컬렉션 위젯 구성
컬렉션의 레이아웃 선택
Layout 속성을 사용하여 위젯 레이아웃을 구성할 수 있습니다.
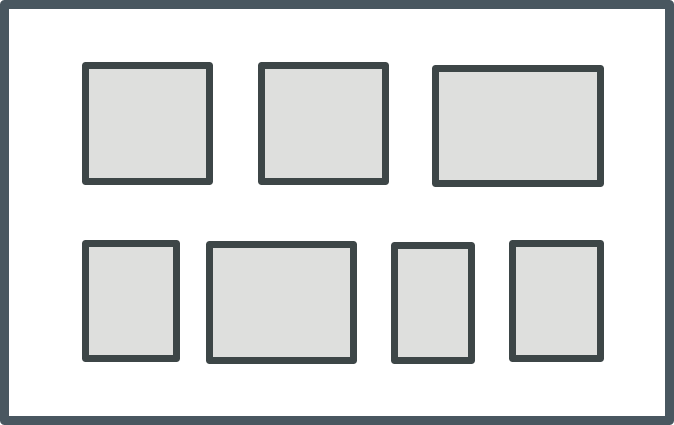
가변 - Flexbox 레이아웃 규칙을 기반으로 하는 반응형 레이아웃입니다. 이 모드는 각 행의 사용 가능한 공간에 들어갈 수 있는 만큼의 셀을 배치합니다. 사용 가능한 공간이 제한되면 셀이 자동으로 새 행으로 줄 바꿈됩니다. 각 셀은 행의 사용 가능한 공간을 채우도록 확장되거나 셀 콘텐츠를 표시하는 데 필요한 최소 공간에 도달할 때까지 축소됩니다. 이 제한에 도달하면 셀이 새 줄로 줄 바꿈됩니다. 마지막 행에서 셀의 가로 맞춤을 제어하려면 AlignLastRow 속성을 사용합니다.

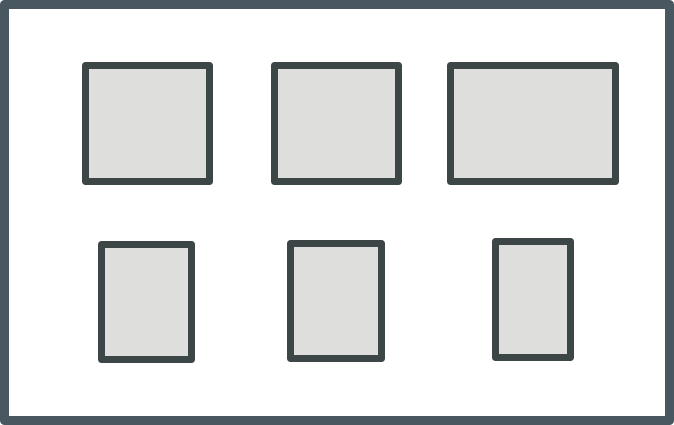
그리드 - 행과 열로 구성된 셀이 있는 그리드로 컬렉션을 표시하는 반응형 레이아웃입니다. 이 모드는 사용 가능한 공간과 셀 너비를 기반으로 컬렉션의 각 행에 있는 동일한 수의 셀을 맞춥니다. 행의 사용 가능한 너비로 행을 표시할 수 없는 경우 마지막 셀이 새 줄로 줄 바꿈되고 레이아웃의 열 수가 1씩 줄어듭니다. 열 너비는 열의 가장 넓은 셀에 맞게 설정되고 행 높이는 행의 가장 높은 셀에 맞게 설정됩니다.

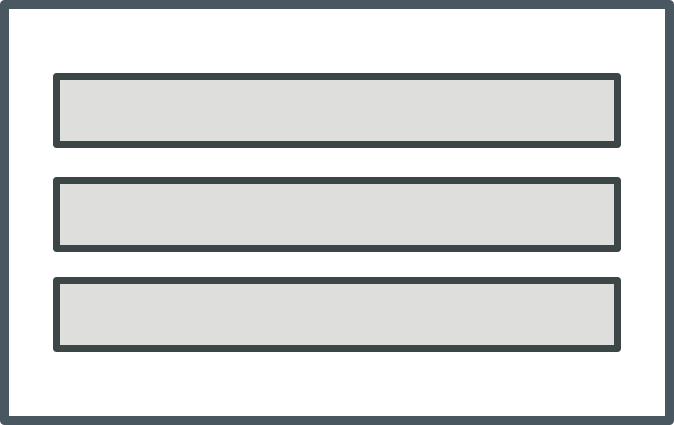
테이블 - 컬렉션 셀을 단일 열로 표시합니다.

VerticalAlignment 및 HorizontalAlignment 속성을 사용하여 행 또는 열 내에서 셀이 정렬되는 방법을 제어할 수 있습니다. 기본적으로 행 내의 가로 맞춤은 셀 사이에 동일한 간격을 가진 셀을 배분하도록 설정됩니다. ColumnGap 및 RowGap 속성을 사용하여 셀 사이 간격을 제어할 수 있습니다. 그리드 레이아웃에서 컬렉션의 마지막 행 맞춤을 제어하려면 LeftAlignLastRow를 사용합니다. 컬렉션의 모든 행을 동일한 높이로 만들려면 UniformHeight 속성을 true로 설정합니다. 컬렉션의 가장 높은 행과 일치하도록 행 높이가 증가합니다.
컬렉션 위젯을 중첩하여 다양한 레이아웃을 결합할 수 있습니다. 예를 들어, 레이아웃이 테이블로 설정된 최상위 컬렉션과 레이아웃이 가변으로 설정된 포함 컬렉션을 생성할 수 있습니다. |
컬렉션 행을 섹션으로 그룹화
컬렉션 행을 컬렉션 내에서 그룹이나 카테고리를 시각적으로 구분하는 제목 및 레이블이 포함된 머리글 또는 바닥글이 있는 섹션으로 그룹화할 수 있습니다. 이를 통해 컬렉션의 일부를 구성하고 레이블을 지정할 수 있으므로 사용자가 데이터를 더 쉽게 탐색하고 읽을 수 있습니다. 컬렉션 위젯에서 셀을 그룹화하려면 컬렉션 인포테이블의 관련 셀에 대한 카테고리 식별자가 있는 열을 지정해야 합니다. 컬렉션 행을 그룹화하려면 다음 단계를 수행하십시오.
1. 컬렉션 데이터 소스에서 카테고리 식별자가 포함된 열을 추가합니다. 이 열에는 컬렉션 내에서 작성하려는 카테고리 또는 그룹을 나타내는 값이 포함되어야 합니다.
2. 섹션 머리글 및 바닥글에 대한 템플릿으로 사용할 두 개의 매쉬업을 만듭니다. 이러한 매쉬업에는 머리글 및 바닥글 내에 원하는 레이블, 이미지 또는 기타 UI 요소가 포함될 수 있습니다.
3. 속성 패널에서 컬렉션 위젯 속성을 구성합니다.
◦ SectionField 속성 옆에서 카테고리 데이터가 포함된 열의 이름을 선택합니다.
◦ SectionHeaders 및 SectionFooters 속성을 표시 또는 고정됨으로 설정합니다. "고정됨"이 설정되면 머리글과 바닥글은 섹션을 스크롤할 때 뷰포트의 맨 위 및 맨 아래에 고정됩니다.
◦ HeaderMashup 및 FooterMashup 속성 옆에 있는 2단계에서 만든 매쉬업을 선택합니다.
◦ 컬렉션을 정렬하려면 SortField 속성을 사용할 수 있습니다.
◦ 머리글 및 바닥글 높이를 설정하려면 HeaderHeight 및 FooterHeight 속성에 숫자 값을 지정합니다.
◦ 필요에 따라 동적 콘텐츠를 머리글이나 바닥글에 전달하려면 HeaderSectionParam 및 FooterSectionParam 속성을 사용하여 데이터 소스의 열 이름을 매쉬업 매개 변수에 바인딩합니다.
4. 매쉬업을 저장합니다.
런타임 시 셀은 SectionField 속성에 대해 선택한 인포테이블 열을 기준으로 그룹화됩니다.
컬렉션 셀의 사이 간격과 주위 간격 구성
컬렉션 셀의 사이 간격을 구성하려면 ColumnGap 및 RowGap 속성을 사용합니다.
셀 컬렉션과 위젯 테두리의 사이 간격을 구성하려면 PaddingRight, PaddingLeft, PaddingTop, PaddingBottom 속성을 사용합니다.
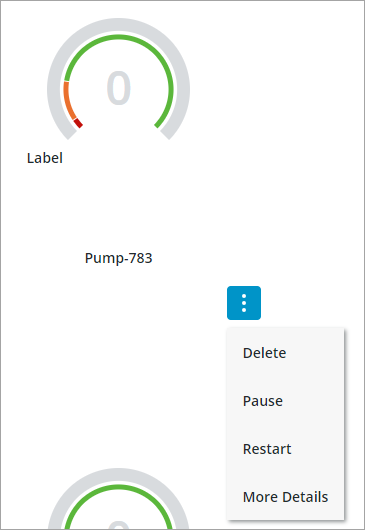
컬렉션 셀에 메뉴 버튼 추가
위젯 CellMenu 속성에 상태 정의를 추가하여 컬렉션의 각 셀 아래에 메뉴 버튼을 표시할 수 있습니다. 메뉴 버튼을 사용하면 사용자는 컬렉션의 각 항목과 관련된 여러 작업을 수행할 수 있습니다. 예를 들어, 사용자가 셀에 대한 추가 세부 정보를 편집, 삭제 또는 확인할 수 있는 메뉴 항목을 정의할 수 있습니다. 컬렉션에 메뉴 버튼을 추가하려면 다음 단계를 수행하십시오.
1. Composer에서 컬렉션 셀에 대해 표시할 각 메뉴 항목을 정의하는 상태 정의를 만듭니다.
스타일 정의를 사용하여 각 메뉴 항목에 글꼴이나 배경색 및 스타일을 적용하는 것은 지원되지 않습니다. 아이콘만 지원됩니다. |
2. Mashup Builder의 캔버스에서 또는 탐색기 패널을 사용하여 컬렉션 위젯을 선택합니다.
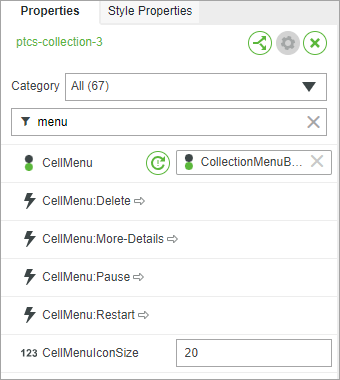
3. 속성 패널에서 CellMenu 속성에 대해 작성한 상태 정의를 지정합니다.
CellMenu:<MenuItem> 형식을 사용하여 상태 정의에서 정의한 각 메뉴 항목에 대해 이벤트가 추가됩니다.

4. 각 메뉴 항목에 대한 이벤트를 서비스, 함수 또는 위젯에 바인딩하여 메뉴 항목을 클릭할 때 작업을 트리거합니다.
5. 저장을 클릭한 다음 매쉬업을 봅니다.
런타임 시 각 셀 아래에 메뉴 버튼이 추가되고 선택한 상태 정의 엔티티에 따라 메뉴 항목이 표시됩니다.