Migrazione di layout legacy
È possibile migrare un layout statico o dinamico legacy in un layout dinamico basato su CSS Flexible Box Module (Flexbox). I layout flexbox consentono di creare più facilmente layout avanzati. Dopo la migrazione di un layout legacy, il layout del mashup viene suddiviso in contenitori, che vengono utilizzati per raggruppare gli elementi. È possibile utilizzare il pannello Layout per creare layout nei modi descritti di seguito.
• Aggiungere, configurare o rimuovere contenitori all'interno del mashup.
• Impostare le regole di layout per gli elementi all'interno di ciascun contenitore. È possibile impostare opzioni quali allineamento, direzione dell'elemento e wrapping.
• Configurare la dimensione del contenitore rispetto ad altri contenitori all'interno del mashup.
Per ulteriori informazioni sulle opzioni disponibili, vedere Mashup dinamici.
Le sezioni riportate di seguito includono casi di utilizzo diversi per la migrazione dei layout legacy.
Migrazione di un mashup statico legacy
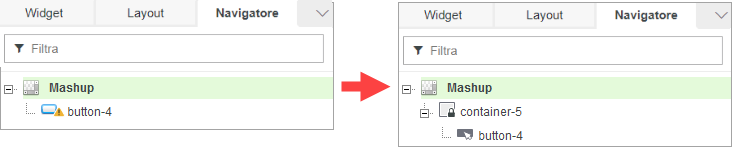
Un mashup statico legacy viene sottoposto a migrazione a un mashup dinamico con un contenitore di livello superiore con posizionamento statico e una dimensione fissa. I widget all'interno del mashup vengono sottoposti a migrazione al nuovo contenitore. Le proprietà di posizione Top e Left di ciascun widget all'interno del layout vengono sottoposte a migrazione. Nella figura seguente vengono illustrate le modifiche della struttura dopo la migrazione di un mashup statico legacy contenente un widget Pulsante:

Il widget Pulsante legacy viene sostituito da un widget Pulsante standard con gli stessi valori per le proprietà Top e Left. È possibile configurare le proprietà statiche e allineare gli elementi nel pannello Layout.
Migrazione di un mashup dinamico legacy
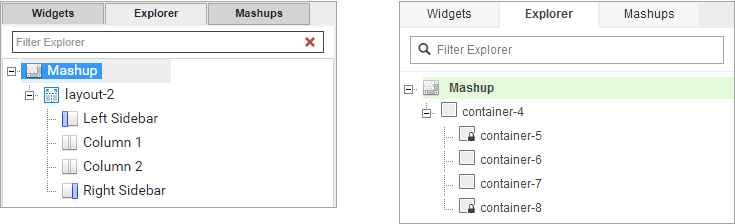
Il widget Layout in un mashup dinamico legacy viene sostituito con i contenitori. Le colonne o le righe vengono sostituite con contenitori dinamici. Le intestazioni, i piè di pagina e le barre laterali vengono sostituiti con contenitori con larghezza o altezza fissa.
I valori di larghezza fissa vengono sottoposti a migrazione dalle proprietà LeftSidebarWidth e RightSidebarWidth del widget Layout. L'intestazione e il piè di pagina vengono sottoposti a migrazione a contenitori con un'altezza fissa. I valori di altezza fissa vengono sottoposti a migrazione dalle proprietà HeaderHeight e FooterHeight del widget Layout. Nella figura seguente viene illustrata la migrazione di un mashup con un widget Layout a contenitori:

Le colonne nel layout vengono sottoposte a migrazione come contenitori dinamici. Per informazioni sulla configurazione dei contenitori, vedere Configurazione delle proprietà del contenitore e Mashup dinamici.