Widget Diagramma di pianificazione (con tema applicabile)
Introduzione
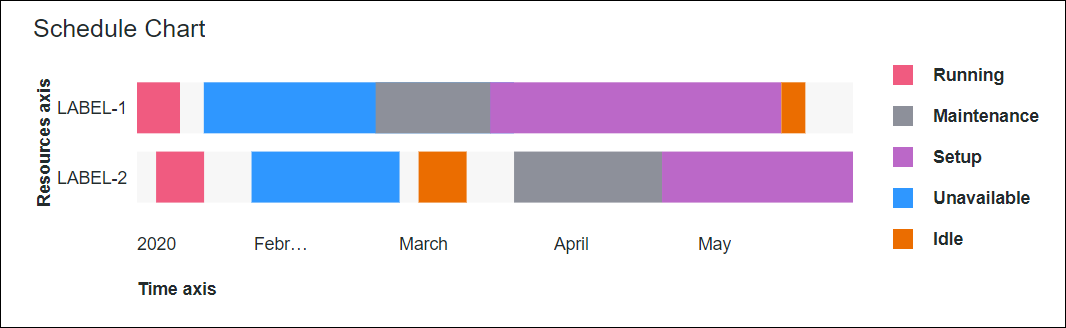
Il widget Diagramma di pianificazione consente di visualizzare un diagramma di pianificazione nel mashup.

Il widget Diagramma di pianificazione è disponibile come widget standard nella piattaforma e come componente Web che può essere importato da un SDK. |
Formato dati
I dati del Diagramma di pianificazione devono includere un'infotable con due definizioni di campo.
• Risorse: definisce le risorse da visualizzare sull'asse delle risorse.
• Dati: definisce le infotable annidate con i dati da visualizzare per ciascuna risorsa.
Risorsa | Infotable dati | |
|---|---|---|
Definizione di campo | Resource:{name:'Resource',baseType:'STRING'} | Data:{name:'Data',baseType:'INFOTABLE'} |
Utilizzo | Definisce i valori dell'asse X per la barra o la colonna del diagramma. I dati devono essere in formato stringa. Ogni riga viene visualizzata come categoria sull'asse X. Il nome definito per questa colonna è l'opzione da selezionare per la proprietà del widget ResouceField. | Definisce l'infotable con i dati per la risorsa. |
Tipo di base | STRING | INFOTABLE |
Esempio di riga | Resource:'Apple' - dove Apple è il nome della risorsa. | Data:'Infotable1' - L'entità infotable con i dati della risorsa. |
Per ciascuna risorsa definita nella prima infotable è necessario creare un'infotable con definizioni di campo che rappresentano la struttura dati per la risorsa nel diagramma. Nella tabella seguente sono elencate la struttura dati necessaria e le definizioni di campo da utilizzare per l'infotable dei dati:
reason | info | start | end | color | |
|---|---|---|---|---|---|
Definizione di campo | reason:{name:'reason',baseType:'STRING'} | info:{name:'info',baseType:'STRING'} | start:{name:'start',baseType:'DATETIME'} | end:{name:'end',baseType:'DATETIME'} | color:{name:'color',baseType:'STRING'} |
Utilizzo | Campo obbligatorio che definisce il nome del task o il motivo della registrazione dell'evento della risorsa. I dati di questa colonna vengono visualizzati come legende del diagramma. | Campo facoltativo che definisce la descrizione dell'evento della risorsa. | Campo obbligatorio che definisce la data di inizio dell'evento della risorsa. | Campo obbligatorio che definisce la data di fine dell'evento della risorsa. | Campo facoltativo che definisce un colore specifico per la rappresentazione dell'evento nel diagramma. |
Tipo di base | STRING | STRING | DATETIME | DATETIME | STRING |
Esempio di riga | reason:'Maintenance' - dove Maintenance è il nome dell'evento che si desidera visualizzare nel diagramma. | info:'Maintenance event description' - dove Maintenance event description è la descrizione dell'evento da visualizzare nel diagramma. | start:'2020-01-07 03:57:43.322' - La data d'inizio dell'evento di manutenzione. | end:'2020-01-26 07:38:12.102' - La data di fine dell'evento di manutenzione. | color:'red' - L'evento viene visualizzato con il colore rosso. |
Le definizioni di campo dell'infotable devono coincidere con i nomi specificati nella tabella precedente. |
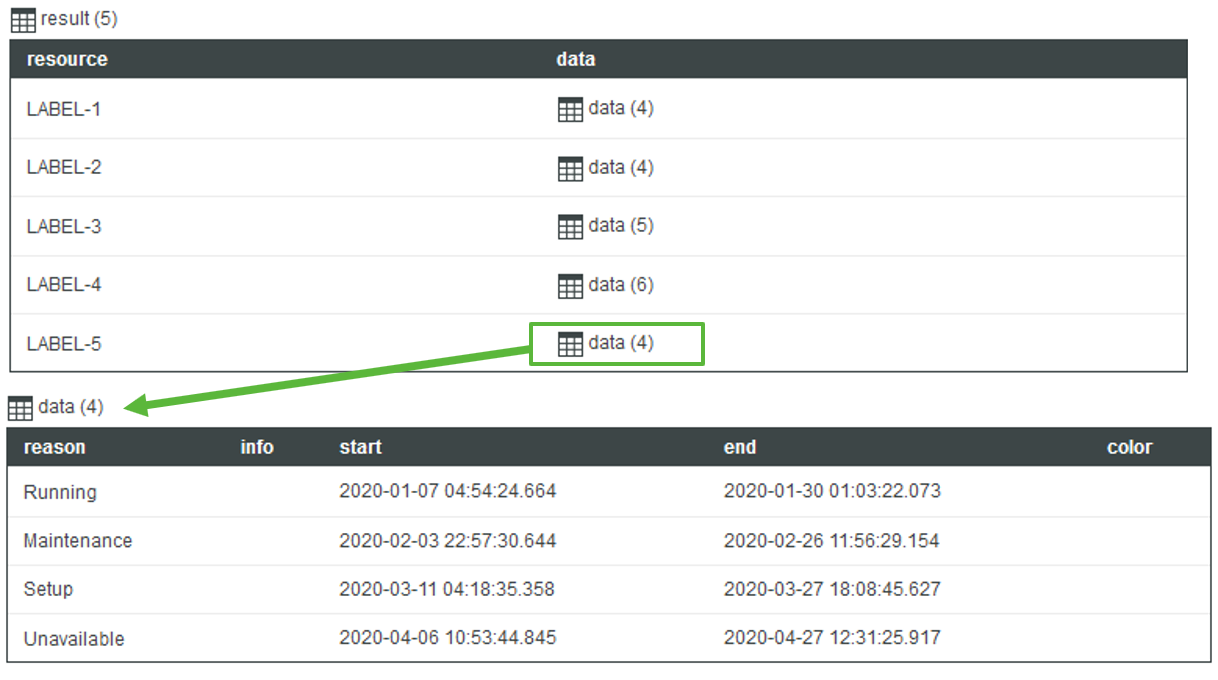
Ogni riga rappresenta l'ora o la durata di un evento o di un task all'interno della risorsa. Nell'immagine riportata di seguito viene illustrato il formato dei dati restituiti di un servizio dati per il diagramma di pianificazione.

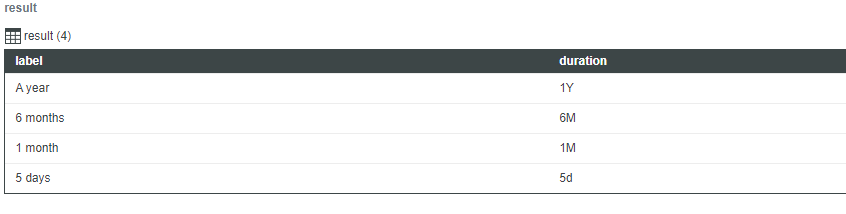
Per le opzioni dei controlli di zoom dell'intervallo è necessario creare un'infotable costituita da due campi: etichetta e durata. Il tipo di base dei dati nei due campi deve essere STRING. Nell'immagine seguente è mostrato il formato dei dati restituiti di un servizio dati:

Di seguito sono riportati i valori che è possibile utilizzare nel campo duratione l'intervallo che questi rappresentano:
• Y - anno
• M - mese
• W - settimana
• d - giorno
• h - ora
• m - minuto
• s - secondo
• ms - millisecondo
Per i caratteri viene applicata la distinzione tra maiuscole e minuscole. Ad esempio, "M" rappresenta mese, mentre "m" rappresenta minuto. |
Associazione di un'origine dati
Per visualizzare i dati nel diagramma:
1. Nel pannello Dati aggiungere un servizio dati che restituisca un'infotable con il formato di dati corretto per il widget.
2. Associare la proprietà All Data del servizio dati alla proprietà Data del diagramma.
3. Selezionare il diagramma e nel pannello Proprietà impostare le proprietà seguenti:
◦ ResourceField - Selezionare la colonna dell'infotable da utilizzare per l'asse della risorsa.
◦ DataField - Selezionare la colonna dell'infotable con i dati per ciascuna risorsa. Ogni campo è un'infotable contenuta.
4. Fare clic su Salva e quindi su Visualizza mashup.
I dati dell'infotable vengono visualizzati nel diagramma.
Aggiunta di un asse secondario
È possibile aggiungere un asse secondario al diagramma di pianificazione. L'asse secondario viene utilizzato per visualizzare la data in un formato o una lingua differente. Per aggiungere un asse temporale secondario al diagramma, attenersi alla procedura descritta di seguito.
1. Selezionare il diagramma e aprire il pannello Proprietà.
2. Selezionare la casella di controllo accanto alla proprietà SecondTimeAxis. Vengono elencate proprietà aggiuntive.
3. Per specificare un formato della data diverso per l'asse secondario, digitare uno schema della data per la proprietà SecondTimeAxisDateFormatToken o selezionare un token di localizzazione.
4. Fare clic su Salva e quindi su Visualizza mashup.
L'asse temporale secondario viene visualizzato in base alla data nel formato specificato.
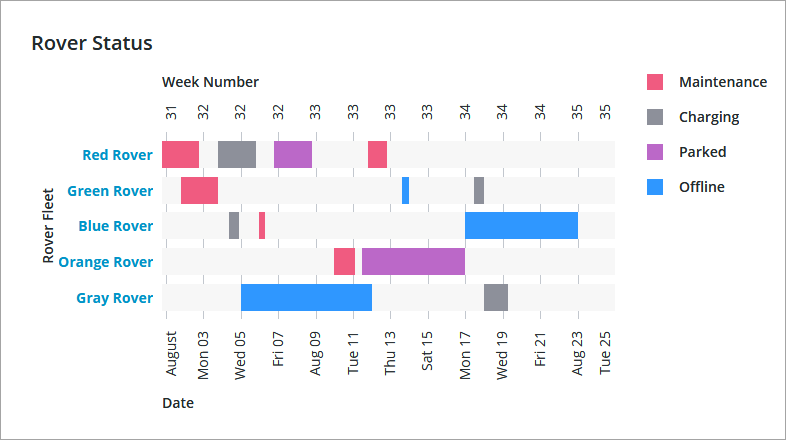
Nella figura seguente è riportato il widget Diagramma di pianificazione con un asse secondario:

Nel diagramma sono visualizzati gli eventi per più risorse. Gli assi temporali principale e secondario vengono utilizzati per visualizzare la data usando due formati diversi. Sull'asse principale vengono visualizzati la data e il mese, mentre sull'asse secondario viene visualizzato il numero della settimana. Per visualizzare il formato della data utilizzando il numero della settimana, impostare la proprietà SecondTimeAxisDateFormatToken su w. Per ulteriori informazioni sui formati disponibili, vedere Formattazione di data e ora per i widget.
Nella tabella seguente sono elencate le proprietà che è possibile utilizzare per attivare e configurare l'asse temporale secondario:
Proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Supporto localizzazione |
|---|---|---|---|---|---|
SecondTimeAxis | Aggiunge un asse temporale secondario al diagramma. | BOOLEAN | False | Y | N |
SecondTimeAxisLabel | Specifica l'etichetta di testo dell'asse temporale secondario. | STRING | Asse temporale secondario | Y | Y |
SecondTimeAxisLabelAlignment | Allinea l'etichetta dell'asse temporale secondario. Per default, l'etichetta viene allineata a sinistra. | STRING | A sinistra | N | N |
SecondTimeAxisDateFormatToken | Consente di localizzare il formato della data utilizzando lo schema "gg-mm-aa" per l'asse temporale secondario. Per default viene usato il formato della data del sistema operativo. | STRING | N/D | Y | Y |
Proprietà del widget
Le proprietà del widget Diagramma di pianificazione sono elencate di seguito:
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||
|---|---|---|---|---|---|---|---|
AxisZoom | Consente di eseguire lo zoom avanti dell'asse temporale. Quando si seleziona questa proprietà, vengono visualizzate le proprietà DirectSelectionZoom, DragSelectionZoom, TimeAxisIntervalControl e TimeAxisRangeZoom nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
CustomClass | Classe CSS definita dall'utente da applicare all'elemento div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||
DirectSelectionZoom | Consente di eseguire lo zoom avanti selezionando due elementi di dati nel diagramma. Le opzioni disponibili sono Nessuno, Asse delle risorse, Asse temporale ed Entrambi. | STRING | Nessuno | Y | N | ||
DragSelectionZoom | Consente di eseguire lo zoom avanti di una parte specifica del diagramma disegnando un riquadro di selezione intorno all'intervallo dei dati che si desidera visualizzare. Le opzioni disponibili per l'utente sono Nessuno, Asse delle risorse, Asse temporale ed Entrambi. | STRING | Nessuno | Y | N | ||
Data | Origine dati dell'infotable per il diagramma. | INFOTABLE | n/d | Y | N | ||
DataField | Seleziona il campo dell'infotable contenente i dati temporali per le risorse del diagramma. | INFOTABLE | n/d | Y | N | ||
Disabled | Disattiva il widget nel mashup. Il widget viene visualizzato nel mashup, ma non è possibile farvi clic sopra o selezionarlo. | BOOLEAN | False | Y | N | ||
EmptyChartIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | not visible | N | N | ||
EmptyChartLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | [[ChartStateLabelEmpty]] | N | Y | ||
ErrorStateIcon | Specifica l'icona da visualizzare quando il grafico è vuoto. | Entità multimediale | error | N | N | ||
ErrorStateLabel | Specifica il testo da visualizzare quando il grafico è vuoto. | STRING | N | Y | |||
LoadingIcon | Specifica l'icona da visualizzare durante il caricamento dei dati del grafico. | Entità multimediale | chart loading icon | N | N | ||
NoDataSourceIcon | Specifica l'icona da visualizzare quando il grafico non è associato a un'origine dati. | Entità multimediale | bind | N | N | ||
NoDataSourceLabel | Specifica il testo da visualizzare quando il grafico non è associato a un'origine dati. | STRING | [[ChartStateLabelNoData]] | N | Y | ||
EndTime | Imposta la data e l'ora per la fine dell'intervallo di zoom. | DATETIME | n/d | Y | N | ||
ExternalPadding | Imposta la spaziatura interna rispetto agli assi. La spaziatura interna è una percentuale della larghezza della barra. | NUMBER | 25 | Y | N | ||
HideDataTooltips | Nasconde le descrizioni comandi visualizzate al passaggio del mouse o alla selezione di un punto dati sul grafico. | BOOLEAN | False | N | N | ||
HideLegend | Nasconde l'area della legenda. Quando si seleziona questa proprietà, le proprietà LegendAlignment, LegendFilter, LegendMarkerShapes, LegendMaxWidth e LegendPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideDataTooltips | Nasconde le descrizioni comandi visualizzate al passaggio del mouse o alla selezione di un punto dati sul grafico. | BOOLEAN | False | N | N | ||
HideNotes | Nasconde l'area delle note. Quando si seleziona questa proprietà, le proprietà Notes, NotesAlignment e NotesPosition non vengono visualizzate nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
HideResourcesAxis | Nasconde l'asse delle risorse. | BOOLEAN | False | Y | N | ||
HideTimeAxis | Nasconde l'asse temporale. | BOOLEAN | False | Y | N | ||
HorizontalAxisMaxHeight | Imposta un'altezza massima per l'asse orizzontale. | NUMBER | 85 | Y | N | ||
HorizontalAxisLabelsRotation | Imposta l'angolo di rotazione delle etichette sull'asse orizzontale. È possibile immettere un valore compreso tra -180 e 180. | NUMBER | Ridimensionamento automatico | N | N | ||
InternalPadding | Imposta la spaziatura interna tra le serie. La spaziatura interna è una percentuale della larghezza della barra. | NUMBER | 25 | Y | N | ||
Label | Visualizza l'etichetta di testo per il diagramma di pianificazione. | STRING | Diagramma di pianificazione | Y | Y | ||
LabelType | Seleziona il tipo di etichetta del diagramma di pianificazione come Intestazione, Sottointestazione, Etichetta o Corpo. | STRING | Sottointestazione | Y | N | ||
LabelAlignment | Allinea l'etichetta del widget Diagramma di pianificazione A sinistra, Al centro o A destra. Le opzioni disponibili per questa proprietà dipendono dall'impostazione della proprietà LabelPosition. | STRING | A sinistra | N | N | ||
LabelPosition | Imposta la posizione dell'etichetta In alto o In basso. | STRING | In alto | N | N | ||
LabelReset | Imposta l'etichetta visualizzata sul pulsante Reimposta per il controllo di zoom. | STRING | Reimposta | Y | Y | ||
LegendAlignment | Allinea il testo della legenda In alto, In mezzo o In basso. Le opzioni disponibili per questa proprietà dipendono dall'impostazione della proprietà LegendPosition. | STRING | In alto | N | N | ||
LegendFilter | Aggiunge un filtro delle legende che consente all'utente di filtrare il grafico in fase di esecuzione. | BOOLEAN | False | N | N | ||
LegendMarkerShapes | Imposta la forma dell'indicatore delle legende delle serie di dati come Quadrato, Cerchio o Nessuna. | STRING | Quadrato | N | N | ||
LegendMaxWidth | Imposta la larghezza massima per l'area della legenda. | NUMBER | 736 | Y | N | ||
LegendPosition | Imposta la posizione della legenda In alto, In basso, A sinistra o A destra. | STRING | A destra | N | N | ||
MultipleDataSources | Consente di visualizzare i dati di più origini nel diagramma. Quando si seleziona questa proprietà, viene visualizzata la proprietà NumberOfDataSources nell'elenco delle proprietà. | BOOLEAN | False | N | N | ||
Notes | Specifica il testo da visualizzare all'interno dell'area delle note nel diagramma. È possibile inserire una stringa o selezionare un token di localizzazione. | STRING | n/d | Y | Y | ||
NotesAlignment | Allinea il testo delle note A sinistra, A destra o Al centro. Le opzioni disponibili per questa proprietà dipendono dall'impostazione della proprietà NotesPosition. | STRING | A sinistra | N | N | ||
NotesPosition | Imposta la posizione dell'area delle note In alto o In basso. | STRING | In basso | N | N | ||
NumberOfDataSources | Imposta il numero di origini dati che è possibile associare al diagramma. | NUMBER | 2 | N | N | ||
NumberOfReferenceLines | Specifica il numero di linee di riferimento da visualizzare nel grafico. È possibile aggiungere fino a 24 linee di riferimento. Per ogni linea di riferimento vengono aggiunte altre proprietà. | NUMBER | Y | N | N | ||
NumberOfTimeLabels | Imposta il numero di etichette da visualizzare sull'asse del tempo.
| NUMBER | N | Y | N | ||
ReferecneLineNLabel | Imposta l'etichetta di testo della linea di riferimento. | STRING | Y | Y | N | ||
ReferecneLineNValue | Imposta il valore della linea di riferimento. È possibile scegliere una data per impostare la linea di riferimento. | DATETIME | Y | N | n/d | ||
ResourcesAxisLabel | Visualizza l'etichetta di testo dell'asse delle risorse. | STRING | Asse delle risorse | Y | Y | ||
ResourcesAxisLabelAlignment | Allinea l'etichetta dell'asse delle risorse In alto, In mezzo o In basso. | STRING | In mezzo | N | N | ||
ReverseResourcesAxis | Visualizza i valori dell'asse delle risorse in ordine inverso. | BOOLEAN | False | N | N | ||
ReverseTimeAxis | Visualizza i valori dell'asse temporale in ordine inverso. | BOOLEAN | False | N | N | ||
RulersInFront | Mostra i righelli davanti ai valori dei dati. Per default, i righelli vengono visualizzati dietro i dati. | BOOLEAN | False | Y | N | ||
SeriesClicked | Attiva un evento quando si fa clic su un punto dati. | n/d | n/d | Y | N | ||
ShowHideLegend | Aggiunge un pulsante Mostra/Nascondi che consente di mostrare o nascondere la legenda del grafico in fase di esecuzione. | BOOLEAN | False | N | N | ||
ShowResourcesAxisRuler | Mostra il righello dell'asse delle risorse. | BOOLEAN | False | Y | N | ||
ShowTimeAxisRuler | Mostra il righello dell'asse temporale. | BOOLEAN | False | Y | N | ||
ShowZoomButtons | Mostra i pulsanti per lo zoom avanti e indietro sulla barra degli strumenti del grafico quando è attivato lo zoom. | BOOLEAN | False | N | N | ||
SparkView | Mostra una vista semplificata della visualizzazione del diagramma. Attivare questa proprietà per nascondere le etichette, le legende e i righelli. | BOOLEAN | False | Y | N | ||
StartTime | Imposta la data e l'ora dell'inizio dell'intervallo di zoom. | DATETIME | n/d | Y | N | ||
TabSequence | Numero di sequenza del widget Diagramma di pianificazione quando si preme TAB. | NUMBER | n/d | N | N | ||
TimeAxisIntervalControl | Aggiunge i controlli che consentono di eseguire lo zoom avanti sull'asse temporale in base a intervalli specifici. La selezione di questa proprietà è Nessuno per default. Quando si seleziona Elenco a discesa, vengono visualizzate le proprietà TimeAxisIntervalControlLabel, TimeAxisIntervalData, TimeAxisIntervalAnchorPoint e TimeAxisIntervalAnchorPointLabel nell'elenco delle proprietà. | STRING | Nessuno | Y | N | ||
TimeAxisIntervalControlLabel | Specifica l'etichetta dei controlli di zoom dell'intervallo per l'asse temporale. | STRING | n/d | Y | Y | ||
TimeAxisIntervalData | L'origine dati per le opzioni di controllo dello zoom dell'intervallo. Quando si seleziona una voce dell'elenco a discesa dell'intervallo, viene eseguito lo zoom avanti del diagramma·in base al valore di durata e al punto di ancoraggio iniziale o finale selezionati. | INFOTABLE | n/d | Y | N | ||
TimeAxisIntervalAnchorPoint | Consente di selezionare la posizione di ancoraggio dell'intervallo all'interno dell'insieme di dati. Selezionare Inizio per posizionare l'intervallo all'inizio dell'insieme di dati o Fine per posizionare l'intervallo alla fine. Se, ad esempio, si specifica un intervallo di tre mesi in un insieme di dati di 12 mesi, è possibile selezionare Inizio per mostrare i primi 3 mesi o Fine per mostrare gli ultimi 3 mesi dell'insieme di dati. | STRING | Inizio | Y | N | ||
TimeAxisIntervalAnchorPointLabel | Specifica l'etichetta per il punto di ancoraggio dell'intervallo per l'asse temporale. | STRING | n/d | Y | Y | ||
TimeAxisLabelAlignment | Allinea l'etichetta dell'asse temporale A sinistra, A destra o Al centro. | STRING | A sinistra | N | N | ||
TimeAxisLabel | Visualizza l'etichetta di testo dell'asse temporale. | STRING | Asse temporale | Y | Y | ||
TimeAxisDateFormatToken | Localizza il formato della data utilizzando lo schema GG-MM-AA per l'asse temporale. | STRING | n/d | Y | Y | ||
TimeAxisRangeZoom | Aggiunge controlli che consentono di specificare un intervallo di data e ora per lo zoom sull'asse temporale. È possibile impostare l'intervallo utilizzando le proprietà StartTime ed EndTime. Quando si seleziona questa proprietà, vengono visualizzate le proprietà TimeAxisStartZoomLabel e TimeAxisEndZoomLabel nell'elenco delle proprietà. | BOOLEAN | False | Y | N | ||
TimeAxisRangeZoomDateFormat | Localizza il formato della data all'interno della casella di selezione della data utilizzando uno schema GG-MM-AA. I formati supportati sono basati sulla libreria JavaScript Moment.js ed eseguono la distinzione tra maiuscole e minuscole. | STRING | n/d | N | N | ||
TimeAxisRangeZoomDateWidth | Imposta la larghezza della casella di selezione della data sull'asse orizzontale quando lo zoom è attivato. | NUMBER | 332px | N | N | ||
TimeAxisStartZoomLabel | Specifica l'etichetta per l'inizio della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
TimeAxisEndZoomLabel | Specifica l'etichetta per la fine della selezione dell'intervallo. | STRING | n/d | Y | Y | ||
VerticalAxisMaxWidth | Imposta la larghezza massima per l'asse verticale. | NUMBER | 85 | Y | N |