Widget Grafico a cascata (con tema applicabile)
Introduzione
Il widget Grafico a cascata visualizza un grafico a cascata dinamico nel mashup. Consente di visualizzare una modifica cumulativa man mano che i valori vengono aggiunti o sottratti da un valore iniziale.
È possibile assegnare un colore a ogni aumento o riduzione per evidenziare una modifica positiva o negativa quando nel grafico è presente una singola serie di dati.
Quando viene trascinato nel workspace, il widget Grafico a cascata viene visualizzato come segue:

• È disponibile come widget standard nella piattaforma e come componente Web, che è possibile importare da un SDK. • Il widget Grafico a cascata supporta solo un'origine dati singola. Se si desidera utilizzare dati di più origini nel grafico, è possibile unirli in un'unica infotable. |
Formato dati
È necessario creare un'infotable con definizioni di campi che rappresentano la struttura dati del grafico. L'infotable deve includere una definizione di campo per i valori degli assi X e Y. Ogni riga dell'infotable rappresenta una categoria sull'asse X e il valore corrispondente sull'asse Y. Nella tabella seguente è indicato il formato dei dati per un'infotable di esempio:
Asse X | Valore dell'asse Y | Valore N dell'asse Y | Asse Y | Asse Y | |||||
|---|---|---|---|---|---|---|---|---|---|
Definizione di campo | x:{name:'x',baseType:'STRING'} | Value1:{name:'Value1',baseType:'NUMBER'} | Value1:{name:'Value2',baseType:'NUMBER'} | {Selectable: True, baseType: 'BOOLEAN"} | {ShowTotal: False, baseType: 'BOOLEAN'} | ||||
Utilizzo | Definisce i valori dell'asse X per la barra o la colonna del grafico. I dati devono essere di un tipo di base STRING. Ogni riga viene visualizzata come categoria sull'asse X. Il nome definito per questa colonna è l'opzione da selezionare per la proprietà del widget XAaxisField. | Definisce il valore dell'asse Y e l'etichetta della legenda per la categoria. | Definisce il valore dell'asse Y e l'etichetta della legenda per ogni serie di dati aggiuntiva. |
Il widget Grafico a cascata supporta le barre non selezionabili. Ciò significa che è possibile spostare lo stato attivo sulle barre nel grafico posizionandovi il puntatore del mouse, ma non è possibile selezionarle. È necessario creare una colonna aggiuntiva Selectable nell'origine dati dell'infotable. I valori o le barre sono interattivi e impostati su True per default. È possibile impostare il valore su False per rendere la barra non selezionabile. Per il campo non viene rilevata la distinzione tra maiuscole e minuscole. La proprietà NonSelectableData nell'elenco delle proprietà controlla se l'utente può fare clic per selezionare i dati nel grafico. Per ulteriori informazioni, vedere la tabella delle proprietà. |
Definisce se un aumento o una diminuzione del valore vengono visualizzati come barra impilata o sovrapposta su una barra intera nel grafico. Per default, il valore è impostato su False. È possibile impostare il valore su True per visualizzare le barre impilate o sovrapposte. È necessario creare una colonna aggiuntiva ShowTotal nell'origine dati dell'infotable. Per il campo non viene rilevata la distinzione tra maiuscole e minuscole. La proprietà ShowTotal nell'elenco delle proprietà controlla se le barre sono impilate o sovrapposte. Per ulteriori informazioni, vedere la tabella delle proprietà. | ||||
Tipo di base | STRING | NUMBER | NUMBER | BOOLEAN | BOOLEAN | ||||
Esempio di riga | Game:'Cash In' - dove Cash In è il nome della categoria da visualizzare sull'asse X. | Player1:100 - il valore dell'asse Y per la categoria. | Player2: 100 - il valore dell'asse Y per la seconda serie di dati. | Ad esempio, vedere l'immagine per i dati di serie multiple di seguito. | Ad esempio, vedere l'immagine per i dati di serie singola di seguito. |
• Il primo e l'ultimo valore dell'asse x assegnano i valori corrispondenti dell'asse y e vengono visualizzati nel grafico come valori di riepilogo. • Se il valore dell'asse y è vuoto nell'infotable, il valore corrente viene visualizzato nel grafico come una normale barra intera. Se il valore di y è "0", viene visualizzato nel grafico come barra vuota. |
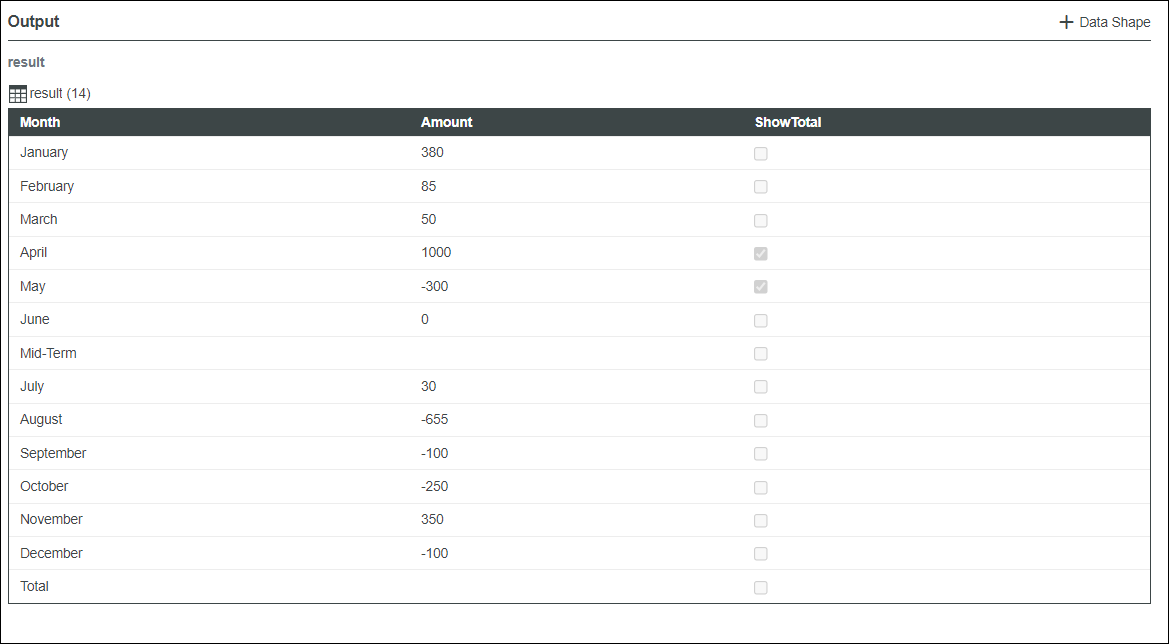
• Dati di serie singola:
Nell'immagine seguente viene illustrato un esempio di dati di serie singola restituiti da un'infotable con definizioni di campo per l'asse y:

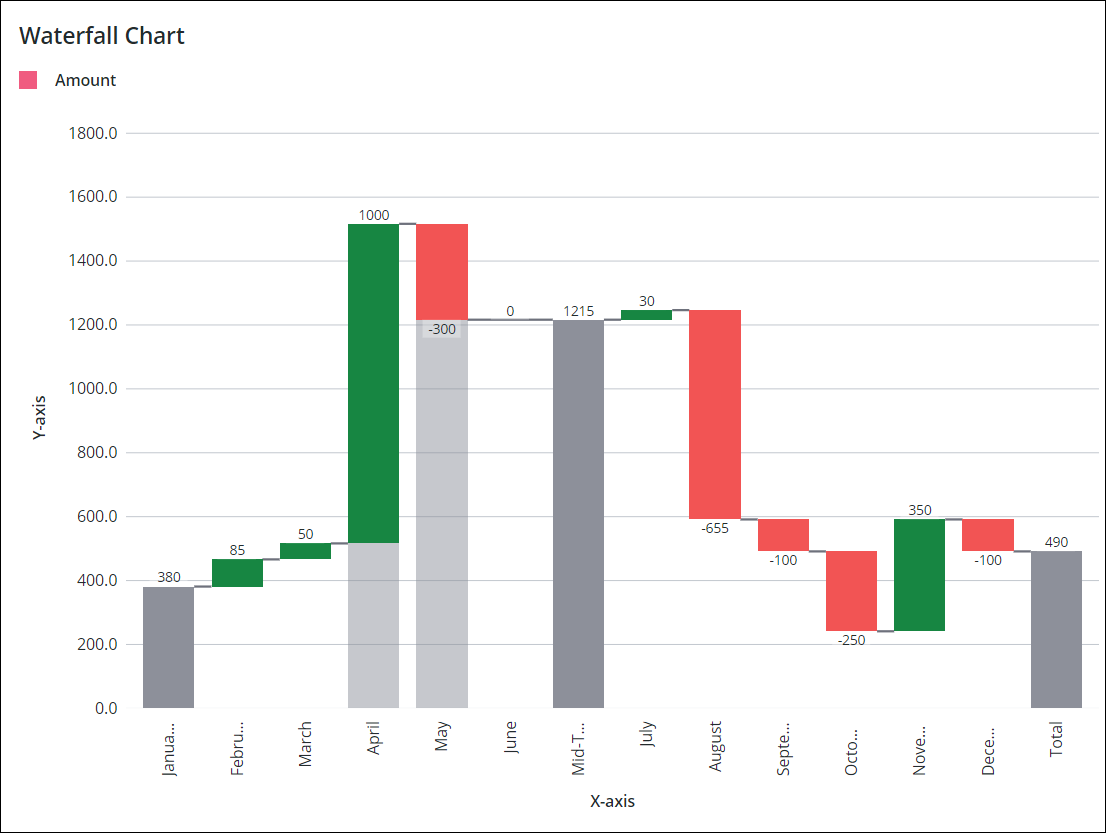
Nell'immagine seguente viene illustrato il widget Grafico a cascata con un esempio di dati di serie singola caricati nel mashup: I colori del trend, impostati utilizzando la proprietà UseTrendColors, evidenziano l'aumento e la diminuzione dei valori. Nell'immagine la barra di aprile è impilata, mentre quella relativa a maggio è sovrapposta a barre intere.

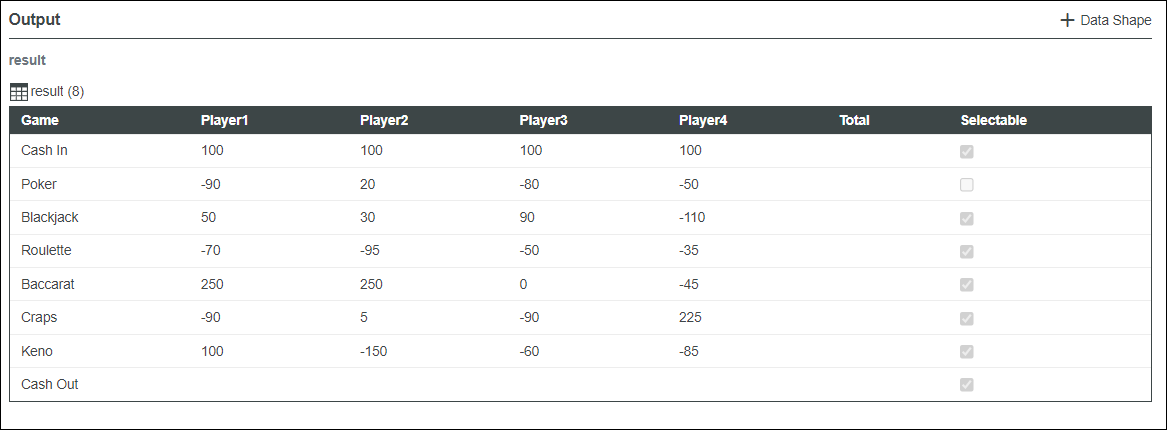
• Dati di serie multiple:
Nell'immagine seguente viene illustrato un esempio di dati di serie multiple restituiti da un'infotable con definizioni di campo per l'asse y:

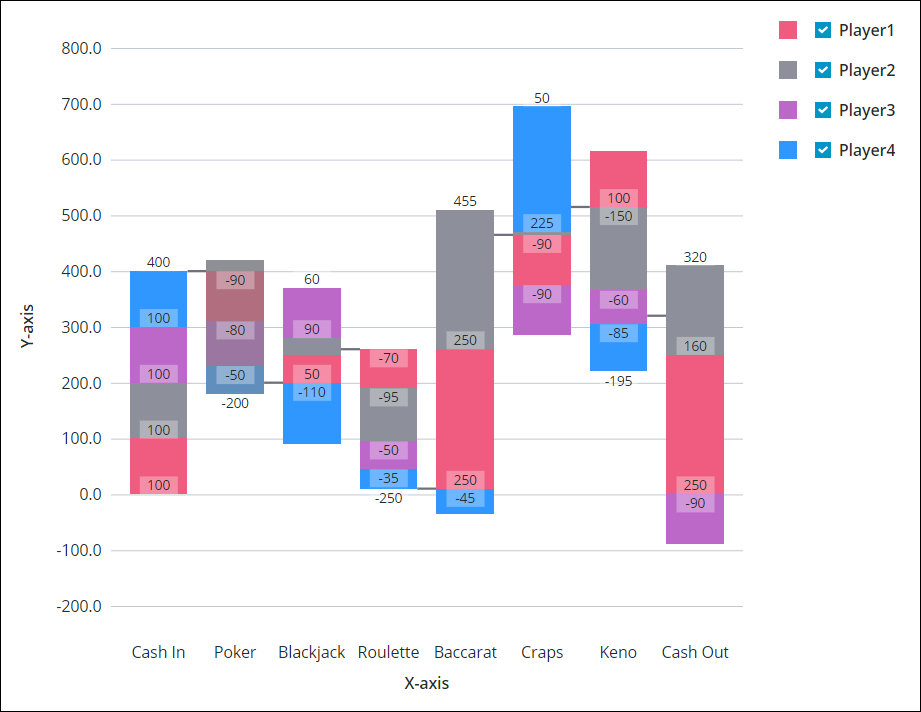
Nell'immagine seguente viene illustrato il widget Grafico a cascata con dati di esempio caricati nel mashup:

Associazione di un'origine dati
Per associare il grafico a un'origine dati, attenersi alla procedura descritta di seguito.
1. Nel pannello Dati aggiungere un servizio dati che restituisca un'infotable con il formato di dati corretto per il widget.
Verificare che il servizio sia attivato da un evento in fase di esecuzione. |
2. Associare la proprietà All Data del servizio dati alla proprietà Data del grafico.
3. Selezionare il grafico e nel pannello Proprietà utilizzare la proprietà XAxisField per selezionare la colonna dell'infotable da usare per l'asse X.
Per default, tutte le colonne dell'infotable vengono visualizzate automaticamente nel grafico dell'asse Y. Per selezionare manualmente la serie di dati:
a. Impostare la proprietà NumberOfSeries su un numero fisso.
b. Selezionare la colonna dell'infotable per ciascuna serie di dati utilizzando le proprietà DataField1..N.
4. Fare clic su Salva e quindi su Visualizza mashup.
I dati sono ora visualizzati nel grafico. Ogni colonna aggiuntiva nell'infotable associata viene visualizzata come serie di dati. Dopo avere associato un'origine dati, valutare la possibilità di aggiungere etichette utilizzando le proprietà Label, XAxisLabel e YAxisLabel.
È inoltre possibile configurare il widget usando proprietà aggiuntive. Ad esempio:
• Per visualizzare le linee del righello, attivare le proprietà ShowXAxisRuler e ShowYAxisRuler.
• Per visualizzare i colori del trend per un aumento o una diminuzione del valore, attivare la proprietà UseTrendColors.
• Per attivare lo zoom lungo l'asse orizzontale o verticale, attivare le proprietà HorizonalZoom e VerticalZoom.
• Per applicare la formattazione dello stato al grafico, utilizzare la proprietà DataSeriesStyle. Per ulteriori informazioni, vedere Esempio: applicazione della formattazione dello stato ai grafici.
Per ulteriori informazioni sulle opzioni di configurazione disponibili, fare riferimento alla tabella delle proprietà riportata di seguito.
Per aggiornare automaticamente i dati del grafico in fase di esecuzione, creare una funzione di aggiornamento automatico e associarla al servizio dati che restituisce i dati del grafico. Per ulteriori informazioni, vedere Aggiornamento automatico. |
Aggiunta di un asse secondario
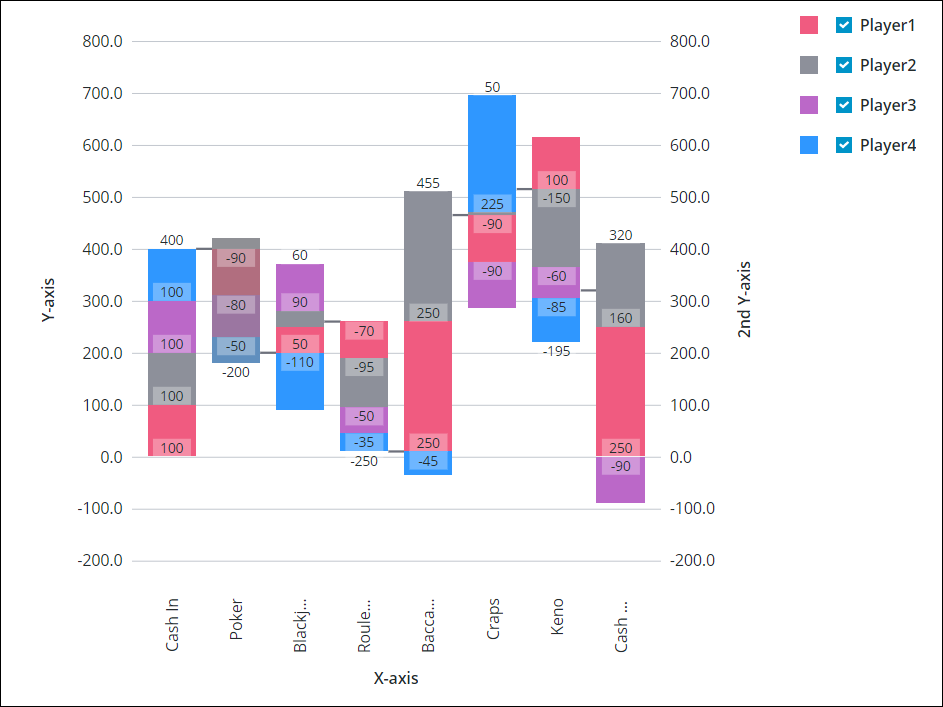
È possibile aggiungere un asse Y secondario nel grafico utilizzando la proprietà ShowSecondYAxis. Nell'immagine seguente viene illustrato un grafico a cascata con un asse Y secondario:

Nella tabella seguente sono elencate le proprietà che è possibile utilizzare per attivare e configurare l'asse Y secondario:
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
ShowSecondYAxis | Aggiunge un asse Y secondario al grafico. Quando si seleziona questa proprietà, nell'elenco vengono visualizzate le proprietà SecondYAxisFormat, SecondYAxisLabel e SecondYAxisLabelAlignment. | BOOLEAN | False | Y | N |
SecondYAxisLabel | Specifica l'etichetta di testo dell'asse Y secondario. | STRING | Asse Y secondario | Y | Y |
SecondYAxisLabelAlignment | Allinea l'etichetta dell'asse Y secondario. È possibile posizionare l'etichetta In alto, In mezzo o In basso. Per default, l'etichetta viene posizionata in mezzo. | STRING | In mezzo | N | N |
SecondYAxisFormat | Imposta il formato per i valori dell'asse Y secondario. È possibile utilizzare questa proprietà per determinare l'aspetto dei dati visualizzati. Ad esempio è possibile impostare il numero di cifre da visualizzare dopo il separatore decimale. | STRING | 0000,0 | Y | N |
Tabella delle proprietà
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile | Localizzabile |
|---|---|---|---|---|---|
SampleSize | Specifica il numero di punti dati da visualizzare sul grafico. | NUMBER | n/d | N | N |
ShowZoomButtons | Mostra i pulsanti per lo zoom avanti e indietro sulla barra degli strumenti del grafico quando è attivato lo zoom orizzontale o verticale. | BOOLEAN | False | N | N |
EmptyChartIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | not visible | N | N |
EmptyChartLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | error | N | N |
ErrorStateLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | N | Y | |
LoadingIcon | Specifica l'icona da visualizzare durante il caricamento dei dati del grafico. | Entità multimediale | chart loading icon | N | N |
NoDataSourceIcon | Specifica l'icona da visualizzare quando il grafico non è associato a un'origine dati. | Entità multimediale | bind | N | N |
NoDataSourceLabel | Specifica il testo da visualizzare quando il grafico non è associato a un'origine dati. | STRING | [[ChartStateLabelNoData]] | N | Y |
Di seguito sono elencate le proprietà del widget Grafico a cascata.
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
CustomClass | Classe CSS definita dall'utente da applicare all'elemento div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
Data | Origine dati dell'infotable per il grafico. | INFOTABLE | n/d | Y | N | ||
DataField1 - DataField24 | Queste proprietà vengono elencate quando si imposta NumberOfSeries su un numero fisso. È possibile utilizzare queste proprietà per selezionare la colonna dell'infotable da usare per ciascuna serie di dati. | Colonna infotable | n/d | N | N | ||
DataLabel1 - DataLabel24 | Queste proprietà vengono elencate quando si imposta NumberOfSeries su un numero fisso. Questa proprietà imposta il testo dell'etichetta visualizzato nell'area della legenda per la rispettiva serie di dati. | STRING | n/d | Y | N | ||
DataSeriesStyle | Apre la finestra di dialogo per la configurazione della formattazione dello stato. Questa proprietà viene visualizzata quando NumberOfSeries è impostato su Automatico. La definizione di stato viene applicata a tutte le serie del grafico. È possibile applicare lo stile alle serie in base ai valori dei dati per individuare più facilmente i trend e gli schemi. | Definizione stato | n/d | N | N | ||
DataSeriesStyle1 - DataSereisStyle24 | Queste proprietà vengono elencate in base al numero impostato per la proprietà NumberOfSeries. È possibile utilizzare queste proprietà per applicare una definizione di stato distinta a ciascuna serie di dati sul grafico. | Definizione stato | n/d | N | N | ||
Disabled | Disattiva il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic sopra o selezionarlo. | BOOLEAN | False | Y | N | ||
DirectSelectionZoom | Consente di eseguire lo zoom avanti selezionando due elementi di dati nel grafico. Le opzioni disponibili per questa proprietà sono Asse orizzontale, Asse verticale, Entrambi e Nessuno. Questa proprietà viene visualizzata nell'elenco delle proprietà quando si seleziona HorizontalZoom | STRING | Nessuno | Y | N | ||
DragSelectionZoom | Consente di eseguire lo zoom avanti di una parte specifica del grafico disegnando un riquadro di selezione intorno all'intervallo dei dati che si desidera visualizzare. Le opzioni disponibili per questa proprietà sono Asse orizzontale, Asse verticale, Entrambi e Nessuno. Questa proprietà viene visualizzata nell'elenco delle proprietà quando si seleziona HorizontalZoom | STRING | Nessuno | Y | N | ||
ExternalPadding | Imposta la spaziatura interna rispetto agli assi. Il valore della spaziatura interna è una percentuale della larghezza della barra. | NUMBER | 25 | Y | N | ||
HideConnectorLines | Nasconde le linee di connettore utilizzate per evidenziare la variazione tra i singoli valori nella sequenza di dati. | BOOLEAN | False | Y | N | ||
HideDataTooltips | Nasconde le descrizioni comandi visualizzate al passaggio del mouse o alla selezione di un punto dati sul grafico. | BOOLEAN | False | N | N | ||
HideLegend | Nasconde l'area della legenda. Quando si seleziona questa proprietà, le proprietà LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth e LegendPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideNotes | Nasconde l'area delle note. Quando si seleziona questa proprietà, le proprietà Notes, NotesAlignment e NotesPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideXAxis | Nasconde l'asse X. | BOOLEAN | False | Y | N | ||
HideYAxis | Nasconde l'asse Y. | BOOLEAN | False | Y | N | ||
HorizontalAxisLabelsRotation | Imposta l'angolo di rotazione delle etichette sull'asse orizzontale. È possibile immettere un valore compreso tra -180 e 180. | NUMBER | Ridimensionamento automatico | N | N | ||
HorizontalAxisMaxHeight | Imposta un'altezza massima per l'asse orizzontale. | NUMBER | 85 | Y | N | ||
HorizontalZoom | Consente di eseguire lo zoom avanti sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom e DragSelectionZoom nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoom | Aggiunge i controlli che consentono di specificare un intervallo di valori per eseguire lo zoom avanti sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalStartZoomLabel e HorizontalEndZoomLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalRangeZoomDateFormat | Imposta il formato della data all'interno della casella di selezione della data quando si utilizza lo zoom di selezione di un intervallo. I formati supportati sono basati sulla libreria JavaScript Moment.js ed eseguono la distinzione tra maiuscole e minuscole. | STRING | n/d | N | N | ||
HorizontalRangeZoomDateWidth | Imposta la larghezza della casella di selezione della data sull'asse orizzontale quando lo zoom è attivato. | NUMBER | 332px | N | N | ||
HorizontalStartZoomLabel | Specifica l'etichetta di testo per l'inizio della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
HorizontalEndZoomLabel | Specifica l'etichetta di testo per la fine della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
HorizontalSliderZoom | Aggiunge un controllo del dispositivo di scorrimento che consente di visualizzare i dati tra un valore minimo e un valore massimo sull'asse orizzontale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà HorizontalSliderZoomMaxLabel e HorizontalSliderZoomMinLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HorizontalSliderZoomMaxLabel | Specifica l'etichetta per il valore massimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
HorizontalSliderZoomMinLabel | Specifica l'etichetta per il valore minimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
InternalPadding | Imposta la spaziatura interna tra le serie di dati. La spaziatura interna è una percentuale della larghezza della barra. | NUMBER | 25 | Y | N | ||
Label | Visualizza il testo dell'etichetta del grafico a cascata. | STRING | Grafico a cascata | Y | Y | ||
LabelType | Seleziona il tipo di etichetta per il grafico a cascata come Intestazione grande, Intestazione, Sottointestazione, Titolo grande, Titolo, Etichetta, Corpo o Didascalia. | STRING | Sottointestazione | Y | N | ||
LabelAlignment | Allinea l'etichetta del widget Grafico a cascata A sinistra, Al centro o A destra. | STRING | A sinistra | N | N | ||
LabelPosition | Imposta la posizione dell'etichetta In alto o In basso. | STRING | In alto | N | N | ||
LabelReset | Imposta l'etichetta visualizzata sul pulsante Reimposta per il controllo di zoom. | STRING | Reimposta | Y | Y | ||
LegendAlignment | Allinea il testo della legenda In alto, In mezzo o In basso. Le opzioni disponibili per questa proprietà dipendono dall'impostazione della proprietà LegendPosition. | STRING | In alto | N | N | ||
LegendFilter | Aggiunge un filtro delle legende che consente all'utente di filtrare il grafico in fase di esecuzione. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Imposta la forma dell'indicatore della legenda come Quadrato, Cerchio o Nessuna. | STRING | Quadrato | N | N | ||
LegendMaxWidth | Imposta una larghezza massima per l'area della legenda. | NUMBER | 736 | Y | N | ||
LegendPosition | Imposta la posizione della legenda In alto, In basso, A sinistra o A destra. | STRING | A destra | N | N | ||
NonSelectableData | Utilizza i valori True o False del campo dell'infotable selectable per controllare se gli utenti possono fare clic per selezionare i dati nel grafico. Ogni valore all'interno del campo si applica a tutte le serie di dati della stessa riga. | BOOLEAN | False | N | N | ||
Notes | Specifica il testo da visualizzare all'interno dell'area delle note nel grafico. È possibile inserire una stringa o selezionare un token di localizzazione. | STRING | n/d | Y | Y | ||
NotesAlignment | Allinea il testo della nota a Sinistra, a Destra o al Centro all'interno dell'area delle note. | STRING | A sinistra | N | N | ||
NotesPosition | Imposta la posizione dell'area delle note In alto o In basso. | STRING | In basso | N | N | ||
NumberOfReferenceLines | Imposta il numero di linee di riferimento da visualizzare nel grafico. Le linee di riferimento vengono utilizzate per evidenziare i dati del grafico rispetto a un valore specifico. È possibile aggiungere fino a 24 linee e configurare l'etichetta, l'asse e il valore di ogni riga. Ad esempio, quando si imposta un valore compreso tra 1 e 24 per questa proprietà, nell'elenco delle proprietà vengono visualizzate le proprietà corrispondenti ReferenceLine1Label - ReferenceLine24Label e ReferenceLine1Value - ReferenceLine24Value. | NUMBER | 0 | N | N | ||
NumberOfSeries | Imposta il numero di serie di dati da visualizzare sul grafico. L'impostazione automatica visualizza tutte le serie di dati. | NUMBER | Automatico | N | N | ||
NumberOfYLabels | Imposta il numero di etichette da visualizzare sull'asse Y. | NUMBER | Automatico | N | N | ||
Orientation | Specifica l'orientamento del grafico. È possibile visualizzare la modifica cumulativa lungo un asse orizzontale o verticale. | STRING | Verticale | N | N | ||
ResetToDefaultValue | Reimposta l'input di questo widget sui valori di default. | n/d | n/d | Y | N | ||
RulersInFront | Mostra i righelli davanti ai valori dei dati. Per default, i righelli vengono visualizzati dietro i dati. | BOOLEAN | False | Y | N | ||
SeriesClicked | Attiva un evento quando si fa clic su un punto dati. | n/d | n/d | Y | N | ||
SelectedData | Infotable contenente i dati selezionati nel grafico. | INFOTABLE | n/d | Y | N | ||
SelectionMode | Controlla il numero di punti dati che un utente può selezionare contemporaneamente. Le opzioni sono Uno, Più di uno e Default. Scegliere Più di uno per consentire a un utente di selezionare più punti dati. | STRING | Default | Y | N | ||
ShowHideLegend | Aggiunge un pulsante Mostra/Nascondi che consente di mostrare o nascondere la legenda del grafico in fase di esecuzione. | BOOLEAN | False | N | N | ||
ShowTotal | Utilizzare i valori True o False nel campo dell'infotable ShowTotal per controllare se i valori del trend sono visualizzati in relazione a una colonna o a una barra intera. Se la proprietà è impostata su True, le addizioni vengono impilate e le sottrazioni si sovrappongono alla barra o alla colonna con un colore diverso. | BOOLEAN | False | N | N | ||
ShowValues | Mostra le etichette dei valori sul grafico. Quando si seleziona questa proprietà, viene visualizzata la proprietà ValuesPosition nell'elenco. | BOOLEAN | False | Y | N | ||
ShowXAxisRuler | Mostra il righello dell'asse X. | BOOLEAN | False | Y | N | ||
ShowYAxisRuler | Mostra il righello dell'asse Y. | BOOLEAN | False | Y | N | ||
ShowZeroValueRuler | Mostra il righello di valore zero. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | Mostra i pulsanti per lo zoom avanti e indietro sulla barra degli strumenti del grafico quando è attivato lo zoom orizzontale o verticale. | BOOLEAN | False | N | N | ||
SparkView | Mostra una vista semplificata della visualizzazione del grafico. Attivare questa proprietà per nascondere etichette, legende e righelli. | BOOLEAN | False | Y | N | ||
TabSequence | Numero di sequenza del widget Grafico a cascata quando si preme il tasto TAB. | NUMBER | n/d | N | N | ||
UseTrendColors | Evidenzia i trend utilizzando colori diversi quando il grafico visualizza i dati di una sola serie.
| BOOLEAN | False | Y | N | ||
ValuesTooltip | Consente di visualizzare una descrizione comando personalizzata quando si seleziona un punto dati. È possibile visualizzare un titolo, testo, valori di dati e creare nuove righe. Utilizzare la sintassi seguente: aggiungere #title# prima di una stringa per visualizzare un titolo, #newline# per creare una nuova riga, ${<token_name>} per visualizzare i dati dei token di grafico disponibili e ${Data:<infotable_column>} o ${DataSourceN:<infotable_column>} per visualizzare i valori di una colonna dell'infotable. Aggiungere un token ${total} per visualizzare il totale e racchiudere il token tra #step# per visualizzare il totale solo per gli incrementi. Ad esempio: #title#Titolo descrizione comando#newline#${label},${total}#newline#${data:Column3}#step#${total} in totale#step#. | STRING | WaterfallChartDefaultTooltip | Y | N | ||
ValuesPosition | Imposta la posizione delle etichette dei valori dei dati rispetto alle barre del grafico come Fuori dalla barra o Dentro la barra. | STRING | Fuori dalla barra | N | N | ||
VerticalAxisMaxWidth | Imposta una larghezza massima per l'asse verticale. | NUMBER | 85 | Y | N | ||
VerticalZoom | Consente di eseguire lo zoom avanti sull'asse verticale. Quando si seleziona questa proprietà, viene visualizzata la proprietà VerticalSliderZoom nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
VerticalSliderZoom | Aggiunge un controllo del dispositivo di scorrimento che consente di visualizzare i dati tra un valore minimo e un valore massimo sull'asse verticale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà VerticalZoomMaxLabel e VerticalZoomMinLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
VerticalZoomMaxLabel | Specifica l'etichetta di testo per il valore massimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
VerticalZoomMinLabel | Specifica l'etichetta di testo per il valore minimo del controllo di zoom del dispositivo di scorrimento. | STRING | n/d | Y | Y | ||
XAxisField | Campo dell'infotable che rappresenta i dati per l'asse X. | INFOTABLE | n/d | N | N | ||
XAxisLabel | Visualizza l'etichetta di testo per l'asse X. | STRING | Asse X | Y | Y | ||
XAxisLabelAlignment | Allinea l'etichetta dell'asse X A sinistra, Al centro o A destra. | STRING | Al centro | N | N | ||
YAxisFormat | Imposta il formato per i valori dell'asse Y. | STRING | 0000,0 | Y | N | ||
YAxisLabel | Visualizza l'etichetta di testo per l'asse Y. | STRING | Asse Y | Y | Y | ||
YAxisLabelAlignment | Allinea l'etichetta dell'asse Y In alto, In mezzo o In basso. | STRING | In mezzo | N | N | ||
YAxisMaximumValues | Imposta l'intervallo massimo per i valori dell'asse Y. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore maggiore. | STRING | n/d | Y | N | ||
YAxisMinimumValues | Imposta l'intervallo minimo per i valori dell'asse Y. Per default, l'intervallo viene calcolato automaticamente in base ai dati del widget. Il valore di questa proprietà viene ignorato se i dati del grafico contengono un valore inferiore. | STRING | n/d | Y | N | ||
YAxisValuesFormat | Imposta il formato per le etichette dei valori sull'asse Y. Questa proprietà è disponibile quando si imposta ShowValues su True. | STRING | Y | N |