Adding Preview Images to Mashup Entities
You can add images to mashup, master, mashup template, and gadget entities to display a preview of a mashup design without using the Mashup Builder interface, the Mashup Preview tab, or the runtime environment. To add a preview image, perform the following steps.
1. In Composer, open a mashup, master, mashup template, or gadget in edit mode, then select the General Information tab.
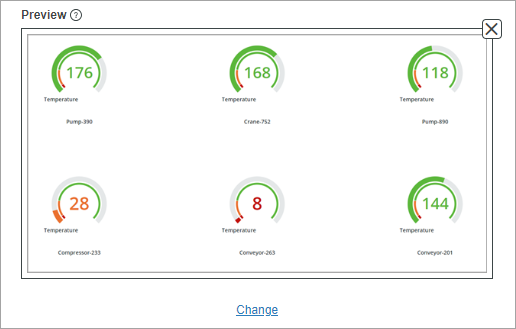
2. Under Preview, click Change to replace the placeholder image. The file selection dialog opens.
3. Select an image from your local storage, then click Open.
4. Click Save to save the mashup.
The image is displayed under the Preview section.

In addition, the preview is displayed in the following locations of the Mashup Builder user interface:
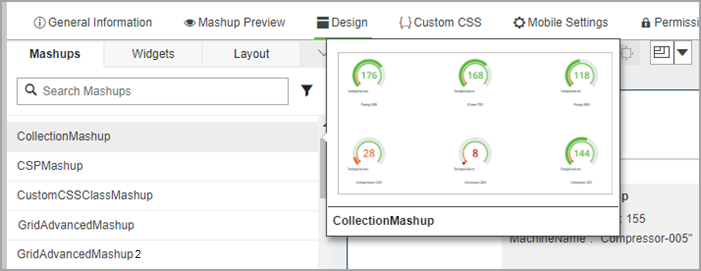
• On the Mashups panel when you hover on a mashup name. The preview helps you identify the design and layout of the highlighted mashup without opening it in a new tab.

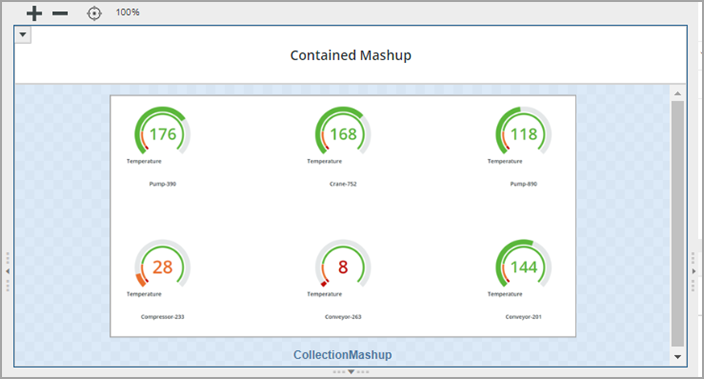
• On the canvas area when you add a mashup to a contained mashup widget. The preview helps you visualize the layout without viewing the mashup at runtime or switching to the Mashup Preview tab.