콤보 차트 위젯(테마 적용 가능)
개요
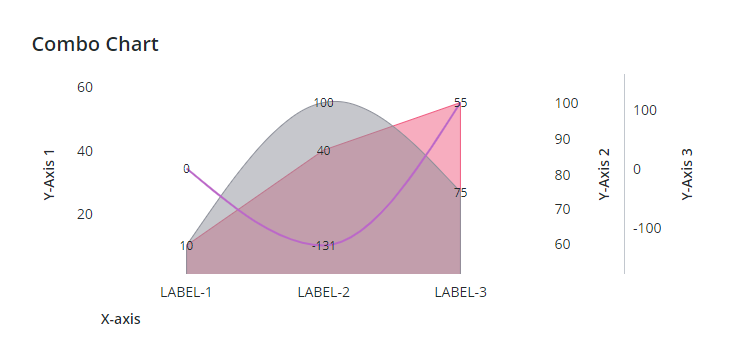
콤보 차트 위젯을 사용하면 열, 선, 영역 및 점과 같은 여러 마커 유형을 사용하여 차트에 데이터 계열을 나타낼 수 있습니다. 다양한 유형의 시각화를 사용하여 여러 데이터 집합을 오버레이하여 여러 데이터 계열에 걸쳐 단위의 수량을 비교할 수 있습니다. Y축은 수량을 나타내고 X축은 카테고리를 나타냅니다. 다양한 차트 시각화 유형을 사용하여 데이터를 표시하면 Y축에 대한 다양한 스케일을 더 쉽게 읽을 수 있습니다.

다음은 콤보 차트에 사용할 수 있는 몇 가지 기본 구성입니다.
• 선, 열, 영역 및 점을 사용하여 데이터 계열을 시각화합니다.
• 여러 소스의 데이터를 바인딩합니다.
• 데이터 계열의 누적 순서 ZIndex를 구성합니다.
• 상태 서식을 적용하여 값을 토대로 차트의 스타일을 지정합니다.
• 데이터 계열을 그룹화하고 누적시킵니다.
모범 사례
• 런타임에 차트 성능을 개선하기 위해 데이터 샘플링을 활성화된 상태로 유지합니다. 데이터 샘플링을 비활성화하면 차트에 여러 계열의 수천 개의 데이터 요소가 표시될 때 성능이 느려질 수 있습니다. 차트 데이터 집합이 작은 경우에만 샘플링을 비활성화해야 합니다.
데이터 형식
차트의 데이터 구조를 나타내는 필드 정의가 포함된 인포테이블을 생성해야 합니다. 인포테이블에 X축 값 및 Y축 값에 대한 필드 정의를 포함해야 합니다. 데이터 계열 값에 대한 필드 정의가 있는 추가 열을 추가하여 여러 데이터 계열을 추가할 수 있습니다. 각 인포테이블 행은 X축의 카테고리와 여기에 해당하는 Y축 값을 나타냅니다. 다음 표에는 인포테이블의 데이터 형식이 나와 있습니다.
X축 | Y축 값 | Y축 값 N | |||
|---|---|---|---|---|---|
필드 정의 | x:{name: 'x', baseType: 'STRING'} | value1: {name: 'value1', baseType: 'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} | ||
사용 | X축 값을 정의합니다. 데이터에는 STRING, NUMBER 또는 DATETIME 기본 유형이 있어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 XAaxisField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 카테고리의 Y축 값과 범례 레이블을 정의합니다. | 각 추가 데이터 계열의 Y축 값과 범례 레이블을 정의합니다. | ||
기본 유형 | STRING, NUMBER 또는 DATETIME
| NUMBER | NUMBER | ||
행 예 | x: 'Apple' - 여기서 Apple은 X축에 표시할 카테고리 이름입니다. | value1: 10 - 카테고리의 Y축 값 | value2: 30 - 데이터 계열 N의 Y축 값 |
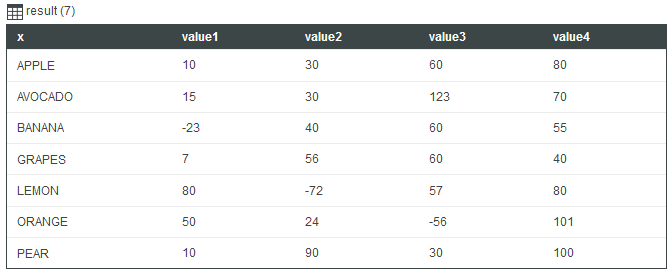
다음 이미지는 Y축에 대한 4개의 필드 정의가 있는 인포테이블에서 반환된 데이터의 예를 보여줍니다.

위젯 속성
콤보 차트 위젯의 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) |
|---|---|---|---|---|---|
AlignBarsAtZero | 차트의 모든 Y축 막대를 0에 맞춥니다. | BOOLEAN | False | Y | N |
AxisDisplayControl | 런타임에 Y축의 가시성을 제어할 수 있는 구성 메뉴를 차트 도구 모음에 추가합니다. | BOOLEAN | False | Y | N |
ChartType | 차트에 계열 데이터를 표시하는 데 사용되는 기본 시각화 유형을 설정합니다. SeriesNType 속성을 사용하여 각 데이터 계열에 대해 이 선택을 수동으로 재정의할 수 있습니다. | STRING | 선 | N | N |
CustomClass | 이 위젯에 적용할 사용자 정의 CSS 클래스를 지정합니다. 여러 개의 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N |
Data | 차트에 대한 인포테이블 데이터 소스입니다. | Infotable | 해당 없음 | Y | N |
DataFieldN | 데이터 계열 N에 사용할 인포테이블 필드를 지정합니다. | Infotable | 해당 없음 | N | N |
DataLabelN | 데이터 계열 N에 대해 대한 범례 영역에 표시할 레이블. | STRING | 해당 없음 | Y | Y |
DataPointSelection | 포인터 위치를 기준으로 선택할 데이터 요소를 지정합니다. 이 속성을 설정하여 세로 축, 가로 축 또는 두 축 모두에서 가장 가까운 데이터 요소를 선택할 수 있습니다. 옵션: • 없음 • 포인터 위치 • 가장 가까운 가로 축 • 가장 가까운 세로 축 • 두 축 모두 | STRING | 해당 없음 | Y | N |
DataSeriesStyleN | 차트의 데이터 계열 N에 대해 상태 서식을 적용할 수 있습니다. 데이터 값을 기반으로 계열의 스타일을 설정하여 추세 및 패턴을 보다 쉽게 파악할 수 있습니다. | 상태 서식 적용 | 해당 없음 | N | N |
DirectSelectionZoom | 차트에서 두 개의 데이터 항목을 선택하여 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom 또는 VerticalZoom을 선택할 때 속성 목록에 표시됩니다. | STRING | 없음 | Y | N |
DragSelectionZoom | 보려는 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom 또는 VerticalZoom을 선택할 때 속성 목록에 표시됩니다. | STRING | 없음 | Y | N |
Disabled | 매쉬업에서 위젯을 비활성화합니다. | BOOLEAN | 해당 없음 | Y | N |
DisplaySeriesNOn | 데이터 계열 N에 대해 Y축 또는 누적 그룹을 설정합니다. | STRING | N | N | |
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | MEDIA | not visible | N | N |
EmptyChartLabel | 바인딩된 인포테이블에 데이터가 없을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | 차트 데이터를 로드할 수 없을 때 표시할 아이콘을 지정합니다. | MEDIA | error | N | N |
ErrorStateLabel | 차트 데이터를 로드할 수 없을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelError]] | N | N |
ExternalPadding | 축의 안쪽 여백을 설정합니다. 안쪽 여백 값은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N |
GroupPadding | 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백 값은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N |
HideDataTooltips | 차트의 데이터 요소를 마우스로 가리키거나 선택할 때 표시되는 도구 설명을 숨깁니다. | BOOLEAN | False | N | N |
HideLegend | 범례 영역을 숨깁니다. | BOOLEAN | False | Y | N |
HideNotes | 메모 영역을 숨깁니다. | BOOLEAN | False | Y | N |
HideValues | 차트의 값 레이블을 숨깁니다. | BOOLEAN | False | Y | N |
HideXAxis | X축을 숨깁니다. | BOOLEAN | False | Y | N |
HideYAxisN | 데이터 계열 N에 대해 Y축을 숨깁니다. | BOOLEAN | False | Y | N |
HorizontalAxisLabelsRotation | -180에서 180 사이의 값을 입력하여 가로 축의 레이블 회전 각도를 설정합니다. | NUMBER | 자동으로 계산 | N | N |
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N |
HorizontalZoom | 가로 축을 확대하거나 축소할 수 있습니다. 이 속성을 선택하면 HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom 및 DragSelectionZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
HorizontalIntervalControl | 특정 간격에 따라 가로 축을 확대할 수 있는 컨트롤을 추가합니다. 사용 가능한 옵션은 없음(기본 선택) 및 드롭다운 목록입니다. 드롭다운 목록을 선택하면 HorizontalIntervalControlLabel 및 HorizontalIntervalData 속성이 속성 목록에 표시됩니다. | STRING | 없음 | N | N |
HorizontalIntervalControlLabel | 가로 축에 대해 간격 확대/축소 컨트롤의 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalIntervalData | 간격 확대/축소 컨트롤 옵션에 대한 데이터 소스입니다. 수평 간격 드롭다운 목록에서 엔트리를 선택하면 선택한 기간 값 및 시작/끝 앵커 지점에 따라 차트가 확대됩니다. | INFOTABLE | 해당 없음 | Y | N |
HorizontalIntervalAnchorPoint | 데이터 집합 내에서 간격 범위의 앵커 위치를 선택할 수 있습니다. 데이터 집합의 시작에 간격을 배치하려면 시작을 선택하고 끝에 간격을 배치하려면 끝을 선택합니다. 예를 들어, 12개월 데이터 집합에서 3개월 간격을 지정할 경우 시작을 선택하여 데이터 집합의 처음 3개월을 표시하거나 끝을 선택하여 마지막 3개월을 표시할 수 있습니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 시작 | Y | N |
HorizontalIntervalAnchorPointLabel | 가로 축의 간격 앵커 지점 레이블을 지정합니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 해당 없음 | Y | Y |
HorizontalRangeZoom | 가로 축을 확대할 값 범위를 지정할 수 있는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalStartZoomLabel 및 HorizontalEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
HorizontalRangeZoomDateFormat | 범위 선택 확대/축소를 사용할 경우 날짜 선택 상자 내에서 날짜 형식을 설정합니다. 지원되는 형식은 Moment.js JavaScript 라이브러리를 기반으로 하며 대/소문자를 구분합니다. | STRING | 해당 없음 | N | N |
HorizontalRangeZoomDateWidth | 확대/축소가 활성화된 경우 가로 축에서 날짜 선택 상자의 너비를 설정합니다. | NUMBER | 332px | N | N |
HorizontalStartZoomLabel | 범위 선택 시작에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalEndZoomLabel | 범위 선택의 끝에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalSliderZoom | 가로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalSliderZoomMaxLabel 및 HorizontalSliderZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
HorizontalSliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
HorizontalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
InternalPadding | 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백 값은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N |
Label | 콤보 차트에 표시할 텍스트 레이블을 지정합니다. | STRING | [[ComboChart]] | Y | Y |
LabelReset | 차트 도구 모음의 재설정 버튼 내에 표시되는 레이블을 설정합니다. | STRING | 재설정 | Y | Y |
LabelAlignment | 위젯 레이블의 텍스트를 정렬합니다. 옵션: 없음, 왼쪽, 가운데, 오른쪽 | STRING | 왼쪽 | N | N |
LabelPosition | 텍스트 레이블의 위치를 설정합니다. 옵션: 없음, 맨 위, 맨 아래, 왼쪽. | STRING | 맨 위 | N | N |
LabelType | 머리글, 하위 머리글, 레이블 또는 본문과 같이 콤보 차트의 레이블 유형을 설정합니다. | STRING | 하위 머리글 | Y | N |
LegendAlignment | 차트 범례를 정렬합니다. | STRING | 왼쪽 | N | N |
LegendFilter | 범례에서 데이터 계열의 표시 유형을 제어하는 데이터 계열 옆에 확인란을 추가합니다. | BOOLEAN | False | N | N |
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N |
LegendPosition | 차트 범례의 위치를 설정합니다. 옵션: 없음, 왼쪽, 가운데, 오른쪽. | STRING | 왼쪽 | N | N |
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | STRING | chart_loading_combo_pareto | N | N |
Margin | 이 속성을 비활성화되어 있습니다. 컨테이너에서 이 반응형 위젯에 대한 여백을 정의해야 합니다. | STRING | 5 | N | N |
MarkerShape | 차트의 데이터 요소에 대한 마커 형태를 설정합니다. 옵션: 없음, 원형, 사각형, 다이아몬드형. | STRING | 원형 | N | N |
MultipleDataSources | 차트에서 여러 소스의 데이터를 시각화할 수 있습니다. | BOOLEAN | False | N | |
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 | bind | N | N |
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y |
Notes | 차트의 메모 영역 내에 표시할 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y |
NotesAlignment | 메모 영역 내의 텍스트를 정렬합니다. | STRING | 왼쪽 | N | N |
NotesPosition | 메모 영역의 위치를 설정합니다. | STRING | 맨 아래 | N | N |
NumberOfReferenceLines | 차트에 표시할 참조선의 수를 설정합니다. 참조선은 특정 값과 관련된 차트 데이터를 강조 표시하는 데 사용됩니다. 최대 24개의 선을 추가할 수 있으며 각 선의 레이블, 축 및 값을 구성할 수 있습니다. | NUMBER | 0 | N | N |
NumberOfSeries | 차트에 표시할 데이터 계열 수를 설정합니다. | NUMBER | 8 | N | N |
NumberOfStacks | 차트에 표시할 데이터 계열 누적의 수를 설정합니다. | NUMBER | 0 | N | N |
NumberOfXLabels | X축의 레이블 수를 설정합니다. | NUMBER | 자동 | Y | N |
NumberOfYaxes | 차트에 표시할 Y축의 수를 설정합니다. | NUMBER | 1 | N | N |
PointerType | 차트를 가리킬 때 포인터의 모양을 지정합니다. 안내선을 사용하여 축에 상대적인 데이터 값을 추적할 수 있습니다. 옵션: 없음, 표준, 가로줄, 세로줄, 십자 기호 | STRING | 표준 | Y | N |
ReferecneLineNLabel | 참조선의 텍스트 레이블을 설정합니다. | STRING | Y | Y | Y |
ReferecneLineNValue | 참조선의 숫자 값을 설정합니다. | NUMBER | Y | N | Y |
ReferenceLineNAxis | 참조선에 사용할 축을 지정합니다. | STRING | N | N | N |
ResetToDefaultValue | 이 위젯에 대한 입력을 기본값으로 재설정합니다. | 서비스 | 해당 없음 | Y | N |
ReverseXAxis | X축 값을 거꾸로 표시합니다. | BOOEALN | False | N | N |
ReverseYAxis | Y축의 값 순서를 바꿉니다. | BOOEALN | False | N | N |
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOEALN | False | Y | N |
SampleSize | 차트에서 대용량 데이터 집합을 시각화할 때 표시할 최대 데이터 요소 수를 설정합니다. 샘플링을 비활성화하려면 이 속성을 0으로 설정하십시오. | NUMBER | 자동 | Y | N |
SelectedData | 차트에서 선택한 데이터를 포함하는 인포테이블입니다. | INFOTABLE | 해당 없음 | Y | N |
SelectedSeriesChanged | 선택한 계열이 변경될 때 트리거되는 이벤트입니다. | 이벤트 | 해당 없음 | Y | N |
SelectionMode | 사용자가 동시에 선택할 수 있는 데이터 요소 수를 제어합니다. 사용자가 둘 이상의 데이터 요소를 선택할 수 있도록 하려면 '여러'를 선택합니다. 옵션: 없음, 기본값, 단일, 여러. | STRING | 기본값 | Y | N |
Series1MarkerShape | 차트에서 계열 1 데이터 요소의 마커 형태를 설정합니다. | STRING | 기본값 | N | N |
Series1MarkerSize | 데이터 계열 1의 마커 크기를 설정합니다. | NUMBER | 8 | Y | N |
Series1Type | 차트에 계열 1 데이터를 표시하는 데 사용되는 시각화 유형을 설정합니다. | STRING | 기본값 | N | N |
Series1ZAxis | Z축의 계열 순서를 설정합니다. 기본적으로 모든 그룹은 동일한 Z축 값으로 설정됩니다. 누적된 그룹은 이 속성이 뒤에 오는 계열 유형에 따라 정렬됩니다. | NUMBER | 0 | N | N |
SeriesClicked | 차트의 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 이벤트 | 해당 없음 | Y | N |
ShowChartBands | 차트의 막대 카테고리에 예약된 공간을 강조 표시합니다. true로 설정하면 각 카테고리의 영역이 회색으로 음영 처리됩니다. | BOOLEAN | False | N | N |
ShowDataLoading | 데이터를 로드할 때 회전하는 아이콘을 표시합니다. | BOOLEAN | True | N | N |
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다. | BOOLEAN | False | N | N |
ShowHorizontalAnchorPointControl | 가로 축에 대한 앵커 값을 조정하는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalIntervalAnchorPoint 및 HorizontalIntervalAnchorPointLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
ShowXAxis | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
ShowYAxis | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
ShowXAxisRuler | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
ShowYAxisRuler | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
ShowZeroValueRuler | 값이 0인 눈금자를 표시합니다. | BOOLEAN | False | Y | N |
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 활성화합니다. | BOOLEAN | False | Y | N |
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N |
TabSequence | TAB 키를 누를 때 위젯의 시퀀스 번호입니다. | NUMBER | 0 | N | N |
ValuesPosition | 데이터 요소를 기준으로 데이터 값 레이블의 위치를 설정합니다. | STRING | 위 | N | N |
ValuesPositionBar | 차트 막대를 기준으로 데이터 값 레이블의 위치를 설정합니다. | STRING | 막대 외부 | N | N |
ValuesTooltip | STRING | Y | Y | ||
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N |
VerticalZoom | 세로 축을 확대하거나 축소할 수 있습니다. | BOOLEAN | False | Y | N |
VerticalSliderZoom | 세로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 VerticalZoomMaxLabel 및 VerticalZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N |
VerticalZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
VerticalZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y |
Visible | 활성화하면 매쉬업에 위젯이 표시됩니다. | BOOLEAN | True | Y | N |
XAxisField | X축에 대한 데이터를 포함하는 인포테이블 필드를 선택합니다. | INFOTABLE | 해당 없음 | N | N |
XAxisLabel | X축에 대한 텍스트 레이블을 지정합니다. | STRING | [[XAxis]] | Y | Y |
XAxisLabelAlignment | X축 레이블을 정렬합니다. | STRING | 왼쪽 | N | N |
XAxisType | X축 값의 형식 유형을 설정합니다. | STRING | 문자열 | Y | N |
YAxesMaxWidth | Y축 영역의 최대 너비를 설정합니다. 영역이 최대 너비를 초과하면 스크롤 막대가 표시됩니다. | NUMBER | 1200 | Y | N |
YAxisNFormat | Y축 N 값의 형식을 설정합니다. | STRING | 0000.0 | Y | N |
YAxisNLabel | Y축 N의 텍스트 레이블을 지정합니다. | STRING | [[YAxis]] | Y | Y |
YAxisNLabelAlignment | Y축 N의 레이블을 정렬합니다. | STRING | 가운데 | N | N |
YAxisNMaximumValue | Y축 범위의 최대값을 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. | NUMBER | 자동 | Y | N |
YAxisNMinimumValue | Y축 범위의 최소값을 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. | NUMBER | 자동 | Y | N |
YAxisNNumberOfLabels | Y축 N의 레이블 수를 설정합니다. | NUMBER | 자동 | Y | N |
YAxisNPosition | Y축 위치를 지정합니다. '자동'으로 설정하면 첫 번째 Y축이 기본으로 표시되고 나머지는 보조로 표시됩니다. | STRING | 자동 | N | N |
YAxisNValuesFormat | Y축의 값 레이블 형식을 설정합니다. 이 속성은 HideValues를 False로 설정한 경우 사용할 수 있습니다. | STRING | Y | N | |
ZeroValueRuler | 차트에서 0 값 눈금자의 표시 유형을 제어합니다. 기본 또는 보조 Y축에 대해서만 눈금자를 표시할 수 있습니다. 옵션: 기본 축, 보조 축, 없음, 둘 다. | STRING | 없음 | Y | N |