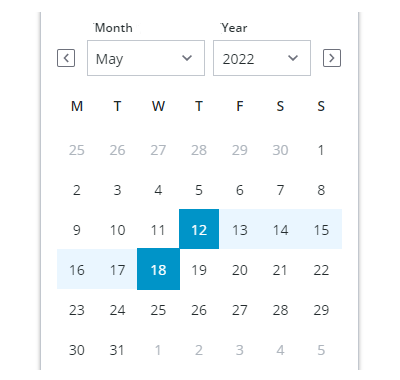
범위 선택 활성화

범위를 선택하면 첫 번째 선택한 날짜가 범위의 시작으로 사용됩니다. 그러나 두 번째 선택한 날짜가 첫 번째 날짜보다 이전이면 유효한 범위를 유지하기 위해 날짜가 자동으로 전환됩니다. 또한 새 날짜를 클릭하면 기존 범위가 지워지고 새 범위의 선택이 시작됩니다.
날짜 선택에 대한 제한 적용
다음 세 가지 방법 중 하나를 사용하여 달력에서 선택할 수 있는 날짜 범위를 제한할 수 있습니다.
• 단일 날짜 또는 MinStartDate, MaxStartDate, MinEndDate 및 MaxEndDate 선택 시 MinDate 및 MaxDate 속성을 사용합니다.
• YearRange 속성을 사용합니다. 기본적으로 범위 값은 10년으로 설정됩니다.
• MaxRange 속성을 사용하여 사용 가능한 날짜를 특정 범위로 제한합니다.
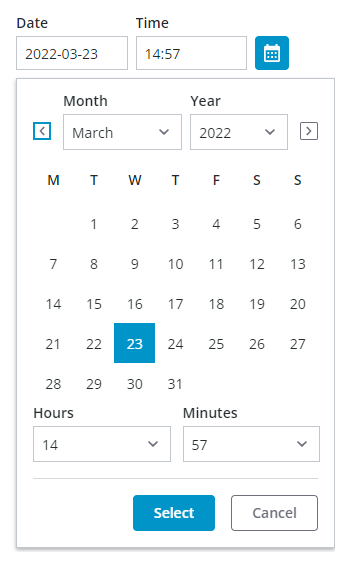
시간 선택 활성화
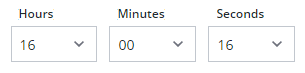
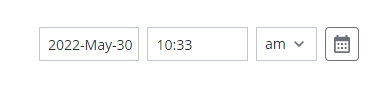
기본적으로 날짜-시간 선택기를 사용하여 날짜를 선택할 수 있습니다. 시간 선택을 활성화하면 사용자가 달력의 날짜 외에 특정 시간 또는 시간 범위를 선택할 수 있습니다. 위젯에 시간 선택을 추가하려면 위젯 DateOnly 속성을 false로 설정합니다. 기본적으로 시간 선택은 시와 분으로 구성됩니다. DisplaySeconds 속성을 true로 설정하면 사용자가 초를 선택할 수 있습니다. 다음 이미지는 초를 포함하는 시간 선택이 있는 위젯을 보여줍니다.

범위 값 사용자 정의
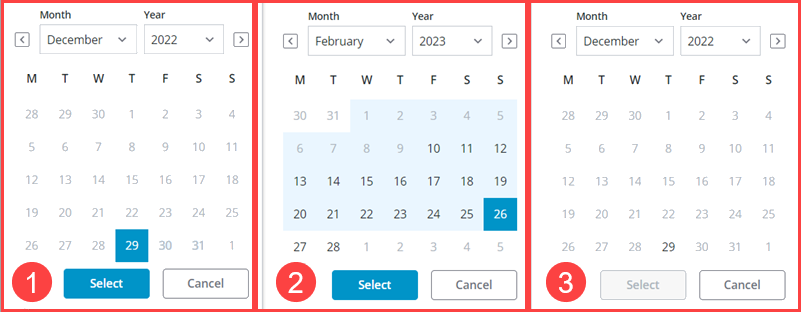
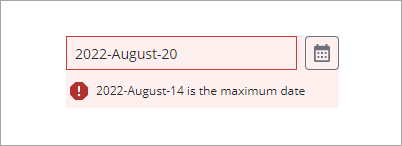
기본적으로 위젯은 모든 날짜를 표시합니다. MaxRange 속성을 사용하여 날짜 선택을 특정 범위로 제한할 수 있습니다. 예를 들어, 가능한 범위를 20일로 설정합니다. DateRange 속성을 true로 설정하고 유효성 검사 패널의 MaxRange 속성을 20으로 설정합니다.
다음 이미지는 선택한 범위 값과 범위를 벗어난 날짜를 보여줍니다. 범위는 사용자가 초기 시작 날짜 또는 종료 날짜를 선택한 후 런타임에 계산됩니다. MaxRange는 최소 및 최대 시작 날짜 및 종료 날짜 내에 있습니다. 이를 선택하면 설정된 값을 벗어난 날짜가 비활성화됩니다. 이미지에서 예 번호 3을 참조하십시오.

시간 표시 형식 사용자 정의
시간은 기본적으로 24시간 형식을 사용하여 표시됩니다. 12시간 형식을 사용하여 시간을 표시하려면 위젯 TwelveHourClock 속성을 true로 설정합니다. 오전 또는 오후 선택을 위한 추가 드롭다운 목록이 표시됩니다.

화살표 키를 사용하여 오후 또는 오전을 선택할 수 있습니다. |
날짜 및 시간 간격 설정
Interval 속성을 사용하여 위젯이 실행 시간에 표시될 때 현재 날짜 또는 시간을 기준으로 기본 선택된 값을 오프셋합니다. IntervalType 속성을 사용하여 선택한 값을 일, 시, 분 또는 초 단위로 앞뒤로 오프셋할 수 있습니다. 예를 들어, 날짜 선택기 위젯에서 선택한 시간을 30분 앞당기려면 IntervalType 속성을 분으로 설정하고 Interval 속성을 30으로 설정합니다.
날짜 순서 사용자 정의
기본적으로 날짜 순서는 매쉬업을 보는 사용자의 로캘에 따라 자동으로 설정됩니다. 예를 들어, 일부 지역에서는 날짜가 일-월-년 형식을 사용하여 표시되고 다른 지역에서는 월-일-년을 사용합니다. 위젯 DateOrder 속성을 사용하여 모든 사용자의 순서를 수동으로 설정할 수 있습니다. 특정 순서를 적용하면 속성 목록에 MonthFormat 및 DateDelimiter가 추가됩니다.
날짜 형식 사용자 정의
MomentJS 라이브러리 구문을 기반으로 위젯 FormatToken 속성을 구성하여 날짜 형식을 설정할 수 있습니다. 날짜에 대한 형식 지정 옵션에 대한 자세한 내용은 위젯의 날짜 및 시간 형식 지정을 참조하십시오.
입력 마스크 사용
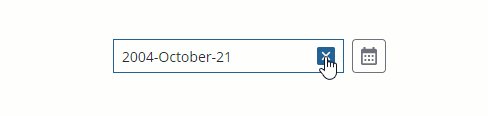
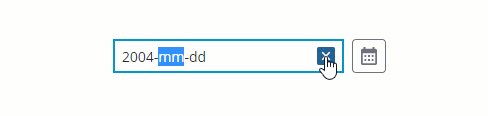
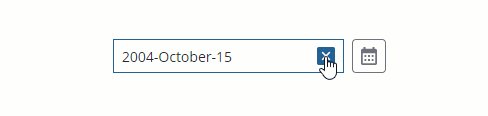
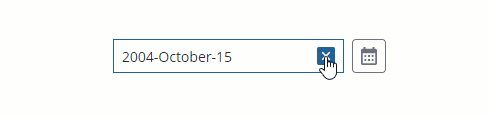
기본적으로 위젯은 위젯에서 지원하는 날짜 또는 시간 형식을 나타내는 문자열을 표시합니다. 조합 상자를 사용하면 달력을 열지 않고도 위젯 값을 더 빠르게 입력할 수 있습니다. DisableMaskedInput 속성을 true로 설정하면 입력 마스크를 비활성화할 수 있습니다. 다음 이미지는 입력 마스크가 표시되는 날짜 업데이트를 보여줍니다.

위젯 속성
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 | ||
|---|---|---|---|---|---|---|---|
Label | 날짜 시간 선택기 위젯의 레이블에 표시되는 텍스트입니다. | STRING | 해당 없음 | Y | Y | ||
LabelAlignment | 위젯 레이블을 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | Y | N | ||
Disabled | 이 속성을 사용하면 매쉬업에서 위젯을 비활성화할 수 있습니다. 위젯이 매쉬업에 표시되지만 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
DisableMaskedInput | 실행 시간에 날짜 패턴의 미리 보기를 표시하는 입력 마스크를 비활성화합니다. | BOOLEAN | False | Y | N | ||
HintText | 필드에 입력해야 하는 내용에 대해 설명하는 자리 표시자 텍스트를 표시합니다. | STRING | SELECT DATE & TIME | Y | Y | ||
DateOnly | 사용자가 날짜만 선택할 수 있습니다. 시간 선택을 활성화하려면 이 속성을 false로 설정합니다. | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | 시간을 초와 함께 표시할 수 있습니다. DateOnly가 false이면 사용 가능합니다. | BOOLEAN | FALSE | N | N | ||
DateDelimiter | 일, 월, 연도를 구분하는 데 사용되는 문자를 지정합니다. 예를 들어, (—) 하이픈은 날짜를 05–10–2020 형식으로 표시합니다. | STRING | 해당 없음 | N | Y | ||
MonthFormat | 날짜 내에서 월 형식을 제어할 수 있습니다. 지원되는 옵션: • 전체 - 10월 • 축약 - 10월 • 숫자 - 10 | STRING | 전체 | N | N | ||
PrimaryActionPosition | 기본 작업 버튼의 위치를 왼쪽 또는 오른쪽으로 설정할 수 있습니다. 기본 작업은 버튼 그룹에 있는 • 완료 버튼입니다. | STRING | 왼쪽 | N | N | ||
DateOrder | 날짜 표시 형식을 설정할 수 있습니다. 지원되는 옵션: • 자동 • 일-월-년 • 월-일-년 • 년-월-일 이 속성을 자동에서 특정 순서로 변경하면 위젯에 DateDelimiter 및 MonthFormat 속성이 추가됩니다. | STRING | 자동 | N | N | ||
FormatToken | 기본값인 자동을 선택하면 위젯에 시스템 날짜가 나타납니다. 또한 DateDelimiter 및 MonthFormat 속성이 숨겨집니다.
| STRING | 해당 없음 | N | Y | ||
MinDate | 날짜 선택에 사용할 수 있는 최소 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
MaxDate | 날짜 선택에 사용할 수 있는 최대 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
DateRange | 날짜 범위 선택을 활성화합니다. | BOOLEAN | False | ||||
RangeChanged | 선택한 날짜 범위를 변경할 때 트리거되는 이벤트가 추가되었습니다. | 이벤트 | 해당 없음 | Y | N | ||
HintText | 위젯 내에서 자리 표시자로 표시할 힌트 텍스트입니다. 입력 마스킹이 활성화되면 적용된 패턴에 따라 힌트 텍스트가 표시됩니다. | STRING | Autohint | Y | Y | ||
StartDateHintText | 범위 선택이 활성화되면 시작 날짜에 표시할 힌트 텍스트를 설정합니다. | STRING | Autohint | Y | Y | ||
EndDateHintText | 범위 선택이 활성화되면 종료 날짜에 표시할 힌트 텍스트를 설정합니다. | STRING | Autohint | Y | Y | ||
StartDateLabel | 달력의 시작 날짜에 대해 표시할 레이블을 설정합니다. | STRING | 해당 없음 | Y | Y | ||
EndDateLabel | 달력의 종료 날짜에 대해 표시할 레이블을 설정합니다. | STRING | 해당 없음 | Y | Y | ||
StartTimeLabel | 위젯의 종료 시간 필드에 표시할 레이블을 설정합니다. | STRING | 시작 | Y | Y | ||
EndTimeLabel | 위젯의 종료 시간 필드에 표시할 레이블을 설정합니다. | STRING | 종료 | Y | Y | ||
AMPMLabel | 12시간 형식 사용 시 오전/오후 드롭다운 목록에 표시할 레이블을 설정합니다. | STRING | 오전/오후 | Y | Y | ||
CalendarStartTimeLabel | 범위 선택이 활성화되면 달력의 시간 시작 필드 위에 표시할 레이블을 설정합니다. | STRING | 해당 없음 | Y | Y | ||
CalendarEndTimeLabel | 범위 선택이 활성화되면 달력의 시간 종료 필드 위에 표시할 레이블을 설정합니다. | STRING | 해당 없음 | Y | Y | ||
MinStartDate | 날짜 범위 선택에 사용할 수 있는 최소 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
MaxStartDate | 날짜 범위 선택 시 시작 날짜에 사용할 수 있는 최대 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
MinEndDate | 날짜 범위 선택 시 종료 날짜에 사용할 수 있는 최소 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
MaxEndDate | 날짜 범위 선택에 사용할 수 있는 최대 날짜를 설정합니다. | DATETIME | 기본 힌트 텍스트 | 내부 | N | ||
IntervalType | 간격 유형을 시간, 분, 초 또는 일로 설정할 수 있습니다. | STRING | 시간 | N | N | ||
Interval | 날짜 또는 시간 간격을 설정합니다. | NUMBER | 해당 없음 | N | N | ||
CustomClass | 위젯의 최상위 div 요소에 적용할 CSS 클래스를 정의할 수 있습니다. 여러 개의 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
TabSequence | 사용자가 Tab 키를 누를 때 위젯이 강조 표시되는 순서입니다. | NUMBER | 해당 없음 | N | N | ||
WeeklyCalendarStart | 주 단위 달력이 일요일 또는 월요일로 시작하도록 구성할 수 있습니다. | STRING | 월요일 | N | N | ||
InitializeWithCurrentDateTime | 실행 시간에 위젯을 볼 때 현재 날짜 및 시간을 기본 선택 항목으로 표시합니다. | BOOLEAN | TRUE | N | N | ||
LabelAlignment | 레이블을 위젯의 왼쪽, 오른쪽 또는 가운데에 정렬할 수 있습니다. | STRING | 왼쪽 | N | N | ||
DateTime | 위젯에서 선택한 값을 설정하거나 검색할 수 있습니다. | DATETIME | 해당 없음 | Y | N | ||
Changed | 이 위젯에 대한 데이터가 수정될 때 트리거되는 바인딩 가능한 이벤트입니다. | 해당 없음 | 해당 없음 | Y | N | ||
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 해당 없음 | 해당 없음 | Y | N | ||
Width | 위젯의 너비입니다. | NUMBER | 해당 없음 | N | N | ||
Height | 위젯의 높이입니다. 높이는 기본적으로 레이블의 최대 너비로 설정됩니다. 위젯에 여러 줄 레이블이 있으면 높이가 늘어납니다. 고정 높이를 설정하려면 속성 패널에 값을 입력하거나 캔버스에서 위젯의 크기를 조정합니다. | NUMBER | 해당 없음 | N | N |
날짜 시간 선택기 위젯 데이터 유효성 검사
공통 속성 외에도 MaxDate 및 MinDate 속성을 사용하여 위젯에 사용 가능한 날짜 범위를 제한할 수 있습니다. 이 범위를 벗어난 날짜를 선택하면 실패 메시지가 표시됩니다.

기본 실패 메시지를 구성하려면 MinDateFailureMessage 및 MaxDateFailureMessage 속성 또는 MaxRangeFailureMessage 속성을 사용합니다.
공통 유효성 검사 속성에 대한 자세한 내용은 위젯에 유효성 검사 적용을 참조하십시오.
속성 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부(Y/N) | 로컬리제이션 가능 여부(Y/N) |
|---|---|---|---|---|---|
CriteriaMessage | 유효성 검사 조건 및 유효성 검사 실패 시 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
CriteriaMessageDetails | 유효성 검사 조건 및 실패 메시지에 대해 표시할 세부 정보입니다. | STRING | 해당 없음 | Y | Y |
MaxDate | 날짜 선택에 사용할 수 있는 최대 날짜를 설정합니다. | DATETIME | ${value} is the maximum value | Y | N |
MaxRange | 사용자가 시작 날짜 및 종료 날짜를 선택하도록 제한할 최대 일 수를 설정합니다. | NUMBER | 해당 없음 | N | N |
MaxRangeFailureMessage | 시작 날짜와 종료 날짜 사이의 선택한 범위가 MaxRange 값을 초과할 때 표시되는 메시지입니다. | TEXT FIELD | 해당 없음 | IN | Y |
MaxDateFailureMessage | 선택한 날짜가 최대 날짜 값보다 나중일 때 표시할 메시지입니다. | DATETIME | ${value} is the maximum date | Y | Y |
MinDate | 날짜 선택에 사용할 수 있는 최소 날짜입니다. | DATETIME | ${value} is the maximum date | Y | N |
MinDateFailureMessage | 선택한 날짜가 최소 날짜 값보다 이전일 때 표시할 메시지입니다. | DATETIME | ${value} is the minimum date | Y | Y |
RequiredMessage | 필수 값이 누락된 경우 표시할 메시지입니다. | STRING | 값은 필수입니다. | Y | Y |
ShowValidationCriteria | 날짜 시간 선택기를 편집할 때 필수 입력에 대한 힌트 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationFailure | 입력한 값이 유효성 검사에 실패할 때 실패 메시지를 표시합니다. | BOOLEAN | False | Y | N |
ShowValidationState | 사용자가 런타임에 위젯과 상호 작용하기 전에 유효성 검사 상태를 표시할 수 있는 바인딩 가능한 서비스입니다. 기본적으로 유효성 검사 상태는 사용자 상호 작용 후에만 표시됩니다. | Service | 해당 없음 | 내부 | N |
ShowValidationSuccess | 입력한 값이 유효성 검사에 성공할 때 성공 메시지를 표시합니다. | BOOLEAN | False | Y | |
SuccessMessage | 값이 유효할 때 표시할 메시지입니다. | STRING | 해당 없음 | Y | Y |
SuccessMessageDetails | 유효성 검사 성공 메시지에 관한 추가 정보를 표시하는 보조 메시지입니다. | STRING | 해당 없음 | Y | Y |
Validate | 위젯 값이 변경될 때 트리거되는 바인딩 가능한 이벤트입니다. 이 이벤트를 서비스 또는 함수에 바인딩하여 유효성 검사 패턴 또는 식을 적용합니다. | 이벤트 | 해당 없음 | Y | N |
ValidationCompleted | 이 위젯에 대한 모든 유효성 검사가 완료될 때 트리거되는 이벤트입니다. | 이벤트 | 해당 없음 | Y | N |
ValidationCriteriaIcon | 유효성 검사 조건에 대해 힌트 메시지 내에 표시할 SVG 아이콘을 설정합니다. | IMAGELINK | info | N | N |
ValidationFailureIcon | 유효성 검사에 실패했을 때 상태 메시지 내에 표시할 SVG 아이콘을 설정합니다. | IMAGELINK | error | N | N |
ValidationOutput | 위젯 유효성 검사의 출력을 검색합니다. 반환된 값은 undefined, unvalidated, valid 또는 invalid입니다. | STRING | 해당 없음 | Y | N |
ValidationState | 유효성 검사 상태를 설정하는 바인딩 가능한 속성입니다. 이 속성을 undefined, unvalidated, valid, invalid로 설정할 수 있습니다. | STRING | undefined | Y | N |
ValidationSuccessIcon | 유효성 검사에 성공했을 때 상태 메시지 내에 표시할 SVG 아이콘을 선택합니다. | IMAGELINK | success | N | N |
ValueRequired | 위젯에서 날짜 또는 시간을 선택해야 합니다. | BOOLEAN | False | Y | N |