インフォテーブル
インフォテーブルは、インデックスが 0 から始まる、同じプロパティを公開するオブジェクトの順序付き配列です。インフォテーブルはあらゆるプログラミング言語で表すことができます。ThingWorx Platform では、インフォテーブルは通常は JavaScript の実装で使用され、サービスの入力値と出力値を表すときに使用できます。ThingWorx Edge SDK はインフォテーブルをサポートしています。
インフォテーブルはオブジェクトの配列なので、インフォテーブルをスプレッドシートと見なすこともでき、ここでは配列エントリが行、配列内の各オブジェクトのオブジェクトプロパティが列になります。カスタムサービスまたはアプリケーションでインフォテーブルを使用する際には、テーブルの各列がプロパティ値にマッピングされなければならないため、各オブジェクトのプロパティが同じであることが重要となります。
JavaScript での配列の動作
ThingWorx では、JavaScript を使用することで、入力と出力にインフォテーブルを使用したカスタムサービスを作成できます。ThingWorx での配列の動作は、JavaScript での動作と同じです。このセクションでは、配列を使用する場合の基本事項について概説します。
以下の文を使用して配列を宣言できます。
var myArray=new Array();
var mySecondArray=[];
上記の 2 つの文は同等です。どちらも配列オブジェクトを作成します。配列には、任意のタイプの複数のオブジェクトを続けて格納できます。例:
var myArrayOfStuff=[“Pickel”,3,{name:”Bill”,phone:”555-555-1212”}];
上記の配列には、文字列、数値、name および phone という名前のフィールドを持つカスタムオブジェクトが含まれています。これを試すには、Chrome ブラウザを使用して JavaScript コンソールを開きます (Ctrl + Shift + J)。次に、上記の行を貼り付けてこの配列を作成し、以下の例を試してこの配列内のアイテムにアクセスします。Chrome での JavaScript コンソールのスクリーンショットを以下に示します。ここには、JavaScript 配列内にオブジェクトを作成して各オブジェクトにアクセスする方法が示されています。

上記の 2 行目の、値 undefined はエラーではありません。ローカルスコープ変数 (var) の宣言は結果としてオブジェクト undefined を返しますが、変数は作成されます。
インフォテーブルと配列の違い
上記の例で、JavaScript 配列にはまったく異なるタイプのオブジェクトが含まれています。インフォテーブルには 1 つのタイプのオブジェクトだけを含めることができます。このタイプを定義するには、JavaScript のネイティブオブジェクトタイピングメカニズムではなく、データシェイプと呼ばれる ThingWorx 固有の別のタイピング定義が使用されます。JavaScript では、上記のコマンド myArrayOfStuff[2] の出力で確認できるように、インフォテーブルに保管されているすべてのタイプのオブジェクトが Object タイプであると見なされます。インフォテーブルでは、配列内の各オブジェクトがまったく同じプロパティを公開している必要があります。
データシェイプとは
データシェイプは必要なプロパティ名と戻り値のタイプを指定したものであり、"オブジェクト" の各プロパティがインフォテーブルに追加されていなければなりません。データシェイプには、インフォテーブルを表形式またはグリッドで書式設定して表示する際に役立つ、プロパティに関するその他のメタデータも含まれています。ThingWorx Edge SDK アプリケーションおよび ThingWorx Composer でデータシェイプを宣言できます。データシェイプは機能的なインフォテーブルを構築するために必要です。基本的には、これらは ThingWorx での Thing の必須フィールドを定義するためのスキーマメカニズムです。データシェイプの詳細については、データシェイプを参照してください。
インフォテーブルは、基盤となるデータシェイプのプライマリキーを受け取りません。データテーブルを使用して、一意のデータを保存し、プライマリキーとともにデータシェイプを追加します。 |
サービスでのインフォテーブルの使用方法
ThingWorx Edge Java SDK には、サービスの呼び出しに必要なインフォテーブルを構築するためのツールが備わっています。この SDK はサービスでのインフォテーブルの使用方法を示す基本的な情報を提供します。INFOTABLE は ThingWorx ベースタイプの 1 つであることに注意してください。特に、これは集約ベースタイプです。
サービスには引数と戻り値があり、これらは String、Integer、Number、Boolean などのプリミティブを使用して表されます。インフォテーブルを使用してサービス引数のセットを表すことができます。サービスのパラメータと戻り値を、1 つ以上の行が含まれているインフォテーブルとして渡りしたり受け取ったりできます。
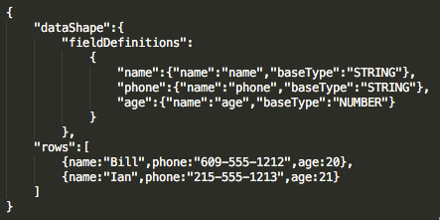
ThingWorx Edge Java SDK アプリケーションで使用した場合、インフォテーブルは名前、ベースタイプ、およびテーブル内の各フィールドに関する追加の情報を表す DataShapeDefinition を持ちます。インフォテーブル内のデータは行に格納されています。各行にはインフォテーブルの DataShapeDefinition によって表される 1 つ以上のフィールドがあります。データシェイプと行から成るインフォテーブル定義の例を以下に示します。

インフォテーブルをサービスで使用するだけでなく、インフォテーブルを使用して、イベントのデータや、複数のプロパティに対する読み取りリクエストによって返される値を格納できます。インフォテーブルには 1 つ以上の行が含まれています。結果が返された後、Java SDK メソッド、getFirstRow()、getSecondRow() などを使用して、各行から値を抽出する必要があります。そのフィールドのベースタイプと一致するヘルパー関数 (getStringValue() など) を使用することもできます。
インフォテーブルの操作の最良事例については、インフォテーブルの操作を参照してください。
インフォテーブルを使用してプロパティ読み取りの結果を返す例を以下に示します。
// Define result as an InfoTable
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
InfoTable result
// Reading the "name" property of a Thing and
// extracting the results from an InfoTable
// Since "name" is a STRING, use getStringValue()
// to return the value of the "name" property.
result = client.readProperty(ThingworxEntityTypes.Things,
ThingName, "name", 10000);
String name = result.getFirstRow().getStringValue("name");
ThingWorx Edge Java SDK でのデータシェイプおよびインフォテーブルの詳細については、http://support.ptc.com/help/thingworx_hc/thingworx_edge_sdks_ems/#page/thingworx_edge_sdks_ems%2Fjava_sdk%2Fc_javasdk_data_shapes.html を参照してください。
カスタムサービスでのインフォテーブルプロパティの参照
"me" キーワードを使用してインフォテーブルプロパティにアクセスする方法は 2 つあります。1 つ目は、インフォテーブルプロパティで直接オブジェクト参照を行う方法です。2 つ目は、値のみを参照する方法です。直接参照を行うことによって発生する可能性のあるデータの破損を防止するために、違いを理解しておくことが重要です。このセクションでは、両方のオプションについて説明します。
カスタムサービスでプロパティ値を取得するために使用できる API はほかにもありますが、このセクションは "me" キーワードを使用して行う方法を説明することを目的としています。 |
1 つ目の方法では、インフォテーブルプロパティで直接オブジェクト参照を行います。行に対する変更は、そのプロパティに直接反映されます。フィールドに対する変更は制限されており、インフォテーブルプロパティが参照しているデータシェイプを明示的に変更する別の方法によって行わなければなりません。直接オブジェクト参照は、次の例のように実行できます。
// Get a direct reference to the infoTableProperty on the entity
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
var infoTableProperty = me.infoTableProperty;
// Create a new NamedVTQ entry object to add to the infotable
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, the property on the entity has a new row added to it
この Thing の infoTableProperty というプロパティは、tempTable 変数に直接割り当てられます。tempTable に加えた変更は、元の infoTableProperty に反映されます。このプロパティ値にアクセスする複数のサービスが同時に実行されている場合、そのインフォテーブルプロパティを再び表示したときに予期しない結果になる可能性があることに注意してください。インフォテーブルプロパティを修正する最も安全な方法は、予想される値にプロパティ値が確実に設定される方法、つまり 2 つ目の方法です。
2 つ目の方法では、実際のプロパティオブジェクトではなく、値のみを参照します。値のみを参照することにより、行またはフィールドに加えられた変更は受け入れられますが、プロパティには直接反映されません。インフォテーブルプロパティの値のみの参照は、Clone API サービスを使用することによって行うことができます。
var params = {
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
t1: me.infoTableProperty /* INFOTABLE */
};
// result: INFOTABLE
var infoTableProperty = Resources["InfoTableFunctions"].Clone(params);
// NamedVTQ entry object
var newEntry = new Object();
newEntry.name = "TemperatureReading"; // STRING [Primary Key]
newEntry.time = Date.now(); // DATETIME
newEntry.value = 98.6; // VARIANT
newEntry.quality = "GOOD"; // STRING
// Add the newEntry object as a new row to the infotable property
infoTableProperty.AddRow(newEntry);
// At this point, you'll need to set the cloned table back to the infoTableProperty on the entity if you want the row to be added
me.infoTableProperty = infoTableProperty;
// Can also return the clone if desired
var result = infoTableProperty;
VEC ベースタイプの使用
VEC2、VEC3、または VEC4 のベースタイプでプロパティを使用する場合、カスタムサービス内の座標値を setX() または setY() メソッドで設定することはできません。座標値を設定するには、{"x": 2, "y": 4} などのプロパティ値として JSON を設定する必要があります。.x = 2 または .y = 4 などのドットコメントは使用できません。