Widget Collection (hérité)

Le widget Collection est un widget avancé qui vous permet de grouper une série d'applications composites répétées dans une collection. Le widget Collection utilise un service de table d'informations pour définir dynamiquement du contenu visuel. Le widget Collection est similaire au widget Répéteur, mais il contient plus de propriétés délivrant plus d'options et de meilleures performances. Il est recommandé d'utiliser le widget Collection en lieu et place du widget Répéteur.
Fonctionnalités principales
• Plus de 60 propriétés permettant un contrôle fin de l'espacement, du remplissage, des en-têtes, des pieds de page, des sections, des animations, etc.
• Possibilité d'ajouter des données dynamiques à chaque cellule.
• Meilleures performances que le widget Répéteur. Pour améliorer l'utilisation de la mémoire, le widget Collection met en cache une quantité importante d'informations pour la visualisation. La navigation et le défilement au cours de l'exécution sont plus rapides et plus fluides qu'avec le widget Répéteur.
Deux vues sont proposées dans le widget Collection :
• Mise en page Flux : disposition horizontale dynamique, avec renvoi automatique à la ligne. Cette mise en page est similaire à celle du widget Répéteur.
• Mise en page Table : empilement vertical, autorisant une application composite par ligne.
Vue d'ensemble de l'utilisation
MashupPropertyBinding est une propriété importante dans le widget Collection. Une chaîne JSON doit être utilisée pour associer les noms de champ de la table d'informations aux paramètres d'application composite appropriés afin que les données soient transmises. Par ex. :
{
"events": "eventsName",
"min_temp": "minTemp",
"max_temp": "maxTemp",
"precipitation": "precipitation",
"image": "image",
"wind": "wind",
"sourceType": "sourceType",
"date": "date",
"week": "week",
"id": "rowId"
}
"events": "eventsName",
"min_temp": "minTemp",
"max_temp": "maxTemp",
"precipitation": "precipitation",
"image": "image",
"wind": "wind",
"sourceType": "sourceType",
"date": "date",
"week": "week",
"id": "rowId"
}
La propriété facultative MashupGlobalPropertyBinding fournit un moyen d'ajouter des propriétés personnalisées que vous définissez pour transmettre des données variables qui doivent être identiques dans chaque cellule de la collection, par exemple un nom de produit. Elle est utile pour toute donnée qui, autrement, devrait faire partie de l'application composite contenue ou être transmise de manière redondante par le service à chaque ligne via MashupPropertyBinding.
MashupGlobalPropertyBinding utilise le même format JSON, mais chaque entrée doit présenter un nom de propriété unique (que vous définissez) en tant que clé et un type de base ThingWorx comme valeur (p. ex. : STRING, NUMBER, BOOLEAN). Chaque entrée fournira une propriété personnalisée pouvant être liée au widget Collection une fois le champ MashupGlobalPropertyBinding quitté.
Alimentation du widget
Vous pouvez configurer le widget Collection pour assurer son alimentation par des applications composites à l'exécution de l'une des manières suivantes :
• Définissez une application composite en configurant la propriété sur un nom d'application composite.
• Créez une liaison à la propriété de nom Mashup.
• Utilisez un service pour fournir un nom d'application composite pour chaque cellule.
• Configurez l'affichage d'une application composite lorsqu'une cellule est sélectionnée ou vide.
La propriété ItemLoadBehavior vous permet de spécifier le mode de chargement des données. Par défaut, la propriété est définie sur Charger/Décharger. Dans ce cas, seules les données des éléments visibles dans la collection sont chargées. L'utilisation de cette option pour les applications composites qui utilisent l'événement OnLoad peut entraîner un grand nombre d'appels simultanés au serveur. Cela peut entraîner des problèmes de performances, que vous pouvez améliorer en chargeant toutes les données lorsque le widget est initialement chargé au moment de l'exécution. Pour charger les données de tous les éléments, définissez la propriété sur l'option Charger tout.
|
|
Evitez d'exécuter des services dans chaque cellule de la collection. L'exécution répétée de plusieurs services pour chaque cellule d'une collection génère un nombre important de requêtes réseau. Tous les services de l'application composite de collection sont exécutés de manière répétée lors de l'initialisation de l'application composite parente, ce qui peut entraîner d'importants problèmes de performances à mesure que chaque cellule est chargée. Pour éviter les problèmes de performances, exécutez les services de données sur l'application composite parente, puis transmettez les données aux applications composites contenues à l'aide des paramètres d'application composite et de la propriété MashupPropertyBinding. Pour plus d'informations sur l'utilisation des paramètres, consultez la rubrique Configuration des paramètres d'application composite.
|
Désactivation du renvoi à la ligne des cellules
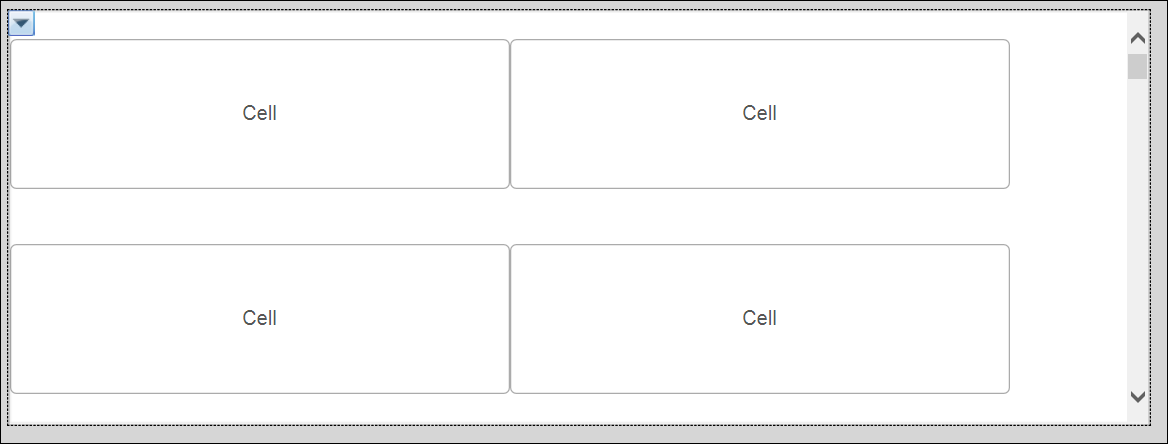
Par défaut, les cellules du widget Collection sont renvoyées sur une nouvelle ligne lorsqu'il n'y a pas assez d'espace horizontalement dans la mise en page pour afficher toutes les cellules. Vous pouvez désactiver le renvoi à la ligne en définissant la propriété DisableWrapping du widget sur "vrai". Lorsque le renvoi à la ligne est désactivé, les cellules sont affichées sur une seule ligne et une barre de défilement horizontale permet aux utilisateurs d'afficher les cellules situées en dehors de la fenêtre de visualisation. L'image ci-après illustre un widget Collection avec le renvoi à la ligne désactivé.

Limites connues sur certains navigateurs
Le widget Collection s'exécute et se charge plus rapidement sur Chrome et Firefox. Il fonctionne bien sur Edge. Les temps de chargement sont plus longs et les performances plus lentes sur Internet Explorer 11.
Propriétés
Pour en savoir plus sur les propriétés communes aux widgets, consultez la rubrique Widgets. Les propriétés spécifiques au widget Collection sont décrites dans la table ci-dessous.
Nom de propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? (O/N) | ||
|---|---|---|---|---|---|---|---|
Data | Source de données du widget.
| INFOTABLE | n/a | O | N | ||
ItemLoadBehavior | Spécifie la façon dont les données sont chargées pour les éléments du widget Collection. Vous pouvez sélectionner l'une des options suivantes : • Charger/Décharger : charge les données lorsque vous faites défiler ou redimensionnez la page du navigateur dans une collection. Les données des éléments qui ne sont pas visibles sont déchargées.
• Charger tout : charge les données de tous les éléments du widget. | STRING | Charger/Décharger | N | N | ||
View | Types de mise en page. Les options disponibles sont Flow et Table. Le mode flux est dynamique et le mode table fournit une mise en page de type grille, autorisant une application composite par ligne. | STRING | Flux | O | N | ||
Mashup | Application composite à utiliser pour les éléments de données. | MASHUPNAME | n/a | O | N | ||
MashupHeight | Hauteur de cellule par défaut. | INTEGER | 120 | N | N | ||
MashupWidth | Largeur de cellule par défaut. | INTEGER | 400 | N | N | ||
UIDField | Identificateur unique d'un élément de la collection. Doit être de type de base NUMBER pour de meilleurs résultats lors des tris. Il peut s'agir de n'importe quel type de champ qui identifie de manière unique un élément. Lorsque vous utilisez un service existant, si l'aspect Est une clé primaire est sélectionné pour un champ, il convient d'utiliser ce champ comme UIDField. En l'absence de clé primaire définie, vous pouvez utiliser un service pour combiner une table d'informations existante dans une nouvelle table incluant un champ de type de base GUID ou NUMBER défini comme clé primaire. Cela peut également nécessiter l'ajout d'une forme de données incluant le champ GUID. | INFOTABLE | n/a | N | N | ||
SortField | Lorsqu'elle est définie ou liée, cette propriété identifie le champ de la table d'informations (telle que définie par la propriété Data) sur lequel est trié le contenu de la section. Le tri est effectué côté client et n'affecte pas la table d'informations source ni les autres widgets liés à l'ensemble de données. Cette option n'est pas obligatoire, mais il n'y a aucune garantie que le service renverra les lignes dans un ordre cohérent à chaque fois. Vous pouvez configurer cette propriété sur le même champ que UIDField. | INFOTABLE | n/a | O | N | ||
SortAscending | Utilisée avec SortField. Si vous activez cette propriété, le tri sera effectué dans l'ordre croissant ; dans le cas contraire, il sera décroissant. | BOOLEAN | n/a | O | N | ||
SectionField | Facultatif. Désigne l'identificateur de section utilisé pour grouper les éléments. Si vous définissez cette propriété, les éléments seront regroupés en sections. Une section seulement est prise en charge. Une section regroupera les lignes pour lesquelles une valeur commune a été trouvée dans le champ SectionField. Peut s'utiliser par exemple pour regrouper les lignes contenant un champ de numéro de semaine en sections hebdomadaires. Puis, les en-têtes et pieds de page peuvent être utilisés pour indiquer quand débute et se termine chaque semaine. | INFOTABLE | n/a | N | N | ||
SectionInsetLeft | Avec des sections, permet d'appliquer au contenu des sections un retrait ou une séparation visuelle à gauche. | INTEGER | 0 | N | N | ||
SectionInsetTop | Avec des sections, permet d'appliquer au contenu des sections un retrait ou une séparation visuelle en haut. | INTEGER | 0 | N | N | ||
SectionInsetRight | Avec des sections, permet d'appliquer au contenu des sections un retrait ou une séparation visuelle à droite. | INTEGER | 0 | N | N | ||
SectionInsetBottom | Avec des sections, permet d'appliquer au contenu des sections un retrait ou une séparation visuelle en bas. | INTEGER | 0 | N | N | ||
LeftAlignFinalRow | Si vous activez cette propriété, la dernière ligne de chaque section sera alignée à gauche plutôt que centrée. | BOOLEAN | n/a | N | N | ||
FlowLayoutGravity | Contrôle le positionnement des cellules sur leur ligne. Les options disponibles sont : Bord, Espacé, Centre ou Développer. Bord : les cellules s'alignent sur le côté le plus proche de leurs limites , si cela n'est pas possible, elles conservent le même espacement entre elles. Espacé : les cellules conservent un espacement uniforme entre elles et les côtés des widgets qui les contiennent. Au centre : les cellules se centrent dans la largeur disponible et chaque ligne affiche autant de cellules que possible. Développer : les cellules s'étalent sur toute la largeur disponible, indépendamment du réglage de la propriété MashupWidth. | STRING | n/a | N | N | ||
FlowLayoutAlignment | A utiliser avec une mise en page Flux. Contrôle l'alignement vertical des cellules sur leur ligne. Cette propriété est utile pour contrôler l'alignement vertical lorsque les hauteurs de cellule varient. Cela peut se produire dès lors que les hauteurs de cellule sont obtenues depuis un service via la propriété CellHeightField, ou si vous utilisez la propriété MashupNameField et que vous avez défini la propriété UseMashupDimensions sur "vrai". En haut : aligne les cellules adjacentes en haut de la ligne. Au centre : centre verticalement les cellules adjacentes. En bas : aligne les cellules adjacentes en bas de la ligne. Développer : les cellules adjacentes ajustent leur hauteur sur celle de la cellule la plus haute. | STRING | Centre | N | N | ||
FlowLayoutContentGravity | A utiliser avec une mise en page Flux. Contrôle l'alignement vertical du contenu dans la vue de la collection lorsque sa taille est inférieure à celle de la vue. Les options disponibles sont : En haut, Centre et En bas. En haut : les cellules remplissent l'espace en partant du haut. Au centre : les cellules remplissent l'espace en partant du centre vertical. En bas: les cellules remplissent l'espace en partant du bas. | STRING | n/a | N | N | ||
RowSpacing | Contrôle l'espacement entre les en-têtes, les lignes et les pieds de page. | INTEGER | 44 | N | N | ||
MinimumSpacing | Contrôle l'espacement horizontal minimal entre les cellules. | ||||||
TopPadding | Contrôle le remplissage de la marge supérieure et du premier élément. | INTEGER | 22 | N | N | ||
BottomPadding | Contrôle le remplissage de la marge inférieure et du dernier élément. | INTEGER | 22 | N | N | ||
MashupNameField | Nom d'application composite à utiliser pour les éléments de données. Si vous définissez cette propriété, elle remplace les sélections effectuées pour Mashup et SelectedFieldMashup. | ||||||
PinHeadersToTop | Si vous activez cette propriété, l'en-tête de section visible restera collé au bord supérieur du widget lorsque vous ferez défiler son contenu. | BOOLEAN | n/a | N | N | ||
PinFootersToBottom | Si vous activez cette propriété, le pied de page de section visible restera collé au bord inférieur du widget lorsque vous ferez défiler son contenu. | BOOLEAN | n/a | N | N | ||
MashupPropertyBinding | Chaîne JSON associant des noms de champ de table d'informations à des paramètres d'application composite. Chaque nom de clé doit être un champ de table d'informations utilisé pour fournir des données à chaque application composite contenue. Chaque valeur doit être le nom d'un paramètre d'application composite correspondant lié à un widget de l'application composite contenue dans le widget Collection.
| STRING | n/a | N | N | ||
MashupGlobalPropertyBinding | Facultatif. Chaîne JSON utilisée pour créer une propriété personnalisée pouvant être liée. Cette propriété est utile pour lier dynamiquement des données qui doivent être identiques dans chaque application composite contenue, comme un nom de produit, un indicateur de statut global, etc. Chaque nom de clé peut être un nom quelconque de propriété valide que vous souhaitez ajouter au widget. Chaque valeur doit être un type de données qui sera attribué à la propriété lors de son ajout (p. ex. : "STRING", "NUMBER", "BOOLEAN"). La propriété est ajoutée au widget dès que vous sortez du champ MashupGlobalPropertyBinding et fait l'objet d'une validation. Faites défiler le contenu de la fenêtre des propriétés ou entrez son nom dans le filtre de propriétés. Vous pouvez lier des données à la propriété personnalisée aux fins de leur transmission à un paramètre de l'application composite contenue dans le widget. | STRING | n/a | N | N | ||
CellWidthField | Champ utilisé pour définir la largeur par défaut des cellules d'un service. La valeur remplace CellWidth. | ||||||
CellHeightField | Champ utilisé pour définir la hauteur par défaut des cellules d'un service. La valeur remplace CellHeight. | ||||||
CellMashupSelectedField | Facultatif. Si cette propriété est définie, elle indique le paramètre d'application composite qui recevra l'état sélectionné de l'objet auquel il est lié. Permet d'identifier un champ de table d'informations utilisé pour fournir l'état de sélection de chaque cellule du widget. | STRING | n/a | N | N | ||
UseMashupDimensions | Facultatif. A utiliser avec la propriété MashupNameField et des applications composites à cellules statiques. Fait correspondre la taille de la cellule à l'application composite qu'elle contient. | ||||||
AllowSelection | Si vous activez cette propriété, les cellules pourront être sélectionnées , dans le cas contraire, les cellules ne seront pas sélectionnables par ce widget Collection. | BOOLEAN | n/a | N | N | ||
MultiSelect | Autorise les sélections multiples. Les sélections multiples dans le widget Collection ne nécessitent pas de CTRL + click ni de SHIFT + click. Il vous suffit de cliquer sur les cellules pour les sélectionner et de cliquer à nouveau dessus pour les désélectionner. La sélection de plage par la souris n'est pas prise en charge. | BOOLEAN | n/a | N | N | ||
HasSelectedCells | Sera définie sur "vrai" chaque fois qu'au moins une cellule sera sélectionnée dans ce widget Collection. | BOOLEAN | false | O | N | ||
SelectedCellsCount | Contient le nombre de cellules sélectionnées dans la vue de la collection. | INTEGER | 0 | O | N | ||
ScrollsToSelectedCell | Autorise les modifications de sélection à entraîner un défilement de la collection jusqu'à la première cellule sélectionnée. | BOOLEAN | n/a | N | N | ||
AutoSelectFirstCell | Lorsque les données seront mises à jour sans qu'aucune cellule ne soit sélectionnée, le widget Collection sélectionnera automatiquement la première cellule disponible. | BOOLEAN | n/a | N | N | ||
SelectedItems | Fournit une liaison pour définir les cellules actuellement sélectionnées d'un service. La sélection la plus récente dans une section multiple sera mise à jour dans la collection. | INFOTABLE | n/a | O | N | ||
SelectedMashupName | Facultatif. Remplace le CellSelectedStyle s'il est défini. Définit une application composite qui remplacera celle défini dans les propriétés Mashup ou MashupFieldName lors de la sélection d'une cellule à l'exécution. Dans la plupart des cas, l'application composite spécifiée par SelectedMashup doit présenter les mêmes dimensions que l'application composite par défaut. Tout ou partie de ces paramètres d'application composite peuvent par ailleurs être les mêmes que ceux de l'application composite par défaut, et elle peut en avoir d'autres. Cette fonctionnalité peut par exemple servir à fournir une vue plus détaillée des données lorsque la cellule est sélectionnée ou à révéler des options de sélection ou de filtrage supplémentaires sur les données présentées. | MASHUPNAME | n/a | N | N | ||
HandleSelectionUpdates | Si vous activez cette propriété, la collection recevra et transmettra les mises à jour de sélection à son service de données. Il s'agit là du mécanisme habituel par lequel les widgets de données qui partagent un service commun dans une application composite s'informent mutuellement des sélections. Par exemple, lorsque vous cliquez sur une ligne de grille et qu'un point de graphique, lié au même service, est mis en surbrillance. | BOOLEAN | n/a | N | N | ||
CellStyle | Contrôle l'arrière-plan des cellules. Seule la propriété de couleur d'arrière-plan du style est utilisée. | STYLE | n/a | N | N | ||
CellAlternateStyle | Contrôle l'arrière-plan alternative des cellules. Seule la propriété de couleur d'arrière-plan du style est utilisée. Toutes les cellules utiliseront la couleur d'arrière-plan de CellStyle si vous ne définissez aucune couleur d'arrière-plan pour CellAlternateStyle. | STYLE | n/a | N | N | ||
CellSelectedStyle | Contrôle la couleur d'arrière-plan des cellules sélectionnées. Seule la propriété de couleur d'arrière-plan du style est utilisée. | STYLE | n/a | N | N | ||
CellHoverStyle | Contrôle la couleur d'arrière-plan des cellules sur pointage. Seule la propriété de couleur d'arrière-plan du style est utilisée. | STYLE | n/a | N | N | ||
CellActiveStyle | Contrôle la couleur d'arrière-plan des cellules actives. Seule la propriété de couleur d'arrière-plan du style est utilisée. | STYLE | n/a | N | N | ||
RippleEffectStyle | A utiliser avec la propriété UseRippleEffect. Seule la propriété de couleur d'arrière-plan de ce style est utilisée, qui sera appliquée à l'effet d'ondulation. | STYLE | n/a | N | N | ||
UseRippleEffect | Si vous activez cette propriété, un effet d'ondulation sera utilisé lorsque vous cliquerez sur les cellules. Si vous utilisez cette option, la propriété de dépassement des cellules sera définie sur masquée. L'effet d'ondulation n'est visible que dans les parties de la cellule qui ne contiennent pas d'application composite avec une couleur d'arrière-plan (doit être définie sur transparent). | BOOLEAN | n/a | N | N | ||
CellBorderRadius | Rayon de bordure à appliquer aux cellules. Lorsque cette propriété est définie sur une chaîne non vide, par exemple 12px, la propriété de dépassement des cellules sera définie sur masquée. | STRING | n/a | N | N | ||
CellBoxShadow | Lorsque cette propriété est définie sur une chaîne non vide, elle est utilisée pour l'ombre de zone des cellules. Les dimensions de l'ombre s'expriment dans le respect de la spécification et de la syntaxe de la propriété CSS box-shadow : box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit; Les dimensions de l'ombre doivent être envisagées au regard des propriétés d'espacement pour éviter que les ombres ne chevauchent les cellules adjacentes.
| STRING | n/a | N | N | ||
CellPointer | Facultatif. Définit explicitement l'apparence du pointeur de la souris lorsque vous pointez sur les cellules, en remplaçant par conséquent le comportement curseur par défaut défini par le navigateur. | STRING | Automatique | N | N | ||
CellMenuStates | Facultatif. Fournit un menu accessible par un clic droit sur les cellules. Les sélections du menu sont définies par la définition d'état sélectionnée dans cette propriété. Vous pouvez utiliser cette fonctionnalité pour assurer une navigation efficace vers d'autres applications composites. | STATEDEFINITION | DefaultMenuStates | N | N | ||
CellMenuStatesIconSize | A utiliser avec la propriété CellMenuStates. Cette taille sera attribuée aux icônes de menu. La valeur maximale est 64. | INTEGER | n/a | N | N | ||
CellMenuStatesIconGravity | A utiliser avec la propriété CellMenuStates. Contrôle la façon dont l'icône est ancrée au texte dans l'entrée de menu. Vous pouvez l'ancrer à gauche, au-dessus, à droite ou en dessous. | STRING | n/a | N | N | ||
CellMenuStatesOrientation | A utiliser avec la propriété CellMenuStates. Contrôle la disposition des entrées de menu. La disposition peut être horizontale ou verticale. | STRING | n/a | N | N | ||
ShowHeaders | Si vous activez cette propriété et que vous utilisez des sections, chaque section comportera un en-tête. | BOOLEAN | n/a | N | N | ||
HeaderMashupName | Application composite à utiliser pour les en-têtes, à utiliser avec les propriétés SectionField et ShowHeaders. L'application composite d'en-tête doit être dynamique pour éviter les problèmes d'ajustement dans les mises en page sans affichage de barres de défilement. | MASHUPNAME | n/a | N | N | ||
HeaderSectionParam | Paramètre d'application composite, qui doit être défini dans l'application composite d'en-tête, qui recevra la valeur du champ de la section du widget Collection défini dans la propriété SectionField. | STRING | n/a | N | N | ||
HeaderHeight | Hauteur de l'application composite d'en-tête. | INTEGER | 44 | N | N | ||
ShowFooters | Si vous activez cette propriété et que vous utilisez des sections, chaque section comportera un pied de page. | BOOLEAN | n/a | N | N | ||
FooterMashupName | Application composite à utiliser pour les pieds de page. A utiliser avec les propriétés SectionField et ShowFooters. L'application composite de pied de page doit être dynamique pour éviter les problèmes d'ajustement dans les mises en page sans affichage de barres de défilement. | MASHUPNAME | n/a | N | N | ||
FooterSectionParam | Paramètre d'application composite qui recevra l'identificateur de section. | STRING | n/a | N | N | ||
FooterHeight | Hauteur de l'application composite de pied de page. A utiliser avec les propriétés SectionField et ShowFooters. | INTEGER | 44 | N | N | ||
EmptyMashupName | Si vous définissez cette propriété, l'application composite concernée s'affichera lorsque l'ensemble de données sera vide. Cela peut se produire lors de l'utilisation d'un widget Filtre de date sur le service utilisé pour alimenter le widget Collection. Cette fonctionnalité peut être utilisée pour afficher une application composite contenant un message "Aucun résultat". | MASHUPNAME | n/a | N | N | ||
PlaysIntroAnimation | Active une animation de transition de type "glissé" sur les cellules après le chargement des données. | BOOLEAN | n/a | N | N | ||
Deselect | La collection désélectionnera toutes les lignes de son ensemble de données lors de l'appel. | n/a | O | N | |||
DisableWrapping | Lorsque cette option est activée, les cellules sont affichées sur une ligne et une barre de défilement horizontale apparaît lorsque l'espace disponible est limité. Lorsqu'elle est désactivée, les cellules s'affichent sur une nouvelle ligne lorsque l'espace disponible est insuffisant pour afficher toutes les cellules horizontalement. | BOOLEAN | Faux | N | N | ||
SelectAll | La collection sélectionnera toutes les lignes de son ensemble de données lors de l'appel. | n/a | O | N |
Evénements
CellMenuStates : la propriété CellMenuStates ajoutera un événement pour chaque état dans la définition d'état ajoutée au widget Collection. Le nom de chaque événement correspondra au nom de chaque état.
CellWasClicked : se déclenche à chaque clic ou toucher sur une cellule.
CellWasRightClicked : se déclenche à chaque clic droit sur une cellule.
CellWasDoubleClicked : se déclenche à chaque double-clic ou double-toucher sur une cellule.
CellWasLongClicked : se déclenche à chaque long clic ou long toucher sur une cellule.
MashupPropertyBinding : la clé de chaque entrée de la propriété MashupPropertyBinding générera une propriété de liaison source sur le widget Collection. Vous pouvez ainsi lier des données de niveau cellule du widget Collection à d'autres widgets d'une application composite lorsqu'une cellule est cliquée.