Application de styles CSS personnalisés aux widgets de composant Web
Nous vous recommandons de styliser les widgets de composant en créant des thèmes stylistiques personnalisés ou en utilisant les propriétés de style disponibles dans le panneau Propriétés de style de Mashup Builder. Il n'est pas recommandé d'appliquer des styles CSS personnalisés aux widgets de composant Web. Pour plus d'informations, consultez les rubriques Thèmes stylistiques et Utilisation du panneau Propriétés de style.
Voici des consignes à prendre en compte si vous appliquez une CSS à un widget de composant Web :
• Les CSS personnalisées peuvent cesser de fonctionner si la structure DOM d'un composant Web est modifiée dans une version ultérieure de ThingWorx. Vous devez revoir et mettre à jour vos règles CSS personnalisées manuellement après la mise à niveau.
• Contrairement aux widgets hérités, la fonctionnalité, le comportement et le style des composants Web sont encapsulés dans un arbre masqué qui est attaché au DOM principal. L'arbre masqué est appelé le Shadow DOM. La CSS brute ne fonctionnera peut-être pas pour la stylisation de widgets complexes contenant des sous-composants. Pour plus d'informations sur les concepts de Shadow DOM, reportez-vous à l'article Utiliser le shadow DOM (Composants Web) | MDN (mozilla.org).
• Pour appliquer une CSS personnalisée, vous devez être familiarisé avec la structure des composants Web, y compris les sous-composants, les noms des parties, les états disponibles et les propriétés de style. Pour plus d'informations sur les composants Web et les propriétés, variantes et états de son style, reportez-vous à la documentation du kit de développement ThingWorx Web Component SDK.
• Pour styliser des parties de sous-composant qui sont exposées à l'aide de l'attribut part, utilisez le pseudo-sélecteur CSS ::part().
• Pour prendre en charge les éléments de style dans le Shadow DOM, la plupart des composants Web complexes acceptent l'ajout de modules de style externes dans le composant. Ces modules de style peuvent cibler des sous-parties du composant et n'importe lequel de ses états à l'aide de sélecteurs CSS.
• Les fonctions CSS ne sont pas prises en charge de manière égale dans tous les navigateurs. Les styles peuvent donc s'afficher différemment selon le navigateur de l'utilisateur. Vous pouvez ajouter un élément ptcs-style-unit lorsque des parties standard ou Shadow de la syntaxe CSS ne s'appliquent pas correctement à un composant Web.
• Le chargement de feuilles de style CSS personnalisées à partir de domaines externes n'est pas pris en charge. Certains navigateurs implémentent des mesures de sécurité pour bloquer l'importation de fichiers CSS personnalisés à partir de différents serveurs.
• Pour cibler un widget ou une application composite unique avec des CSS personnalisées, vous pouvez appliquer une classe unique en utilisant la propriété CustomClass du widget ou de l'application composite.
Utilisation d'une CSS standard
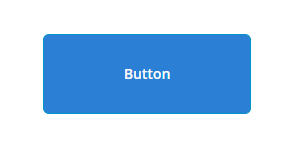
Vous pouvez utiliser la CSS standard pour styliser l'élément auquel l'arbre du Shadow DOM est rattaché. L'exemple suivant illustre l'utilisation d'une CSS standard pour styliser ptcs-button en tant que grand bouton :
ptcs-button
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
Aperçu

Vous pouvez uniquement utiliser une CSS standard pour styliser le composant Web principal ou pour spécifier des propriétés pouvant être héritées. Cette méthode ne fonctionne pas lorsque vous stylisez des composants qui contiennent plusieurs sous-composants. Les rubriques suivantes décrivent comment styliser des sous-composants à l'aide de l'élément ptcs-style-unit dans le Shadow DOM.
Ajout d'un élément ptcs-style-unit
Vous pouvez utiliser la règle CSS @supports standard pour ajouter un élément ptcs-style-unit dans un composant Web lorsque les parties standard ou Shadow de la CSS ne fonctionnent pas. Cet élément vous permet d'appliquer la CSS aux sous-composants à l'intérieur de l'arbre du Shadow DOM. Utilisez l'attribut part pour spécifier l'élément à styliser dans la hiérarchie du Shadow DOM. Par exemple :
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[part=date-field] {
background-color: red;
}
}
[part=date-field] {
background-color: red;
}
}
Vous pouvez également ajouter des variantes et des sélecteurs d'état. Les sections suivantes présentent des exemples d'utilisation de l'élément ptcs-style-unit pour appliquer une CSS personnalisée à différents widgets dans Mashup Builder.
Vous pouvez obtenir certains des styles suivants à l'aide des propriétés de style. Nous vous recommandons d'utiliser des propriétés de style plutôt qu'une CSS lorsque cela est possible. |
Pour plus d'informations sur l'élément ptcs-style-unit et les sélecteurs disponibles, consultez la rubrique ptcs-style-unit de la documentation du ThingWorx Web Component SDK (en anglais).
Exemple : stylisation d'un widget Bouton
CSS | Description | Aperçu | ||
|---|---|---|---|---|
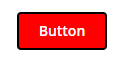
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host { background-color: red !important; border-color: blue; border-width: 2px; } } | Définit la couleur d'arrière-plan du bouton sur rouge et applique une bordure bleue. |  | ||
@supports (ptcs-style-unit: "PTCS-BUTTON.danger") { [part=label] { color: Blue; font-style: Italic; } } | Définit la couleur sur bleu et le style de police sur italique pour l'étiquette de la variante danger du bouton. |  | ||
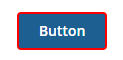
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(:not([disabled]):hover) { border-color: red; border-width: 2px; } } | Affiche une bordure rouge autour du bouton lorsque l'état de pointage est actif. |  | ||
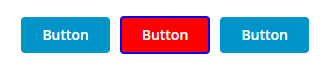
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(.wc-custom-button) { background-color: red !important; border-color: blue; border-width: 2px; } } | Configure la couleur d'arrière-plan d'un bouton avec la valeur CustomClass de custom-button définie sur rouge et applique une bordure bleue. Dans cet exemple, seul le bouton du milieu présente une classe CSS personnalisée définie.
|  |
Exemple : stylisation d'un champ de texte
CSS | Description | Aperçu |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=clear-button] { color: red; } } | Définit la couleur des axes du bouton d'effacement sur rouge. |  |
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=text-box] { border-color: red; } } | Définit la couleur de la bordure de la zone de texte sur rouge. |  |
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=counter] { color: red; } } | Définit la couleur du compteur de caractères sur rouge. |  |
Exemple : stylisation d'un widget Liste déroulante
CSS | Description | Aperçu |
|---|---|---|
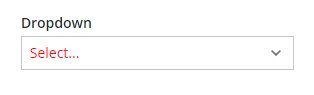
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=label] { color: red; } } |  | |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=icon] { color: red; } } | ||
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part~=selected-item-value] { color: red; } } | Définit la couleur de la valeur de l'élément sélectionné sur rouge. |  |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=select-box] { background-color: red; border-color: blue; border-width: 2px; } } | Définit la couleur d'arrière-plan de la liste déroulante sur rouge et la bordure sur bleu. |  |
Exemple : stylisation d'un graphique à barres
CSS | Description | Aperçu |
|---|---|---|
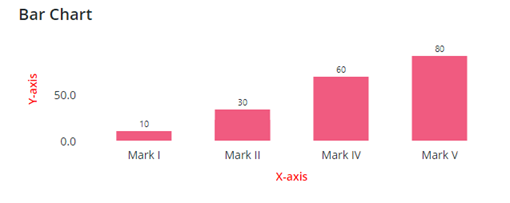
@supports (ptcs-style-unit: "PTCS-CHART-AXIS") { [part=label] { color: red; } } | Définit la couleur des axes du graphique sur rouge. |  |
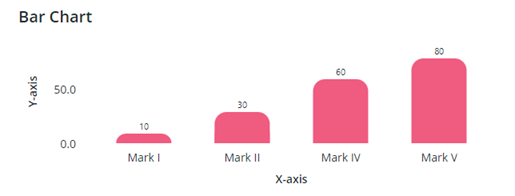
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=bar] { border-top-left-radius:15px; border-top-right-radius:15px; } } | Arrondit les angles supérieurs droit et gauche des colonnes. |  |
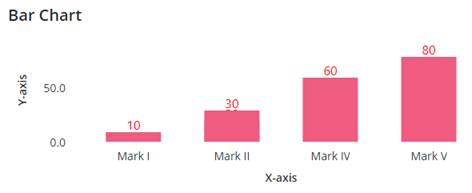
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=value] { color: red; font-style:bold; font-size:16px; } } | Définit la couleur et le style de police des étiquettes de données des colonnes. |  |