가로 막대형 차트 위젯(테마 적용 가능)
매쉬업에 위젯을 추가하고 기본 위젯 속성을 구성하는 방법을 보여주는 다음 비디오를 시청하십시오. 새 탭에서 비디오를 열려면 플레이어에서 제목을 클릭합니다.
소개
가로 막대형 차트 위젯은 매쉬업에 가로 막대형 차트를 표시합니다.
가로 막대형 차트는 단위 수량을 비교하기 위한 차트이며, 여기에서 Y축은 수량을 나타냅니다. 데이터 계열은 그룹화하고 스택할 수 있습니다.

가로 막대형 위젯은 플랫폼에서 표준 위젯으로, SDK에서 가져올 수 있는 웹 구성 요소로 사용할 수 있습니다. |
데이터 형식
차트의 데이터 구조를 나타내는 필드 정의가 포함된 인포테이블을 생성해야 합니다. 인포테이블에 X축 값 및 Y축 값에 대한 필드 정의를 포함해야 합니다. 데이터 계열 값에 대한 필드 정의가 있는 추가 열을 추가하여 여러 데이터 계열을 추가할 수 있습니다. 각 인포테이블 행은 X축의 카테고리와 여기에 해당하는 Y축 값을 나타냅니다. 다음 표에는 인포테이블의 데이터 형식이 나와 있습니다.
X축 | Y축 값 | Y축 값 N | |
|---|---|---|---|
필드 정의 | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} |
사용 | 가로 막대형 차트 또는 세로 막대형 차트의 X축 값을 정의합니다. 데이터의 기본 유형은 STRING이어야 합니다. 각 행은 X축에 카테고리로 표시됩니다. 이 열에 대해 정의된 이름은 XAaxisField 위젯 속성에 대해 선택해야 하는 옵션입니다. | 카테고리의 Y축 값과 범례 레이블을 정의합니다. | 각 추가 데이터 계열의 Y축 값과 범례 레이블을 정의합니다. |
기본 유형 | STRING | NUMBER | NUMBER |
행 예 | x: 'Apple' - 여기서 Apple은 X축에 표시할 카테고리 이름입니다. | value1: 10 - 카테고리의 Y축 값 | value2: 30 - 두 번째 데이터 계열의 Y축 값 |
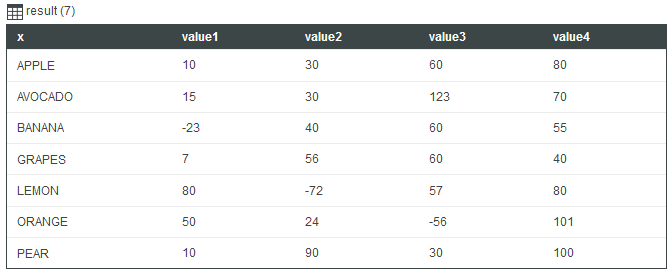
다음 이미지는 Y축에 대한 4개의 필드 정의가 있는 인포테이블에서 반환된 데이터의 예를 보여줍니다.

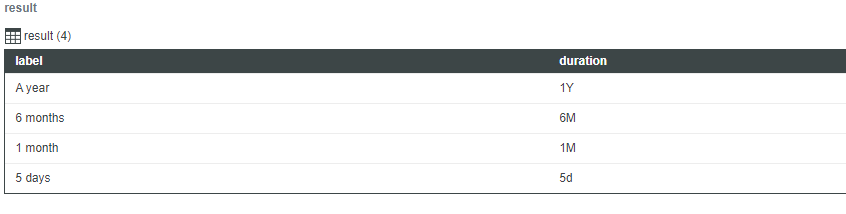
간격 확대/축소 컨트롤 옵션을 제공하려면 레이블과 기간 두 필드로 구성된 인포테이블을 생성해야 합니다. 두 필드의 기본 데이터 유형은STRING이어야 합니다. 다음 이미지는 데이터 서비스의 반환된 데이터 형식을 보여줍니다.

duration 필드에 사용할 수 있는 값과 이러한 값이 나타내는 범위는 다음과 같습니다.
• Y - 연도
• M - 월
• W - 주
• d - 일
• h - 시간
• m - 분
• s - 초
• ms - 밀리초
문자는 대/소문자를 구분합니다. 예를 들어, "M"은 월을 나타내고 "m"은 분을 나타냅니다. |
데이터 소스 바인딩
차트를 데이터 소스에 바인딩하려면 다음 단계를 수행합니다.
1. 데이터 패널에서 위젯에 대한 올바른 데이터 형식의 인포테이블을 반환하는 데이터 서비스를 추가합니다.
런타임에 서비스가 이벤트에 의해 트리거되는지 확인합니다. |
2. 데이터 서비스의 All Data 속성을 차트의 Data 속성에 바인딩합니다.
3. 차트를 선택한 다음 속성 패널에서 XAxisField 속성을 사용하여 X축에 사용할 인포테이블 열을 선택합니다.
기본적으로 인포테이블의 모든 열이 Y축 차트에 자동으로 표시됩니다. 수동으로 데이터 계열을 선택하려면 다음을 수행합니다.
a. NumberOfSeries 속성을 고정 수로 설정합니다.
b. DataField1..N 속성을 사용하여 각 데이터 계열에 대한 인포테이블 열을 선택합니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
데이터가 이제 차트에 표시됩니다. 바인딩된 인포테이블의 각 추가 열이 데이터 계열로 표시됩니다. 데이터 소스를 바인딩한 후 Label, XAxisLabel 및 YAxisLabel 속성을 사용하여 레이블을 추가하십시오.
추가 속성을 사용하여 위젯을 구성할 수도 있습니다. 예를 들면, 다음과 같습니다.
• 눈금자 선을 표시하려면 ShowXAxisRuler 및 ShowYAxisRuler 속성을 활성화합니다. YAxisRulerAlignment 속성을 사용하여 눈금자 선에 대한 참조로 사용할 축을 지정할 수 있습니다. 기본 축 또는 보조 축의 표시에 선을 정렬할 수 있습니다. 기본적으로 선은 기본 축 마커에 정렬됩니다.
• 세로 또는 가로 축을 따라 확대/축소를 활성화하려면 HorizonalZoom 및 VerticalZoom 속성을 활성화합니다.
사용 가능한 구성 옵션에 대한 자세한 내용은 아래의 속성 표를 참조하십시오.
런타임에 자동으로 차트 데이터를 업데이트하려면 자동 새로 고침 기능을 생성하고 차트 데이터를 반환하는 데이터 서비스에 바인딩합니다. 자세한 내용은 자동 새로 고침을 참조하십시오. |
보조 축 추가
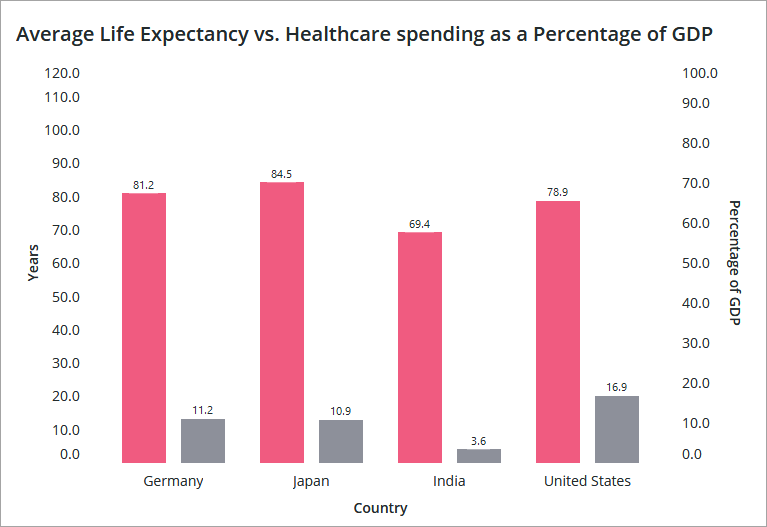
SecondYAxis 속성을 사용하여 X축에 있는 하나의 카테고리에 대한 서로 다른 두 측정을 나타내는 보조 축을 추가할 수 있습니다. 보조 축은 하나 이상의 데이터 계열의 데이터를 표시합니다. 예를 들어, 백분율 값을 표시하기 위해 세로 막대형 차트의 보조 축에서 데이터 계열을 도표로 만들 수 있습니다. 다음 그림은 보조 축이 있는 세로 막대형 차트를 보여줍니다.

기본 축은 정량적 데이터를 측정하고 보조 축은 백분율 값을 측정합니다. 각 Y축에는 최대값 속성 축이 있습니다.
NumberofSeries를 고정 수로 설정하면 각 데이터 계열에 대한 DataFieldN 및 UseSecondAxisSeriesN 속성이 표시됩니다. 기본적으로 모든 데이터 계열은 기본 Y축에 표시됩니다. 보조 Y축에 데이터 계열을 표시하려면 보조 축에 표시할 모든 데이터 계열에 대한 UseSecondAxisSeriesN 속성을 활성화합니다.
차트에 보조 Y축을 추가하려면 열이 두 개 이상 포함된 인포테이블을 데이터 값과 바인딩합니다.
1. 차트를 선택한 다음 속성 패널을 엽니다.
2. SecondYAxis 속성 옆에 있는 확인란을 선택합니다. 보조 축에 대한 추가 속성이 나열됩니다.
3. 보조 축 데이터를 수동으로 구성하려면 다음 단계를 수행합니다.
a. NumberOfSeries 속성을 특정 값으로 설정합니다.
b. DataField..N 속성을 사용하여 차트의 각 데이터 계열에 사용할 인포테이블 열을 선택합니다.
기본적으로 모든 데이터는 기본 축에 표시됩니다. |
c. 보조 축에 표시할 각 데이터 계열에 대한 UseSecondAxisSeriesN 속성을 활성화합니다.
4. 저장을 클릭한 다음 매쉬업 보기를 클릭합니다.
이제 보조 축이 구성되고 인포테이블 데이터가 표시됩니다. 보조 축을 추가한 후에는 SecondYAxisLabel 속성을 사용하여 레이블을 설정합니다. SecondYAxisMinValue 및 SecondYAxisMaxValue 속성을 사용하여 보조 축에 스케일을 설정할 수 있습니다.
다음 표에는 보조 Y축을 활성화하고 구성하는 데 사용할 수 있는 속성이 나와 있습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) |
|---|---|---|---|---|---|
SecondYAxis | 차트에 보조 Y축을 추가합니다. | BOOLEAN | False | Y | N |
SecondYAxisLabel | 보조 Y축에 대한 텍스트 레이블을 지정합니다. | STRING | 보조 Y축 | Y | Y |
SecondYAxisLabelAlignment | 보조 Y축에 대한 레이블을 정렬합니다. 맨 위, 가운데 또는 맨 아래에 레이블을 배치할 수 있습니다. 기본적으로 레이블은 중간에 배치됩니다. | STRING | 가운데 | 아니요 | N |
SecondYAxisFormat | 보조 Y축 값의 형식을 설정합니다. 이 속성을 사용하여 표시된 데이터의 형식을 결정할 수 있습니다. 예를 들어, 소수점 뒤에 표시할 자릿수를 설정할 수 있습니다. | STRING | 0000.0 | Y | N |
SecondYAxisMaxValue | 보조 Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 범위는 자동으로 계산되고 모든 데이터가 표시됩니다. | NUMBER | 해당 없음 | Y | N |
SecondYAxisMinValue | 보조 Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. | NUMBER | 해당 없음 | Y | N |
UseSecondYAxis1..n | 보조 Y축에 데이터 계열 n에 대한 값을 표시합니다. 이 속성은 NumberOfSeries를 Auto에서 고정 수로 변경할 때 사용할 수 있습니다. | BOOLEAN | False | N | N |
YAxisRulerAlignment | 눈금자 선에 대한 참조로 사용할 Y축을 지정합니다. 눈금자 선을 기본 또는 보조 Y축의 데이터 값 마커에 정렬할 수 있습니다. | STRING | 기본 Y축 | Y | N |
SecondYAxisSeriesDisplay | 차트의 보조 Y축에 대해 데이터 계열이 누적되는 방식을 제어합니다. 값을 누적 및 결합하거나, 전체 값의 백분율로 누적하거나, 값을 그룹화할 수 있습니다. 기본적으로 데이터 계열은 그룹화되어 있습니다. | STRING | 그룹화 | Y | N |
위젯 속성
가로 막대형 위젯의 속성은 다음과 같습니다.
속성 이름 | 설명 | 기본 유형 | 기본값 | 바인딩 가능 여부 (Y/N) | 로컬리제이션 가능 여부 (Y/N) | ||
|---|---|---|---|---|---|---|---|
ChartType | 차트 유형을 가로 막대형 차트 또는 세로 막대형 차트로 설정합니다. | STRING | 가로 막대형 차트 | N | N | ||
CustomClass | 위젯의 최상위 div에 적용할 사용자 정의 CSS 클래스입니다. 여러 클래스를 공백으로 구분하여 입력할 수 있습니다. | STRING | 해당 없음 | Y | N | ||
Data | 차트에 대한 인포테이블 데이터 소스입니다. | INFOTABLE | 해당 없음 | Y | N | ||
DataField1 - DataField24 | 이러한 속성은 NumberOfSereis를 고정 수로 설정할 때 나열됩니다. 이러한 속성을 사용하여 각 데이터 계열에 사용할 인포테이블 열을 선택할 수 있습니다. | 인포테이블 열 | 해당 없음 | N | N | ||
DataLabel1 - DataLabel24 | 이러한 속성은 NumberOfSereis를 특정 수로 설정할 때 나열됩니다. 속성을 사용하여 범례의 각 데이터 계열에 대한 사용자 정의 레이블을 지정할 수 있습니다. 자세한 내용은 차트 범례 사용자 정의를 참조하십시오. | STRING | 해당 없음 | N | Y | ||
DataSeriesStyle | 상태 서식 적용 구성 대화 상자를 엽니다. NumberOfSeries가 자동으로 설정된 경우 이 속성이 나타납니다. 상태 정의가 차트의 모든 계열에 적용됩니다.
| 상태 정의 | 해당 없음 | N | N | ||
DataSeriesStyle1 - DataSeriesStyle24 | 이러한 속성은 NumberOfSereis 속성에 대해 설정한 수를 기준으로 나열됩니다. 이러한 속성을 사용하여 차트의 각 데이터 계열에 별도의 상태 정의를 적용할 수 있습니다. | 상태 정의 | 해당 없음 | N | |||
Disabled | 매쉬업에서 위젯을 비활성화합니다. 위젯이 매쉬업에 표시되지만 클릭하거나 선택할 수는 없습니다. | BOOLEAN | False | Y | N | ||
DirectSelectionZoom | 차트에서 두 개의 데이터 항목을 선택하여 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
DragSelectionZoom | 보려는 데이터 범위 주위에 선택 상자를 그려 차트의 특정 부분을 확대할 수 있습니다. 이 속성에 사용할 수 있는 옵션은 가로 축, 세로 축, 둘 다 및 없음입니다. 이 속성은 HorizontalZoom을 선택하면 속성 목록에 표시됩니다. | STRING | 없음 | Y | N | ||
EmptyChartIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | not visible | N | N | ||
EmptyChartLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | 차트가 비어 있을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | error | N | N | ||
ErrorStateLabel | 차트가 비어 있을 때 표시할 텍스트를 지정합니다. | STRING | N | Y | |||
LoadingIcon | 차트 데이터를 로드할 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | chart loading icon | N | N | ||
NoDataSourceIcon | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 아이콘을 지정합니다. | 미디어 엔티티 | bind | N | N | ||
NoDataSourceLabel | 차트가 데이터 소스에 바인딩되어 있지 않을 때 표시할 텍스트를 지정합니다. | STRING | [[ChartStateLabelNoData]] | N | Y | ||
ExternalPadding | 축의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
GroupPadding | 데이터 계열 그룹 간의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
HideLegend | 범례 영역을 숨깁니다. 이 속성을 선택하면 LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth 및 LegendPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideDataTooltips | 차트의 데이터 요소를 마우스로 가리키거나 선택할 때 표시되는 도구 설명을 숨깁니다. | BOOLEAN | False | N | N | ||
HideNotes | 메모 영역을 숨깁니다. 이 속성을 선택하면 Notes, NotesAlignment 및 NotesPosition 속성이 속성 목록에 표시되지 않습니다. | BOOLEAN | False | Y | N | ||
HideValues | 차트의 모든 값 레이블을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideXAxis | X축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HideYAxis | Y축을 숨깁니다. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | 가로 축의 최대 높이를 설정합니다. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | 가로 축의 레이블 회전 각도를 설정합니다. -180에서 180 사이의 값을 입력할 수 있습니다. | NUMBER | 자동 크기 조정 | N | N | ||
HorizontalZoom | 가로 축을 확대할 수 있습니다. 이 속성을 선택하면 HorizontalIntervalControl, HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom 및 DragSelectionZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalIntervalControl | 특정 간격에 따라 가로 축을 확대할 수 있는 컨트롤을 추가합니다. 사용 가능한 옵션은 없음(기본 선택) 및 드롭다운 목록입니다. 드롭다운 목록을 선택하면 HorizontalIntervalControlLabel 및 HorizontalIntervalData 속성이 속성 목록에 표시됩니다. | STRING | 없음 | N | N | ||
HorizontalIntervalControlLabel | 가로 축에 대해 간격 확대/축소 컨트롤의 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalIntervalData | 간격 확대/축소 컨트롤 옵션에 대한 데이터 소스입니다. 수평 간격 드롭다운 목록에서 엔트리를 선택하면 선택한 기간 값 및 시작/끝 앵커 지점에 따라 차트가 확대됩니다. | INFOTABLE | 해당 없음 | Y | N | ||
HorizontalIntervalAnchorPoint | 데이터 집합 내에서 간격 범위의 앵커 위치를 선택할 수 있습니다. 데이터 집합의 시작에 간격을 배치하려면 시작을 선택하고 끝에 간격을 배치하려면 끝을 선택합니다. 예를 들어, 12개월 데이터 집합에서 3개월 간격을 지정할 경우 시작을 선택하여 데이터 집합의 처음 3개월을 표시하거나 끝을 선택하여 마지막 3개월을 표시할 수 있습니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 시작 | Y | N | ||
HorizontalIntervalAnchorPointLabel | 가로 축의 간격 앵커 지점 레이블을 지정합니다. 이 속성은 ShowHorizontalAnchorPointControl 속성을 선택할 때 나타납니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalRangeZoom | 가로 축을 확대할 값 범위를 지정할 수 있는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalStartZoomLabel 및 HorizontalEndZoomLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoomDateFormat | 범위 선택 확대/축소를 사용할 경우 날짜 선택 상자 내에서 날짜 형식을 설정합니다. 지원되는 형식은 Moment.js JavaScript 라이브러리를 기반으로 하며 대/소문자를 구분합니다. | STRING | 해당 없음 | N | N | ||
HorizontalRangeZoomDateWidth | 확대/축소가 활성화된 경우 가로 축에서 날짜 선택 상자의 너비를 설정합니다. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | 범위 선택 시작에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalEndZoomLabel | 범위 선택의 끝에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoom | 가로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalSliderZoomMaxLabel 및 HorizontalSliderZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
HorizontalSliderZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
InternalPadding | 데이터 계열 간의 안쪽 여백을 설정합니다. 안쪽 여백은 막대 너비의 백분율입니다. | NUMBER | 25 | Y | N | ||
Label | 가로 막대형 차트에 대한 레이블 텍스트를 표시합니다. | STRING | 가로 막대형 차트 | Y | Y | ||
LabelType | 가로 막대형 차트의 레이블 유형을 머리글, 하위 머리글, 레이블 또는 본문으로 선택합니다. | STRING | 하위 머리글 | Y | N | ||
LabelAlignment | 가로 막대형 차트 위젯의 레이블을 왼쪽, 가운데 또는 오른쪽으로 정렬합니다. | STRING | 왼쪽 | N | N | ||
LabelPosition | 맨 위 또는 맨 아래에 레이블 위치를 설정합니다. | STRING | 맨 위 | N | N | ||
LabelReset | 확대/축소 컨트롤에 대한 재설정 버튼에 표시되는 레이블을 설정합니다. | STRING | 재설정 | Y | Y | ||
LegendAlignment | 범례 텍스트를 맨 위, 가운데 또는 맨 아래에 정렬합니다. 이 속성에 대해 사용할 수 있는 옵션은 LegendPosition 속성의 설정에 따라 달라집니다. | STRING | 맨 위 | N | N | ||
LegendFilter | 런타임에 사용자가 차트를 필터링할 수 있게 해주는 범례 필터를 추가합니다. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | 범례의 마커 형태를 사각형 또는 원형으로 설정합니다. | STRING | 사각형 | N | N | ||
LegendMaxWidth | 범례 영역의 최대 너비를 설정합니다. | NUMBER | 736 | Y | N | ||
LegendPosition | 범례 위치를 맨 위, 맨 아래, 왼쪽 또는 오른쪽에서 설정합니다. | STRING | 오른쪽 | N | N | ||
MultipleDataSources | 차트 계열에 여러 데이터 소스를 사용합니다. 이렇게 하면 차트에 여러 소스의 데이터를 시각화할 수 있습니다. | BOOLEAN | False | N | N | ||
Notes | 차트의 메모 영역 내에 표시할 텍스트를 지정합니다. 문자열을 입력하거나 로컬리제이션 토큰을 선택할 수 있습니다. | STRING | 해당 없음 | Y | Y | ||
NotesAlignment | 메모 텍스트를 메모 영역 내의 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
NumberOfReferenceLines | 차트에 표시할 참조선의 수를 지정합니다. 최대 24개의 참조선을 추가할 수 있습니다. 각 참조선에 대해 추가 속성이 추가됩니다. | NUMBER | Y | N | N | ||
ReferecneLineNLabel | 참조선의 텍스트 레이블을 설정합니다. | STRING | Y | Y | N | ||
ReferecneLineNValue | 참조선의 값을 설정합니다. 축 유형을 기준으로 숫자 또는 날짜 값을 지정할 수 있습니다. | NUMBER 또는 DATETIME | Y | N | N | ||
ReferenceLineNAxis | 참조선에 사용할 축을 지정합니다. 이 속성은 차트에 숫자 또는 날짜와 같은 연속 데이터가 있는 두 개의 축이 포함된 경우에만 사용할 수 있습니다. | STRING | N | N | N | ||
ReverseYAxis | Y축 값을 거꾸로 표시합니다. | BOOLEAN | False | N | N | ||
RulersInFront | 데이터 값 앞에 눈금자를 표시합니다. 기본적으로 눈금자는 데이터 뒤에 표시됩니다. | BOOLEAN | False | Y | N | ||
SeriesClicked | 데이터 요소를 클릭하면 이벤트가 트리거됩니다. | 해당 없음 | 해당 없음 | Y | N | ||
SeriesDisplay | 차트에 여러 데이터 계열이 표시되는 방식을 제어합니다. 누적형 또는 그룹화를 사용하여 각 계열의 데이터 값을 누적하거나 그룹화할 수 있습니다. 데이터 계열을 총 값의 백분율로 표시하려면 100% 기준 누적형을 선택합니다. | STRING | 그룹화 | Y | N | ||
ShowHorizontalAnchorPointControl | 가로 축에 대한 앵커 값을 조정하는 컨트롤을 추가합니다. 이 속성을 선택하면 HorizontalIntervalAnchorPoint 및 HorizontalIntervalAnchorPointLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
ShowHideLegend | 런타임에 차트 범례를 표시하거나 숨길 수 있는 표시/숨기기 버튼을 추가합니다. | BOOLEAN | False | N | N | ||
ShowXAxisRuler | X축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Y축 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | 값이 0인 눈금자를 표시합니다. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | 가로 또는 세로 확대/축소가 활성화된 경우 차트 도구 모음의 확대/축소 버튼을 표시합니다. | BOOLEAN | False | N | N | ||
SparkView | 차트 시각화의 단순화 보기를 표시합니다. 레이블, 범례 및 눈금자를 숨기려면 이 속성을 활성화합니다. | BOOLEAN | False | Y | N | ||
TabSequence | Tab 키를 누를 때 가로 막대형 차트 위젯의 시퀀스 번호입니다. | NUMBER | 해당 없음 | N | N | ||
ValuesPosition | 차트 막대를 기준으로 데이터 값 레이블의 위치를 막대 외부 또는 막대 내부로 설정합니다. | STRING | 막대 외부 | N | N | ||
VerticalAxisMaxWidth | 세로 축의 최대 너비를 설정합니다. | NUMBER | 85 | Y | N | ||
VerticalZoom | 세로 축을 확대할 수 있습니다. 이 속성을 선택하면 VerticalSliderZoom 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | 세로 축에서 최소값과 최대값 사이의 데이터를 표시할 수 있는 슬라이더 컨트롤을 추가합니다. 이 속성을 선택하면 VerticalZoomMaxLabel 및 VerticalZoomMinLabel 속성이 속성 목록에 표시됩니다. | BOOLEAN | False | Y | N | ||
VerticalZoomMaxLabel | 슬라이더 확대/축소 컨트롤의 최대값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
VerticalZoomMinLabel | 슬라이더 확대/축소 컨트롤의 최소값에 대한 텍스트 레이블을 지정합니다. | STRING | 해당 없음 | Y | Y | ||
XAxisField | X축에 대한 막대 콘텐츠를 나타내는 인포테이블 필드입니다. MultipleDataSources 속성을 선택하면 여러 개의 XAxisField 인포테이블 소스가 속성 목록에 표시됩니다. | INFOTABLE | 해당 없음 | N | N | ||
XAxisLabel | X축의 텍스트 레이블을 표시합니다. | STRING | X축 | Y | Y | ||
XAxisLabelAlignment | X축 레이블을 맨 위, 가운데 또는 맨 아래로 정렬합니다. | STRING | 가운데 | N | N | ||
YAxisFormat | Y축 값의 형식을 설정합니다. | STRING | 0000.0 | Y | N | ||
YAxisLabel | Y축의 텍스트 레이블을 표시합니다. | STRING | Y축 | Y | Y | ||
YAxisLabelAlignment | Y축 레이블을 왼쪽, 오른쪽 또는 가운데로 정렬합니다. | STRING | 왼쪽 | N | N | ||
YAxisMaximumValues | Y축 값에 대한 최대 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 큰 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | STRING | 해당 없음 | Y | N | ||
YAxisMinimumValues | Y축 값에 대한 최소 범위를 설정합니다. 기본적으로 위젯 데이터를 기반으로 범위가 자동 계산됩니다. 차트 데이터에 더 작은 값이 포함되어 있으면 이 속성의 값이 무시됩니다. | STRING | 해당 없음 | Y | N | ||
YAxisValuesFormat | Y축의 값 레이블 형식을 설정합니다. 이 속성은 HideValues를 False로 설정한 경우 사용할 수 있습니다. | STRING | Y | N |