웹 구성 요소 위젯에 사용자 정의 CSS 스타일 적용
사용자 정의 스타일 테마를 만들거나 Mashup Builder의 스타일 속성 패널에서 사용할 수 있는 스타일 속성을 사용하여 구성 요소 위젯의 스타일을 지정하는 것이 좋습니다. 사용자 정의 CSS 스타일을 웹 구성 요소 위젯에 적용하는 것은 권장되지 않습니다. 자세한 내용은 스타일 테마 및 스타일 속성 패널 사용을 참조하십시오.
웹 구성 요소 위젯에 CSS를 적용할 때는 다음 지침을 고려해야 합니다.
• ThingWorx의 이후 버전에서 웹 구성 요소의 DOM 구조가 변경되면 사용자 정의 CSS가 작동하지 않을 수 있습니다. 업그레이드 후 사용자 정의 CSS 규칙을 수동으로 검토하고 업데이트해야 합니다.
• 레거시 위젯과 달리 웹 구성 요소의 기능, 동작 및 스타일은 기본 DOM에 첨부된 숨겨진 트리 내부에 캡슐화되어 있습니다. 숨겨진 트리의 이름은 Shadow DOM입니다. 하위 구성 요소가 포함된 복합 위젯의 스타일을 지정하는 경우 일반 CSS가 작동하지 않을 수 있습니다. Shadow DOM의 개념에 대한 자세한 내용은 shadow DOM 사용하기 - 웹 컴포넌트 | MDN(mozilla.org)을 참조하십시오.
• 사용자 정의 CSS를 적용하려면 하위 구성 요소, 부품 이름, 사용 가능한 상태, 스타일 속성을 포함한 웹 구성 요소 구조에 대해 잘 알아야 합니다. 웹 구성 요소 및 해당 스타일 속성, 변형, 상태에 대한 자세한 내용은 ThingWorx Web Component SDK 설명서를 참조하십시오.
• part 속성을 사용하여 노출된 하위 구성 요소 부품의 스타일을 지정하려면 CSS ::part() 의사 선택기를 사용합니다.
• Shadow DOM 내 요소의 스타일 지정을 지원하기 위해 대부분의 복합 웹 구성 요소는 구성 요소에 외부 스타일 모듈 추가를 지원합니다. 이러한 스타일 모듈은 CSS 선택기를 사용하여 구성 요소의 하위 부품 및 해당 상태를 대상으로 지정할 수 있습니다.
• CSS 기능은 모든 브라우저에서 일관되게 지원되지 않으므로 다른 브라우저를 사용하는 사용자에게 스타일이 다르게 표시될 수 있습니다. 일반 또는 섀도우 부품 CSS 구문이 웹 구성 요소에 올바르게 적용되지 않으면 ptcs-style-unit을 추가할 수 있습니다.
• 외부 도메인에서 사용자 정의 CSS 스타일시트를 로드하는 것은 지원되지 않습니다. 일부 브라우저는 다른 서버에서 사용자 정의 CSS 파일 가져오기를 차단하는 보안 조치를 구현합니다.
• 사용자 정의 CSS를 사용하여 단일 위젯 또는 매쉬업을 대상으로 지정하려면 위젯 또는 매쉬업에 대한 CustomClass 속성을 사용하여 고유한 클래스를 적용할 수 있습니다.
일반 CSS 사용
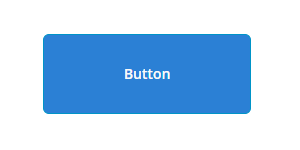
일반 CSS를 사용하여 Shadow DOM 트리가 첨부된 요소의 스타일을 지정할 수 있습니다. 다음 예에서는 일반 CSS를 사용하여 ptcs-button을 큰 버튼으로 스타일 지정하는 방법을 보여줍니다.
ptcs-button
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
미리 보기

일반 CSS는 기본 웹 구성 요소의 스타일을 지정하거나 상속 가능 속성을 지정하는 데에만 사용할 수 있습니다. 여러 하위 구성 요소를 포함하는 구성 요소의 스타일을 지정하는 경우 이 방법이 작동하지 않습니다. 다음 단원에서는 Shadow DOM 내부에서 ptcs-style-unit을 사용하여 하위 구성 요소에 스타일을 지정하는 방법을 설명합니다.
ptcs-style-unit 요소 추가
일반 또는 섀도우 부품 CSS가 작동하지 않는 경우 표준 @supports CSS 규칙을 사용하여 웹 구성 요소 내에 ptcs-style-unit 요소를 추가할 수 있습니다. 이 요소를 사용하면 Shadow DOM 트리 내에 있는 하위 구성 요소에 CSS를 적용할 수 있습니다. part 속성을 사용하여 Shadow DOM 계층 구조 내에서 스타일을 지정할 요소를 지정합니다. 예를 들면, 다음과 같습니다.
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[part=date-field] {
background-color: red;
}
}
[part=date-field] {
background-color: red;
}
}
변형 및 상태 선택기도 추가할 수 있습니다. 다음 단원에서는 ptcs-style-unit을 사용하여 Mashup Builder의 다른 위젯에 사용자 정의 CSS를 적용하는 예를 보여줍니다.
스타일 속성을 사용하여 다음 스타일 중 일부를 얻을 수 있습니다. 가능하면 CSS 대신 스타일 속성을 사용하는 것이 좋습니다. |
ptcs-style-unit 및 사용 가능한 선택기에 대한 자세한 내용은 ptcs-style-unit - ThingWorx Web Component SDK를 참조하십시오.
예: 버튼 위젯 스타일 지정
CSS | 설명 | 미리 보기 | ||
|---|---|---|---|---|
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host { background-color: red !important; border-color: blue; border-width: 2px; } } | 버튼의 배경색을 빨강으로 설정하고 파랑 테두리를 적용합니다. |  | ||
@supports (ptcs-style-unit: "PTCS-BUTTON.danger") { [part=label] { color: Blue; font-style: Italic; } } | 버튼 위험 변형의 레이블 색을 파랑으로 설정하고 글꼴 스타일을 기울임꼴로 설정합니다. |  | ||
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(:not([disabled]):hover) { border-color: red; border-width: 2px; } } | 가리킨 항목 상태가 활성이면 버튼 주위에 빨강 테두리가 표시됩니다. |  | ||
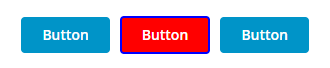
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(.wc-custom-button) { background-color: red !important; border-color: blue; border-width: 2px; } } | CustomClass 값이 custom-button인 버튼의 배경색을 빨간색으로 설정하고 파란색 테두리를 적용합니다. 이 예에서는 가운데 버튼에만 사용자 정의 CSS 클래스 세트가 있습니다.
|  |
예: 텍스트 필드 스타일 지정
CSS | 설명 | 미리 보기 |
|---|---|---|
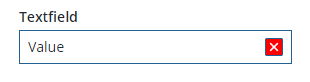
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=clear-button] { color: red; } } | 지우기 버튼의 색을 빨강으로 설정합니다. |  |
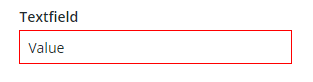
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=text-box] { border-color: red; } } | 텍스트 상자 테두리의 색을 빨강으로 설정합니다. |  |
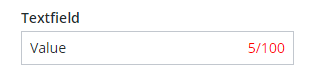
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=counter] { color: red; } } | 문자 카운터의 색을 빨강으로 설정합니다. |  |
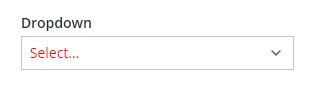
예: 드롭다운 위젯 스타일 지정
CSS | 설명 | 미리 보기 |
|---|---|---|
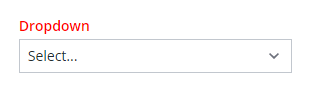
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=label] { color: red; } } |  | |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=icon] { color: red; } } | ||
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part~=selected-item-value] { color: red; } } | 선택한 항목 값의 색을 빨강으로 설정합니다. |  |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=select-box] { background-color: red; border-color: blue; border-width: 2px; } } | 드롭다운의 배경색을 빨강으로 설정하고 테두리를 파랑으로 설정합니다. |  |
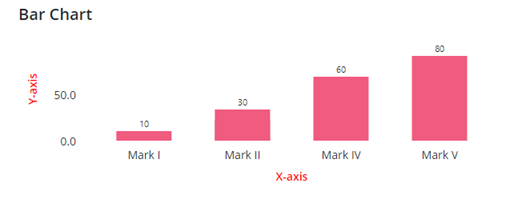
예: 가로 막대형 차트 스타일 지정
CSS | 설명 | 미리 보기 |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-CHART-AXIS") { [part=label] { color: red; } } | 차트 축의 색을 빨강으로 설정합니다. |  |
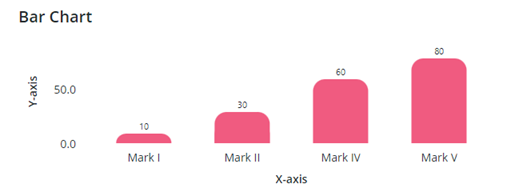
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=bar] { border-top-left-radius:15px; border-top-right-radius:15px; } } | 열의 오른쪽 위 및 왼쪽 위 모서리를 둥글게 만듭니다. |  |
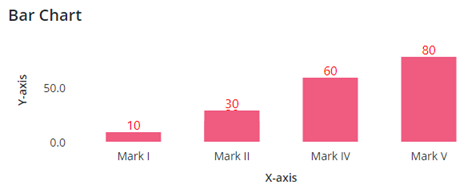
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=value] { color: red; font-style:bold; font-size:16px; } } | 열 데이터 레이블의 색 및 글꼴 스타일을 설정합니다. |  |