Configuration des valeurs d'en-tête de Content Security Policy
Les valeurs d'en-tête CSP sont configurées dans l'onglet Règles de Content Security Policy du sous-système de plateforme.

L'onglet Règles de Content Security Policy est uniquement accessible par les administrateurs. Les non-administrateurs qui tentent d'y accéder reçoivent un avertissement indiquant que seuls les administrateurs disposent d'un accès.
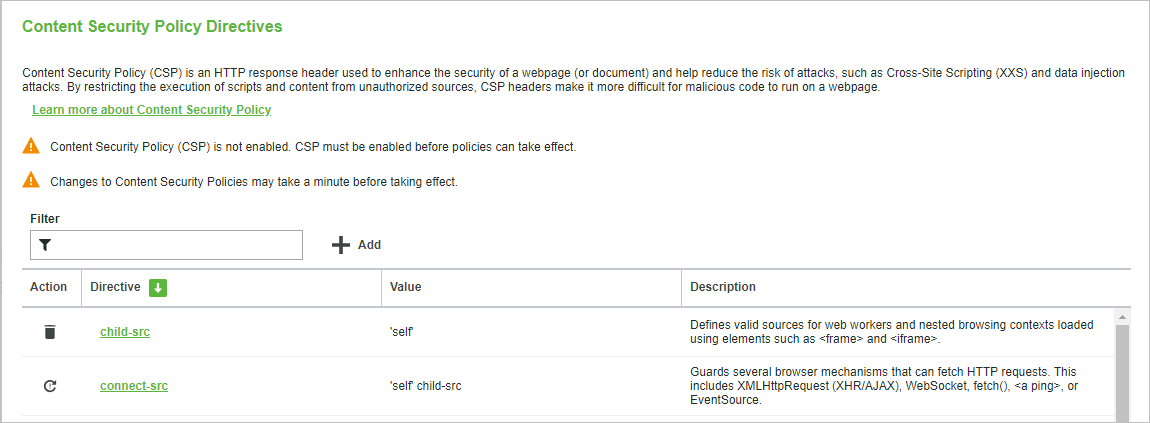
En haut de la page se trouve une brève explication des directives de Content Security Policy et un lien vers la rubrique correspondante dans le Centre d'aide ThingWorx Platform.
Des avertissements s'affichent ici si CSP n'est pas activé et, après une modification, pour avertir l'administrateur qu'il peut falloir jusqu'à 1 minute pour que la modification soit prise en compte.
Afficher la table
La table affiche toutes les directives configurées, leurs valeurs et leurs descriptions de directive.
Les colonnes Directive, Valeur et Description sont triables.
La zone de texte Filtrer située au-dessus de la table peut être pour filtrer les directives, les valeurs et les descriptions.
Colonne Action
Dans un premier temps, la colonne des actions est vide. A mesure que des directives sont ajoutées et modifiées, des icônes apparaissent dans la colonne d'action pour vous aider à modifier, rétablir et enregistrer les modifications.
• Réinitialiser  : lorsque cette option est sélectionnée, elle réinitialise la valeur par défaut de la directive. Disponible uniquement pour les directives par défaut.
: lorsque cette option est sélectionnée, elle réinitialise la valeur par défaut de la directive. Disponible uniquement pour les directives par défaut.
• Supprimer  : lorsque cette option est sélectionnée, la directive choisie est supprimée. Seules les directives ajoutées par les administrateurs peuvent être supprimées.
: lorsque cette option est sélectionnée, la directive choisie est supprimée. Seules les directives ajoutées par les administrateurs peuvent être supprimées.
Colonne Directive
Directives CSP configurées qui contrôlent les ressources autorisées à être affichées sur la page Web et bloquées. Les directives sont une combinaison d'entrées par défaut et de directives supplémentaires ajoutées pour prendre en charge des applications spécifiques.
Colonne Valeur
Politique relative à la directive spécifiée. Une valeur commune est 'self'.
Colonne Description
Brève description de la directive. Seules les descriptions des directives de niveau 2 sont affichées. La spécification de niveau 3 n'étant pas terminée, aucune description n'est affichée.
Ajout de directives
Le bouton Ajouter apparaît au-dessus de la table en regard de la zone de texte Filtrer. Il permet aux administrateurs d'ajouter de nouvelles directives.
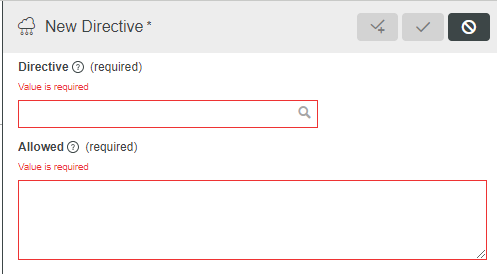
Lorsqu'il est sélectionné, le bouton Ajouter ouvre le panneau de droite Nouvelle directive.

Pour ajouter des directives, procédez comme suit :
1. Cliquez sur Ajouter pour ouvrir le panneau Nouvelle directive.
2. Dans le panneau Nouvelle directive, saisissez les informations suivantes :
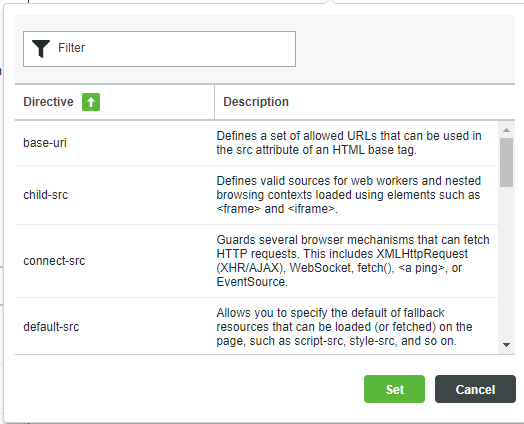
◦ Directive : nom de directive CSP de niveau 2 ou 3 validé par rapport aux deux spécifications. Les administrateurs peuvent entrer manuellement un nom de directive valide ou cliquez sur l'icône  pour ouvrir une boîte de dialogue contenant toutes les directives valides de niveau 2. Les directives de niveau 3 ne peuvent pas être sélectionnées, mais peuvent être entrées manuellement. Ce champ est obligatoire. Les noms de directive en double ne sont pas autorisés. Les noms de directive sont limités à 100 caractères.
pour ouvrir une boîte de dialogue contenant toutes les directives valides de niveau 2. Les directives de niveau 3 ne peuvent pas être sélectionnées, mais peuvent être entrées manuellement. Ce champ est obligatoire. Les noms de directive en double ne sont pas autorisés. Les noms de directive sont limités à 100 caractères.

◦ Autorisé : valeur obligatoire, mais un espace vide est autorisé pour prendre en charge certaines directives qui ne présentent aucune valeur. Leur présence dans l'ensemble de la politique CSP permet un certain comportement. Les valeurs Autorisé sont validées par rapport à une bibliothèque CSP. Le validateur recherche les mots-clés et filtres les syntaxes non valides. Les points-virgules (;) ne sont pas autorisés, et toute directive qui en comporte ne peut pas être enregistrée. D'autres problèmes de syntaxe, tels que la présence de deux-points (:), génèrent un avertissement. Toutefois, ils ne bloquent pas l'enregistrement de la directive. Composer permet aux administrateurs d'enregistrer les valeurs non valides, car elles sont peut-être valides au niveau 3, mais le validateur est compatible avec le niveau 2. Un message d'erreur s'affiche sur le panneau lorsqu'une valeur associée à la mention Autorisé n'est pas valide.
Les chaînes autorisées sont limitées à 1 200 caractères et doivent être aussi courtes que possible. La totalité de la politique CSP (toutes directives combinées) est limitée à 1 200 caractères.
3. Cliquez sur la coche pour ajouter la directive.
Modification des directives
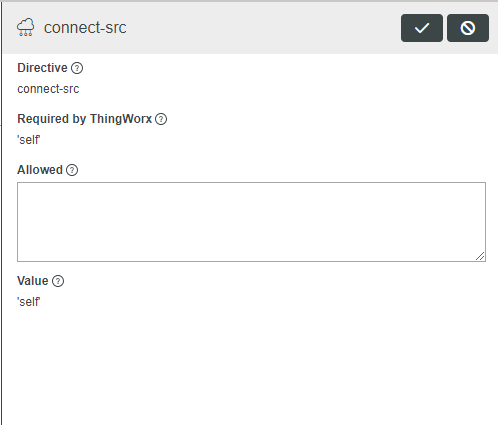
La sélection d'une directive dans la table ouvre la fenêtre Modifier la directive, qui permet à l'administrateur de modifier une directive existante.

Pour modifier des directives, procédez comme suit :
1. Sélectionnez une directive pour ouvrir la fenêtre Modifier une directive.
2. Dans la fenêtre Modifier la directive, saisissez les informations suivantes :
◦ Directive : nom de la directive en cours de modification. En lecture seule.
◦ Requis par ThingWorx : directives requises par ThingWorx pour fonctionner correctement. En lecture seule.
◦ Autorisé : valeurs à ajouter à la directive par défaut. Les valeurs autorisées sont validées par rapport à une bibliothèque CSP pour des problèmes tels que les mots-clés manquants, les mots-clés en double et les mots clés non valides. Le validateur recherche les mots-clés et filtre les syntaxes non valides. Les points-virgules (;) ne sont pas autorisés, et toute directive qui en comporte ne peut pas être enregistrée. D'autres problèmes de syntaxe, tels que la présence de deux-points (:), génèrent un avertissement. Toutefois, ils ne bloquent pas l'enregistrement de la directive. Composer permet aux administrateurs d'enregistrer les valeurs non valides, car elles sont peut-être valides au niveau 3, mais le validateur est compatible avec le niveau 2. Un message d'erreur s'affiche lors du déploiement lorsqu'une valeur associée à la mention "Autorisé" n'est pas valide.
◦ Valeur : valeur de directive finale. Il s'agit d'une combinaison des champs Requis par ThingWorx et Autorisé. Les chaînes "Valeur" sont limitées à 1 200 caractères et doivent être aussi courtes que possible. La totalité de la politique CSP (toutes directives combinées) est limitée à 1 200 caractères.
Généralement, le paramètre par défaut et la valeur Autorisé sont combinés, de sorte que les valeurs injectées dans l'en-tête CSP incluent les valeurs par défaut et Autorisé. Par exemple, frame-ancestors est défini par défaut sur 'self'. Si un administrateur met à jour la configuration de directive frame-ancestors afin d'inclure https://*.somedomain.com, la valeur d'en-tête finale est 'self' https://*.somedomain.com. Pour activer la définition d'object-src sur 'none', au lieu que la valeur Autorisé augmente la valeur par défaut, la valeur Autorisé remplace la valeur par défaut. Par exemple, la valeur par défaut de object-src est 'self'. Si vous mettez à jour object-src vers https://*.somedomain.com, la directive envoyée à CSP est uniquement https://*.somedomain.com. Si vous souhaitez que 'self' soit inclus, vous devez configurer explicitement object-src pour inclure 'self', comme suit :'https://*.somedomain.com' 'self'. Si la configuration object-src inclut 'none', les autres paramètres sont remplacés. Donc, 'self' 'none' est en fait 'none'. Lorsque des guillemets sont obligatoires, utilisez des simples ('), et non des doubles ("). |
Par défaut, frame-ancestor est défini sur 'self' à l'installation. Si le filtre de protection contre le détournement de clic a été configuré dans web.xml et ThingWorx, et qu'une migration vers CSP s'est produite, frame-ancestor est défini sur 'self' et la liste d'autorisation est définie dans le filtre de protection contre le détournement de clic. |
Enregistrement et imposition des paramètres de configuration de CSP
Cliquez sur Enregistrer pour enregistrer toutes les modifications apportées à la configuration de CSP. Aucune étape supplémentaire n'est requise pour que ThingWorx impose la nouvelle politique. Toutefois, un délai maximal d'une minute sera appliqué avant la mise à jour et l'utilisation de l'en-tête CSP.
Evaluation de votre CSP
Les administrateurs peuvent vérifier leur CSP en consultant la page CSP Evaluator (en anglais). Pour ce faire, copiez la politique CSP à partir des outils de développement du navigateur et testez-la dans l'évaluateur CSP en procédant comme suit :
1. Ouvrez le réseau dans les outils de développement du navigateur.
2. Actualisez la page Web du navigateur.
3. Sélectionnez une demande et ouvrez l'en-tête Content-Security-Policy.
4. Copiez la valeur et collez-la dans l'évaluateur CSP.
5. L'évaluateur CSP analysera les paramètres.
Composer nécessite que 'unsafe-eval' et 'unsafe-inline' soient configurés pour 'script-src', et que 'style-src' soit configuré avec 'unsafe-inline'. Ces paramètres ne peuvent pas être modifiés dans ThingWorx. |