인포테이블
인포테이블은 동일한 속성을 표시하는 객체의 제로(0) 색인의 순서가 지정된 배열입니다. 인포테이블을 모든 프로그래밍 언어로 표현될 수 있습니다. ThingWorx Platform에서 인포테이블은 일반적으로 JavaScript 구현에서 사용되며 서비스에 대한 입력 값 및 출력 값을 나타내는 데 사용될 수 있습니다. ThingWorx Edge SDK는 인포테이블을 지원합니다.
인포테이블은 객체 배열이므로 배열 엔트리가 행이고 배열에 있는 각 객체의 객체 속성이 열인 스프레드시트로 간주될 수도 있습니다. 사용자 정의 서비스 또는 응용 프로그램에서 인포테이블을 사용하는 경우 테이블의 각 열이 속성 값에 매핑되도록 각 객체에 동일한 속성이 있어야 합니다.
JavaScript에서 배열은 어떻게 작동합니까?
ThingWorx에서는 입력 및 출력에 대해 인포테이블을 사용하여 JavaScript를 통해 사용자 정의 서비스를 만들 수 있습니다. 배열은 ThingWorx에서 JavaScript에서와 같이 작동합니다. 이 단원에서는 배열로 작업할 때의 기본 사항을 요약하여 설명합니다.
배열을 선언하려면 다음 문을 사용합니다.
var myArray=new Array();
var mySecondArray=[];
위의 두 문은 모두 동일합니다. 두 문 모두 배열 객체를 만듭니다. 배열에는 여러 객체가 임의 유형의 시퀀스로 포함될 수 있습니다. 예를 들면 다음과 같습니다.
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
위의 배열에는 필드 name 및 phone 필드와 함께 문자열, 숫자 및 사용자 정의 객체가 포함됩니다. 이를 시도하려면 Chrome 브라우저를 사용하고 JavaScript 콘솔을 엽니다(Ctrl+Shift+J 사용). 그런 다음 위의 줄에 붙여넣어 이 배열을 만들고 다음 예제를 사용하여 배열의 항목에 액세스합니다. 다음은 JavaScript 배열에서 각 객체를 만들고 액세스하는 방법을 보여 주는 Chrome의 JavaScript 콘솔 스크린샷입니다.

위의 줄 2에서 undefined 값은 오류가 아닙니다. 로컬 범위 변수(var)를 선언하면 정의되지 않은 객체가 결과로 반환되지만 변수가 작성됩니다.
인포테이블이 배열과 어떻게 다릅니까?
위의 예에서 JavaScript 배열에는 완전히 서로 다른 유형의 객체가 포함되어 있습니다. 인포테이블에는 한 유형의 객체만 포함될 수 있습니다. 이 유형은 JavaScript의 네이티브 객체 입력 메커니즘이 아니라 데이터 셰이프라고 하는 다른 ThingWorx 관련 입력 정의를 사용하여 정의됩니다. JavaScript는 myArrayOfStuff[2] 명령이 출력될 때 위에서 볼 수 있는 것처럼 인포테이블에 저장된 모든 객체 유형을 Object 유형으로 간주합니다. 인포테이블에서는 배열의 각 객체가 정확히 동일한 속성을 표시해야 합니다.
데이터 셰이프란 무엇입니까?
데이터 셰이프는 "객체"의 각 속성이 인포테이블에 추가되기 위해 가져야 하는 필수 속성 이름 및 반환 유형에 대한 사양입니다. 데이터 셰이프에는 인포테이블을 테이블 형식 또는 그리드로 서식 적용하고 표시하는 데 유용한 속성에 대한 다른 메타데이터도 포함되어 있습니다. ThingWorx Edge SDK 응용 프로그램 및 ThingWorx Composer에서 데이터 셰이프를 선언할 수 있습니다. 기능적 인포테이블을 작성하려면 데이터 셰이프가 필요합니다. 본질적으로 데이터 셰이프는 ThingWorx에서 사물의 필수 필드를 정의하는 스키마 메커니즘입니다. 데이터 셰이프에 대한 자세한 내용은 데이터 셰이프를 참조하십시오.
인포테이블은 백업 데이터 셰이프의 기본 키를 인식하지 않습니다. DataTable을 사용하여 고유한 데이터를 저장하고 기본 키가 있는 데이터 셰이프를 추가합니다. |
인포테이블을 서비스와 함께 사용하려면 어떻게 해야 합니까?
ThingWorx Edge Java SDK에는 서비스를 호출하는 데 필요한 인포테이블을 구성하는 도구가 있습니다. 이 SDK는 인포테이블을 서비스와 함께 사용하는 방법을 보여 주는 기반을 제공합니다. INFOTABLE은 ThingWorx 기본 유형 중 하나입니다. 특히 집계 기본 유형입니다.
서비스에는 문자열, 정수, 숫자 및 부울과 같은 원본을 사용하여 표현되는 인수 및 반환 값이 있습니다. 인포테이블을 사용하여 일련의 서비스 인수를 설명할 수 있습니다. 서비스 매개 변수 및 반환 값을 한 개 이상의 행을 포함하는 인포테이블로 전달하고 받을 수 있습니다.
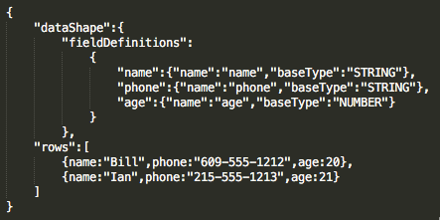
ThingWorx Edge Java SDK 응용 프로그램에서 사용되는 인포테이블에는 이름, 기본 유형 및 테이블 내의 각 필드에 대한 추가 정보를 설명하는 DataShapeDefinition이 있습니다. 인포테이블 내의 데이터는 행에 포함됩니다. 각 행에는 인포테이블의 DataShapeDefinition에서 설명하는 필드가 하나 이상 포함될 수 있습니다. 다음은 인포테이블 정의와 해당 데이터 셰이프 및 행에 대한 예입니다.

인포테이블을 서비스와 함께 사용할 뿐만 아니라 여러 속성에 대한 읽기 요청으로 인해 반환된 값 또는 이벤트에 대한 데이터를 포함하는 데 사용할 수도 있습니다. 인포테이블에는 행이 하나 이상 포함될 수 있습니다. 결과가 반환되면 Java SDK 메소드 getFirstRow(), getSecondRow() 등을 사용하여 각 행에서 값을 추출해야 합니다. 또한 getStringValue()와 같이 필드에 대한 기본 유형과 일치시키는 도우미 함수를 사용합니다.
인포테이블 작업에 대한 모범 사례는 인포테이블 작업을 참조하십시오.
다음은 인포테이블을 사용하여 속성 결과를 반환하는 예입니다.
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
ThingWorx Edge Java SDK에서의 데이터 셰이프 및 인포테이블에 대한 자세한 내용은 http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html 항목을 참조하십시오.
사용자 정의 서비스의 인포테이블 속성 참조
"me" 키워드를 사용하여 인포테이블 속성에 액세스하는 방법에는 두 가지가 있습니다. 첫 번째 옵션은 인포테이블 속성에 대한 직접 객체 참조를 허용하는 방법을 사용하는 것입니다. 두 번째 방법은 값만 참조하는 방법을 사용하는 것입니다. 직접 참조 수행으로 인해 발생할 수 있는 데이터 손상을 방지하기 위해 이 두 방법의 차이를 이해하는 것이 중요합니다. 이 단원에서는 이 두 옵션 모두에 대해 설명합니다.
사용자 정의 서비스에서 속성 값을 얻는 데 사용할 수 있는 다른 API도 있지만 이 단원의 목적은 "me" 키워드를 사용할 때 수행할 작업을 설명하는 것입니다. |
첫 번째 방법은 인포테이블 속성에 대한 직접 객체 참조를 허용합니다. 행에 대한 변경 사항은 해당 속성에 직접 반영됩니다. 필드에 대한 변경 사항은 제한되며 인포테이블 속성이 참조하는 데이터 셰이프를 명시적으로 변경하는 다른 방법을 통해 변경을 수행해야 합니다. 직접 객체 참조는 다음 예와 같이 수행할 수 있습니다.
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
사물의 infoTableProperty라는 이름이 지정된 속성이 tempTable 변수에 직접 지정됩니다. tempTable에 대한 변경 사항은 infoTableProperty에 다시 반영됩니다. 이 속성 값에 액세스하는 여러 서비스를 동시에 수행하는 경우 해당 인포테이블 속성을 다시 볼 때 예상치 못한 결과가 발생할 수 있습니다. 속성 값을 예상 값으로 설정하기 위해 인포테이블 속성을 가장 안전하게 수정하는 방법은 두 번째 방법입니다.
두 번째 방법은 실제 속성 객체가 아닌 값만 참조합니다. 값만 참조하므로 행 또는 필드에서 수행된 모든 변경 사항이 적용되지만 속성에 직접 반영되지는 않습니다. 인포테이블 속성 값만 참조하는 작업은 Clone API 서비스를 사용해서만 수행할 수 있습니다.
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
VEC 기본 유형 사용
기본 유형이 VEC2, VEC3 또는 VEC4인 속성을 사용하는 경우, setX() 또는 setY() 메서드를 사용하여 사용자 정의 서비스 내에 좌표 값을 설정할 수 없습니다. 좌표 값을 설정하려면 {"x": 2, "y": 4}와 같은 속성 값으로 JSON을 설정해야 합니다. .x = 2 또는 .y = 4와 같은 점 표기법은 사용할 수 없습니다.