インフォテーブルを使用したメニューバーアイテムの定義
メニューエンティティのほかに、MenuEntry データシェイプを使用してインフォテーブルを作成することによっても、メニューアイテムを定義できます。インフォテーブルの各行がメニューバーのアイテムとなります。Mashup Builder でウィジェットプロパティ PrimaryNavData および SecondaryNavData を使用して、メニューバーにインフォテーブルをバインドできます。プライマリナビゲーショングループとセカンダリナビゲーショングループのアイテムを表示するには、プライマリアイテム用とセカンダリアイテム用に 1 つずつ、フォーマットされたインフォテーブルを返す 2 つのサービスを作成します。parentMenuId および MenuId フィールドを使用して、メニューに複数レベルのナビゲーションが含まれている場合のアイテムの階層を定義できます。parentMenuId の値がないメニューは、最上位レベルのアイテムとしてメニューバーに表示されます。
1. Composer で、Thing、Thing Template、またはその他のタイプのエンティティを開いてから、「サービス」タブを開きます。
2. 「追加」をクリックして、メニューバー用の新規サービスを作成します。
3. 「サービス情報」で、サービスの名前を入力し、「保存して続行」をクリックします。
4. コードエディタで、MenuEntry データシェイプを使用して新規インフォテーブルを定義します。
必要に応じて、次の手順に従って、提供されているコードスニペットを使用します。
a. 左側の枠で、「スニペット」を展開し、「コードスニペット」で、Infotable を展開します。
b. インフォテーブルを作成する Create Infotable from datashape スニペットを選択します。ダイアログボックスが開きます。
c. ダイアログボックスで、MenuEntry データシェイプを選択し、「コードスニペットを挿入」をクリックします。コードスニペットがコードエディタに追加されます。
5. このデータシェイプを使用して、各インフォテーブルフィールドの値を格納する行を追加することで、メニューアイテムを定義します。行を定義する構文は以下のとおりです。
<infotable_name>.AddRow(<Row_Object>);
6. サービスの定義が完了した後、「完了」をクリックし、「保存」をクリックしてエンティティに対する変更を保存します。
|
|
データサービスから返された出力インフォテーブルをプレビューするには、「実行」をクリックします。
|
以下のテーブルに、MenuEntry データシェイプのフィールド定義をリストします。
|
フィールド定義
|
説明
|
ベースタイプ
|
プライマリキー
|
|---|---|---|---|
|
linkDestination
|
リンク先のアイテムのタイプを設定します。この値を URL または Mashup に設定できます。
|
STRING
|
はい
|
|
isDefault
|
ランタイムでメニューバーが表示されたときにこのアイテムを自動的に表示します。デフォルトとして設定可能なアイテムは 1 つだけです。
|
BOOLEAN
|
いいえ
|
|
parentMenuId
|
このアイテムを割り当てる親メニューアイテムの ID。このアイテムを最上位レベルのメニューとして表示するには、このフィールドを空のままにします。
|
STRING
|
いいえ
|
|
imageURL
|
このアイテムのアイコンとして使用するメディアエンティティの名前。
|
IMAGELINK
|
いいえ
|
|
linkTarget
|
linkType が Hyperlink に設定されている場合にリンクターゲットをどのように開くかを制御します。
• Popup - ポップアップブラウザウィンドウでリンクを開きます。
• New - 新規ブラウザタブでリンクを開きます。
• Replace - 現在のタブのページを置き換えます。
• 空 - 現在のウィンドウを置き換えます。
|
STRING
|
いいえ
|
|
description
|
メニューアイテムの説明が含まれるオプションのフィールド。
|
STRING
|
いいえ
|
|
menuId
|
メニューアイテムの一意の識別子。
|
STRING
|
いいえ
|
|
linkType
|
サポートされている値は Hyperlink、Mashup、Menu、Logout です。
|
STRING
|
いいえ
|
|
title
|
メニューバーのリンク先アイテムに表示されるテキスト。
|
STRING
|
はい
|
サンプルデータサービス
以下のデータサービスは、固定および動的なメニューアイテムの作成方法の例を示しています。
最初のセクションでは、CreateInfoTableFromDataShape() メソッドを使用してインフォテーブルを作成しています。
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
infoTableName: "InfoTable",
dataShapeName: "MenuEntry"
});
このインフォテーブルは result という名前の変数に格納されます。次に、MenuEntry データシェイプを使用して、最上位レベルのメニューアイテムを定義します。AddRows() インフォテーブルメソッドを使用して、データフィールドの値を JSON オブジェクトとして渡すことができます。次のセクションでは、いくつかの静的メニューアイテムを定義しています。
result.AddRow({
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
menuId: 'topMenu',
linkType: 'Menu',
});
result.AddRow({
linkDestination: 'OverviewMashup',
isDefault: true,
parentMenuId: 'topMenu',
imageURL: 'Dashboard',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idOverview',
linkType: 'Mashup',
title: 'Overview'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'TableView',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idLogs',
linkType: 'Menu',
title: 'Logs'
});
result.AddRow({
linkDestination: 'AllSitesMashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idAllSites',
linkType: 'Mashup',
title: 'All Sites'
});
result.AddRow({
linkDestination: 'Site1Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite1',
linkType: 'Mashup',
title: 'Site 1'
});
result.AddRow({
linkDestination: 'Site2Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite2',
linkType: 'Mashup',
title: 'Site 2'
});
result.AddRow({
linkDestination: 'Site3Mashup',
isDefault: false,
parentMenuId: 'idLogs',
imageURL: 'SiteIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSite3',
linkType: 'Mashup',
title: 'Site 3'
});
result.AddRow({
linkDestination: '',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'DevicesIcon',
linkTarget: '', // (Popup, Mashup, New)
description: '',
menuId: 'idDevices',
linkType: 'Menu',
title: 'Devices'
});
result.AddRow({
linkDestination: 'SearchMashup',
isDefault: false,
parentMenuId: 'topMenu',
imageURL: 'Search',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'idSearch',
linkType: 'Mashup',
title: 'Search'
});
データを使用して、メニューアイテムを動的に生成することもできます。以下のコードスニペットを使用して、共通の Thing Template を使用して定義される複数の Thing でメニューアイテムを生成します。アイテムは各 Thing に関連付けられているホームマッシュアップにリンクしており、Devices という名前のメニューの下に表示されます。
GetImplementingThings() メソッドを使用して、DevicesTemplate Thing Template によって定義されている Thing のリストを取得します。インフォテーブルの結果を変数に保存できます。
let thingsList = ThingTemplates["DevicesTemplate"].GetImplementingThings();
|
|
返されたインフォテーブルは RootEntityList データシェイプを使用して実装されています。
|
各 Thing でメニューアイテムを生成するため、返されたインフォテーブルを配列に変換するループ処理を各アイテムについて実行します。
thingsList.rows.toArray().forEach(row => {
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
result.AddRow({
linkDestination: row.homeMashup,
isDefault: false,
parentMenuId: 'idDevices',
imageURL: 'DeviceIcon',
linkTarget: 'Mashup', // (Popup, Mashup, New)
description: '',
menuId: 'id' + row.name,
linkType: 'Mashup',
title: row.name
});
});
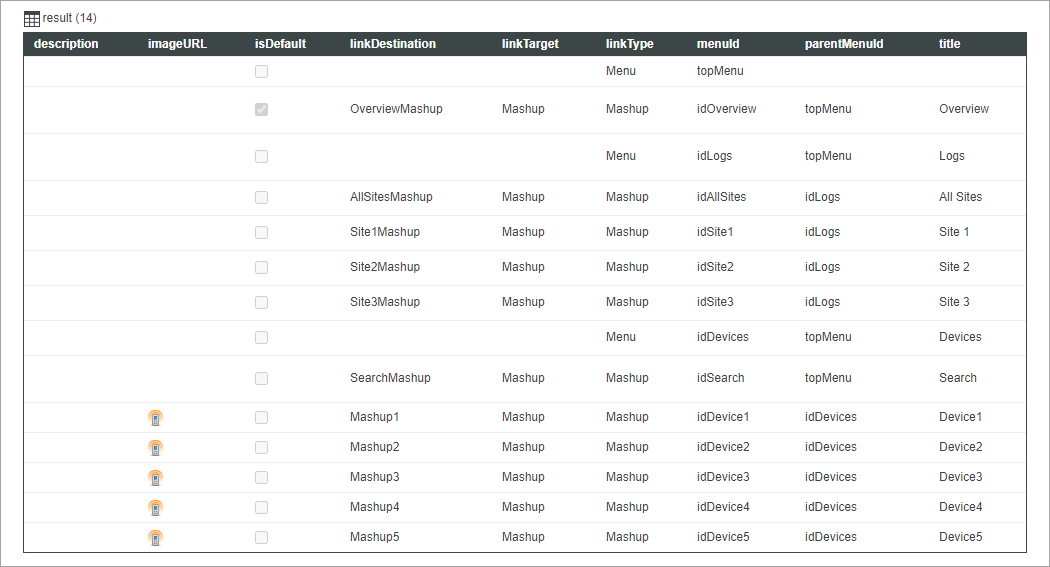
JSON オブジェクト内の各 Thing プロパティの値に変数を渡すことができます。以下のイメージは、データサービスが実行された後のインフォテーブル出力を示しています。

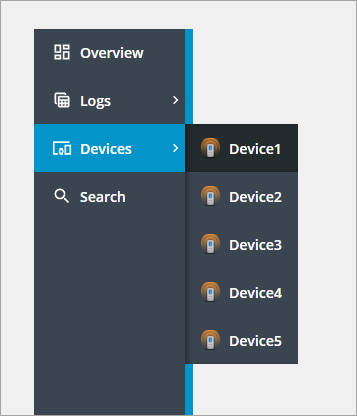
このインフォテーブルには、最上位レベルのメニューアイテムと、GetImplementingThings() メソッドの結果をループ処理することによって動的に生成された 5 つのアイテムを含む、14 個のアイテムがあります。以下のイメージは、ランタイムでのメニューバーウィジェットのメニューアイテムを示しています。

アイテムが Devices の下にグループ化されて表示されています。リンクをクリックすると、現在の Thing に対応するホームマッシュアップが開きます。