Mashups migrieren
Ein Legacy-Mashup ist ein Mashup, das Widgets und Layouts enthält, die in der aktuellen Version von ThingWorx als Legacy aufgeführt sind. Sie können das Dialogfenster Mashup-Migration verwenden, um Ihre Legacy-Mashups auf die neuesten Themen-Widgets und reaktionsfähigen Layouts zu aktualisieren. Sie können die Migration überspringen und das Dialogfenster ausblenden. Es wird jedoch empfohlen, Legacy-Widgets so schnell wie möglich zu migrieren, um von den neuesten Webkomponenten-Widgets und -Themen zu profitieren.
|
|
Benutzerdefinierte unabhängige Widgets oder Widgets, die Teil von Erweiterungen sind, die in die Plattform importiert werden, werden nicht migriert.
|
Vor der Migration
1. Es wird empfohlen, vor der Migration eine Kopie des Mashups zu erstellen. Dies ermöglicht es Ihnen, das Mashup beizubehalten, falls etwas Unerwartetes geschieht. Um eine Kopie zu erstellen, führen Sie eine der folgenden Aktionen aus:
◦ Duplizieren Sie das Mashup:
a. Klicken Sie auf der Mashup-Entitätsebene auf > .
b. Geben Sie einen Namen für die Mashup-Kopie ein, und klicken Sie dann auf Speichern.
◦ Exportieren Sie das Mashup:
a. Klicken Sie auf der Mashup-Entitätsebene auf > .
b. Speichern Sie das Mashup an einem sicheren Speicherort auf Ihrem System.
2. Stellen Sie sicher, dass Sie die vollen Auswirkungen und den Effekt der Migration auf Ihre Mashups verstehen. Sie können ein Mashup zur Laufzeit migrieren, speichern und in der Vorschau anzeigen. Sie können die Migration jedoch nicht rückgängig machen, nachdem Sie die aktuelle Sitzung gespeichert und geschlossen haben. Klicken Sie in der Symbolleiste auf  , um die Migration vor dem Schließen der Sitzung rückgängig zu machen.
, um die Migration vor dem Schließen der Sitzung rückgängig zu machen.
 , um die Migration vor dem Schließen der Sitzung rückgängig zu machen.
, um die Migration vor dem Schließen der Sitzung rückgängig zu machen.3. Prüfen Sie die Stile, die in Mashup Builder auf Legacy-Widgets angewendet sind. In der folgenden Tabelle wird die Migrationsunterstützung für verschiedene Arten von Stilen aufgeführt:
Legacy-Widget-Stile | Migrationsunterstützung | ||
|---|---|---|---|
Standard-Stildefinitionen | Werden migriert, wenn Sie das Legacy-Stilthema auf ein Mashup anwenden.
| ||
Benutzerdefinierte Stildefinitionsentitäten | Werden als Widget-Stileigenschaften mit dem Dialogfenster Mashup-Migration migriert. | ||
Benutzerdefinierte CSS | Wird nicht unterstützt. Sie müssen CSS-Stile manuell aktualisieren, wenn sie auf Widgets in Ihrem Mashup angewendet werden. |
Legacy-Mashups in ThingWorx migrieren
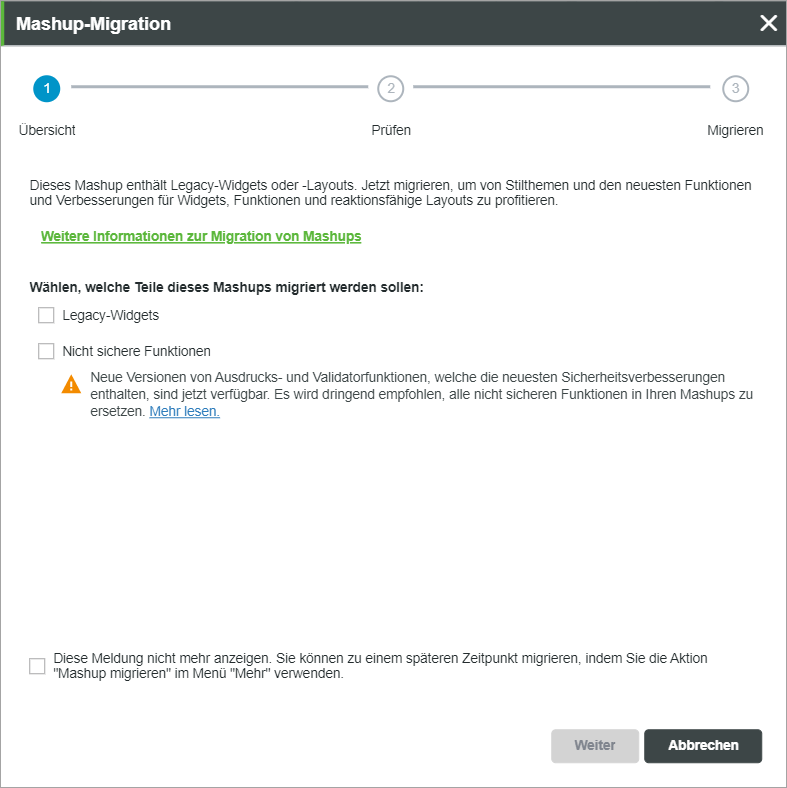
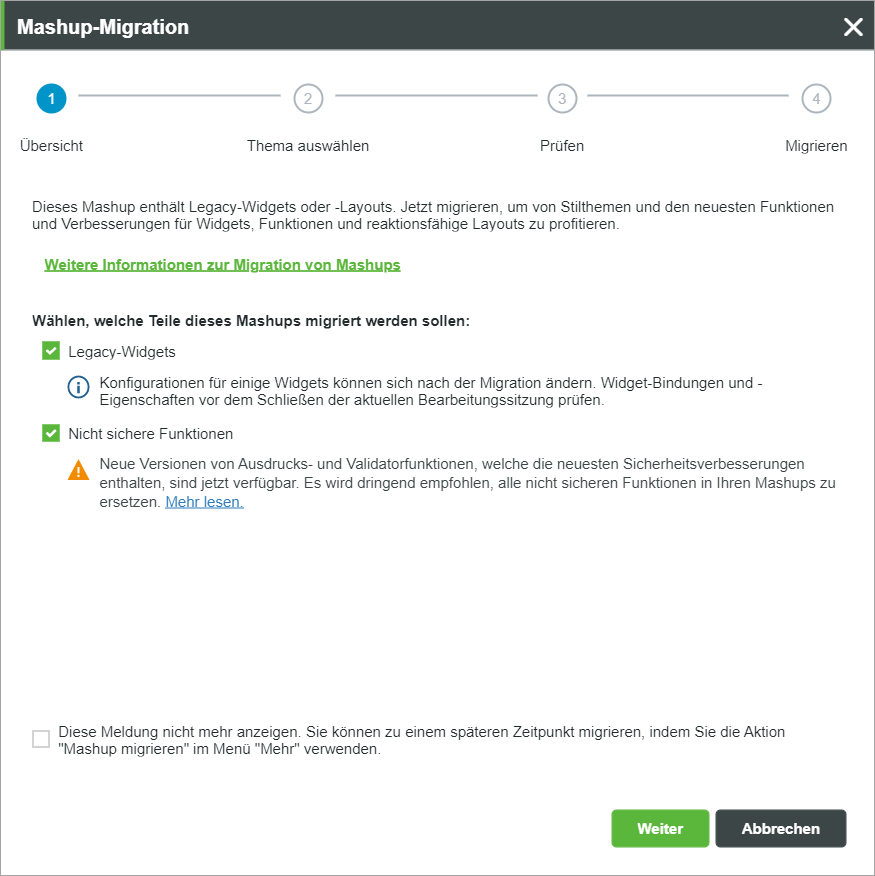
1. Öffnen Sie ein Mashup in der Plattform, und klicken Sie dann auf Bearbeiten, um das Mashup im Mashup Builder-Workspace zu öffnen. Das Dialogfenster Mashup-Migration wird geöffnet:

2. Wählen Sie auf der Registerkarte Übersicht aus, was Sie migrieren möchten, und klicken Sie dann auf Weiter.
◦ Legacy-Widgets – Ersetzt Legacy-Widgets durch die neuesten Themen-Widgets, die auf Webkomponenten basieren.
◦ Nicht sichere Funktionen – Ersetzt nicht sichere Funktionen im aktuellen Mashup.

◦ Klicken Sie auf Abbrechen, um die Migration für die aktuelle Sitzung zu überspringen.
◦ Wenn Sie die Migrationsmeldung dauerhaft ausblenden möchten, aktivieren Sie das Kontrollkästchen Diese Meldung nicht mehr anzeigen, und klicken Sie dann auf Abbrechen. Sie können jedes Mashup später mit der Aktion Mashup migrieren im Menü Mehr migrieren.
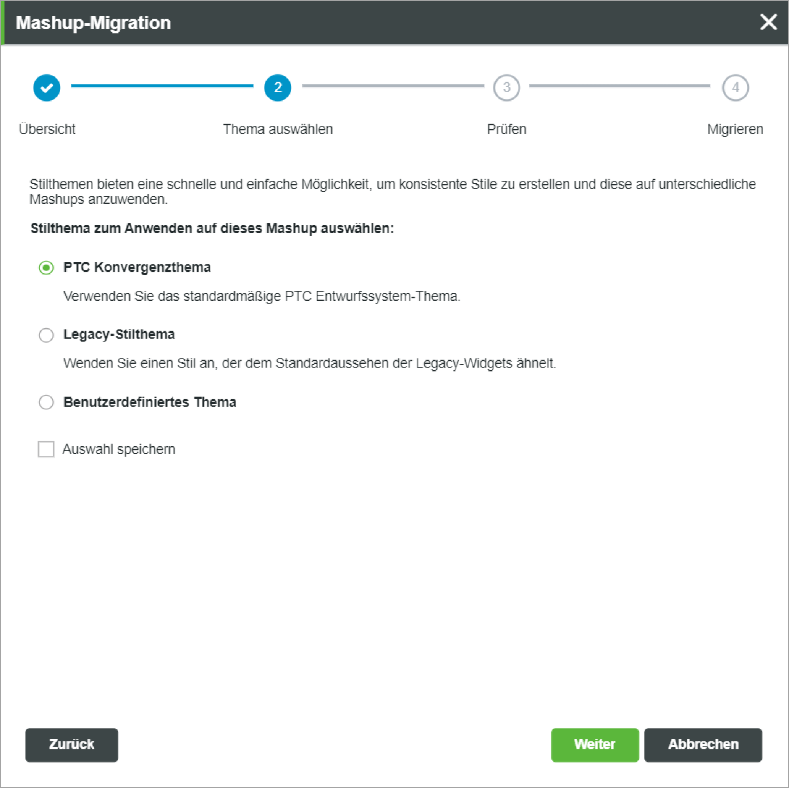
3. Wählen Sie auf der Registerkarte Stilthema ein Stilthema aus, das nach der Migration auf das Mashup angewendet werden soll. Sie können das Mashup mit dem PTC Konvergenzthema, dem Legacy-Stilthema oder einem benutzerdefinierten Thema migrieren.

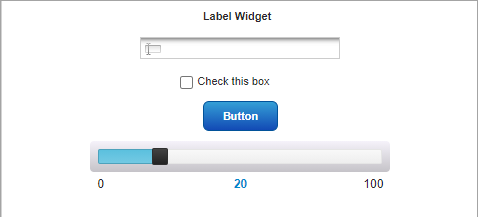
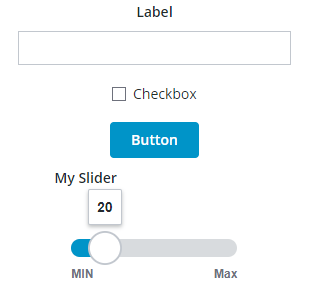
Die folgende Abbildung zeigt ein Beispiel-Mashup, das Legacy-Widgets mit Standard-Stildefinitionen verwendet:

Wenn Sie ein Mashup migrieren, werden Legacy-Widgets und Stildefinitionen durch Webkomponenten-Widgets ersetzt, die mit Stilthemenentitäten in Composer formatiert werden. Standard-Widgets ohne Webkomponenten-Ersetzungen werden mit Stildefinitionen formatiert.
Die folgende Tabelle zeigt die verfügbaren Optionen für die Migration von Legacy-Stilen:
PTC Konvergenzthema | Legacy-Stilthema | Benutzerdefiniertes Thema |
|---|---|---|
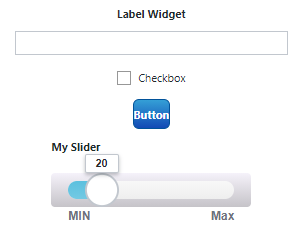
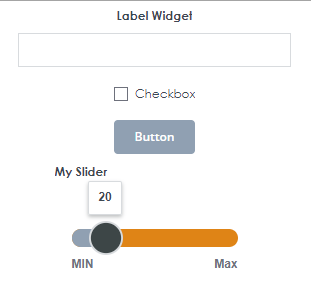
 |  |  |
Ersetzen Sie alle Legacy-Widgets und ihre Stile durch Themen-Widgets. Benutzerdefinierte Stile, die auf die Legacy-Widgets angewendet wurden, werden durch die neuen und aktualisierten Designs im PTC Konvergenzthema ersetzt. Stilthemen können später geändert werden. Sie können die Widget-Ersetzung jedoch nicht rückgängig machen, nachdem Sie die aktuelle Bearbeitungssitzung geschlossen haben. | Ersetzen Sie alle Legacy-Widgets im Mashup durch Webkomponenten-Widgets, und wenden Sie das Legacy-Stilthema auf das Mashup an. Dieses Stilthema behält das Aussehen und Verhalten der Standard-Stildefinitionen von Legacy-Widgets bei. Optional können Sie benutzerdefinierte Stildefinitionen migrieren, indem Sie das Kontrollkästchen neben Benutzerdefinierte Stildefinitionen in Widget-Stileigenschaften migrieren aktivieren. Alle benutzerdefinierten Stildefinitionsentitäten, die auf Legacy-Widgets angewendet wurden, werden als Stileigenschaften im Fensterbereich Stileigenschaften migriert. | Wählen Sie eine beliebige benutzerdefinierte Stildefinitionsentität, die auf dem Server verfügbar ist. Ein benutzerdefiniertes Stilthema ermöglicht es Ihnen, Farben, Schriftarten, Linien und andere Elemente für alle Themen-Widgets innerhalb eines Mashups zu bearbeiten. Öffnen Sie die Registerkarte Stile der Stilthemenentität in Composer, um Stile in einem Thema zu bearbeiten. Im Fensterbereich Stileigenschaften können Sie bestimmte Anpassungen auf einzelne Widgets anwenden. Ähnlich wie bei der Option Legacy-Stilthema können Sie auch Ihre benutzerdefinierten Stildefinitionen als Widget-Stileigenschaften migrieren. |
Weitere Informationen zu den Stilthemen finden Sie unter Stilthemen für die Migration wählen.
Aktivieren Sie das Kontrollkästchen Auswahl speichern, um Ihre Auswahl für das Migrieren anderer Mashups auf dem Server zu speichern. |
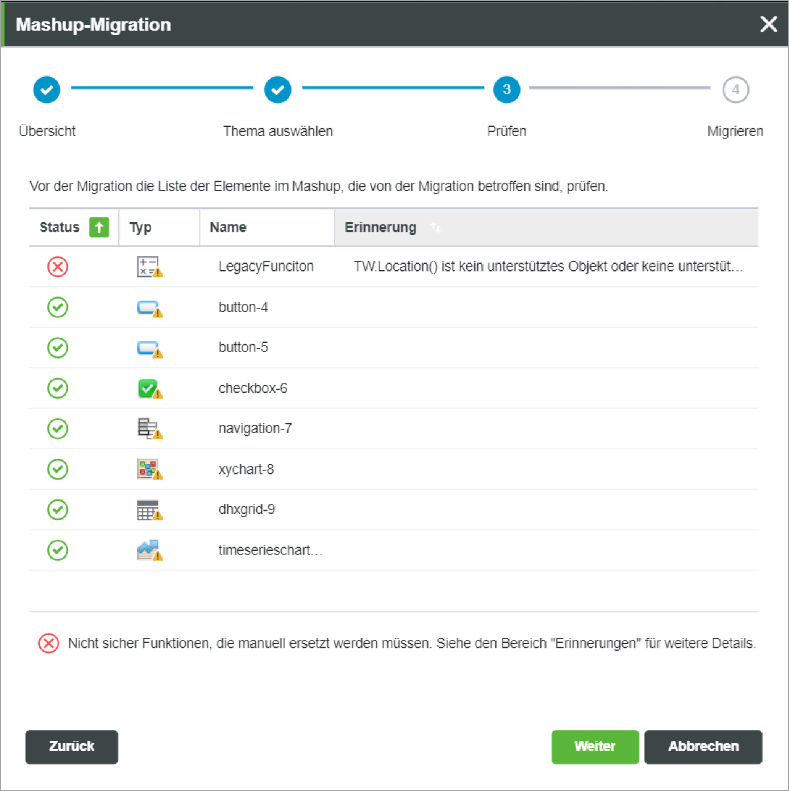
4. Prüfen Sie auf der Registerkarte Prüfen die Liste der Legacy-Widgets und -Funktionen, die nach der Migration ersetzt werden.

Die folgenden Details werden für jedes Legacy-Widget im aktuellen Mashup aufgelistet:
◦ Status – Gibt an, ob das Element in die Migration eingeschlossen wird. Widgets oder Funktionen, die mit  markiert sind, werden nicht migriert.
markiert sind, werden nicht migriert.
 markiert sind, werden nicht migriert.
markiert sind, werden nicht migriert.◦ Typ – Symbol für Legacy-Widget oder Legacy-Funktion.
◦ Name – Wert der Widget-Eigenschaft DisplayName.
◦ Erinnerung – Zusätzliche Informationen zum Migrationsstatus.
Standardmäßig ist die Liste nach Status sortiert. Sie können die Listenelemente nach Name, Typ oder Beschreibung sortieren.
5. Prüfen Sie auf der Registerkarte Migrieren die angezeigte Zusammenfassung der Migrationskonfiguration, und klicken Sie dann auf Migrieren.

Die Legacy-Widgets und -Layouts werden migriert, und das ausgewählte Stilthema wird auf das Mashup angewendet.
Wenn Sie die Migration rückgängig machen möchten, klicken Sie in der Symbolleiste auf  , bevor Sie die aktuelle Bearbeitungssitzung schließen. , bevor Sie die aktuelle Bearbeitungssitzung schließen. |
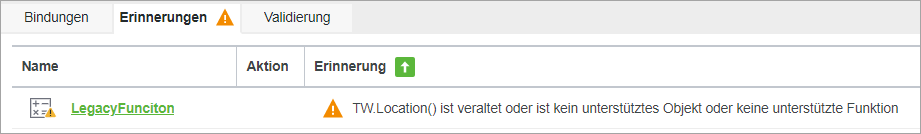
6. Wenn Ihr Mashup nicht sichere Funktionen enthält, die nicht migriert wurden, prüfen Sie den Fensterbereich Erinnerungen oder Funktionen, und migrieren Sie diese Funktionen manuell.

7. Klicken Sie auf Speichern, um das aktualisierte Mashup zu speichern.
Mashups prüfen
Nachdem Sie das Mashup migriert haben, führen Sie die folgenden Schritte aus:
• Zeigen Sie das Mashup an, und prüfen Sie das Layout von Containern.
◦ Wählen Sie die einzelnen Container aus, und konfigurieren Sie ggf. die Ausrichtungs-, Positionierungs- und Umbruchoptionen im Fensterbereich Layout.
◦ Passen Sie die Größen- und Randeigenschaften von Elementen nach Bedarf an. Sie können die Größeneigenschaften für jedes Widget im Fensterbereich Eigenschaften festlegen.
Weitere Informationen zum Konfigurieren von Containern finden Sie unter Containereigenschaften konfigurieren.
• Überprüfen Sie, wie das Mashup auf mehreren Geräten mit unterschiedlichen Bildschirmgrößen aussieht, und passen Sie das Layout an. Sie können die Einstellungen für die mobile Ansicht auch auf der Registerkarte Browsereinstellungen für Mobilgeräte konfigurieren.
• Aktualisieren Sie alle benutzerdefinierten CSS-Stile auf der Registerkarte Benutzerdefiniertes CSS der Mashup-Entität. CSS-Regeln für Legacy-Widgets sind möglicherweise nicht mit den Ersatz-Widgets kompatibel.
Benutzerdefinierte CSS-Stilregeln für Legacy-Widgets werden nicht migriert. |
• Stellen Sie sicher, dass Bindungen im Mashup migriert werden und ordnungsgemäß funktionieren. Verwenden Sie den Fensterbereich Bindungen, um die Bindungen zwischen Elementen im Mashup anzuzeigen. Weitere Informationen zu Bindungen finden Sie unter Bindungen in einem Mashup anzeigen.
• Prüfen Sie die erstellen Funktionen im Fensterbereich Funktionen, und ändern Sie ggf. ihre Optionen und Bindungen.
Weitere Informationen zu den optimalen Vorgehensweisen nach der Migration finden Sie unter Optimale Vorgehensweisen nach der Migration.