증가 및 수축 비율 분포 제어
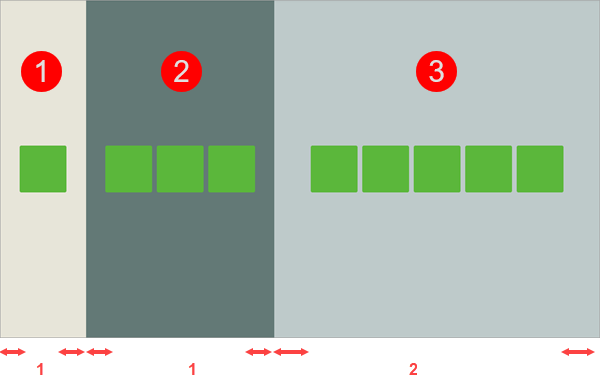
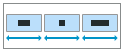
같은 레벨의 여러 컨테이너가 있는 매쉬업 레이아웃을 생성할 때 각 컨테이너의 증가 비율 수축 비율 값을 설정할 수 있습니다. 비율 값은 레이아웃의 각 컨테이너에 대해 보존하는 사용 가능한 공간을 설정하는 데 사용됩니다. 비율 값을 적용하여 매쉬업 레이아웃을 정의할 수 있는 두 가지 방법이 있습니다. 컨테이너에 남아 있는 빈 공간이나 전체 컨테이너 크기에 비율을 적용할 수 있습니다. 기본적으로 비율은 컨테이너에 있는 위젯 주위의 남은 공간에 적용됩니다. 비교적 유연한 이 방법을 사용하면 필요할 경우 레이아웃에서 빈 공간을 추가로 사용할 수 있습니다. 필요하다면 각 컨테이너 안의 항목을 인수 분해하지 않고 뷰포트 치수가 변경될 때 컨테이너 비율이 일정하게 유지되는 레이아웃을 생성하도록 비율 분포를 구성할 수 있습니다. 예를 들어 다음 그림은 컨테이너가 3개 있는 매쉬업을 보여줍니다.

각 컨테이너에 개수가 다른 항목이 표시됩니다. 첫 번째와 두 번째 컨테이너의 증가 비율이 1로 설정되고 세 번째 컨테이너 비율이 2로 설정됩니다. 기본적으로 각 컨테이너 안에 있는 위젯 주위의 공간이 계산되고 증가 및 수축 비율이 나머지 공간에 적용됩니다. 이 예에서 컨테이너 2의 전체 내용이 표시됩니다. 이는 컨테이너 1보다 크며 증가 비율은 동일하고 위젯은 하나뿐입니다. 빨간색 화살표가 나타내는 대로 컨테이너 3에 있는 위젯 주위의 공간은 컨테이너 1과 2 크기의 2배입니다.
매쉬업 레이아웃에 비율이 배분되는 방식을 제어하려면 다음 단계를 수행하십시오.
1. 캔버스에서 등위 항목을 하나 이상 사용하거나 탐색기 패널을 사용하여 컨테이너를 선택합니다.
2. 레이아웃 패널의 고급 아래에서 다음 옵션 중 하나를 선택합니다.
◦  - 컨테이너 내 위젯 주변의 남은 공간을 계산하고 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 auto로 설정됩니다.
- 컨테이너 내 위젯 주변의 남은 공간을 계산하고 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 auto로 설정됩니다.
 - 컨테이너 내 위젯 주변의 남은 공간을 계산하고 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 auto로 설정됩니다.
- 컨테이너 내 위젯 주변의 남은 공간을 계산하고 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 auto로 설정됩니다.◦  - 컨테이너의 전체 크기에 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 0로 설정됩니다.
- 컨테이너의 전체 크기에 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 0로 설정됩니다.
 - 컨테이너의 전체 크기에 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 0로 설정됩니다.
- 컨테이너의 전체 크기에 비율을 적용합니다. 그러면 컨테이너의 flex-basis CSS 속성이 0로 설정됩니다.3. 레이아웃의 같은 레벨에서 추가 컨테이너마다 2단계를 반복합니다.
4. 저장을 클릭하여 변경 사항을 매쉬업에 저장합니다.
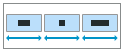
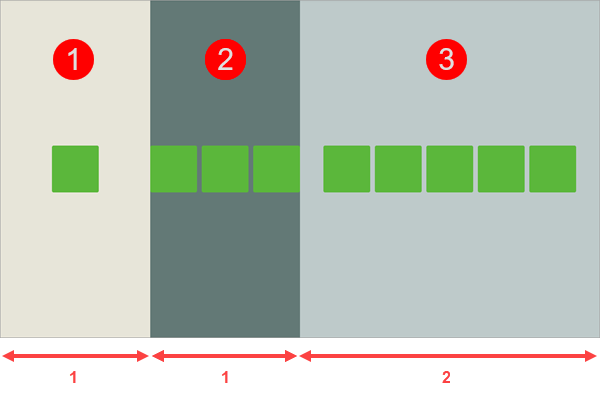
증가 및 수축 비율이 레이아웃에 있는 각 컨테이너의 전체 크기에 적용됩니다. 다음 그림은 증가 및 수축 비율이 같고 flex-basis 속성이 0으로 설정된 매쉬업의 예를 보여줍니다.

비율이 각 컨테이너의 전체 너비에 적용되며, 이 예에서는 레이아웃의 빈 공간이 그리 효율적으로 사용되지 않습니다. 레이아웃의 사용 가능한 공간 중 절반이 컨테이너 3에 사용됩니다. 나머지 두 컨테이너 각각에 사용 가능한 공간 중 1/4이 사용됩니다. 각 컨테이너 안의 항목 치수가 무시됩니다. 컨테이너 1과 2는 크기가 동일하지만 컨테이너마다 위젯 수가 다릅니다. 정의된 비율 1은 현재 뷰포트에 위젯을 모두 표시할 만큼 넓지 않으므로 컨테이너 2의 위젯은 부분적으로 표시됩니다.