Pareto Chart Widget (Themable)
Introduction
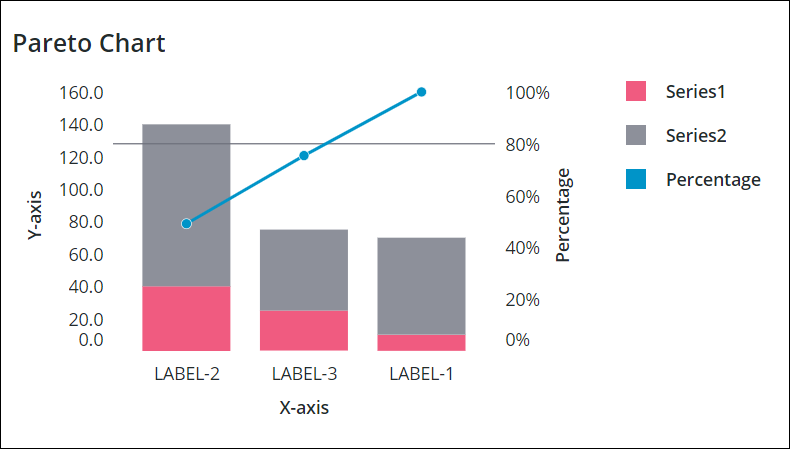
The Pareto Chart is a type of chart that is a combination of bar graphs and a line graph. The individual values are represented in a descending order by bar graphs and a cumulative value is represented by the line graph. The cumulative line in the Pareto Chart is automatically calculated based on the data in the bars.

Watch the following video on how to create a Pareto Chart in Mashup Builder. To view the video in a larger window, click the video title.
This widget is available as a Standard inclusion in the platform and as a web component if you import from the SDK. |
Data Format
You must create an infotable with field definitions that represent the data structure for the chart. The infotable must include a field definition for the X and Y-axis values. You can add multiple data series by adding additional columns with field definitions for the data series values. Each infotable row represents a category on the X-axis and its corresponding Y-axis values. The following table lists the data format for the infotable:
X Axis | Y Axis Value | Y Axis Value N | |
|---|---|---|---|
Field Definition | x:{name:'x',baseType:'STRING'} | value1:{name:'value1',baseType:'NUMBER'} | value2:{name:'value2',baseType:'NUMBER'} |
Use | Defines the X-axis values for the chart bar or column. The data must have a STRING base type. Each row is displayed as a category on the X-axis. The defined name for this column is the option that you should select for the XAaxisField widget property. | Defines the Y-axis value and the legend label for the category. | Defines the Y-axis value and the legend label for each additional data series. |
Base Type | STRING | NUMBER | NUMBER |
Row Example | x:'Apple'—Where Apple is the category name to show on the X-axis | value1:10—The Y-axis value for the category | value2:30—The Y-axis value for the second data series |
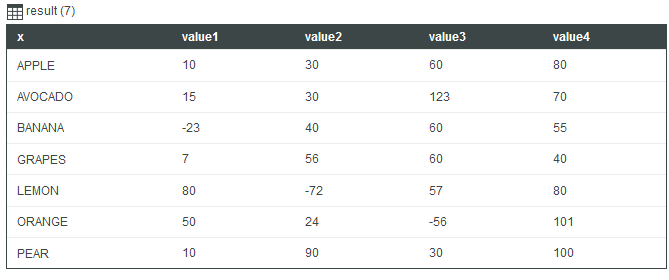
The following image shows an example of returned data from an infotable with four field definitions for the y-axis:

Property Table
The properties of the Pareto Chart widget follow:
Property Name | Description | Base Type | Default Value | Bindable? (Y/N) | Localizable? (Y/N) |
|---|---|---|---|---|---|
SampleSize | Species the number of data points to display on the chart. | NUMBER | n/a | N | N |
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when horizontal or vertical zoom is enabled. | BOOLEAN | False | N | N |
EmptyChartIcon | Specifies the icon to display when the chart is empty. | Media Entity | not visible | N | N |
EmptyChartLabel | Specifies the text to display when the chart is empty. | STRING | [[ChartStateLabelEmpty]] | N | Y |
ErrorStateIcon | Specifies the icon to display when the chart is empty. | Media Entity | error | N | N |
ErrorStateLabel | Specifies the text to display when the chart is empty. | STRING | N | Y | |
LoadingIcon | Specifies the icon to display when the chart data is loading. | Media Entity | chart loading icon | N | N |
NoDataSourceIcon | Specifies the icon to display when the chart is not bound to a data source. | Media Entity | bind | N | N |
NoDataSourceLabel | Specifies the text to display when the chart is not bound to a data source. | STRING | [[ChartStateLabelNoData]] | N | Y |
CumulativeLineLabel | Specifies the text that is displayed for the cumulative line label in the legends area. | STRING | Percentage | Y | Y |
CumulativeLineMarkerShape | Sets the marker shape for data points on the cumulative line. The options available are Circle, Square, Diamond, or None. | STRING | Circle | Y | N |
CumulativeLineMarkerSize | Sets the marker size for data points on the cumulative line. | NUMBER | 8 | Y | N |
CustomClass | User defined CSS class that is applied to the top div of the widget. Multiple classes can be entered, separated by a space. | STRING | n/a | Y | N |
Data | The infotable data source for the chart. | INFOTABLE | n/a | Y | N |
DataLabel1 — DataLabel24 | These properties are listed when you set NumberOfSereis to a specific number. You can use the properties to specify a custom label for each data series in the legend. For more information, see Customizing the Chart Legend. | STRING | n/a | N | Y |
DataSeriesStyle | Configures the state formatting for all data series on the chart. You can style the series based on data values to spot trends and patterns more easily. To configure formatting rules for each data series, enter a specific value for the NumberOfSeries property. | STATEDEFINITION | n/a | N | N |
EmphasizeThresholdFactors | Allows you to emphasize data that is under the specified threshold value. | BOOLEAN | False | Y | N |
ExternalPadding | Sets the padding from axes. Padding is percentage of bar width. | NUMBER | 25 | Y | N |
HideCumulativeLine | Hides the line that shows the cumulative percentage. | BOOLEAN | False | Y | N |
HideDataTooltips | Hides tooltips that are displayed on hovering or selecting a data point on the chart. | BOOLEAN | False | N | N |
HideLegend | Hides the legend area. | BOOLEAN | False | Y | N |
HideNotes | Hides the notes area. | BOOLEAN | False | Y | N |
HideSecondYAxis | Hides the second Y axis. | BOOLEAN | False | Y | N |
HideXAxis | Hides the X-axis. | BOOLEAN | False | Y | N |
HideYAxis | Hides the Y-axis. | BOOLEAN | False | Y | N |
HorizontalAxisMaxHeight | Sets a maximum height for the horizontal axis. | NUMBER | 85 | Y | N |
HorizontalAxisLabelsRotation | Sets the rotation angle of labels on the horizontal axis. You can enter a value from — 180 to 180. | NUMBER | Autosize | N | N |
HorizontalZoom | Allows you to zoom in on the horizontal axis. When you select this property, additional HorizontalRangeZoom, HorizontalSliderZoom, DirectSelectionZoom, and DragSelectionZoom properties appear on the properties list. | BOOLEAN | False | Y | N |
DirectSelectionZoom | Allows you to zoom in directly by selecting two data items on the chart. The options available to you are Horizontal Axis and None. | STRING | None | Y | N |
DragSelectionZoom | Allows you to zoom in to a specific part of the chart by drawing a selection box around the data range that you want to view. The options available to you are Horizontal Axis and None. | STRING | None | Y | N |
HorizontalRangeZoom | Adds controls that allow you to specify a value range to zoom in on the horizontal axis. When you select this property, HorizontalStartZoomLabel and HorizontalEndZoomLabel properties appear on the list of properties. | BOOLEAN | False | Y | N |
HorizontalStartZoomLabel | Specifies the text label for the start of the range selection. | STRING | n/a | Y | Y |
HorizontalRangeZoomDateFormat | Sets the date format within the date selection box when using a range selection zoom. The supported formats are based on the Moment.js JavaScript library and are case sensitive. | STRING | n/a | N | N |
HorizontalRangeZoomDateWidth | Sets the width of the date selection box on the horizontal axis when zooming is enabled. | NUMBER | 332px | N | N |
HorizontalEndZoomLabel | Specifies the text label for the end of the range selection. | STRING | n/a | Y | Y |
HorizontalSliderZoom | Adds a slider control that allow you to display data between a minimum and maximum value on the horizontal axis. When you select this property, HorizontalSliderZoomMinLabel and HorizontalSliderZoomMaxLabel properties appear on the list of properties. | BOOLEAN | False | Y | N |
HorizontalSliderZoomMinLabel | Specifies the text label for the minimum value of the slider zoom control. | STRING | n/a | Y | Y |
HorizontalSliderZoomMaxLabel | Specifies the text label for the maximum value of the slider zoom control. | STRING | n/a | Y | Y |
InternalPadding | Sets the padding between the series. Padding is percentage of bar width. | NUMBER | 25 | Y | N |
Label | Specifies the text label that is displayed for the Pareto Chart. | STRING | Pareto Chart | Y | Y |
LabelAlignment | Aligns the text for the widget label to the Left, Center, or Right. | STRING | Left | N | N |
LabelPosition | Sets the position of the text label at the Top or Bottom. | STRING | Top | N | N |
LabelReset | Specifies the label for the button that resets the charts zooming. | STRING | Reset | Y | Y |
LabelType | Sets the label type for the Pareto Chart as Header, Sub-Header, Label, or Body. | STRING | Sub-Header | Y | N |
LegendAlignment | Aligns the legend text to the Top, Middle, or Bottom. The options that are available to you for this property depend on the setting of the LegendPosition property. | STRING | Top | N | N |
LegendFilter | Adds a legend filter that allows you to filter the chart at runtime. | BOOLEAN | False | N | N |
LegendMarkerShapes | Sets the marker shape of the data series legends as Square, Circle, or None. | STRING | Square | N | N |
LegendMaxWidth | Sets a maximum width for the legend area. | NUMBER | 736 | Y | N |
LegendPosition | Sets the position of the chart legend at the Top, Right, Bottom, or Left. | STRING | Right | N | N |
LineValuesPosition | Sets the position of the value labels relative to the data points on the line. The options available to you are Above, Overlap, or Below. | STRING | Above | N | N |
MultipleDataSources | Allows you to visualize data from multiple data sources on the chart. When you select this property, additional DataSource and XAxisField properties appear on the list of properties. | BOOLEAN | False | N | N |
Notes | Specifies the text that is displayed within the notes area on the chart. You can enter a string or select a localization token. | STRING | n/a | Y | Y |
NotesAlignment | Aligns the text within the notes area to the Left, Center, or the Right. | STRING | Left | N | N |
NotesPosition | Sets the position of the notes area at the Top or Bottom. | STRING | Bottom | N | N |
NumberOfSeries | Sets the number of data series that is displayed on the chart. By default, Auto setting displays all series in the infotable data. Based on your setting, additional infotable DataField properties appear on the list of properties that you can use to display the corresponding number data series. Also, additional DataSeriesStyle state formatting properties appear on the list of properties. | NUMBER | Auto | N | N |
NumberOfYLabels | Sets the number of labels to display on the Y axis. | NUMBER | Auto | N | N |
ResetToDefaultValue | Resets the inputs for this widget to their default values. | n/a | n/a | Y | N |
RulersInFront | Shows the rulers in front of the data values. By default, rulers are displayed behind the data. | BOOLEAN | False | Y | N |
SecondYAxisLabel | Specifies the text label for the second Y axis. | STRING | Percentage | Y | Y |
SecondYAxisLabelAlignment | Aligns the label for the second Y axis to the Top, Middle, or Bottom. | STRING | Middle | N | N |
SecondYAxisMaximumValues | Sets the maximum range for the second Y axis values. By default, the maximum is 100%. | NUMBER | Auto | Y | N |
SecondYAxisMinimumValues | Sets the minimum range for the second Y axis values. By default, the minimum is 0%. | NUMBER | Auto | Y | N |
SeriesClicked | Triggers an event when a data point on the chart is clicked. | n/a | n/a | Y | N |
ShowLineValues | Shows the value labels displayed on the line within the chart. | BOOLEAN | False | Y | N |
ShowHideLegend | Adds a show/hide button that enables you to show or hide the chart legend at run time. | BOOLEAN | False | N | N |
ShowValues | Shows the value labels on the chart. | BOOLEAN | False | Y | N |
ShowXAxisRuler | Shows the X axis ruler. | BOOLEAN | False | Y | N |
ShowYAxisRuler | Shows the Y axis ruler. | BOOLEAN | False | Y | N |
SparkView | Shows a simplified view of the chart visualization. Select this property to hide the labels, legends, and the rulers. | BOOLEAN | False | Y | N |
ShowZoomButtons | Shows zoom in and out buttons on the chart toolbar when horizontal or vertical zoom is enabled. | BOOLEAN | False | N | N |
TabSequence | The sequence number of the widget when you press the TAB. | NUMBER | 0 | N | N |
ThresholdLine | Allows you to display a horizontal or vertical line that marks the threshold value for the cumulative percentage. The options available to you for this property are Horizontal, Vertical, Both, or None. | STRING | Horizontal | Y | N |
ThresholdValue | Sets the percentage value for the threshold line. | NUMBER | 80 | Y | N |
VerticalAxisMaxWidth | Sets a maximum width for the vertical axis. | NUMBER | 85 | Y | N |
XAxisField | Specifies the infotable column with the data for the categories that is displayed on the chart. | INFOTABLE | n/a | N | N |
XAxisLabel | Specifies the text label for the X axis. | STRING | X-axis | Y | Y |
XAxisLabelAlignment | Aligns the X axis label to the Left, Center, or the Right. | STRING | Center | N | N |
YAxisFormat | Sets the format for the Y axis values. | STRING | 0000.0 | Y | N |
YAxisLabel | Specifies the text label for the Y axis. | STRING | Y-axis | Y | Y |
YAxisLabelAlignment | Aligns the text label for the Y axis to the Top, Middle, or the Bottom. | STRING | Middle | N | N |
YAxisMaximumValues | Sets the maximum range for the Y axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a larger value. | NUMBER | Auto | Y | N |
YAxisMinimumValues | Sets the minimum range for the Y axis values. By default, the range is automatically calculated based on the widget data. The value for this property is ignored if the chart data contains a smaller value. | NUMBER | Auto | Y | N |
YAxisValuesFormat | Sets the format for the value labels on the Y-axis. This property is available when you set ShowValues to True. | STRING | Y | N |