Ajout d'un widget Grille à une application composite
Ajout d'une grille
1. Faites glisser le widget Grille du panneau Widgets vers un conteneur sur le canevas.
2. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations.
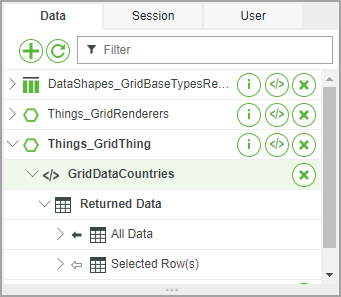
3. Développez le service de données sur le panneau, puis sous Données renvoyées, liez la propriété All Data du service de données à la propriété Data du widget Grille. Une flèche pleine indique que la table d'informations est liée à la grille.

4. Dans le panneau Propriétés, cliquez sur  pour ouvrir la boîte de dialogue de configuration des widgets.
pour ouvrir la boîte de dialogue de configuration des widgets.
 pour ouvrir la boîte de dialogue de configuration des widgets.
pour ouvrir la boîte de dialogue de configuration des widgets.5. Configurez les colonnes de la grille, puis cliquez sur Terminé. Pour plus d'informations sur les configurations de colonne disponibles, consultez la rubrique Configuration des colonnes d'une grille.
6. Cliquez sur Enregistrer, puis affichez l'application composite. Les données de la table d'informations du service de données s'affichent dans la grille.
Ajout d'une grille d'arborescence
1. Faites glisser le widget Grille du panneau Widgets vers un conteneur sur le canevas.
2. Dans le panneau Données, ajoutez un service de données qui renvoie une table d'informations contenant les données des noeuds parents de la grille. Les données que vous souhaitez afficher initialement doivent être incluses.
3. Développez le service de données sur le panneau, puis sous Données renvoyées, liez la propriété All Data du service de données à la propriété Data du widget Grille. Une flèche pleine indique que la table d'informations est liée à la grille.
4. Répétez l'étape 2 pour ajouter un second service de données qui renvoie une table d'informations avec les données enfants des noeuds parents. Cette table d'informations contient les données à afficher lorsqu'un parent est développé.
Lorsque vous utilisez des données parents et enfants d'un même service, liez la propriété Toutes les données du service aux propriétés Data et ChildData. |
5. Développez le service de données sur le panneau, puis sous Données renvoyées, liez la propriété All Data du service de données à la propriété ChildData du widget Grille.
6. Dans le panneau Propriétés, configurez les propriétés de validation suivantes :
◦ Cliquez sur  pour ouvrir la boîte de dialogue Configuration du widget. Vous pouvez masquer, réordonner et renommer les colonnes de la grille ou encore appliquer la validation.
pour ouvrir la boîte de dialogue Configuration du widget. Vous pouvez masquer, réordonner et renommer les colonnes de la grille ou encore appliquer la validation.
 pour ouvrir la boîte de dialogue Configuration du widget. Vous pouvez masquer, réordonner et renommer les colonnes de la grille ou encore appliquer la validation.
pour ouvrir la boîte de dialogue Configuration du widget. Vous pouvez masquer, réordonner et renommer les colonnes de la grille ou encore appliquer la validation.◦ Définissez la propriété IDFieldName sur le nom de la colonne de la table d'informations qui contient l'ID des lignes enfants.
◦ Définissez la propriété ParentIDFieldName sur le nom de la colonne de la table d'informations qui contient l'ID des lignes parents.
◦ Définissez la propriété HasChildrenFieldName sur le nom de la colonne de la table d'informations qui spécifie si une ligne contient des données enfants.
7. Liez un événement pour exécuter les services de données de la grille au moment de l'exécution.
8. Cliquez sur Enregistrer, puis affichez l'application composite. Les données de la table d'informations du service de données s'affichent dans la grille.
Configuration des données de la grille d'arborescence
Pour créer une structure de grille arborescente, vous devez lier les données de la table d'informations à l'aide du format suivant.
Vous pouvez connecter les données et les données enfants à la même source ou à des sources différentes. Vous pouvez lier les propriétés en tant que table d'informations unique à la propriété Data du widget, ou lier les données parents à la propriété Data et les données enfants à la propriété ChildData. L'exemple suivant présente un format de table d'informations pour des données parents :
id | continent | hasChildren |
|---|---|---|
1 | Asie | vrai |
2 | Europe | vrai |
3 | Amérique du Nord | vrai |
4 | Amérique du Sud | vrai |
5 | Antarctique | faux |
L'exemple suivant présente un format de table d'informations pour les données enfants :
id | parentId | continent | country | population | hasChildren |
|---|---|---|---|---|---|
1 | 2 | Allemagne | 83 millions | faux | |
2 | 2 | Suède | 10 millions | faux | |
3 | 2 | Royaume-Uni | 67 millions | faux | |
4 | 2 | Italie | 60 millions | faux | |
5 | 1 | Corée du Sud | 51 millions | faux | |
6 | 3 | Etats-Unis | 331 millions | faux | |
7 | 3 | Canada | 37 millions | faux | |
8 | 4 | Brésil | 212 millions | faux | |
9 | 4 | Pérou | 33 millions | faux | |
10 | 1 | Japon | 126 millions | faux |
Au moment de l'exécution, les lignes enfants s'affichent lorsqu'une ligne parent est développée.