Creazione di un servizio dati di impaginazione
Il widget Impaginazione è un gruppo di controlli dell'interfaccia utente che consentono di impaginare i dati e di passare da una pagina all'altra. Ad esempio, è possibile utilizzare il widget per visualizzare un numero limitato di righe di un insieme di dati di grandi dimensioni in un widget Griglia. Quando i risultati per pagina per un'infotable con 30 righe sono impostati su 6, il widget Impaginazione visualizza cinque pagine. La prima pagina visualizza le righe da 1 a 6 e la seconda quelle da 7 a 12. Il widget tuttavia non include la funzionalità per l'impaginazione automaticamente dei dati. Per eseguire l'impaginazione dei dati per i widget, ad esempio una griglia, è necessario creare un servizio dati di impaginazione con parametri di input da associare eventualmente al widget Impaginazione. Nell'argomento riportato di seguito viene fornito un esempio di come impaginare un insieme di dati visualizzato in un widget Griglia.
Per default, la griglia visualizza contemporaneamente tutte le righe di dati recuperate da un'infotable associata, Quando l'insieme di dati recuperato è di grandi dimensioni, vengono visualizzate le barre di scorrimento. Per visualizzare i dati, è necessario scorrere verso l'alto o verso il basso e questo può influire negativamente sull'esperienza dell'utente. È possibile aggiungere un widget di impaginazione per controllare il numero di righe che vengono visualizzate contemporaneamente. In questo modo si preserva il layout del mashup e si semplifica la ricerca di valori specifici all'interno dell'insieme di dati.
Esempio: creazione di un servizio di impaginazione dei dati
È possibile recuperare i dati dallo stesso servizio o da un altro servizio. In questo esempio i dati vengono creati e impaginati all'interno dello stesso servizio. Si possono tuttavia realizzare anche due servizi dati separati per creare i dati della griglia e applicare l'impaginazione. Per creare i servizi e le entità necessari per l'impaginazione, attenersi alla procedura descritta di seguito.
1. In Composer creare le entità riportate di seguito.
◦ Un'entità Oggetto per memorizzare il servizio dati di impaginazione.
◦ Una data shape per definire un'infotable padre, contenente una proprietà numerica numberOfRows e un'infotable annidata.
◦ Una data shape per definire l'infotable annidata, che contiene i dati della griglia.
2. Aggiungere definizioni di campo alle data shape create nel passo precedente per definire le colonne per ogni infotable.
3. Modificare l'entità Oggetto creata al passo 1 e nella scheda Servizi fare clic su Aggiungi.
4. Digitare un nome per il servizio, quindi in Input, definire i parametri riportati di seguito:
◦ pageNumber - Parametro numerico utilizzato per memorizzare il numero di pagina corrente.
◦ pageSize - Parametro numerico utilizzato per impostare il numero di righe da visualizzare in ogni pagina.
◦ numberOfResults - Parametro numerico utilizzato per specificare il numero totale di righe nell'infotable. Impostare il valore di default su 100.
◦ query - Parametro di interrogazione utilizzato per memorizzare la configurazione del filtro del widget Griglia avanzata.
È possibile utilizzare questi parametri di input per passare i dati dai widget Griglia e Impaginazione al servizio.
5. Definire un servizio personalizzato nell'editor di codice per impaginare i dati dell'infotable. Utilizzare l'esempio che segue come riferimento.
6. Fare clic su Fine, quindi salvare l'entità.
Di seguito viene riportato un servizio di impaginazione di esempio. Il primo blocco di codice definisce le due infotable utilizzate per memorizzare i dati di servizio.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
infoTableName: "InfoTable",
dataShapeName: "PaginationInfotable",
});
let GridData = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "WeatherData",
});
La seconda infotable contiene i dati della griglia e la prima infotable viene utilizzata per contenere sia il numero totale di righe nell'infotable annidata sia i dati visualizzati sulla griglia.
Il blocco di codice riportato di seguito viene utilizzato per generare valori di dati casuali per le righe dell'infotable.
function randomDate(start, end) {
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
function randomValueBetween(min, max) {
return Math.random() * (max - min) + min;
}
var date1 = start || "01-01-1970";
var date2 = end || new Date().toLocaleDateString();
date1 = new Date(date1).getTime();
date2 = new Date(date2).getTime();
if (date1 > date2) {
return new Date(randomValueBetween(date2, date1)).toLocaleDateString();
} else {
return new Date(randomValueBetween(date1, date2)).toLocaleDateString();
}
}
var rows = numberOfResults;
var num = 1;
var img = "/Thingworx/MediaEntites/sunny";
let dateT = randomDate("01/01/2010", "01/01/2022");
for (var i = 0; i < rows; i++) {
date = randomDate("01/01/2010", "01/01/2022");
if (i % 5 == 1) {
img = "/Thingworx/MediaEntities/cloudy";
} else if (i % 5 == 2) {
img = "/Thingworx/MediaEntities/rain";
} else if (i % 5 == 3) {
img = "/Thingworx/MediaEntities/snow";
}
GridData.AddRow({
number: num,
name: "The result number is:" + i,
date: new Date(dateT),
location: "-75.617798, 40.028035, 0",
image: img,
});
num++;
}
Il loop for viene utilizzato per creare righe di infotable utilizzando date casuali con valori aggiuntivi dalle variabili seguenti:
• num - Il numero di riga.
• name - Stringa che mostra il numero di indice in base zero di ogni riga.
• date - Contiene una data casuale che viene generata utilizzando la funzione randomDate.
• img - Contiene un riferimento all'entità multimediale da visualizzare.
• location - Stringa con coordinate di posizione separate da una virgola.
• rows - Variabile utilizzata per impostare il numero di righe da creare per l'infotable.
Il risultato viene memorizzato nella infotable annidata GridData utilizzando il metodo AddRow. Per creare l'infotable padre, con la proprietà numberOfResults, aggiungere la riga seguente:
result.AddRow({numberOfResults: rows, GridData: GridData});
Il blocco di codice riportato di seguito viene utilizzato per calcolare e impaginare le righe di dati memorizzate nell'infotable GridData.
var paginatedResult = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
var numRows = paginatedInfotable.getRowCount();
var startRow = (pageNumber > 0 ? pageNumber - 1 : 0) * pageSize;
var numAdded = 0;
for (var r = startRow; r < numRows && numAdded < pageSize; r++) {
paginatedResult.addRow(paginatedInfotable.getRow(r));
numAdded++;
}
Il servizio deve utilizzare i valori dei parametri di input riportati di seguito.
• numberOfResults - Il numero totale di risultati nell'insieme di dati. Questo valore viene utilizzato per calcolare il numero di pagine necessarie. È possibile associare questo valore da un servizio, un widget o una funzione diversi.
• resultsPerPage - Il numero di righe di dati da includere nell'infotable per l'impaginazione. In questo modo viene impostato il numero di risultati in ogni pagina.
• currentPage - Il numero di pagina corrente, utilizzato per determinare l'intervallo di righe di dati da visualizzare dall'insieme di dati completo.
In fase di esecuzione, quando cambia il numero di pagina, viene attivato l'evento PageNumberChanged. È possibile calcolare le righe da visualizzare in ogni pagina utilizzando i valori seguenti:
• Il numero di pagina corrente
• Numero di risultati da visualizzare in ogni pagina
• Numero totale di risultati
Il servizio di impaginazione viene utilizzato per calcolare il numero di indice della prima riga di ogni pagina. In questo modo viene impostata la riga iniziale per il numero di pagina corrente. Per calcolare la prima riga da visualizzare in ogni pagina, sottrarre 1 dal numero di pagina corrente, quindi moltiplicare il risultato per il valore della dimensione della pagina. Quando i risultati vengono visualizzati in più di una pagina, l'indice viene calcolato nel modo seguente:
startRow = pageNumber - 1 * pageSize
Utilizzare un loop for per scorrere ogni riga dei dati, a partire dall'indice corrente, quindi incrementare utilizzando una variabile che conta il numero totale di risultati da visualizzare nella pagina. Il valore del numero totale è un parametro di input che può anche essere associato come output al widget Impaginazione. Quando la variabile numAdded raggiunge il valore definito per il numero di risultati, il loop viene chiuso.
In questo esempio la griglia visualizza 100 righe restituite dal servizio dati dell'infotable. Il numero di risultati da visualizzare in ogni pagina è 10. Quando il numero di pagina cambia, il servizio dati restituisce un'infotable con un insieme univoco di righe, a seconda del numero di pagina corrente.
|
|
È possibile eseguire l'impaginazione dei dati recuperati da altri servizi utilizzando un parametro di input dell'infotable. In questo esempio corrente i dati vengono inizialmente caricati all'interno dello stesso servizio dati.
|
L'ultimo blocco di codice salva le righe di dati impaginati nell'infotable annidata assegnando i valori paginatedResult alla variabile GridData.
GridData = paginatedResult;
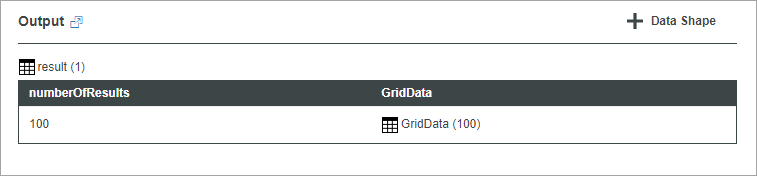
L'infotable restituita viene ora aggiornata in base alle dimensioni della pagina e al numero di pagina corrente. L'immagine riportata di seguito mostra il contenuto dell'infotable quando numberOfResults è impostato su 100.

Aggiunta del servizio di impaginazione al mashup
1. Fare clic su + nel pannello Dati.
2. Nel riquadro di sinistra selezionare l'entità che contiene il servizio dati di impaginazione.
3. Aggiungere il servizio dati all'elenco del servizio selezionato nel riquadro di destra.
4. Selezionare la casella di controllo Esegui al caricamento per eseguire il servizio dati quando il mashup viene caricato inizialmente in fase di esecuzione.
5. Fare clic su Fine per chiudere la finestra di dialogo.
Il servizio di impaginazione viene aggiunto al mashup.
Impaginazione dei dati per il widget Griglia
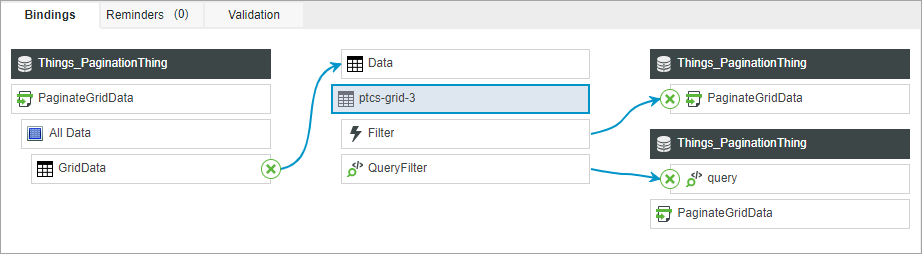
Successivamente, configurare i widget e creare eventuali associazioni obbligatorie. In questo esempio un widget Griglia visualizza le righe di dati da un'infotable annidata all'interno del servizio di impaginazione. La figura seguente mostra le associazioni dati per il widget Griglia.

La proprietà GridData dell'infotable del servizio dati è associata alla proprietà Data del widget Griglia. L'evento Filter viene utilizzato per attivare il servizio GetPaginationData e l'evento QueryFilter viene associato al parametro di input Query del servizio. Per default, la griglia visualizza tutti i dati dell'infotable. Per impaginare i dati nella griglia, attenersi alla procedura descritta di seguito.
1. Aggiungere il widget Impaginazione a un contenitore nell'area di lavoro.
2. Eseguire il servizio dati di impaginazione utilizzando gli eventi seguenti:
◦ Evento Loaded del mashup.
◦ Evento Filter del widget Griglia.
◦ Evento PageNumberChanged del widget Impaginazione.
3. Associare ai parametri di input del servizio dati le seguenti proprietà del widget Impaginazione:
◦ PageNumber - Numero di pagina corrente. È possibile utilizzare questa proprietà anche per impostare il numero di pagina iniziale quando il mashup viene caricato. Per default, il numero di pagina è 1.
◦ PageSize - Numero massimo di righe di dati da visualizzare in ogni pagina.
I dati non sono memorizzati nel widget Impaginazione e vengono utilizzati solo per generare gli eventi e fornire i valori dei parametri per il servizio dati di impaginazione. |
4. Associare la proprietà ResultsNumber dell'origine dell'infotable alla proprietà ResultsNumber del widget.
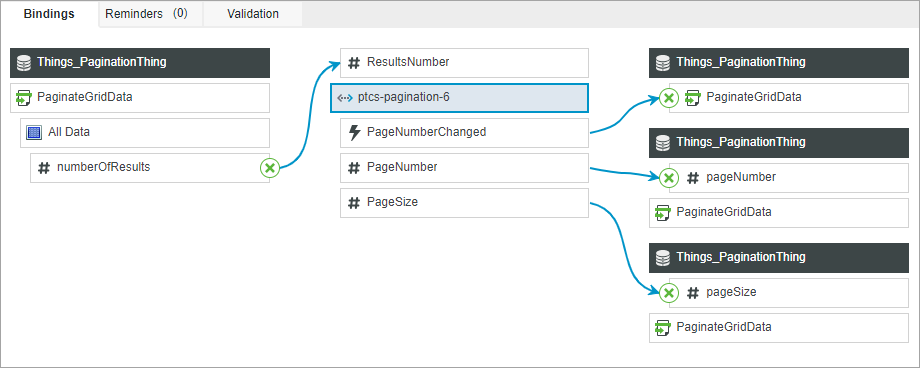
La figura seguente mostra le associazioni tra il servizio dati e il widget Impaginazione.

5. Facoltativamente, aggiungere un widget per consentire agli utenti di specificare il numero di risultati da visualizzare nella griglia utilizzando il parametro di input numberOfResults del servizio dati.
6. Fare clic su Salva e quindi su Visualizza mashup.
Visualizzare il widget in fase di esecuzione
Griglia visualizza i dati restituiti dal servizio dati. Il widget Impaginazione mostra il numero totale di risultati all'interno dell'infotable e vengono visualizzati 10 risultati per pagina. Quando si fa clic sui pulsanti Pagina successiva o Pagina precedente per modificare la pagina corrente, viene eseguito il servizio utilizzando l'evento PageNumberChanged e le righe di dati vengono aggiornate automaticamente.