페이지 매김 데이터 서비스 생성
페이지 매김 위젯은 데이터에 페이지를 매기고 페이지 간에 전환할 수 있는 사용자 인터페이스 컨트롤의 그룹입니다. 예를 들어, 이 위젯을 사용하여 대용량 데이터 집합의 제한된 일부 행을 그리드 위젯에 표시할 수 있습니다. 30개 행이 있는 인포테이블의 경우 페이지당 결과 수를 6으로 설정하면 페이지 매김 위젯은 5개의 페이지를 표시합니다. 첫 번째 페이지에는 1행부터 6행이 표시되고 두 번째 페이지에는 7행부터 12행이 표시됩니다. 그러나 이 위젯에는 자동으로 데이터에 페이지 매김을 적용하는 기능이 포함되어 있지 않습니다. 그리드와 같이 위젯이 데이터에 페이지 매김을 적용하려면 페이지 매김 위젯에 바인딩할 수 있는 입력 매개 변수를 사용하여 페이지 매김 데이터 서비스를 생성해야 합니다. 다음 항목에서는 그리드 위젯에 표시되는 데이터 집합에 페이지 매김을 적용하는 방법에 대한 예를 제공합니다.
기본적으로 그리드에는 바인딩된 인포테이블에서 검색된 모든 데이터 행이 동시에 표시됩니다. 스크롤 막대는 검색한 데이터 집합이 크면 나타나며, 사용자는 관련 데이터를 찾기 위해 위로 또는 아래로 스크롤해야 합니다. 이 설계는 사용자 경험에 부정적인 영향을 줄 수 있습니다. 이 경우 페이지 매김 위젯을 추가하여 동시에 표시되는 행 수를 제어할 수 있습니다. 그러면 매쉬업 레이아웃이 유지되고 데이터 집합 내의 특정 값을 더 쉽게 찾을 수 있습니다.
예: 데이터 페이지 매김 서비스 생성
동일한 서비스 또는 다른 서비스에서 데이터를 검색할 수 있습니다. 이 예에서는 동일한 서비스 내에서 데이터가 생성되고 페이지 매김이 적용됩니다. 그러나 두 개의 별도 데이터 서비스를 생성하여 그리드 데이터를 생성하고 페이지 매김을 적용할 수도 있습니다. 페이지 매김에 필요한 서비스 및 엔티티를 생성하려면 다음 단계를 수행합니다.
1. Composer에서 다음 엔티티를 생성합니다.
◦ 페이지 매김 데이터 서비스를 저장할 사물 엔티티입니다.
◦ 상위 인포테이블을 정의하는 데이터 셰이프입니다. 여기에는 숫자 numberOfRows 속성과 중첩된 인포테이블이 포함됩니다.
◦ 중첩된 인포테이블을 정의하는 데이터 셰이프입니다. 여기에는 그리드 데이터가 포함됩니다.
2. 이전 단계에서 생성한 데이터 셰이프에 필드 정의를 추가하여 각 인포테이블에 대한 열을 정의합니다.
3. 1단계에서 생성한 사물 엔티티를 편집하고 서비스 탭에서 추가를 클릭합니다.
4. 서비스 이름을 입력한 다음 입력에서 다음 매개 변수를 정의합니다.
◦ pageNumber - 현재 페이지 번호를 저장하는 데 사용되는 숫자 매개 변수입니다.
◦ pageSize - 각 페이지에 표시할 행 수를 설정하는 데 사용되는 숫자 매개 변수입니다.
◦ numberOfResults - 인포테이블의 총 행 수를 지정하는 데 사용되는 숫자 매개 변수입니다. 기본값을 100으로 설정합니다.
◦ query - 고급 그리드 위젯의 필터 구성을 저장하는 데 사용되는 질의 매개 변수입니다.
이러한 입력 매개 변수를 사용하여 그리드 및 페이지 매김 위젯의 데이터를 서비스로 전달할 수 있습니다.
5. 코드 편집기 내에서 인포테이블 데이터에 페이지 매김을 적용하는 사용자 정의 서비스를 정의합니다. 다음 예를 참조로 사용합니다.
6. 완료를 클릭한 다음 엔티티를 저장합니다.
다음은 페이지 매김 서비스의 예입니다. 첫 번째 코드 블록은 서비스 데이터를 저장하는 데 사용되는 두 개의 인포테이블을 정의합니다.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
두 번째 인포테이블에는 그리드 데이터가 포함되고, 첫 번째 인포테이블은 중첩된 인포테이블의 총 행 수와 그리드에 표시된 그리드 데이터를 모두 포함하는 데 사용됩니다.
다음 코드 블록은 인포테이블 행에 대한 무작위 데이터 값을 생성하는 데 사용됩니다.
function randomDate(start, end) {
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
for 루프는 다음 변수의 추가 값과 함께 무작위 날짜를 사용하여 인포테이블 행을 생성하는 데 사용됩니다.
• num - 행 번호입니다.
• name - 각 행의 0부터 시작하는 색인 번호를 표시하는 문자열입니다.
• date - randomDate 함수를 사용하여 생성되는 무작위 날짜를 포함합니다.
• img - 표시할 미디어 엔티티에 대한 참조를 포함합니다.
• location - 쉼표로 구분된 위치 좌표를 포함하는 문자열입니다.
• rows - 인포테이블에 대해 생성할 행 수를 설정하는 데 사용되는 변수입니다.
결과는 AddRow 메소드를 사용하여 중첩된 GridData 인포테이블에 저장됩니다. 상위 인포테이블을 생성하려면 numberOfResults 속성을 사용하여 다음 줄을 추가합니다.
result.AddRow({numberOfResults: rows, GridData: GridData});
다음 코드 블록은 GridData 인포테이블에 저장된 데이터 행을 계산하고 페이지 매김을 적용하는 데 사용됩니다.
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
서비스는 다음 입력 매개 변수의 값을 사용해야 합니다.
• numberOfResults - 데이터 집합의 총 결과 수입니다. 이 값은 필요한 페이지 수를 계산하는 데 사용됩니다. 다른 서비스, 위젯 또는 함수에서 이 값을 바인딩할 수 있습니다.
• resultsPerPage - 페이지 매김 적용을 위해 인포테이블에 포함할 데이터 행 수입니다. 이 값은 각 페이지에 표시되는 결과 수를 설정합니다.
• currentPage - 현재 페이지 번호이며, 전체 데이터 집합 중에서 표시할 데이터 행 범위를 결정하는 데 사용됩니다.
실행 시간에 페이지 번호가 변경되면 PageNumberChanged 이벤트가 트리거됩니다. 다음 값을 사용하여 각 페이지에 표시할 행 수를 계산할 수 있습니다.
• 현재 페이지 번호
• 각 페이지에 표시할 결과 수
• 총 결과 수
페이지 매김 서비스는 각 페이지의 첫 번째 행 색인 번호를 계산하는 데 사용됩니다. 이를 통해 현재 페이지 번호의 시작 행이 설정됩니다. 각 페이지에 표시할 첫 번째 행을 계산하려면 현재 페이지 번호에서 1을 뺀 후 결과에 페이지 크기 값을 곱합니다. 결과가 둘 이상의 페이지에 표시되는 경우 색인은 다음과 같은 방식으로 계산됩니다.
startRow = pageNumber - 1 * pageSize
for 루프를 사용하여 현재 색인부터 시작해서 데이터의 각 행을 검토한 다음 페이지에 표시할 총 결과 수를 계산하는 변수를 사용하여 색인을 증분합니다. 총 수 값은 페이지 매김 위젯에 출력으로 바인딩할 수도 있는 입력 매개 변수입니다. numAdded 변수가 결과 수에 대해 정의된 값에 도달하면 루프가 종료됩니다.
이 예에서 그리드는 데이터 서비스 인포테이블에서 반환된 100개의 행을 표시합니다. 각 페이지에 표시할 결과 수는 10개입니다. 페이지 번호를 변경하면 데이터 서비스는 현재 페이지 번호에 따라 고유한 행 집합이 포함된 인포테이블을 반환합니다.
|
|
인포테이블 입력 매개 변수를 사용하여 다른 서비스에서 검색한 데이터에 페이지 매김을 적용할 수 있습니다. 이 현재 예에서는 처음에 데이터가 동일한 데이터 서비스 내에 로드됩니다.
|
마지막 코드 블록은 GridData 변수에 paginatedResult 값을 지정하여 페이지 매김이 적용된 데이터 행을 중첩된 인포테이블에 저장합니다.
GridData = paginatedResult;
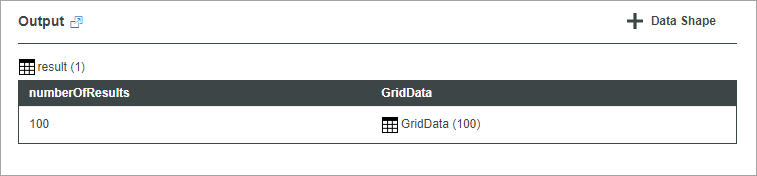
반환된 인포테이블은 이제 페이지 크기와 현재 페이지 번호를 기준으로 업데이트됩니다. 다음 이미지에서는 numberOfResults가 100으로 설정된 경우의 인포테이블 콘텐츠를 보여줍니다.

매쉬업에 페이지 매김 서비스 추가
1. 데이터 패널에서 +를 클릭합니다.
2. 왼쪽 창에서 페이지 매김 데이터 서비스가 포함된 엔티티를 선택합니다.
3. 오른쪽 창에서 선택된 서비스 목록에 데이터 서비스를 추가합니다.
4. 런타임에 매쉬업이 처음 로드될 때 데이터 서비스를 실행하려면 로드 시 실행 확인란을 선택합니다.
5. 완료를 클릭하여 대화 상자를 닫습니다.
페이지 매김 서비스가 매쉬업에 추가됩니다.
그리드 위젯의 데이터에 페이지 매김 적용
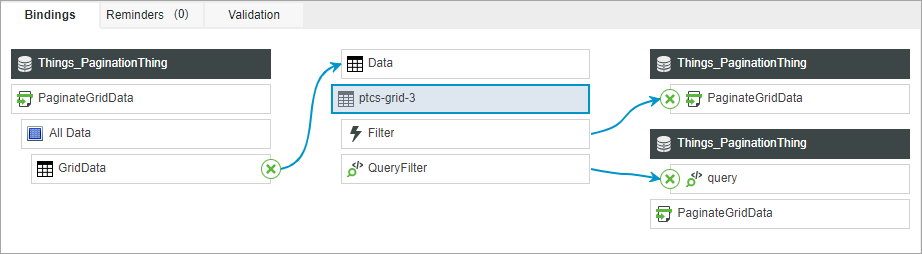
다음으로는 위젯을 구성하고 필요한 바인딩을 생성합니다. 이 예에서 그리드 위젯은 페이지 매김 서비스의 중첩된 인포테이블에 있는 데이터 행을 표시합니다. 다음 그림에서는 그리드 위젯의 데이터 바인딩을 보여줍니다.

데이터 서비스의 GridData 인포테이블 속성은 그리드 위젯의 Data 속성에 바인딩됩니다. Filter 이벤트는 GetPaginationData 서비스를 트리거하는 데 사용되고, QueryFilter 이벤트는 서비스의 Query 입력 매개 변수에 바인딩됩니다. 기본적으로 그리드에는 인포테이블의 모든 데이터가 표시됩니다. 그리드의 데이터에 페이지 매김을 적용하려면 다음 단계를 수행합니다.
1. 캔버스의 컨테이너에 페이지 매김 위젯을 추가합니다.
2. 다음 이벤트를 사용하여 페이지 매김 데이터 서비스를 실행합니다.
◦ 매쉬업의 Loaded 이벤트
◦ 그리드 위젯의 Filter 이벤트
◦ 페이지 매김 위젯의 PageNumberChanged 이벤트
3. 다음 페이지 매김 위젯 속성을 데이터 서비스의 입력 매개 변수에 바인딩합니다.
◦ PageNumber - 현재 페이지 번호입니다. 또한 이 속성을 사용하면 매쉬업이 로드될 때 초기 페이지 번호를 설정할 수 있습니다. 기본적으로 페이지 번호는 1입니다.
◦ PageSize - 각 페이지에 표시할 최대 데이터 행 수입니다.
데이터는 페이지 매김 위젯에 저장되지 않으며, 이벤트를 생성하고 페이지 매김 데이터 서비스에 대한 매개 변수 값을 제공하는 용도로만 사용됩니다. |
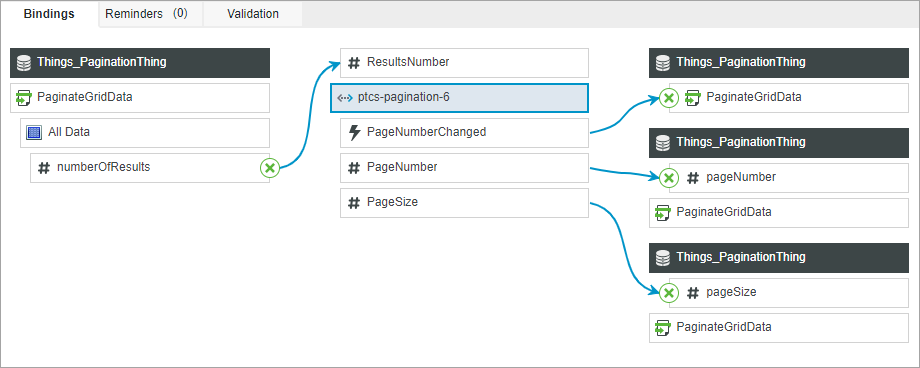
4. 인포테이블 소스의 ResultsNumber 속성을 위젯의 ResultsNumber 속성에 바인딩합니다.
다음 그림에서는 데이터 서비스와 페이지 매김 위젯 간의 바인딩을 보여줍니다.

5. 필요한 경우 사용자가 데이터 서비스의 numberOfResults 입력 매개 변수를 사용하여 그리드 내에 표시할 결과 수를 지정할 수 있도록 위젯을 추가합니다.
6. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
실행 시간에 위젯 보기
그리드는 데이터 서비스에서 반환된 데이터를 표시합니다. 페이지 매김 위젯은 인포테이블 내의 총 결과 수를 표시하며 각 페이지에 10개의 결과가 표시됩니다. 다음 또는 이전 페이지 버튼을 클릭하여 현재 페이지를 변경하면 PageNumberChanged 이벤트를 사용하여 서비스가 실행되고 데이터 행이 자동으로 업데이트됩니다.