Widget Selettore albero (con tema applicabile)
|
|
Selettore albero è disponibile come widget in Mashup Builder e come componente Web nella libreria Web Component SDK.
|

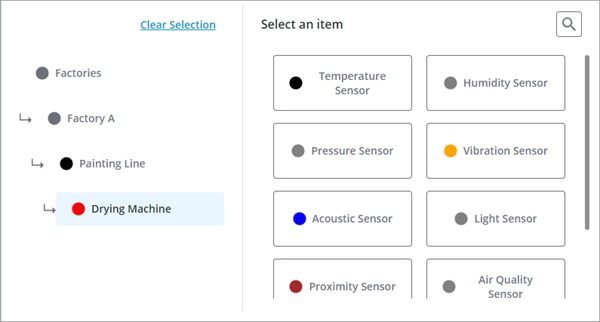
Il widget Selettore albero consente di navigare gerarchicamente tra i dati e di selezionare un singolo elemento memorizzato in una proprietà infotable. Ad esempio, è possibile utilizzare il widget per consentire agli utenti di selezionare prodotti di famiglie e categorie diverse, computer remoti distribuiti in siti diversi o parti di inventario archiviate in un magazzino di manutenzione. È possibile associare l'elemento selezionato ad altri widget, come Griglia o Visualizzazione proprietà, per visualizzare ulteriori informazioni su un oggetto specifico. Il widget è suddiviso in due aree:
• Una vista albero, che mostra il percorso dell'elemento selezionato e consente di spostarsi all'interno della struttura ad albero.
• Una vista di selezione, che elenca tutti i figli dell'elemento corrente.
Inoltre, un pulsante di ricerca consente agli utenti di eseguire ricerche nell'intera gerarchia del selettore albero. Quando il selettore albero viene caricato in fase di esecuzione, visualizza gli elementi di livello superiore nell'area di selezione. Quando si seleziona un elemento, vengono visualizzati i relativi figli e l'albero viene aggiornato per evidenziare il percorso dell'elemento. È possibile utilizzare l’albero per passare a livelli superiori nella gerarchia di dati. Per visualizzare i figli di un elemento, è necessario selezionarlo nell'area di selezione. Quando un elemento non ha figli, viene visualizzato un messaggio. È possibile personalizzare questo messaggio utilizzando la proprietà NoChildrenMessage del widget.
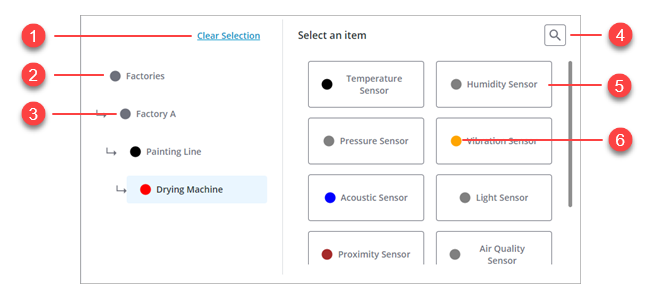
Anatomia
Il selettore albero è suddiviso in due viste. Una vista albero che mostra il percorso dell'elemento corrente e una vista di selezione in cui sono elencati i figli disponibili per l'elemento selezionato.

1. Annulla la selezione corrente. Facendo clic su questo pulsante, il selettore albero viene reimpostato sull'elemento di livello superiore.
2. Elemento di livello superiore
3. Elemento figlio di Factories e padre di Painting Line.
4. Pulsante per la ricerca di elementi
5. Elemento
6. Colore di evidenziazione dell’elemento
Formato dati
Per configurare le voci di elenco per il widget Selettore albero, è necessario creare un servizio che restituisca un'infotable con le definizioni di campo seguenti:
Campo ID | Campo ID padre | Campo Nome | Campo Colore | |
|---|---|---|---|---|
Tipo di base | STRING | STRING | STRING | STRING |
Descrizione | Identificatore univoco per ogni elemento nel selettore albero. | ID dell'elemento padre nel selettore albero. | Etichetta da visualizzare per l'elemento nel selettore albero. | Campo facoltativo che specifica il colore utilizzato per evidenziare l'elemento. Formati supportati: nomi colori CSS 'red', valori RGB 'rgb(255, 0, 0)' o valori esadecimali '#ff0000". |
Esempio di riga | #2 | #1 | Factory | Red |
Ogni riga dell'infotable definisce un elemento del selettore albero. È possibile configurare il servizio dati per generare elementi in modo statico o dinamico in base all'input di altri widget o servizi.
Creazione di un servizio dati per il selettore albero
1. In Composer aprire un oggetto, un modello di oggetto o qualsiasi altro tipo di entità, quindi aprire la scheda Servizi.
2. Fare clic su Aggiungi per creare un nuovo servizio per il selettore albero.
3. In Info servizio digitare un nome per il servizio, quindi fare clic su Salva e continua.
4. Nell'editor di codice definire una nuova infotable utilizzando il formato dati del selettore albero.
5. Definire le voci dell’albero aggiungendo righe con valori per ciascun campo dell'infotable utilizzando la data shape. La sintassi per definire una riga è la seguente:
<infotable_name>.AddRow(<Row_Object>);
6. Una volta completata la definizione del servizio, fare clic su Fine, quindi su Salva per salvare le modifiche apportate all'entità.
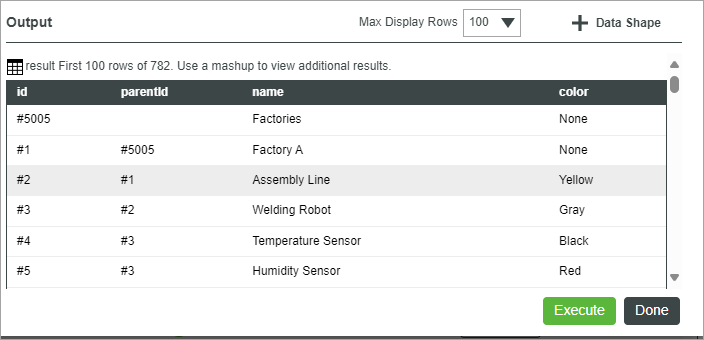
Fare clic su Esegui per visualizzare in anteprima l'infotable di output restituita dal servizio dati. |
L'immagine seguente mostra l'output dell'infotable dopo l'esecuzione del servizio dati:

Associazione dei dati al selettore albero
Per associare i dati al widget Selettore albero, attenersi alla procedura descritta di seguito.
1. In Mashup Builder, aggiungere un oggetto che contiene un servizio dati per gli elementi del selettore albero utilizzando il pannello Dati.
2. Associare la proprietà All Data di un servizio alla proprietà Data del widget.
3. Associare il servizio all'evento mashup Loaded.
4. Nel pannello Proprietà specificare le colonne dell'infotable da utilizzare per configurare gli elementi del selettore albero:
◦ IDField - Colonna dell'identificatore univoco per gli elementi.
◦ NameField - Etichetta di colonna da visualizzare per l'elemento.
◦ ParentIDField - Colonna utilizzata per specificare l'ID padre degli elementi.
◦ ColorField - Colonna contenente il colore utilizzato per evidenziare ciascun elemento.
5. Fare clic su Salva e quindi su Visualizza mashup.
In fase di esecuzione, quando si apre il selettore albero viene visualizzato l'elemento di livello superiore.
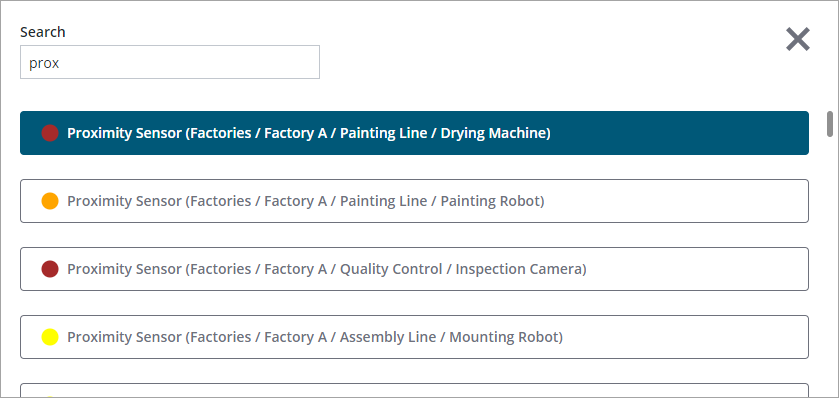
Ricerca di elementi
La ricerca visualizza un elenco di elementi corrispondenti provenienti da tutti i dati dell'albero. Gli elementi più vicini alla selezione corrente vengono visualizzati per primi nei risultati della ricerca. Ogni nome di elemento è seguito dal percorso completo nella struttura ad albero. Inoltre, vengono utilizzati colori di evidenziazione per semplificare l'identificazione degli elementi correlati. Per disattivare la ricerca, impostare la proprietà HideSearchButton su false.

Passaggio degli elementi selezionati ad altri widget o servizi
È possibile passare l'elemento selezionato utilizzando una delle proprietà riportate di seguito.
• SelectedData
• SelectedItem - Contiene il nome dell’elemento selezionato.
Utilizzare la proprietà SelectedData. La proprietà SelectedItem non fornisce un valore univoco.
L’INFOTABLE, una struttura dati, contiene una singola riga corrispondente alla SelectedItem dell'INFOTABLE di input originale. Questa scelta progettuale è stata fatta per risolvere un problema specifico: l'impossibilità di distinguere elementi con nomi identici basandosi solo sulla proprietà SelectedItem.
Ad esempio, prendiamo il caso presentato nella specifica Figma. Il termine "Apple" compare in tre sezioni diverse: "Aziende informatiche", "Case discografiche" e "Frutta". Ogni occorrenza di "Apple" è un elemento separato. Se ci basassimo esclusivamente sulla proprietà SelectedItem, sarebbe impossibile determinare quale delle tre istanze di "Apple" sia stata selezionata dall'utente.
SelectedData consente di superare questa limitazione. SelectedData fornisce informazioni complete sull'elemento selezionato, consentendo di identificare l'elemento esatto selezionato, indipendentemente dal fatto che altri elementi condividano lo stesso nome. Questo approccio garantisce la selezione accurata e precisa degli elementi, migliorando la funzionalità e l'esperienza dell’utente con il sistema.
Proprietà del widget
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile (<-, ->) | Localizzabile? (Y/N) |
|---|---|---|---|---|---|
Data | Origine dati dell'infotable utilizzata per definire gli elementi da visualizzare all'interno del widget. | INFOTABLE | Y | N | |
IDField | Colonna dell'infotable nei dati contenente l’ID di ciascun elemento. | Campo di infotable | N | N | |
ParentIDField | Colonna dell'infotable nei dati contenente l'ID padre di ciascun elemento. | Campo di infotable | N | N | |
NameField | Colonna dell'infotable nei dati contenente il nome visualizzato di ciascun elemento. | Campo di infotable | N | N | |
ColorField | Colonna dell'infotable nei dati contenente il colore per ciascun elemento. Formati supportati: nomi colori CSS 'red', valori RGB 'rgb(255, 0, 0)' o valori esadecimali '#ff0000". | Campo di infotable | N | N | |
SelectedData | Infotable contenente i dati di riga con un identificatore univoco per l'elemento selezionato. Utilizzare questa proprietà quando la proprietà SelectedItem non fornisce un valore univoco. Ad esempio, quando un elemento con lo stesso nome viene visualizzato sotto più padri. | INFOTABLE | Y | N | |
SelectedItem | Il nome dell'elemento selezionato. Specifica l'elemento selezionato nel selettore albero. | STRING | Vuoto | Y | N |
SelectedItemChanged | Evento associabile che si attiva quando l'elemento selezionato viene modificato. | Evento | Y | N | |
HideSearchButton | Nasconde il pulsante per la ricerca. Quando si utilizza la funzionalità di ricerca, gli elementi più vicini all'elemento selezionato vengono elencati per primi, seguiti dal resto dei risultati della ricerca. | BOOLEAN | False | Y | N |
NoSelectionMessage | Messaggio da visualizzare sul lato destro del widget quando non è stata effettuata alcuna selezione nel selettore della struttura ad albero. | STRING | Widgets.NoSelectionMessage | Y | Y |
EndOfSelectionMessage | Messaggio da visualizzare sul lato destro del widget quando l'elemento selezionato non ha figli. | STRING | Widgets.EndOfSelectionMessage | Y | Y |
NoSearchResultsMessage | Messaggio da visualizzare sul lato destro del widget in assenza di risultati della ricerca. | STRING | Widgets.NoResultsMessage | Y | Y |
Label | Specifica il testo dell'etichetta del selettore albero. | STRING | Vuoto | Y | Y |
SelectionLabel | Specifica l'etichetta da visualizzare sopra la sezione di selezione sul lato destro. | STRING | Widgets.ChooseBelowMessage | Y | Y |
ClearSelectionLabel | Definisce il testo dell'etichetta del pulsante Annulla selezione. | STRING | Widgets.ClearSelectionMessage | Y | Y |
Disabled | Utilizzare questa proprietà per disattivare il widget nel mashup. | BOOLEAN | False | Y | N |