Gestion des sélections de données dans un graphique
Dans la visualisation d'un graphique, vous pouvez utiliser la sélection pour mettre en surbrillance des points de données spécifiques à l'aide de widgets tels que Grille, Affichage de valeur ou d'autres types de graphiques.
La propriété SelectionMode vous permet de contrôler la façon dont les utilisateurs peuvent sélectionner des points de données dans le graphique. Vous pouvez effectuer un choix parmi les options de la liste suivante :
• Par défaut
• Unique
• Multiple
|
|
Pour désactiver le zoom lors de la sélection directe d'éléments dans le graphique, choisissez le mode de sélection unique ou multiple.
|
Mode de sélection par défaut
La sélection est utilisée pour le zoom. Vous pouvez sélectionner deux points de données dans le graphique pour inspecter un intervalle de données spécifique de façon plus détaillée.
Mode de sélection unique
Sélectionnez un point de données à la fois. Lorsque le mode de sélection unique est actif, le zoom à l'aide de la sélection directe ou des clics de souris est désactivé.

Mode de sélection multiple
Sélectionnez plusieurs points de données en cliquant sur le bouton gauche de la souris ou en appuyant sur la touche Espace. Pour sélectionner tous les points de données visibles sur un graphique en mode de sélection multiple, cliquez sur Sélectionner tout. Lorsqu'un ou plusieurs éléments sont sélectionnés, vous pouvez effacer la sélection en cliquant sur l'étiquette Effacer tout.

Transfert des données sélectionnées vers un autre widget ou un service de données
Pour transmettre les sélections de données du graphique vers un autre widget, un service de données ou une fonction, utilisez l'une des propriétés suivantes :
• SelectedData : propriété de table d'informations pour le widget de graphique dans le panneau Propriétés.
• SelectedRows : propriété de table d'informations pour le service de données dans le panneau Données.
Les deux propriétés comportent une liaison out et vous ne pouvez pas les utiliser pour présélectionner des données sur des graphiques. |
Lorsque vous travaillez avec des sélections de graphique, vous pouvez transmettre chaque point de données sélectionné à l'aide de la table d'informations SelectedData. Utilisez la propriété SelectedRows du service de données pour récupérer les lignes sélectionnées dans la table d'informations du service de données. Cette propriété conserve le format d'origine de la source de données. Toutefois, lorsque vous sélectionnez un point de données, la ligne correspondante à laquelle il appartient est sélectionnée. Pour transmettre une valeur spécifique pour les points de données sélectionnés dans le graphique, utilisez la propriété SelectedData de la table d'informations. Chaque sélection est une ligne qui affiche des détails supplémentaires sur le point de données sélectionné.
La table d'informations de la propriété SelectedData est formatée à l'aide de la forme de données suivante :
Nom du champ | Description |
|---|---|
x | Valeur de l'axe X dans un format de chaîne |
y | Valeur de l'axe Y dans un format de chaîne |
xType | Type de base de l'axe X |
yType | Type de base de l'axe Y |
xAxisField | Nom de champ de la valeur de l'axe X dans la table d'informations de données |
dataField | Nom de champ de la valeur de l'axe Y dans la table d'informations de données |
dataLabel | L'étiquette du point de données sélectionné dans la légende |
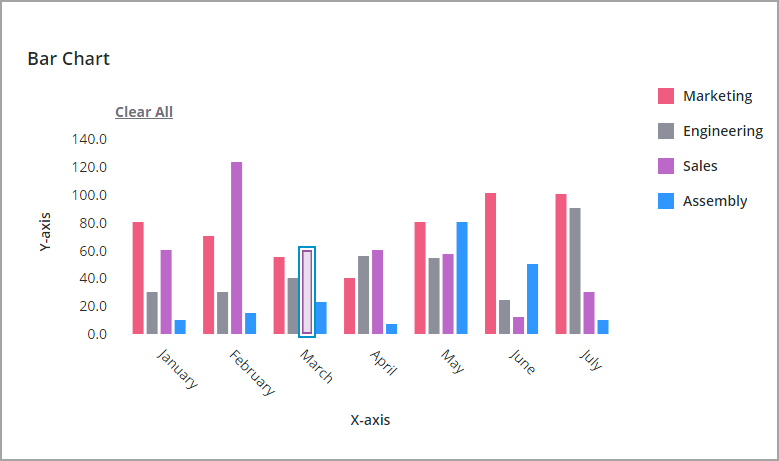
La figure suivante présente un graphique à barres avec plusieurs sélections. La propriété SelectedData du graphique est liée à une grille et deux barres sont sélectionnées dans chaque catégorie de l'axe X.

La table d'informations SelectedData est affichée à l'aide d'un widget Grille. Chaque sélection est répertoriée individuellement et seules les données associées à la colonne sélectionnée s'affichent. Vous pouvez utiliser le contenu table d'informations pour transmettre des informations à un service de données, une fonction ou un widget.
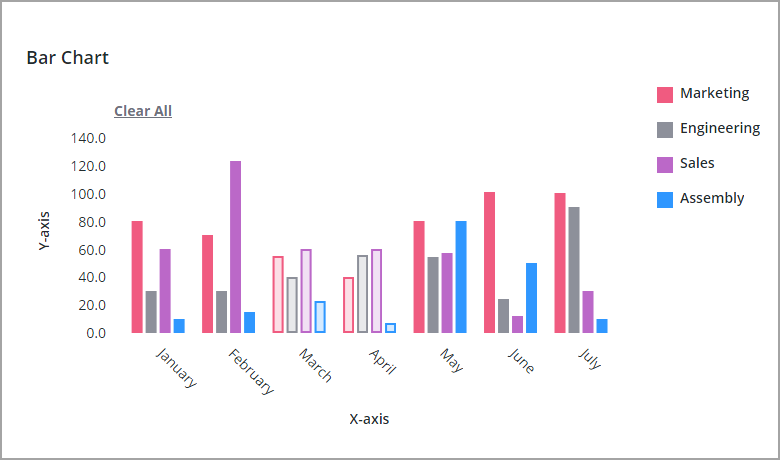
La figure suivante représente le graphique précédent avec deux colonnes de données sélectionnées.

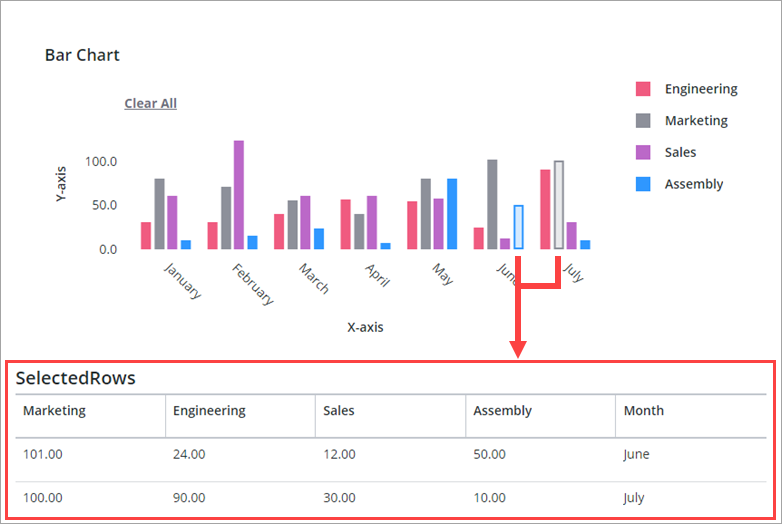
La propriété SelectedRows de service de données est liée à la propriété Data d'un widget Grille. Lorsqu'une colonne de graphique est sélectionnée, la ligne correspondante dans la source de données de la table d'informations est sélectionnée. Dans cet exemple, chaque ligne est un mois avec des mesures pour quatre équipes différentes. Chaque équipe est affichée en tant que série de données séparée. Vous pouvez transmettre les lignes sélectionnées à un service de données ou à un widget. Pour transmettre des valeurs spécifiques d'une seule série, utilisez la propriété SelectedData.
Utilisation des événements de graphique
Tous les widgets de graphique déclenchent des événements lorsqu'un utilisateur sélectionne des éléments dans un graphique. Vous pouvez utiliser des événements pour transmettre les lignes ou les points de données sélectionnés dans la table d'informations. Liez les événements suivants pour déclencher des services dans des entités, des fonctions ou d'autres widgets :
• SelectedRowChanged : événement de service de données dans le panneau Propriétés des données. Cet événement est déclenché lorsqu'un utilisateur clique sur une barre ou une colonne et que la ligne de table d'informations sélectionnée change.
• SeriesClicked : événement de widget dans le panneau Propriétés. L'événement est déclenché lorsqu'un utilisateur clique sur une série de données du graphique.
Désactivation d'une sélection de données
Vous pouvez désactiver la sélection de données pour des barres ou des colonnes spécifiques dans les widgets de graphiques de Pareto et en cascade. Pour désactiver les données dans l'un de ces graphiques, procédez comme suit.
1. Dans Composer, configurez le service de données du graphique :
◦ Ajoutez un nom de champ selectable à l'entité de la forme de données du graphique.
◦ Ajoutez le nom de champ de la forme de données au service de données du graphique.
◦ Modifiez le service de données pour inclure les données de la colonne.
2. Dans Mashup Builder, sélectionnez un graphique de Pareto ou en cascade, puis ouvrez le panneau Propriétés.
3. Cochez la case de la propriété NonSelectableData.
4. Cliquez sur Enregistrer, puis affichez l'application composite.
Des valeurs vrai ou faux dans la colonne Selectable de la table d'informations sont utilisées pour déterminer si la ligne de données est sélectionnable au moment de l'exécution.