Autoriser l'incorporation d'applications composites intégrées dans des iFrames
|
|
Afin d'améliorer la posture de sécurité des clients ThingWorx, nous avons ajouté la prise en charge de Content Security Policy (CSP) dans ThingWorx Platform à partir des versions ThingWorx 9.3.15, 9.4.5 et 9.5.1. Lorsque la méthode CSP est activée, elle remplace la méthode de blocage du Click Jacking actuelle, comme décrit ci-dessous. Pour plus d'informations, consultez la rubrique Content Security Policy.
|
Le détournement de clic (aussi clickjacking) est une technique malveillante consistant à utiliser une frame pour afficher un site et appliquer une ou plusieurs couches invisibles sur le site, poussant l'utilisateur à cliquer à son insu sur un élément d'une couche invisible. Un des moyens de se protéger contre le détournement de clic consiste à utiliser des en-têtes de réponse du serveur, qui indiquent au navigateur si l'utilisation de frames pour afficher la page présente ou non un risque. Compte tenu des différences de conformité présentes entre les navigateurs, deux en-têtes différents doivent être utilisés pour indiquer quels domaines peuvent être utiliser des frames. Ces en-têtes sont décrits ci-dessous. ThingWorx utilise ces en-têtes, ce qui permet à l'administrateur d'interdire l'utilisation de frames, d'autoriser uniquement les frames de sa propre origine ou d'autoriser les frames d'un domaine spécifique.
Descriptions des en-têtes
Les en-têtes utilisés pour se protéger du détournement de clic sont les suivants :
• X-Frame-Options
◦ DENY : la page ne peut pas être affichée dans une frame, quel que soit le site qui tente de l'afficher.
◦ SAMEORIGIN : la page peut uniquement être affichée dans une frame si elle possède la même origine que la page.
◦ ALLOW-FROM http://example.com : la page peut uniquement être affichée dans une frame depuis le domaine indiqué.
Pour obtenir une liste des navigateurs qui prennent en charge X-Frame-Options, consultez la page suivante : https://www.owasp.org/index.php/Clickjacking_Defense_Cheat_Sheet#Limitations.
• Content Security Policy
◦ frame-ancestors 'none' : empêche le chargement de ressources dans une frame, quelle qu'en soit l'origine.
◦ frame-ancestors 'self' : autorise le chargement de ressources dans une frame uniquement si leur origine est la même.
◦ frame-ancestors domain1.com domain2.com : autorise le chargement de ressources dans une frame uniquement depuis les domaines de la liste spécifiée.
Pour obtenir une liste des navigateurs qui prennent en charge Content Security Policy 2, consultez la page suivante : http://caniuse.com/#feat=contentsecuritypolicy2.
Configuration de ThingWorx
ThingWorx prend en charge les deux en-têtes en utilisant un filtre de requête HTTP. L'administrateur peut activer ou désactiver un des filtres ClickjackFilterDeny, ClickjackFilterSameOrigin ou ClickjackFilterAllowList en décommentant l'un des trois mappages de filtre dans le fichier web.xml de l'application ThingWorx.
Par exemple :
<!-- use the Deny version to exclude all framing -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--
<filter-mapping>
<filter-name>ClickjackFilterDeny</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the SameOrigin version to allow your application to frame, but nobody else -->
<!--
<filter-mapping>
<filter-name>ClickjackFilterSameOrigin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
<!-- use the AllowList version to allow framing from specified domains -->
<filter-mapping>
<filter-name>ClickjackFilterAllowList</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
Aucune autre configuration n'est nécessaire pour les filtres ClickjackFilterDeny ou ClickjackFilterSameOrigin. Si l'administrateur décide d'utiliser le filtre ClickjackFilterAllowList, il doit ajouter les domaines acceptés dans la valeur de paramètre "domains" du filtre.
Par exemple :
<filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
<filter-name>ClickjackFilterAllowList</filter-name>
<filter-class>com.thingworx.security.filter.ClickjackFilter</filter-class>
<init-param>
<param-name>mode</param-name>
<param-value>ALLOWLIST</param-value>
</init-param>
<init-param>
<param-name>domains</param-name>
<param-value>http://media-pc:8080
http://192.168.152.133:8080 http://domainY.com</param-value>
</init-param>
</filter>
Les domaines doivent être indiqués dans le format illustré ci-dessus, dans une liste dont les éléments comprennent le schéma (HTTP) et sont séparés par des espaces. La liste de domaine affichée ci-dessus est compatible avec n'importe quel navigateur.
[Requis pour l'authentification SSO] Modification de l'application client
Pour ouvrir des applications composites dans l'iFrame, vous devez modifier l'URL du point d'entrée.
Les points d'entrée ThingWorx qui pointent vers une application composite utilisent actuellement l'un des formats suivants :
• https://<nom du serveur ThingWorx>/Thingworx/Runtime/index.html?mashup=<nom de l'application composite principale>
• https://<nom du serveur ThingWorx>/Thingworx/Thingworx/Mashups/<nom de l'application composite principale>
Pour ouvrir des applications composites dans l'iFrame, vous devez modifier le format du point d'entrée comme suit :
https://<nom du serveur ThingWorx>/Thingworx/Runtime/iframe-index.html?mashup=<nom de l'application composite principale>
|
|
Si vous devez transmettre certains paramètres à une application composite ouverte, vous pouvez les ajouter à l'URL.
|
|
|
La méthode POST n'est pas autorisée. Vous devez utiliser la méthode GET.
|
Si vous souhaitez utiliser un point d'entrée personnalisé, à la place de l'application composite, vous devez l'ajouter en tant que paramètre URL __entry_point__. Par exemple, https://<nom de serveur ThingWorx>/Thingworx/Runtime/iframe-index.html?__entry_point__=/Thingworx/Common/extensions/My-extension/ui/My-entry-point.html
|
|
Si vous basculez entre les modes avec SSO et sans SSO, cette modification s'applique également au mode sans SSO.
|
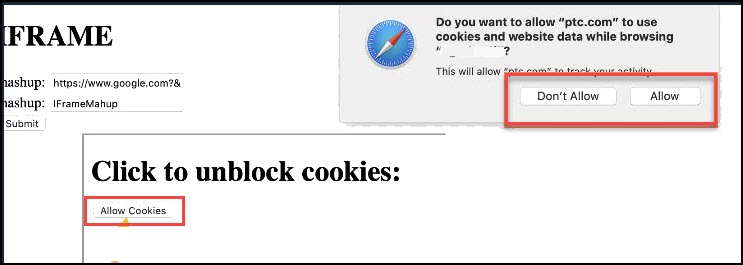
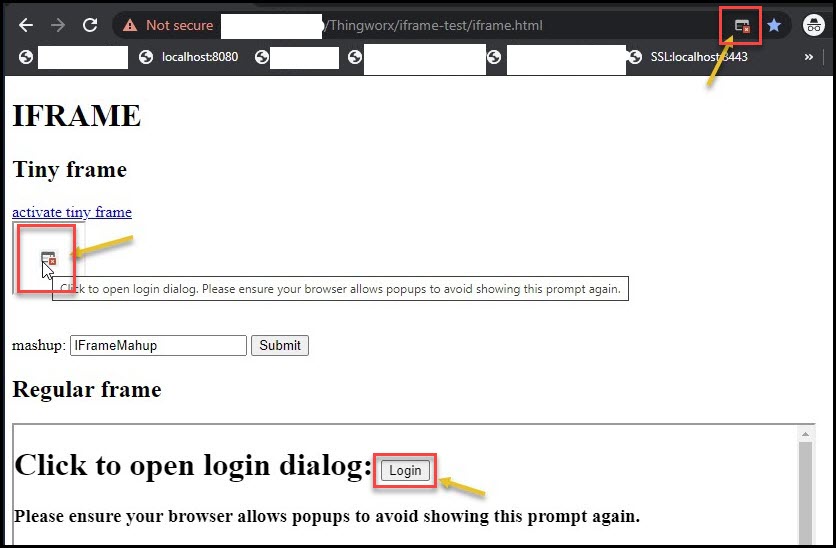
Lorsqu'iFrame est activé, l'utilisateur est invité à ouvrir une session SSO dans la fenêtre contextuelle. Une fois la connexion établie, la fenêtre se ferme et l'application composite est chargée dans l'iFrame.
Lors du processus de connexion, l'utilisateur peut être invité à autoriser l'utilisation de cookies et/ou de fenêtres contextuelles, selon le navigateur. Pour plus d'informations, consultez les images ci-dessous :


Si l'application principale et iFrame appartiennent à des sites différents, le navigateur Chrome n'autorise pas l'accès aux cookies de l'application iFrame. Par exemple *.ptc.com et *.google.com. La solution consiste à ajouter la propriété de cookie SameSite=None pour l'application iFrame (ThingWorx). Pour plus d'informations, consultez https://www.ptc.com/en/support/article/CS318637. |