Widget "Datei-Upload" (mit Thema versehbar)
Das Widget "Datei-Upload" ermöglicht es Benutzern, eine oder mehrere Dateien in ein ThingWorx Repository hochzuladen. Sie können das Widget so konfigurieren, dass Dateien mit einer der folgenden Methoden hochgeladen werden:
• Wählen Sie Dateien auf dem lokalen System aus, indem Sie auf die Schaltfläche Durchsuchen klicken. Ausgewählte Dateien werden hochgeladen, wenn Sie auf die Schaltfläche Hochladen klicken.
• Ziehen Sie Dateien von Ihrem lokalen System in die Dropzone des Widgets.
Darüber hinaus können Sie Validierungsregeln konfigurieren, um Beschränkungen für Dateityp, -größe, -anzahl und mehr anzuwenden.
Widget-Anatomie
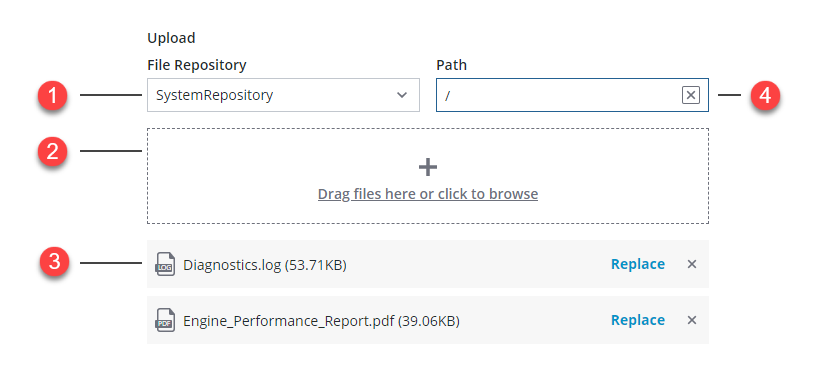
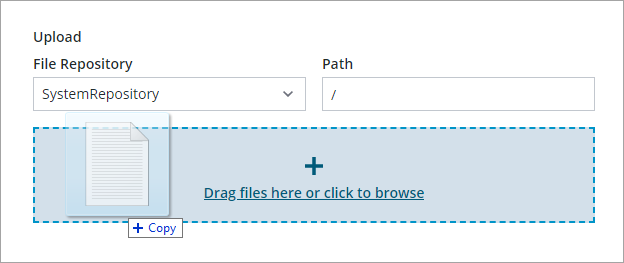
Ziehen und ablegen

1. Datei-Repository-Auswahl
2. Datei-Dropzone
3. Hochgeladene Dateien
4. Repository-Pfad
Wenn Sie eine Datei in diesem Modus ziehen oder auswählen, werden Dateien sofort hochgeladen oder aufgelistet, basierend auf dem Wert der Eigenschaft DisableInstantUpload. Optional können Sie die Eigenschaft AllowInstantUpload deaktivieren und Dateien manuell über eine Schaltfläche oder den Widget-Dienst Upload hochladen. Außerdem wird die Schaltfläche Ersetzen angezeigt, mit der Sie eine hochgeladene Datei im Repository ersetzen können.
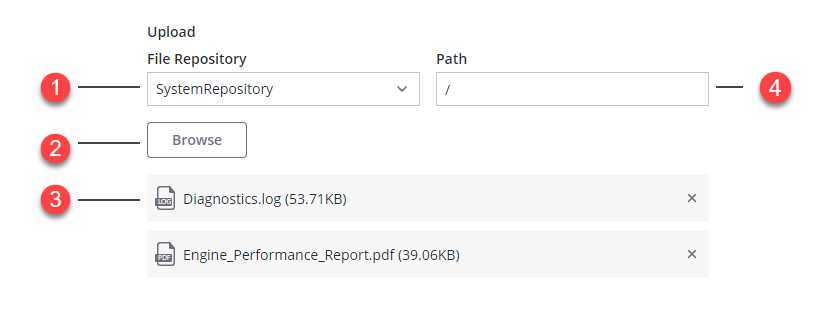
Nur Schaltfläche "Durchsuchen"

1. Datei-Repository-Auswahl
2. Schaltfläche Durchsuchen
3. Ausgewählte Dateien
4. Repository-Pfad
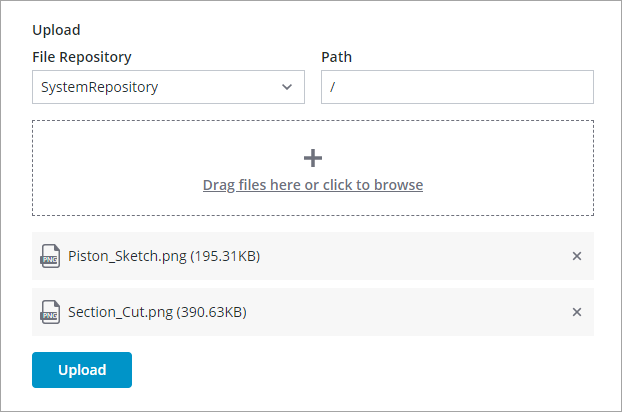
Sofortigen Upload deaktivieren
Standardmäßig werden ausgewählte Dateien automatisch in das Repository hochgeladen. Eine Fortschrittsleiste wird angezeigt, um den Fortschritt für jede Datei anzugeben.
Damit Benutzer die ausgewählten Dateien vor dem Hochladen prüfen können, legen Sie die Widget-Eigenschaften DisbaleInstantUpload und ShowUploadButton auf "true" fest. Zur Laufzeit können Benutzer den Upload starten, indem Sie auf die Schaltfläche Hochladen klicken. Binden Sie optional ein Mashup, eine Funktion oder ein Widget-Ereignis an den Widget-Dienst Upload, um den Upload basierend auf einer bestimmten Bedingung zu starten.

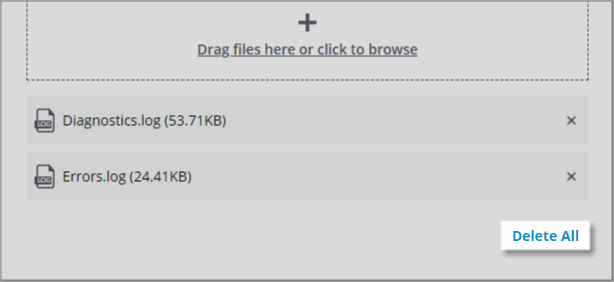
Schaltfläche "Löschen" hinzufügen
Sie können die Schaltfläche "Löschen" hinzufügen, damit Benutzer das Hochladen und Entfernen der ausgewählten Dateien aus der Liste anhalten können. Hochgeladene Dateien werden nur aus der Liste entfernt und nicht aus dem ThingWorx Repository gelöscht. Verwenden Sie einen benutzerdefinierten Datendienst, um Dateien aus dem Repository zu löschen.

Dateien in ein ThingWorx Repository hochladen
Standardmäßig können Benutzer die verfügbaren Steuerelemente verwenden, um ein Repository und einen Ordner auszuwählen, in die Dateien hochgeladen werden sollen. Legen Sie die Eigenschaften ShowRepositoryPath und ShowRepositorySelector auf "false" fest, um zu verhindern, dass Benutzer einen Repository- oder Ordner-Pfad wählen. Sie können den Standard-Repository-Namen und -Ordner mit den Widget-Eigenschaften RepositoryName und Path angeben. Weitere Informationen zu Repositories in der Plattform finden Sie unter Datei-Repositories verwalten.
Dateigröße validieren
Standardmäßig können Benutzer Dateien beliebiger Größe zur Laufzeit hochladen. Sie können die maximale Dateigröße, die für den Upload verfügbar ist, mit der Widget-Eigenschaft MaxFileSize im Fensterbereich Validierung einschränken. Konfigurieren Sie die Eigenschaften MaxFileSizeFailureMessage und MaxFileSizeFailureTitle, um die Fehlermeldungen anzupassen, wenn eine Datei größer als das zulässige Maximum ist.
Upload-Größe validieren
Sie können die Validierungseigenschaft MaxUploadSize verwenden, um die Größe des gesamten Uploads einzuschränken. Eine Fehlermeldung wird angezeigt, wenn die Größe des gesamten Uploads den Grenzwert überschreitet. Verwenden Sie die Eigenschaften MaxUploadSizeFailureMessage und MaxUploadSizeFailureTitle, um die Fehlermeldung anzupassen.
Maximale Anzahl von Dateien
Sie können die maximale Anzahl von Dateien begrenzen, die Benutzer mit der Widget-Eigenschaft MaxFileSize im Fensterbereich Validierung hochladen können. Wenn die ausgewählte Anzahl von Dateien größer als das Maximum ist, wird eine Fehlermeldung angezeigt. Verwenden Sie die Eigenschaft MaxNumberOfFilesFailureMessage, um die Fehlermeldung anzupassen.
Dateitypen einschränken
Sie können das Widget über die Eigenschaft AllowedFileTypes so konfigurieren, dass bestimmte Dateiformate akzeptiert werden. Sie können mehrere Dateitypen hinzufügen, getrennt durch ein Komma. Geben Sie beispielsweise .pdf, .png ein, um nur PDF- und PNG-Dateien zuzulassen. Verwenden Sie die Eigenschaften AllowedFileTypesMessage und AllowedFileTypesTitle, um die Fehlermeldung anzupassen, die beim Hinzufügen eines nicht unterstützten Dateityps angezeigt wird.
Sie sollten die unterstützten Dateitypen in der Dropzone-Beschriftung auflisten. |
Datei-Dropzone konfigurieren
Sie können Dateien in den Dropzone-Bereich ziehen oder auf die Beschriftung klicken, um das Dialogfenster zur Dateiauswahl zu öffnen. Die Zonenfarbe ändert sich automatisch, um anzugeben, dass Sie Dateien ablegen können.

Sie können die folgenden Eigenschaften verwenden, um die Dropzone zu konfigurieren:
• DropZoneHeight – Legt eine bestimmte Höhe für die Dropzone fest.
• DropZoneIcon – Zeigt eine Medieneinheit als Symbol an.
• DropZoneLabel – Legt die anzuzeigende Beschriftung fest. Sie können diese Eigenschaft verwenden, um Informationen zu den unterstützten Dateitypen und -größen bereitzustellen.
Widget-Eigenschaften
In der folgenden Tabelle werden die Eigenschaften aufgeführt, die im Fensterbereich Eigenschaften verfügbar sind.
Eigenschaftenname | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
BrowseButtonLabel | Legt die Beschriftung der Schaltfläche Durchsuchen fest. | STRING | Durchsuchen | J | J |
BrowseButtonType | Legt den Typ der Schaltfläche Durchsuchen fest. Optionen: Primär, Sekundär, Tertiär | STRING | Primär | N | N |
ClearList | Ein bindbarer Dienst, der die Liste der ausgewählten Dateien löscht. | Dienst | N/A | J | N |
CustomClass | Legt die CSS-Klasse fest, die auf das oberste div-Element des Widgets angewendet werden soll. Sie können mehrere Klassen durch ein Leerzeichen getrennt eingeben. | STRING | N/A | J | N |
DisableInstantUpload | Deaktiviert das sofortige Hochladen, wenn eine Datei ausgewählt wird | BOOLEAN | False | ||
DropZoneHeight | Legt die Höhe der Datei-Dropzone fest. | NUMBER | 96 | ||
DropZoneIcon | Legt das Symbol fest, das in der Dropzone angezeigt werden soll. | IMAGELINK | N/A | ||
DropZoneLabel | Legt die Beschriftung der Dropzone fest. | STRING | Dateien hierher ziehen oder zum Durchsuchen klicken | ||
FileNames | Enthält die Namen der ausgewählten Dateien. | STRING | N/A | J | N |
FileUploadMode | Gibt an, wie Dateien zur Laufzeit ausgewählt werden. Sie können ziehen und ablegen oder die Schaltfläche "Durchsuchen" anzeigen. | STRING | Ziehen und ablegen | N | N |
RepositoryName | Name des Datei-Repositorys, das vom Widget verwendet wird. | THINGNAME | SystemRepository | J | N |
ShowRespositorySelector | Zeigt an, ob das Ziel-Datei-Repository bearbeitbar sein soll. | BOOLEAN | True | N | N |
Path | Der Ordnerpfad, in den Dateien im Repository hochgeladen werden. | STRING | N/A | J | N |
MultiFilesSelect | Ermöglicht die Auswahl mehrerer Dateien. | BOOLEAN | False | N | N |
ShowDataLoading | Zeigt ein Spanning-Symbol an, wenn Daten geladen werden. | BOOLEAN | True | N | N |
Width | Breite des Widgets. | NUMBER | 302 | N | |
Height | Höhe des Widgets. | NUMBER | 95 | N | N |
Visible | Legt die Sichtbarkeit des Widgets zur Laufzeit fest. | True | True | N | N |
ClearList | Löscht die Liste der dem Widget hinzugefügten Dateien. | N/A | N/A | J | N |
DisbaleInstantUpload | Deaktiviert das sofortige Hochladen, nachdem eine Datei ausgewählt wurde. Bei Festlegung auf "false" werden Dateien nur hochgeladen, nachdem Sie auf die Schaltfläche "Hochladen" geklickt haben. | False | False | J | N |
ResetToDefaultValue | Setzt die Eingaben für das Widget auf ihre Standardwerte zurück. | N/A | N/A | J | N |
ShowDeleteAllButton | zeigt die Schaltfläche "Alle löschen" an und ermöglicht es Benutzern, den Upload abzubrechen und alle hochgeladenen Dateien zu löschen. | BOOLEAN | False | N | N |
ShowRepositoryPath | Ermöglicht es Benutzern, einen Pfad im Repository mithilfe eines Textfelds anzugeben. | BOOLEAN | True | N | N |
ShowRepositorySelector | Zeigt eine Dropdown-Liste an, mit der Benutzer das ThingWorx Repository auswählen können, in das Dateien hochgeladen werden sollen. | BOOLEAN | True | N | N |
ShowUploadButton | Zeigt eine Schaltfläche zum Hochladen an, mit der die ausgewählten Dateien hochgeladen werden. Diese Eigenschaft ist nur verfügbar, wenn InstantUpload auf "false" festgelegt ist. | BOOLEAN | False | N | N |
UploadComplete | Ein bindbares Ereignis, das ausgelöst wird, wenn der Datei-Upload abgeschlossen ist. | N/A | N/A | J | N |
Upload | Ein bindbarer Dienst, der die ausgewählten Dateien hochlädt. | Dienst | |||
UploadDescription | Legt den Beschreibungstext fest, der verwendet wird, um Benutzern bei der Auswahl der hochzuladenden Dateien zu helfen. | N/A | N/A | J | N |
UploadDescriptionType | Der Typ der Beschriftung, mit der der Beschreibungstext angezeigt wird. | Text | Text | N | N |
UploadStarted | Ein bindbares Ereignis, das ausgelöst wird, wenn der Hochladevorgang beginnt. | N/A | N/A | J | N |
UploadFailed | Ein bindbares Ereignis, das ausgelöst wird, wenn eine Datei nicht hochgeladen werden kann. | N/A | N/A | J | N |
Daten des Widgets "Datei-Upload" validieren
Im Gegensatz zu anderen Widgets, die die Validierung unterstützen, unterstützt "Datei-Upload" keine Validierungs- und Kriterienmeldungen. Sie können eine Kriterienmeldung definieren und ShowFailureMessage aktivieren, um eine Fehlermeldung anzuzeigen, wenn ValidationState gleich Invalid.
Nur der Status Invalid ist verfügbar, wenn Sie die Fehlermeldungen im Fensterbereich Stileigenschaften formatieren. |
Weitere Informationen zur Verwendung der allgemeinen Validierungseigenschaften finden Sie unter Widget "Textfeld" (mit Thema versehbar).
In der folgenden Tabelle werden Validierungseigenschaften aufgeführt, die im Fensterbereich Validierung verfügbar sind.
Name | Beschreibung | Basistyp | Standardwert | Bindung möglich? | Lokalisierbar? |
|---|---|---|---|---|---|
AllowedFileTypes | Legt die zulässigen Dateitypen fest, die Benutzer auswählen können (getrennt durch Komma). Beispiel: .png, .pdf, .txt | STRING | N/A | J | N |
AllowedFileTypesMessage | Die Meldung, die angezeigt wird, wenn ein nicht unterstützter Dateityp hinzugefügt wird. | STRING | J | J | |
AllowedFileTypesMessageDetails | Details, die unter der Meldung mit den erlaubten Dateitypen angezeigt werden sollen. | STRING | J | J | |
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | J | J | |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | J | J | |
FileRequired | Hochladen einer Datei erforderlich machen. | BOOLEAN | False | J | N |
FileRequiredMessage | Die Meldung, die angezeigt wird, wenn eine erforderliche Datei fehlt. | STRING | J | J | |
FileUploadErrorDetails | Eine Meldung, die zusätzliche Details zu Dateien, die nicht hochgeladen werden konnten, anzeigt. | STRING | J | J | |
FileUploadErrorMessage | Die Meldung, die angezeigt wird, wenn das Hochladen einer Datei fehlschlägt. | STRING | J | J | |
MaxFileSize | Legt eine maximale Größenbeschränkung für jede einzelne Datei in Megabyte fest. | NUMBER | N/A | J | N |
MaxFileSizeFailureMessage | Die Meldung, die angezeigt wird, wenn eine Datei die maximal zulässige Dateigröße überschreitet. | STRING | J | J | |
MaxFileSizeFailureTitle | Der Titel des Dialogfensters, das angezeigt wird, wenn die Dateigröße die maximal zulässige Dateigröße überschreitet. | STRING | J | J | |
MaxNumberOfFiles | Legt die maximale Anzahl von Dateien fest, die Sie der Upload-Liste hinzufügen können. | NUMBER | N/A | J | J |
MaxNumberOfFilesFailureMessage | Die Meldung, die angezeigt wird, wenn die Anzahl der hinzugefügten Dateien das Maximum überschreitet. | STRING | J | J | |
MaxUploadSize | Legt eine maximale Größenbeschränkung in Megabyte für den Upload fest, wenn mehrere Dateien ausgewählt sind. | NUMBER | N/A | J | N |
MaxUploadSizeFailureMessage | Die Meldung, die angezeigt wird, wenn die Gesamtdateigröße die maximal zulässige Dateigröße überschreitet. | STRING | J | J | |
MaxUploadSizeFailureTitle | Der Titel des Dialogfensters, das angezeigt wird, wenn die gesamte Dateigröße den maximal zulässigen Wert überschreitet. | STRING | J | J | |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationState | Ein bindbarer Dienst, der es Ihnen ermöglicht, den Validierungsstatus anzuzeigen, bevor ein Benutzer zur Laufzeit mit dem Widget interagiert. Standardmäßig wird der Validierungsstatus nur nach einer Benutzerinteraktion angezeigt. | Dienst | N/A | In | N |
Validate | Ein Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an den Dienst oder die Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | cds:icon_error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind Undefined, Unvalidated, Valid oder Invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf Undefined, Unvalidated, Valid oder Invalid festlegen. | STRING | Undefined | J | N |