Widget Lien (thématisable)
Le widget Lien ouvre une page définie par l'utilisateur. Vous pouvez ajouter un widget Lien à votre application composite et définir l'URL cible voulue. En cliquant sur le lien, l'utilisateur ouvrira l'URL cible.

Il est disponible en tant que widget standard sur la plateforme et en tant que composant Web à importer à partir d'un SDK. |
Utilisation de l'événement de clic du widget
La propriété d'événement Clicked vous permet d'effectuer diverses actions ; vous pouvez lier la propriété à des fonctions et des services.
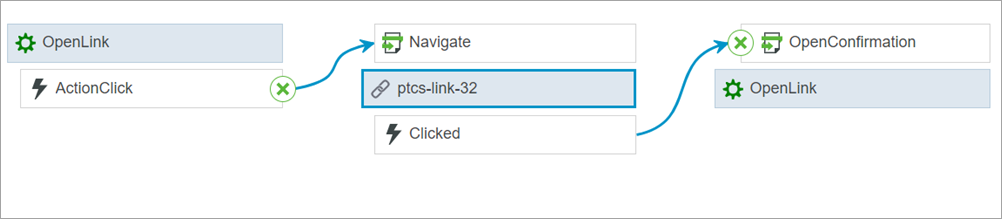
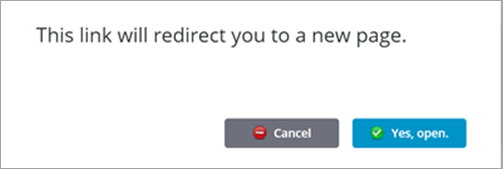
Par exemple, vous pouvez lier l'événement Clicked à un service Confirmation et lier ActionClick dans la Confirmation au service Navigate du lien. Lorsque vous cliquez sur le lien, une boîte de dialogue de confirmation affiche un message. Si l'utilisateur clique sur le bouton d'action, le lien s'ouvre. Consultez l'exemple ci-dessous.


Propriétés du widget
Nom de la propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
LinkURL | Permet d'ajouter une URL. | STRING | n/a | O | N | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | Faux | O | N | ||
Alignment | Permet d'aligner le texte autour du widget Lien. Les options disponibles sont un alignement à gauche, à droite ou au centre. | STRING | A gauche | N | N | ||
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | n/a | O | N | ||
Clicked | Déclenche un événement lorsque l'utilisateur clique sur le widget.
| EVENT | n/a | O | N | ||
Text | Texte affiché comme lien. | STRING | n/a | O | O | ||
LinkType | Permet de définir le lien comme étant de type Principal ou Secondaire. Ces types utilisent un style différent. | STRING | Principal | O | N | ||
TargetWindow | Permet de définir la fenêtre qui s'ouvrira lorsque le lien sera cliqué. | STRING | Nouvelle fenêtre | N | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | n/a | N | N | ||
TextMaxWidth | Permet de définir la largeur maximale du texte du lien. Le texte s'affiche sur plusieurs lignes lorsqu'il dépasse la largeur maximale spécifiée. | NUMBER | n/a | N | N | ||
SingleLine | Tronque la valeur de Text pour qu'elle s'affiche sur une seule ligne lorsque la taille du texte est supérieure à la valeur de TextMaxWidth. | BOOLEAN | Faux | O | N | ||
Navigate | Vous conduit à l'URL définie pour ce widget. | n/a | n/a | O | N | ||
Width | Largeur du widget. La largeur correspond par défaut à la largeur de l'étiquette. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une largeur fixe.
| NUMBER | n/a | N | N | ||
Height | Hauteur du widget. La hauteur correspond par défaut à la largeur maximale de l'étiquette. Elle est ajustée si l'étiquette du widget comprend plusieurs lignes. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une hauteur fixe. | NUMBER | n/a | N | N | ||
TooltipField | Définit un texte d'info-bulle qui s'affiche lorsque vous placez le pointeur de la souris sur le widget. | STRING | n/a | O | O | ||
TooltipIcon | Définit une image d'icône pour l'info-bulle du widget. Vous pouvez ajouter une image ou spécifier le chemin URL d'une image. | MEDIA ENTITY | n/a | N | N | ||
VerticalAlignment | Contrôle l'alignement vertical du texte du lien dans le widget. Options : En haut, Au centre, En bas | STRING | En haut | N | N |