Désactivation des styles de classe CSS personnalisées hérités
Par défaut, les styles hérités sont appliqués aux widgets de taille fixe lorsque vous définissez la propriété CustomClass. Les propriétés réelles Width ou Height du widget sont remplacées par une valeur de hauteur ou de largeur 100%, selon le sens de mise en page du conteneur Flexbox. Cette valeur est appliquée lorsque des widgets de taille fixe tels que Bouton, Lien, Liste déroulante et Champ de texte sont placés dans un conteneur avec un positionnement dynamique. Au moment de l'exécution, les widgets dont la largeur ou la hauteur est égale à 100 % peuvent se réduire lorsque la largeur ou la hauteur disponible est inférieure à l'espace requis pour afficher la mise en page de l'application composite complète.
Dans la version 9.5 ou ultérieure, vous pouvez désactiver ces remplacements de style hérité pour un widget à l'aide de la propriété DisableCustomClassLegacyStyles. Pour définir la propriété sur "vrai", procédez comme suit :
1. Sélectionnez le widget dans le canevas ou utilisez le panneau Explorateur.
2. Dans le panneau Propriétés, définissez la propriété DisableCustomClassLegacyStyles sur "vrai".
|
|
Cette propriété est disponible uniquement lorsque la propriété CustomClass est définie ou liée pour un widget.
|
3. Cliquez sur Enregistrer.
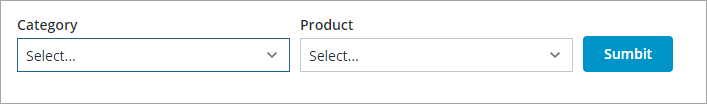
La largeur ou la hauteur réelle est appliquée au widget. L'exemple suivant illustre un groupe de widgets de taille fixe qui s'affichent dans un conteneur Flexbox avec un positionnement dynamique et une direction de mise en page horizontale. La largeur du conteneur est supérieure à l'espace minimum requis pour afficher tous les widgets. Le widget Liste déroulante Produit possède une classe CSS personnalisée et la propriété DisableCustomClassLegacyStyles est définie sur "faux".

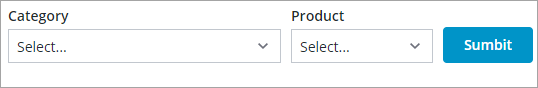
L'exemple d'image suivant illustre le comportement de la mise en page lorsque la largeur de conteneur disponible est réduite.

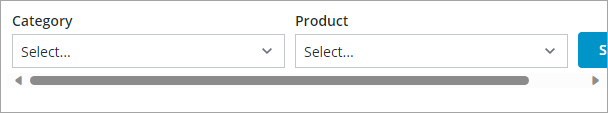
Etant donné qu'une classe CSS personnalisée est définie et que DisableCustomClassLegacyStyles est défini sur "faux", le widget Liste déroulante se réduit, car sa valeur de largeur réelle est définie sur 100%. Dans cet exemple, le renvoi à la ligne est désactivé et les widgets s'affichent sur une seule ligne. Pour éviter ce comportement, définissez la propriété DisableCustomClassLegacyStyles sur "vrai". L'image ci-après illustre le comportement de la mise en page lorsque la propriété est activée pour le widget Liste déroulante Produit.

La valeur de largeur réelle du widget est conservée et une barre de défilement s'affiche lorsque la largeur du conteneur disponible est inférieure à la largeur requise pour l'affichage des widgets.