Definizione delle azioni della barra degli strumenti mediante un'infotable
Utilizzare la data shape ToolbarAction per creare un'infotable che definisca le azioni da visualizzare sulla barra degli strumenti. Ogni riga dell'infotable corrisponde a un'azione sulla barra degli strumenti. È possibile creare un'infotable per configurare il widget nei modi descritti di seguito.
• Impostare il numero e il tipo di azioni da visualizzare.
• Controllare l'ordine e la posizione delle azioni.
• Controllare la visibilità di ogni azione in base a una condizione o a un evento.
• Impostare la larghezza massima per ciascuna azione.
Nella procedura riportata di seguito vengono illustrati i passi per aggiungere e configurare un widget Barra degli strumenti.
1. Impostare i requisiti funzionali e quindi progettare le azioni da visualizzare sulla barra degli strumenti.
2. In Composer creare un servizio di configurazione della barra degli strumenti formattato utilizzando la data shape ToolbarAction.
3. In Mashup Builder aggiungere il widget Barra degli strumenti al mashup, quindi aggiungere l'entità al servizio di configurazione della barra degli strumenti.
4. Associare la proprietà Tutti i dati del servizio della barra degli strumenti alla proprietà ActionsData del widget.
|
|
Le proprietà associabili per ciascuna azione sulla barra degli strumenti vengono visualizzate nel pannello Proprietà nel seguente formato:
• <ActionID>_<NomeProprietà>
|
5. Nel pannello Proprietà configurare il widget, quindi creare associazioni ad altri widget o ad altre funzioni.
Per ulteriori informazioni sulle proprietà del widget, vedere Widget Barra degli strumenti (con tema applicabile).
Definizioni di campo comuni
• actionID - ID dell'azione nell'infotable. Questo valore viene utilizzato per identificare ogni azione durante la configurazione del widget nel pannello Proprietà in Mashup Builder.
• actionMaxWidth - Definizione di campo che specifica una larghezza massima personalizzata per un'azione. Per default, ogni azione sulla barra degli strumenti viene visualizzata utilizzando una larghezza massima di 100 pixel.
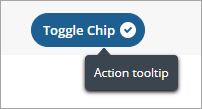
• actionTooltip - Definisce il contenuto di un messaggio di descrizione comando. È possibile anche aggiungere un'icona alla descrizione comando utilizzando la proprietà actionTooltipIcon.

• actionVisible - Controlla la visibilità di un'azione sulla barra degli strumenti.
• actionDisabled - Disattiva un'azione. È possibile controllare questo valore a livello di programmazione per attivare o disattivare un'azione in base a una condizione nel mashup.
• actionLabel - L'etichetta da visualizzare per un'azione sulla barra degli strumenti. Per le azioni Pulsante e Pulsante interruttore, l'etichetta viene visualizzata all'interno dell'azione.
• alignRight - Allinea l'azione a destra.
Oltre alle proprietà comuni, la data shape contiene definizioni di campo che consentono di configurare le azioni Pulsante, Pulsante interruttore, Link ed Elenco a discesa. Nella sezione che segue sono elencate le proprietà disponibili per ciascun tipo di azione con un esempio.
Pulsante
buttonIcon - Specifica l'icona da visualizzare all'interno del pulsante facendo riferimento a un nome di entità multimediale.
È possibile visualizzare le icone SVG dalla libreria delle icone SVG utilizzando la sintassi seguente cds:<icon_name>
Per ulteriori informazioni sulle icone disponibili, vedere Utilizzo delle icone SVG.
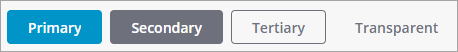
buttonType - Specifica lo stile visivo da utilizzare per il pulsante. Opzioni: primary, secondary, tertiary, danger, transparent.

Pulsante interruttore
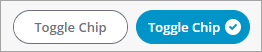
toggleChipIcon - Specifica se visualizzare un'icona che indica lo stato del pulsante interruttore. Opzioni: true, false.

toggleLabelPosition - Controlla la posizione dell'etichetta rispetto all'icona. Opzioni: left, right.
Link

linkTargetWindow - Specifica la modalità di apertura dell'URL collegato. Opzioni: new, same, popup.
linkType - Tipo di link.
Elenco a discesa

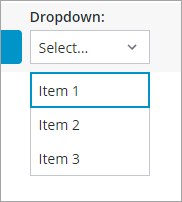
• dropdownData - I dati utilizzati per definire le voci di elenco. Ad esempio:
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText - Consente di selezionare una voce dall'elenco a discesa per default utilizzando il testo del valore. Ad esempio, utilizzare l'espressione seguente per selezionare Item 2 per default:
dropdownSeelctedText: "value2";
• dropdownLabelPosition - Specifica la posizione dell'etichetta dell'elenco a discesa. Opzioni: top, left
Aggiunta di un filtro dati
È possibile utilizzare le proprietà del widget per aggiungere e configurare un filtro sul lato sinistro o destro della barra degli strumenti. Per ulteriori informazioni, vedere Widget Barra degli strumenti (con tema applicabile).
Organizzazione delle azioni sulla barra degli strumenti
Utilizzare l'infotable del servizio dati del widget per disporre le azioni sulla barra degli strumenti. Le azioni vengono disposte secondo l'ordine in cui si presentano nell'infotable. Inoltre, è possibile allineare le azioni a destra della barra degli strumenti utilizzando l'opzione alignRight.
Data shape ToolbarAction
Nella tabella che segue sono elencate le definizioni di campo della data shape ToolbarAction.
Definizione di campo | Descrizione | Tipo di base | ||
|---|---|---|---|---|
actionMaxWidth | La larghezza massima dell'azione sulla barra degli strumenti. | NUMBER | ||
toggleState | Stato del pulsante interruttore. | BOOLEAN | ||
toggleChipIcon | Mostra o nasconde l'icona del chip, che viene utilizzata per indicare la selezione. | BOOLEAN | ||
actionTooltip | Descrizione comando dell'azione. | STRING | ||
Visible | Controlla la visibilità dell'azione. | BOOLEAN | ||
alignRight | Allinea l'azione al lato destro della barra degli strumenti. Per allineare l'azione al lato sinistro, impostare il valore su False o Empty. | BOOLEAN | ||
actionLabel | Etichetta dell'azione. | STRING | ||
actionTooltipIcon | L'icona visualizzata all'interno della descrizione comando dell'azione. | IMAGELINK | ||
actionType | Tipo di elemento da visualizzare per l'azione della barra degli strumenti (pulsante, link, elenco a discesa o pulsante interruttore). | STRING | ||
linkDestination | URL del link. | STRING | ||
buttonIcon | Icona da visualizzare sul pulsante. | IMAGELINK | ||
actionDisabled | Controlla se l'azione è interattiva o disattivata. | BOOLEAN | ||
buttonType | La variante del pulsante da visualizzare. È possibile selezionare Principale (default), Secondario, Terziario, Avviso di pericolo o Trasparente. | STRING | ||
dropdownData | Valore JSON contenente dati per ciascun elemento dell'elenco a discesa. Ogni elemento è rappresentato da un oggetto JSON, che contiene l'etichetta, il valore e lo stato (facoltativo) dell'elemento. | JSON | ||
actionId
| Identificatore univoco per ogni riga dell'infotable. Ogni ID viene utilizzato come prefisso per le proprietà dell'azione associabile nel pannello Proprietà in Mashup Builder. | STRING | ||
linkTargetWindow | Controlla la modalità di apertura della finestra di destinazione del link. È possibile aprire il link in una nuova finestra, nella finestra corrente o in una finestra di dialogo popup (Nuova finestra, Stessa finestra o Finestra popup). | STRING | ||
linkType | Tipo di link. | STRING | ||
dropdownSeelctedText | Valore stringa dell'elemento da selezionare nell'elenco a discesa. | STRING | ||
toggleLabelPosition | Controlla la posizione dell'etichetta del pulsante interruttore rispetto all'icona di stato. Opzioni: left,right | STRING |