버튼 위젯(테마 적용 가능)
매쉬업에 위젯을 추가하고 위젯을 데이터 서비스에 바인딩하는 방법을 보여주는 다음 비디오를 시청하십시오. 새 탭에서 비디오를 열려면 플레이어에서 제목을 클릭합니다.
버튼 위젯을 사용하면 매쉬업에 버튼을 추가하고 버튼이 클릭될 때 이벤트를 발생시킬 수 있습니다.

|
|
버튼 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다.
|
버튼 변형
• 기본 - 삭제 버튼과 같이 사용자가 매쉬업에서 수행할 수 있는 기본 작업입니다. 일반적으로 매쉬업 또는 대화 상자에는 확인 대화 상자의 적용 버튼과 같이 사용자가 수행할 수 있는 단일 기본 작업이 포함되어야 합니다.

• 보조 - 확인 대화 상자의 취소 버튼과 같이 기본 작업 외에 사용자가 매쉬업에서 수행할 수 있는 보조 작업입니다.

• 3차 - 워크플로에 필요하지 않은 독립적 작업에 사용합니다.

• 위험 - 저장된 데이터에 영향을 주거나 되돌릴 수 없는 변경을 초래할 수 있는 중요한 작업에 사용합니다. 매쉬업에 위험 버튼을 두 개 이상 추가하지 마십시오.

• 투명 - 모든 사용자와 관련이 없고 매쉬업의 기본 포커스 영역에 없는 작업에 사용합니다. 투명 버튼은 링크 모양과 유사합니다.

매쉬업 스타일 테마의 스타일 탭에서 이러한 버튼 유형에 대한 기본 스타일을 사용자 정의할 수 있습니다.
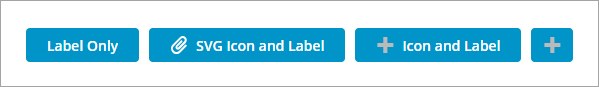
버튼 콘텐츠 구성
위젯 내에서 레이블 및 다양한 유형의 아이콘을 표시할 수 있습니다.

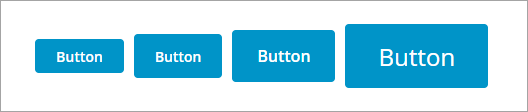
버튼 크기 구성
다음 방법 중 하나로 버튼 크기 조정을 구성할 수 있습니다.
• 콘텐츠를 기반으로 조정되는 반응형 위젯입니다.
위젯 ButtonSize 속성을 사용하여 사전 정의된 크기 중 하나를 선택합니다. 옵션: 표준, 중간, 큼, 아주 큼. 버튼 크기를 변경하면 레이블 글꼴 크기와 버튼 레이블 및 아이콘 주위의 안쪽 여백이 영향을 받습니다. 터치스크린 장치에 대한 매쉬업을 설계할 때 중간 버튼 크기 이상의 매쉬업을 사용하는 것이 좋습니다.

• 컨테이너를 채우는 반응형 위젯입니다.
레이아웃에 반응형 포지셔닝이 있는 Flexbox 컨테이너에 버튼을 추가한 다음 위젯 ButtonSize 속성을 채우기로 설정합니다. 버튼이 컨테이너의 유일한 위젯이면 사용 가능한 공간을 채웁니다. 터치 스크린 장치에 대한 매쉬업을 설계할 때 이 옵션을 사용할 수 있습니다. 채우기로 설정된 경우 버튼 크기를 구성하려면 레이아웃 패널에서 상위 컨테이너에 사용할 수 있는 레이아웃 옵션을 사용합니다. 예를 들어, 버튼 컨테이너의 안쪽 여백 또는 여백 값을 설정하여 버튼 사이에 간격을 추가할 수 있습니다.
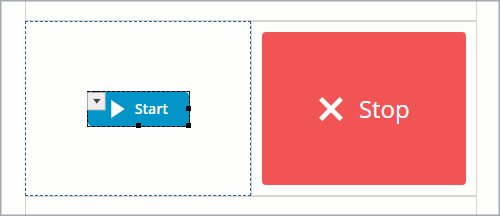
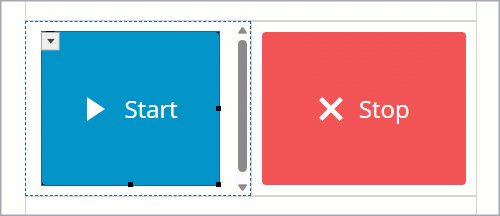
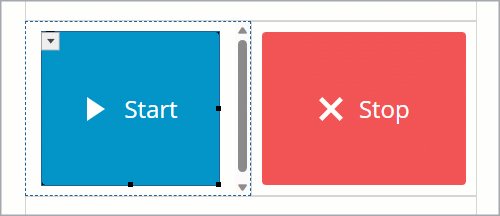
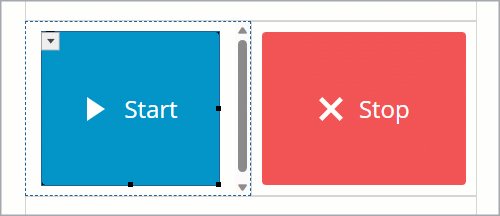
다음 예에서는 ButtonSize 속성을 채우기로 변경할 때 디자인 타임에 컨테이너를 채우기 위해 확장되는 왼쪽의 표준 버튼을 보여줍니다.

레이아웃에는 반응형 포지셔닝이 있는 컨테이너 두 개가 있으며 버튼 사이의 간격을 추가하기 위해 두 컨테이너 모두에 대해 10픽셀 안쪽 여백 값이 설정되어 있습니다. 실행 시간에 버튼 위젯은 컨테이너의 사용 가능한 공간을 기준으로 크기를 조정합니다.

아주 큼 또는 채우기를 선택하면 기본 아이콘 크기가 18 x 18픽셀에서 24 x 24픽셀로 증가합니다. |
• 고정 크기 위젯입니다.
위젯 속성 및 스타일 속성을 사용하여 버튼을 고정 크기로 설정합니다. 기본적으로 버튼 크기는 콘텐츠에 맞게 조정됩니다. 고정 크기 조정 적용 시 버튼 콘텐츠가 사용 가능한 공간을 초과하면 버튼 콘텐츠가 잘립니다.
버튼 위젯의 속성은 아래에 나열되어 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
Icon | 버튼 위젯에 아이콘 이미지를 설정할 수 있습니다. | 해당 없음 | 해당 없음 | N | N | ||
IconPosition | 레이블을 기준으로 아이콘 위치를 설정합니다. 옵션: 왼쪽, 오른쪽, 맨 위, 맨 아래 | STRING | 왼쪽 | N | N | ||
Label | 버튼 위젯의 레이블에 표시되는 텍스트입니다. | STRING | 버튼 | Y | Y | ||
Disabled | 이 속성을 사용하면 매쉬업에서 위젯을 비활성화할 수 있습니다. 위젯이 매쉬업에 표시되지만 클릭할 수는 없습니다. | BOOLEAN | False | Y | N | ||
CustomClass | 위젯의 최상위 div에 CSS를 정의할 수 있습니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
ContextID | 위젯에 ID를 설정할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
LabelAlignment | 레이블을 위젯의 왼쪽, 오른쪽 또는 가운데에 정렬할 수 있습니다. | STRING | 가운데 | N | N | ||
MaxWidth | 버튼 위젯에 대한 최대 너비를 설정할 수 있습니다. 버튼 레이블이 최대 너비보다 길면 잘립니다.
| NUMBER | 해당 없음 | N | N | ||
MaxHeight | MultiLine 속성이 True로 설정되면 버튼의 최대 높이를 설정합니다. | NUMBER | 해당 없음 | Y | N | ||
MultiLine | 레이블 텍스트가 다른 줄로 계속 이어지도록 설정합니다. | BOOLEAN | False | N | N | ||
SVGIcon | 버튼 위젯 내에 표시할 SVG 아이콘을 선택할 수 있습니다. 미디어 엔티티를 표시하려면 표준 Icon 속성을 사용합니다.
| 미디어 엔티티 | 해당 없음 | N | N | ||
Size | 버튼 위젯의 크기를 설정합니다. 옵션: 표준, 중간, 큼, 아주 큼, 채우기 이 속성을 채우기로 설정하면 버튼 크기가 레이아웃의 컨테이너에 맞게 늘어나거나 축소됩니다. | STRING | 표준 | N | N | ||
ButtonType | 버튼 유형을 설정할 수 있습니다. 버튼 유형은 기본, 보조, 3차, 위험 및 투명입니다. 버튼 유형마다 다른 스타일이 사용됩니다. | STRING | 기본 | Y | N | ||
TabSequence | 사용자가 TAB 키를 누를 때 위젯이 강조 표시되는 순서입니다. | NUMBER | 해당 없음 | N | N | ||
Clicked | 버튼 위젯을 클릭할 때 이벤트를 트리거합니다. | 해당 없음 | 해당 없음 | Y | N | ||
TriggerClick | 버튼 클릭을 트리거하는 바인딩 가능한 서비스입니다. | 해당 없음 | 해당 없음 | Y | N | ||
Width | 위젯의 너비입니다. 너비는 기본적으로 레이블의 너비로 설정됩니다. 고정 너비를 설정하려면 속성 패널에 값을 입력하거나 캔버스에서 위젯의 크기를 조정합니다.
| NUMBER | 해당 없음 | N | N | ||
Height | 위젯의 높이입니다. 높이는 기본적으로 레이블의 최대 너비로 설정됩니다. 고정 높이를 설정하려면 속성 패널에 값을 입력하거나 캔버스에서 위젯의 크기를 조정합니다. | NUMBER | 해당 없음 | N | N | ||
TooltipField | 위젯을 마우스로 가리킬 때 표시되는 도구 설명 텍스트를 설정합니다. | STRING | 해당 없음 | Y | Y | ||
TooltipIcon | 위젯의 도구 설명에 대한 아이콘 이미지를 설정합니다. 이미지를 추가하거나 이미지 URL 경로를 지정할 수 있습니다. | 미디어 엔티티 | 해당 없음 | N | N |