Widget Curseur (thématisable)
Le widget Curseur affiche un élément de curseur qui permet aux utilisateurs de saisir une entrée numérique dans une application composite. Vous pouvez activer la sélection de plage pour que les utilisateurs puissent spécifier une valeur minimale et une valeur maximale.

Anatomie du widget
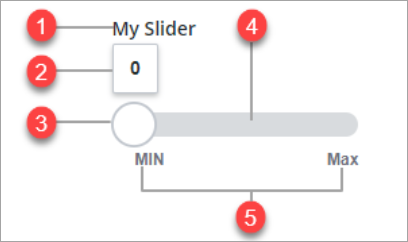
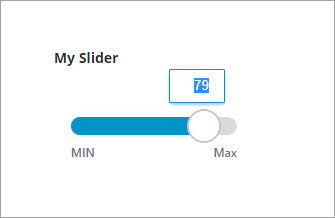
La figure suivante illustre les différentes parties du widget Curseur.

1. Etiquette du widget
2. Etiquette de la valeur
3. Poignée de déplacement
4. Barre du curseur
5. Etiquette des valeurs minimale et maximale
Le widget Curseur est disponible en tant que widget standard sur la plateforme et en tant que composant Web que vous pouvez importer à partir d'un SDK. |
Activation du mode de sélection de plage
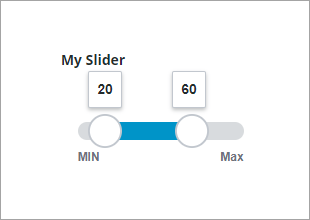
Vous pouvez activer la propriété RangeSelection du widget pour permettre aux utilisateurs de sélectionner une plage de valeurs au moment de l'exécution. Lorsque la sélection de plage est activée, deux poignées sont utilisées pour indiquer le début et la fin de la plage de valeurs sur le curseur. Vous pouvez spécifier ces valeurs à l'aide des propriétés Value et EndValue du widget. Pour exécuter des services en fonction des modifications apportées à la valeur du curseur, liez les événements ValueChanged et EndValueChanged à d'autres widgets, fonctions ou services de données dans l'application composite. Par exemple, vous pouvez définir une plage de valeurs de façon à filtrer les données d'un service qui récupère les informations sur les ressources disponibles à un étage d'une usine.

Activation du mode pas à pas
Vous pouvez activer le mode pas à pas incrémentiel sur la barre du curseur en définissant la propriété Stepping Mode du widget sur "vrai". Le pas à pas incrémentiel du curseur permet à l'utilisateur de comprendre l'échelle des valeurs sur la barre. Il peut ainsi placer plus facilement la poignée à une valeur spécifique. Vous pouvez définir l'incrément sur le curseur à l'aide de l'une des méthodes suivantes :
• Pour diviser la barre en incréments, utilisez la propriété NumberOfSteps.
• Pour définir la taille des incréments, utilisez la propriété StepSize.
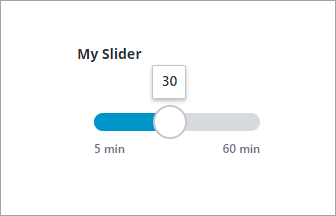
Par exemple, vous pouvez définir des incréments de 5 minutes pour un widget Curseur qui définit le temps nécessaire à la mise à jour des données dans une application composite. Au moment de l'exécution, la poignée parcourt automatiquement la barre du curseur en suivant les incréments définis.

Activation du mode vertical
Vous pouvez activer le mode vertical en définissant la propriété VerticalSlider du widget sur "vrai".
Activation de valeur modifiable
Vous pouvez activer le mode de modification de la valeur en définissant la propriété EditableValue du widget sur "vrai". Dans cette configuration, les utilisateurs peuvent saisir une valeur dans l'étiquette de valeur sans déplacer la poignée. Pour modifier la valeur du curseur, double-cliquez sur l'étiquette de la valeur, puis saisissez une valeur. La position de la poignée change automatiquement en fonction de la nouvelle valeur.

Stylisation du widget

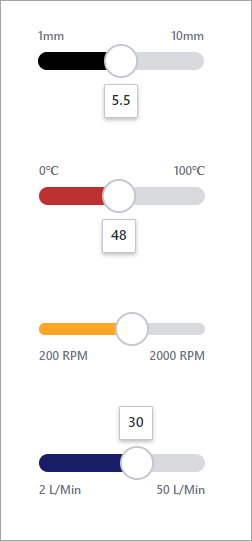
Vous pouvez modifier les propriétés de style dans le panneau Propriétés de style. Vous pouvez personnaliser la couleur, la police, la forme et la taille des widgets en plusieurs sections dans différents états.
• La catégorie Slider permet de modifier la couleur de l'arrière-plan, du premier plan et de la barre.
• La catégorie Thumb permet de modifier le style et la couleur du curseur ou de la poignée.
• La catégorie Min-Max Label permet de modifier le style et la couleur de l'étiquette min. max.
• La catégorie Track permet de modifier la couleur de l'arrière-plan de la barre.
Propriétés des widgets
Les propriétés des widgets Curseur sont répertoriées dans la table ci-après.
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
label | Texte affiché dans l'étiquette du curseur. | STRING | N/A | O | O | ||
labelAlignment | Aligne l'étiquette du widget A gauche, A droite ou Au centre. | STRING | A gauche | O | N | ||
LabelType | Définit le type de l'étiquette sur En-tête, En-tête secondaire, Etiquette ou Corps. | STRING | Etiquette | O | N | ||
Value | Définit ou lie la valeur du curseur.
| NUMBER | N/A | O | N | ||
CustomClass | Définit la classe CSS à appliquer à la div supérieure du widget.Vous pouvez spécifier plusieurs classes en les séparant chacune par une espace. | STRING | N/A | O | N | ||
TabSequence | Définit la priorité de mise en surbrillance du widget lorsque vous appuyez sur la touche de tabulation. | NUMBER | N/A | N | N | ||
EndValue | Valeur du curseur de la seconde poignée en mode Sélection de plage. | NUMBER | N/A | O | N | ||
EndValueChanged | Déclenche un événement lorsque la valeur de fin du curseur est modifiée. | N/A | N/A | O | N | ||
Minimum | Définit la valeur minimale du curseur. | NUMBER | 0 | O | N | ||
Maximum | Définit la valeur maximale du curseur. | NUMBER | 100 | Y | N | ||
SteppingMode | Sélectionnez le déplacement du curseur d'un nombre de pas spécifique à chaque clic. | BOOLEAN | Faux | N | N | ||
StepSize | Définit le changement en valeur pour chaque pas dont se déplace le curseur.
| NUMBER | N/A | O | N | ||
NumberOfSteps | Définit le nombre de pas dont se déplace le curseur à chaque clic.
| NUMBER | N/A | O | N | ||
ValuePrecision | Définit le nombre de chiffres à afficher après la virgule pour la valeur du curseur. | NUMBER | N/A | N | N | ||
DisplayValueLabel | Définit une option d'affichage pour l'étiquette de valeur du curseur. Les choix proposés sont Oui, Non et Lors glissement. | STRING | Oui | N | N | ||
EditableValue | Permet de déplacer la poignée en modifiant l'étiquette de valeur dans l'application composite. | BOOLEAN | Faux | N | N | ||
DisplayMinMaxLabels | Affiche les étiquettes des valeurs minimales et maximales. | BOOLEAN | Vrai | N | N | ||
HandleSize | Définit la taille de la poignée en pixels. | NUMBER | N/A | N | N | ||
TrackSize | Définit la taille du rail en pixels. | NUMBER | N/A | N | N | ||
TrackAlignment | Aligne le rail au centre, au début ou à la fin du curseur. | STRING | Au centre | N | N | ||
FullTrack | Etendre la barre du curseur afin d'accueillir l'icône de la poignée dans sa totalité. | BOOLEAN | Faux | O | N | ||
MinValueLabel | Spécifie l'étiquette de la valeur minimale. | STRING | MIN | O | O | ||
MaxValueLabel | Spécifie l'étiquette de la valeur maximale. | STRING | MAX | O | O | ||
HandleIcon | Contrôle la forme de l'icône de poignée : Aucune, Cercle ou Division. | STRING | Circle | N | N | ||
SecondHandleIcon | Sélectionne une entité de média pour la seconde icône de poignée. Les choix proposés sont Aucun, Cercle ou Division. | STRING | Circle | N | N | ||
MinSideIcon | Spécifie une icône pour le côté minimum. | MEDIA ENTITY | N/A | N | N | ||
MinIconSize | Contrôle la taille de l'icône de valeur minimale. Les options sont Petite, Moyenne, Grande ou Très grande. | STRING | Moyenne | O | N | ||
MaxSideIcon | Sélectionne une icône pour le côté maximum. | MEDIA ENTITY | N/A | N | N | ||
MaxIconSize | Contrôle la taille de l'icône de valeur maximale. Les options sont Petite, Moyenne, Grande ou Très grande. | STRING | N/A | O | N | ||
RangeSelection | Ajoute une seconde poignée et active la sélection de plage sur le curseur. | BOOLEAN | Faux | N | N | ||
VerticalSlider | Modifie l'orientation du curseur à la verticale. | BOOLEAN | Faux | N | N | ||
ReverseMinMaxValues | Inverse la position des valeurs minimale et maximale. | BOOLEAN | Faux | N | N | ||
ReverseLabelPosition | Inverse la position des étiquettes des valeurs minimale et maximale. | BOOLEAN | Faux | N | N | ||
OverlapHandle | Active le chevauchement entre les deux poignées du curseur lorsque la sélection de plage est activée. | BOOLEAN | Faux | N | N | ||
ValueChanged | Déclenche un événement lors d'un changement de valeur du curseur. | N/A | N/A | O | N | ||
Increment | Service pouvant être lié qui incrémente la valeur du curseur. | N/A | N/A | O | N | ||
Decrement | Service pouvant être lié qui décrémente la valeur du curseur. | N/A | N/A | O | N | ||
IncrementSecondHandle | Service pouvant être lié qui incrémente la valeur de la seconde poignée lorsque le mode de sélection de plage est activé. | N/A | N/A | O | N | ||
DecrementSecondHandle | Service pouvant être lié qui décrémente la valeur de la seconde poignée lorsque le mode de sélection de plage est activé. | N/A | N/A | O | N | ||
Disabled | Désactive le widget dans l'application composite. Le widget reste visible, mais n'est pas interactif. | BOOLEAN | Faux | O | N | ||
HandleTooltipField | Affiche une info-bulle lorsque vous pointez sur la poignée du curseur. | STRING | N/A | O | O | ||
HandleTooltipIcon | Définit une image d'icône pour l'info-bulle de la poignée du curseur. | MEDIA ENTITY | N/A | N | N | ||
SecondHandleTooltipField | Affiche une info-bulle lorsque vous pointez sur la deuxième poignée du curseur.
| STRING | N/A | O | O | ||
SecondHandleTooltipIcon | Définit une image d'icône pour l'info-bulle de la deuxième poignée du curseur.
| MEDIA ENTITY | N/A | N | N |
Validation des données du widget Curseur
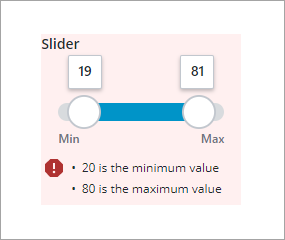
Vous pouvez utiliser les propriétés de validation pour définir les valeurs minimale et maximale lors de l'utilisation d'une sélection unique ou d'une sélection de plage :

Pour configurer les messages d'échec par défaut, utilisez les propriétés MinValueFailureMessgae et MaxValueFailureMessgae.
Pour plus d'informations sur les propriétés de validation courantes, consultez la rubrique Application de la validation aux widgets.
La table ci-après répertorie les propriétés de validation disponibles dans le panneau Validation.
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) |
|---|---|---|---|---|---|
CriteriaMessage | Message affiché pour les critères de validation et lorsque la validation échoue. | STRING | n/a | O | O |
CriteriaMessageDetails | Détails affichés pour les critères de validation et le message d'échec. | STRING | n/a | O | O |
MaxValidValue | Valeur maximale du curseur que les utilisateurs peuvent définir pour la validation. | STRING | n/a | O | N |
MaxValueFailureMessage | Message à afficher lorsque la valeur du curseur est supérieure à la valeur maximale valide. | NUMBER | ${value} is the maximum value | O | O |
MinValidValue | Valeur minimale du curseur que les utilisateurs peuvent définir pour la validation. | STRING | n/a | O | N |
MinValueFailureMessgae | Message à afficher lorsque la valeur du curseur est inférieure à la valeur minimale valide. | NUMBER | ${value} is the minimum value | O | O |
ShowValidationCriteria | Affiche une astuce concernant l'entrée obligatoire lors de la modification du curseur. | BOOLEAN | Faux | O | N |
ShowValidationFailure | Affiche un message d'échec lorsque la valeur entrée entraîne l'échec de la validation. | BOOLEAN | Faux | O | N |
ShowValidationState | Service pouvant être lié qui vous permet d'afficher l'état de validation avant qu'un utilisateur interagisse avec le widget lors de l'exécution. Par défaut, l'état de validation s'affiche uniquement après l'interaction de l'utilisateur. | Service | n/a | Entrée | N |
ShowValidationSuccess | Affiche un message de succès lorsque la valeur entrée est validée avec succès. | BOOLEAN | Faux | O | N |
SucessMessgae | Message affiché lorsque la valeur est valide. | STRING | n/a | O | O |
SuccessMessageDetails | Message secondaire qui affiche des informations supplémentaires sur le message de succès de la validation. | STRING | n/a | O | O |
Validate | Evénement pouvant être lié qui est déclenché lorsque la valeur du widget est modifiée. Liez cet événement à un service ou une fonction pour appliquer un motif ou une expression de validation. | event | n/a | O | N |
ValidationCriteriaIcon | Permet de sélectionner l'icône SVG à afficher dans l'astuce pour les critères de validation. | IMAGELINK | info | N | N |
ValidationFailureIcon | Définit l'icône SVG à afficher dans le message de statut en cas d'échec de la validation. | IMAGELINK | error | N | N |
ValidationOutput | Récupère la sortie de la validation du widget. Les valeurs renvoyées sont Undefined, Unvalidated, Valid ou Invalid. | STRING | n/a | O | N |
ValidationState | Propriété pouvant être liée qui définit l'état de la validation. Vous pouvez définir cette propriété sur Undefined , Unvalidated, Valid ou Invalid. | STRING | Undefined | O | N |
ValidationSuccessIcon | Permet de sélectionner une icône SVG à afficher dans le message de statut lorsque la validation réussit. | IMAGELINK | success | N | N |