Benutzerdefinierte Legacy-Stile für CSS-Klassen deaktivieren
Standardmäßig werden Legacy-Stile auf Widgets mit fester Größe angewendet, wenn Sie die Eigenschaft CustomClass festlegen. Die tatsächlichen Eigenschaften Width oder Height des Widgets werden durch einen Breiten- oder Höhenwert von 100% ersetzt, abhängig von der Layout-Richtung des Flexbox-Containers. Dieser Wert wird angewendet, wenn Widgets mit fester Größe wie Schaltfläche, Link, Dropdown und Textfeld in einem Container mit reaktionsfähiger Positionierung platziert werden. Zur Laufzeit können Widgets mit einer Breite oder Höhe von 100 % verkleinert werden, wenn die verfügbare Breite oder Höhe geringer ist als der zum Anzeigen des vollständigen Mashup-Layouts erforderliche Platz.
Ab Version 9.5 können Sie diese Überschreibungen des Legacy-Stils für ein Widget mithilfe der Eigenschaft DisableCustomClassLegacyStyles deaktivieren. Führen Sie die folgenden Schritte aus, um die Eigenschaft auf "true" festzulegen:
1. Wählen Sie das Widget im Zeichenbereich aus, oder verwenden Sie den Fensterbereich Explorer.
2. Legen Sie im Fensterbereich Eigenschaften die Eigenschaft DisableCustomClassLegacyStyles auf "true" fest.
|
|
Diese Eigenschaft ist nur verfügbar, wenn die Eigenschaft CustomClass für ein Widget festgelegt oder gebunden ist.
|
3. Klicken Sie auf Speichern.
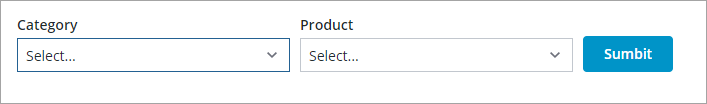
Die tatsächliche Breite oder Höhe wird auf das Widget angewendet. Das folgende Beispiel zeigt eine Gruppe von Widgets mit fester Größe, die in einem Flexbox-Container mit reaktionsfähiger Positionierung und horizontaler Layout-Richtung angezeigt werden. Die Containerbreite ist größer als der für die Anzeige aller Widgets mindestens erforderliche Platz. Das Dropdown-Widget Produkt hat eine benutzerdefinierte CSS-Klasse, und die Eigenschaft DisableCustomClassLegacyStyles ist auf "false" festgelegt.

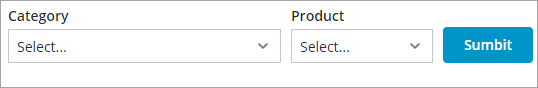
Die folgende Beispielabbildung zeigt das Verhalten des Layouts, wenn die verfügbare Containerbreite verringert wird.

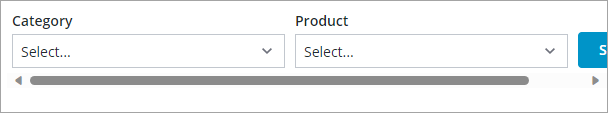
Da eine benutzerdefinierte CSS-Klasse festgelegt und DisableCustomClassLegacyStyles auf "false" festgelegt ist, wird das Dropdown-Widget verkleinert, denn sein tatsächlicher Breitenwert ist auf 100% festgelegt. In diesem Beispiel ist der Umbruch deaktiviert, und die Widgets werden in einer einzelnen Zeile angezeigt. Legen Sie die Eigenschaft DisableCustomClassLegacyStyles auf "true" fest, um dieses Verhalten zu vermeiden. Die folgende Abbildung zeigt das Verhalten des Layouts, wenn die Eigenschaft für das Dropdown-Widget Produkt aktiviert ist.

Der tatsächliche Wert für die Breite des Widgets wird beibehalten, und es wird eine Bildlaufleiste angezeigt, wenn die verfügbare Containerbreite kleiner als die für die Anzeige der Widgets erforderliche Breite ist.