チャートの凡例のカスタマイズ
バインドされたインフォテーブル内の各データ系列は、チャート上で一意の色を使用して表されます。チャートの凡例はチャート上のデータ系列を定義しています。以下のトピックでは、凡例領域をカスタマイズするさまざまな方法について説明します。
チャートの凡例の非表示
チャートの凡例を非表示にするには、プロパティ HideLegend を有効にします。このプロパティを切り替えボタンウィジェットまたはその他のブールプロパティにバインドすることで、ランタイムでの凡例の表示/非表示を切り替えることができます。
データ系列の色のカスタマイズ
各データ系列の色はマッシュアップのスタイルテーマで定義します。チャートウィジェットの系列の色を修正するには、スタイルテーマを編集するか、「スタイルプロパティ」パネルを使用します。
スタイルテーマを編集するには、次の操作を行います。
1. Composer で、現在のマッシュアップに適用されているスタイルテーマエンティティを開きます。
2. 「スタイル」タブの「エレメント」で、「チャート」カテゴリを展開します。各データ系列のスタイルオプションがリストされます。
3. データ系列を展開し、必要に応じて新しい色を選択します。
4. 「保存」をクリックします。
そのスタイルテーマを使用するすべてのマッシュアップ内のチャートに新しいスタイルが適用されます。
または、キャンバス上でチャートを選択してから、「スタイルプロパティ」パネル上の使用可能なスタイルを使用します。これらの変更は選択したチャートのみに適用されます。
データ系列のラベルのカスタマイズ
凡例領域には、そのチャートに表示されているデータ系列の名前がリストされます。デフォルトでは、インフォテーブルフィールド名がラベルとして凡例に表示されます。カスタムの凡例ラベルを手動で定義するには、プロパティ NumberOfSeries を使用して、チャート上の系列数を設定する必要があります。
1. Mashup Builder で、チャートウィジェットをキャンバス上から選択するか、「エクスプローラ」パネルを使用して選択します。
2. 「プロパティ」パネルで、プロパティ NumberOfSeries を、チャートに表示する系列の数に設定します。
3. プロパティ DataFieldN を使用して、チャート上の各系列のデータが含まれているインフォテーブルフィールド名を選択します。
4. プロパティ DataLabelN を使用して、各データ系列のラベルを指定します。
5. 「保存」をクリックし、「マッシュアップを表示」をクリックします。
ラベルに対する変更はランタイムで適用されます。
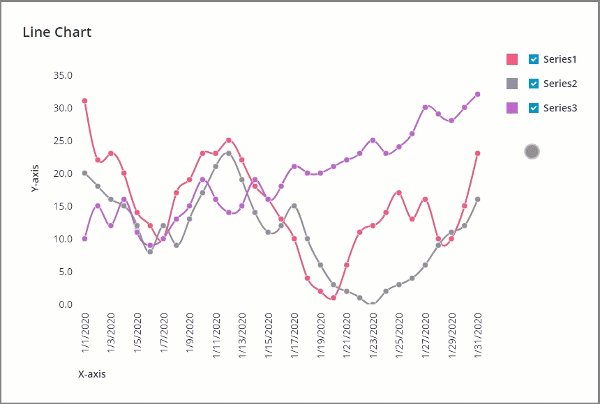
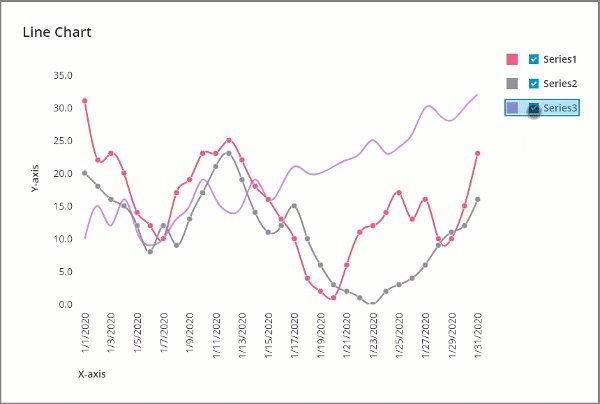
凡例へのデータフィルタの追加
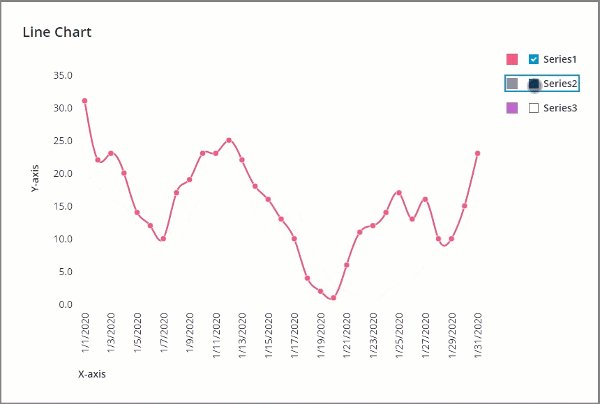
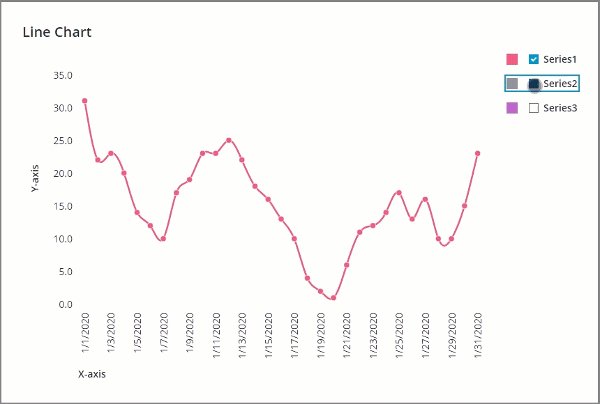
凡例領域内の各ラベルの横にチェックボックスを追加することで、ユーザーがデータをランタイムでフィルタできるようになります。チャートのデータ系列をフィルタするには、チャートのプロパティ FilterLegend を True に設定します。

チャート上のデータ系列を非表示にするには、凡例のラベルの横にあるチェックボックスをオフにします。
最大幅の設定
凡例領域の最大幅を設定するには、「プロパティ」パネルのプロパティ LegendMaxWidth を使用します。ラベルが使用可能な最大幅を超えている場合、テキストが切り捨てられます。これにより、さまざまなデータソースを扱っているときに、より一貫性のあるチャートを作成できます。
色マーカーの形状の変更
プロパティ LegendMarkerShapes を使用して、凡例のすべてのエントリの色マーカーの形状を制御できます。以下の 2 つの異なる形状から選択できます。

1. 四角形
2. 円