레거시 사용자 정의 CSS 클래스 스타일 비활성화
기본적으로 레거시 스타일은 CustomClass 속성을 설정할 때 고정 크기의 위젯에 적용됩니다. 위젯의 실제 Width 또는 Height 속성은 Flexbox 컨테이너의 레이아웃 방향에 따라 100% 너비 또는 높이 값으로 대체됩니다. 이 값은 버튼, 링크, 드롭다운, 텍스트 필드와 같은 고정 크기 위젯이 반응형 포지셔닝이 있는 컨테이너 내에 배치될 때 적용됩니다. 런타임에 너비 또는 높이가 100%인 위젯은 사용 가능한 너비 또는 높이가 전체 매쉬업 레이아웃을 표시하는 데 필요한 공간보다 더 작으면 축소될 수 있습니다.
9.5 이상에서는 DisableCustomClassLegacyStyles 속성을 사용하여 위젯에 대해 이러한 레거시 스타일 재정의를 비활성화할 수 있습니다. 속성을 true로 설정하려면 다음 단계를 수행합니다.
1. 캔버스에서 또는 탐색기 패널을 사용하여 위젯을 선택합니다.
2. 속성 패널에서 DisableCustomClassLegacyStyles 속성을 true로 설정합니다.
|
|
이 속성은 위젯에 대해 CustomClass 속성이 설정되거나 바인딩된 경우에만 사용할 수 있습니다.
|
3. 저장을 클릭합니다.
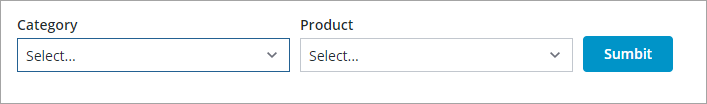
실제 너비 또는 높이가 위젯에 적용됩니다. 다음 예에서는 반응형 포지셔닝 및 가로 레이아웃 방향과 함께 Flexbox 컨테이너에 표시되는 고정 크기의 위젯 그룹을 보여줍니다. 컨테이너 너비는 모든 위젯을 표시하는 데 필요한 최소 공간보다 높습니다. 제품 드롭다운 위젯에는 사용자 정의 CSS 클래스가 있으며 DisableCustomClassLegacyStyles 속성은 false로 설정됩니다.

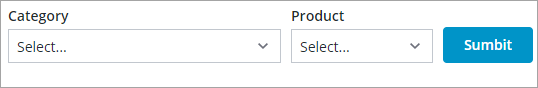
다음 이미지 예에서는 사용 가능한 컨테이너 너비가 감소될 때 레이아웃의 동작을 보여줍니다.

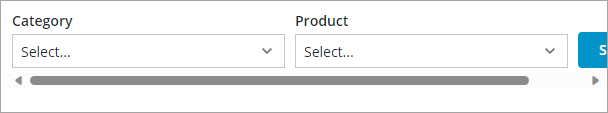
사용자 정의 CSS 클래스가 설정되고 DisableCustomClassLegacyStyles가 false로 설정되었기 때문에 드롭다운 위젯의 실제 너비 값이 100%로 설정되어 있어서 축소됩니다. 이 예에서는 줄 바꿈이 비활성화되고 위젯이 한 줄에 표시됩니다. 이 동작을 방지하려면 DisableCustomClassLegacyStyles 속성을 true로 설정합니다. 다음 이미지에서는 제품 드롭다운 위젯에 대해 속성이 활성화될 때 레이아웃의 동작을 보여줍니다.

사용 가능한 컨테이너 너비가 위젯을 표시하는 데 필요한 너비보다 작으면 위젯의 실제 너비 값이 유지되고 스크롤 막대가 표시됩니다.